A collection of ghost buttons inspired by real-world examples. The source code is free and open source.
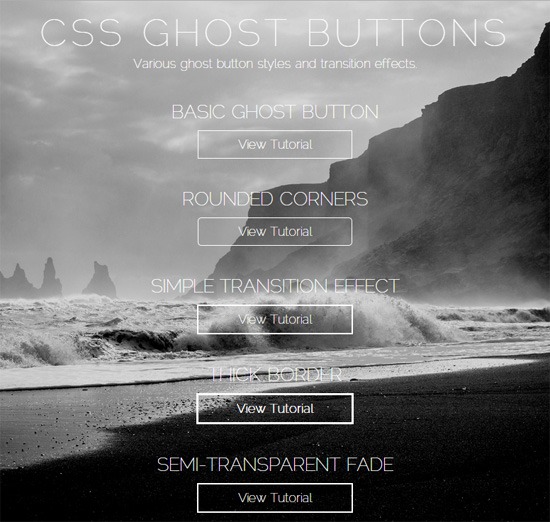
View the Demo to see the ghost buttons in action. The Demo showcases eight ghost button variations inspired by real-world examples.
Download ghost-buttons.css and then copy-and-paste the appropriate style rules in your project's CSS. Modify as needed to get the look and transistion effect you want.
This is a demo page for a tutorial on Six Revisions.
This was created by Jacob Gube @sixrevisions.
The source files are free and unencumbered software released into the public domain; read the LICENSE file for more details.