Original design idea by Nelson Sakwa on Behance., in association with the Creative Commons license of the design.
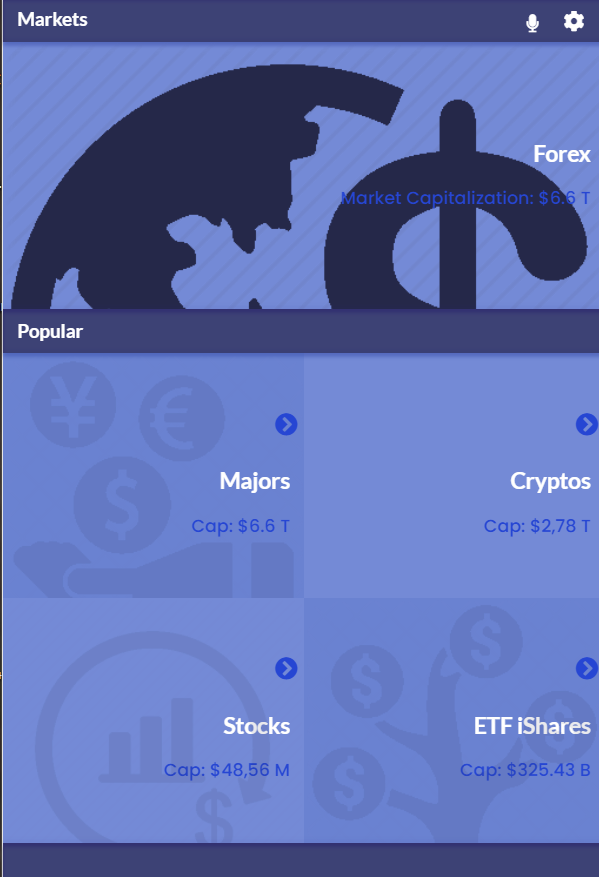
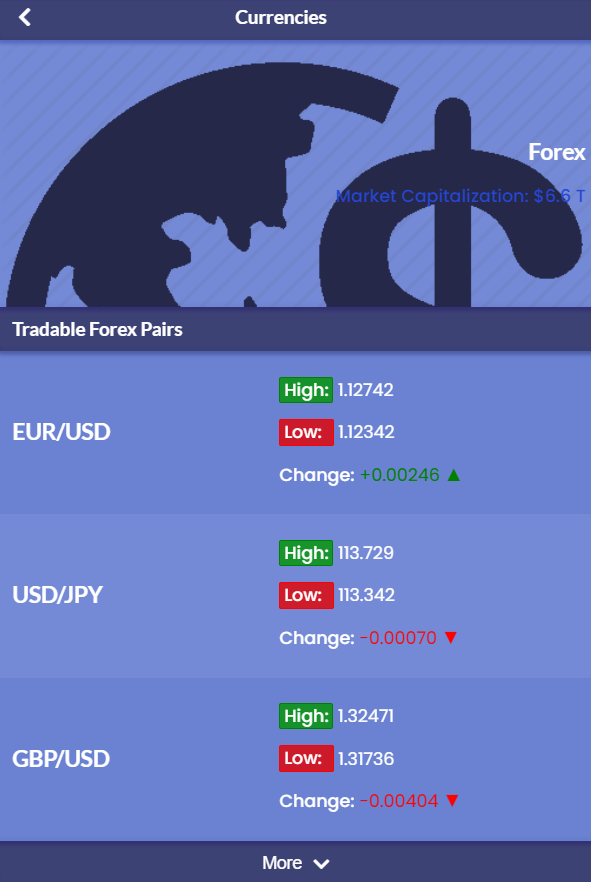
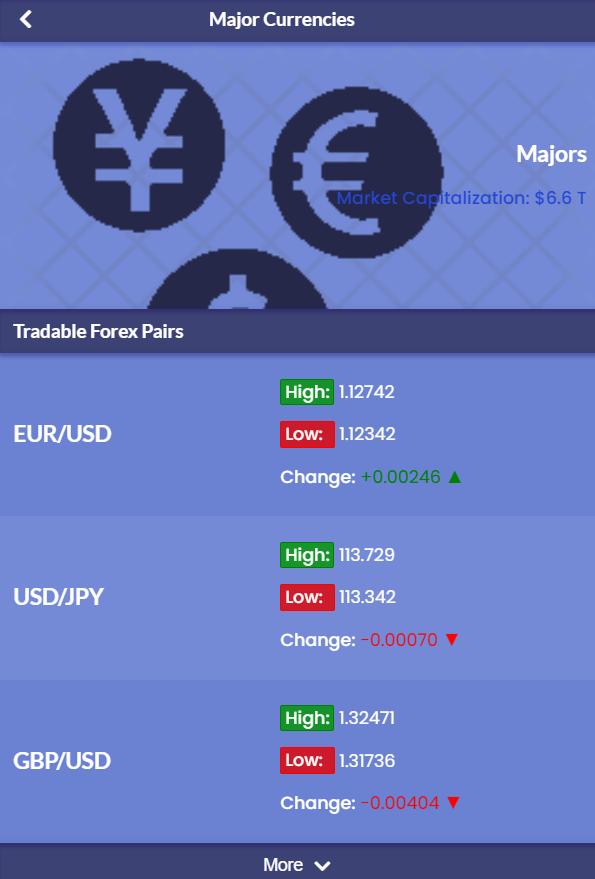
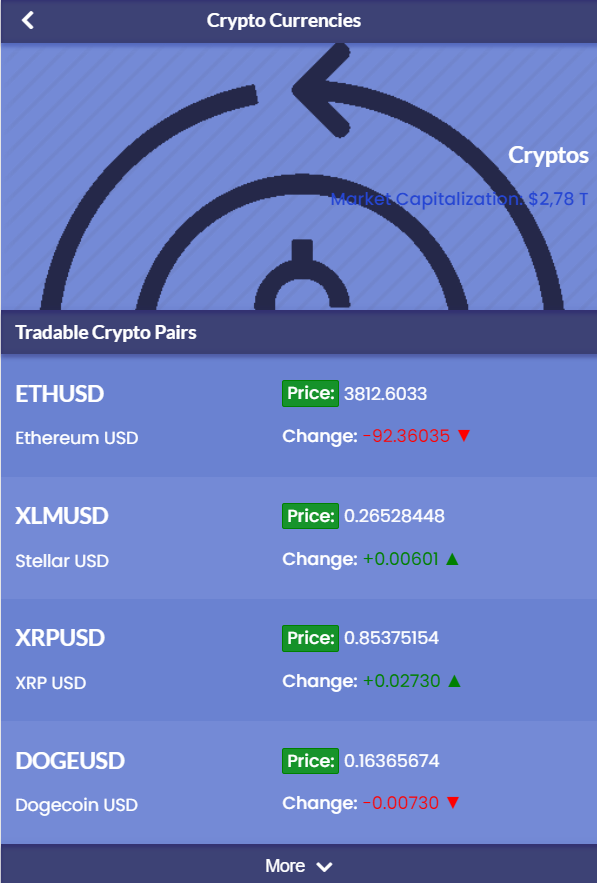
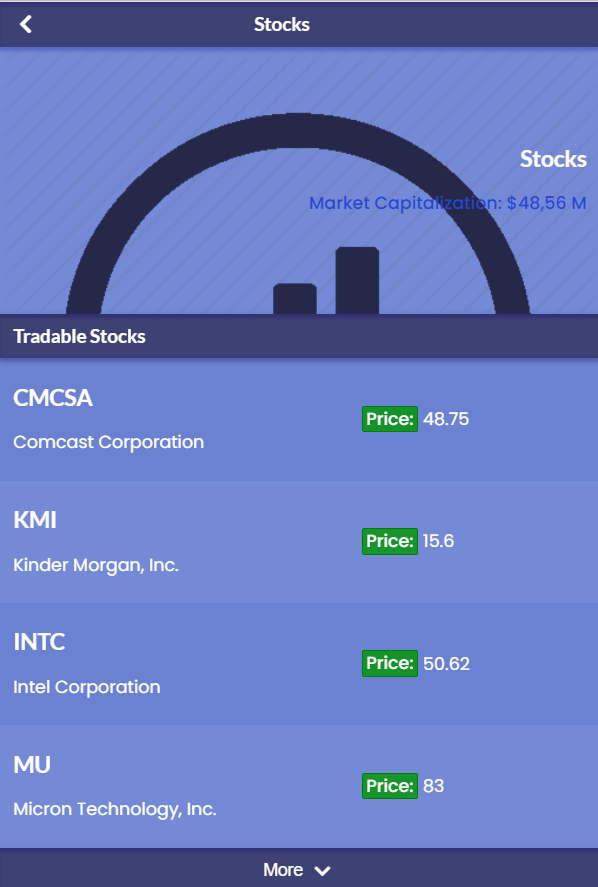
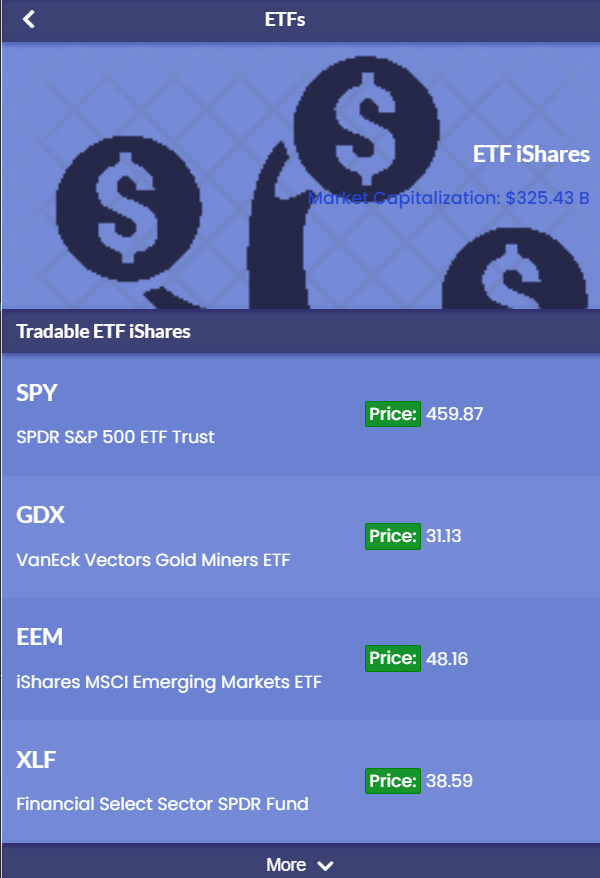
This app displays a list of popular stock market prices. Users can click on selected categories including forex, majors, cryptocurrencies, stocks, and ETFs. Each category lists the latest prices update for the pair. Consumes the Financial Modeling Prep API.
This project is part of the Microverse curriculum React Capstone week. The main objective is to understand how create a React app, use components, hooks, state, redux, run tests, and creating professional documentation for app development.
- React
- JavaScript
- CSS
- Stylelint
- Eslint
- babel
- Jest
- loader-spinner
To get a local copy of this project:
Clone this repository or download the Zip folder:
git clone git@github.com:sja-thedude/forex-metrics.git
To get started, In the project directory, you can run:
npm install
run react app and open in browser:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
If you encounter an issue related to eslint or webpack version conflict run:
npm audit fix --force
To check development tests run:
npm run test
Launches the test runner in the interactive watch mode.
Track CSS linter errors run:
npx stylelint "**/*.{css,scss}"
Track JavaScript linter errors run:
npx eslint .
npm build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
👤 Syeda Juveria Afreen
- GitHub: @sja_thedude
- Twitter: @sja_thedude
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- This project is part Block 5 Module 3 Capstone in the Microverse study program.
- Thanks to the Microverse team for the great curriculum.
- Thanks to Code Reviewers for the insightful feedback.
- A great thanks to My coding partners, morning session team, and standup team Partners for their contributions.
This project is CC licensed.