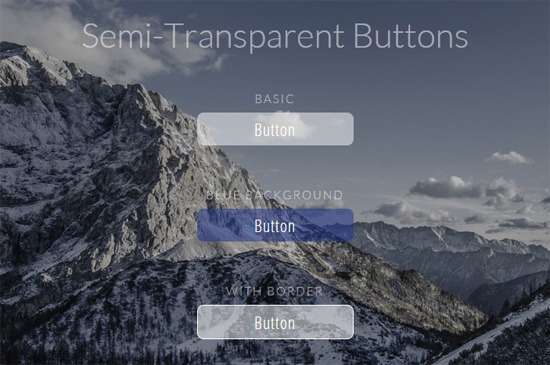
Semi-transparent UI buttons work wonderfully well in user interfaces that have photographic image backgrounds.
Copy and paste the CSS in semi-transparent-buttons.css to your stylesheet, then modify as needed.
- The background photo used in the demo is from Unsplash and is by Ales Krivec.
- Web fonts in the demo are served through Google Fonts. The fonts used are Lato by Lukasz Dziedzic and Open Sans Condensed by Steve Matteson.
- The idea for semi-transparent UI buttons came from the Tumblr front page.
The source code contained in semi-transparent-buttons.css, README.md, /demo/index.html and /demo/styles.css are in the public domain. Anyone is free to copy, modify, publish, use, compile, sell, or distribute the source code for any purpose, commercial or non-commercial, and by any means.