ThingsBoard凭借其优秀的性能和高效的性能得到了广大开发者的认可,但基于Angular的前端不符合**的用户习惯, 本项目为基于Vue3开发的 ThingsBoard 前台
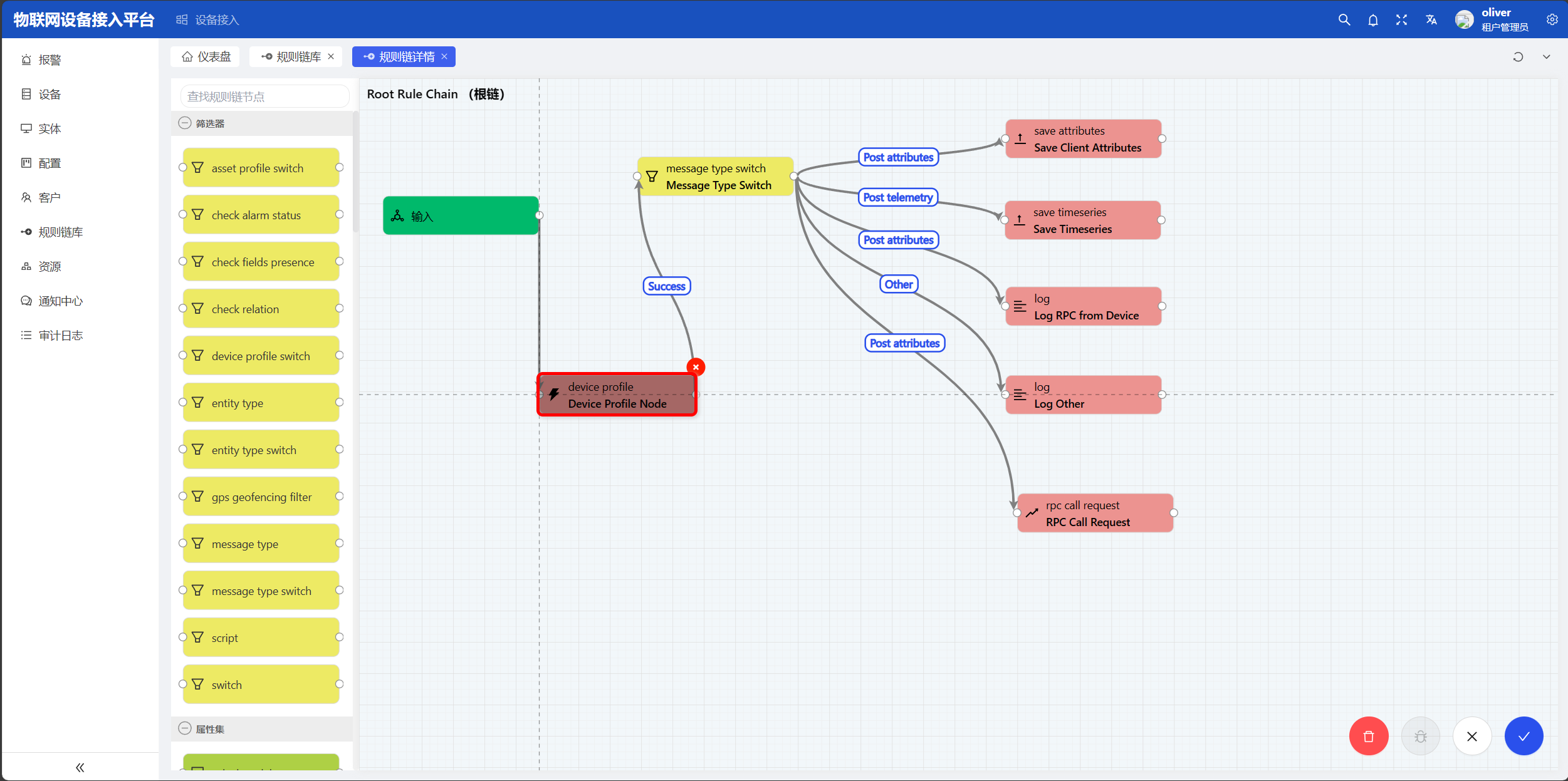
📌 规则链代码已全部开放
📌 web组态 开发中...
📌 大屏组态 开发中...
📌 uniapp小程序 开发中...
📌 仪表板 开发中...
🎉 请大家持续关注,watch、star、fork 一键三连
thingsboard: http://thingsboard.yantsing.com/
用户名:1069035666@qq.com (我的邮箱)
密码: 17621315188 (我的微信,欢迎讨论交流)
thingsboard:V3.7,持续跟进更新中
- 打开 .env.development 文件,修改后台接口:
# 代理设置,可配置多个,不能换行,格式:[访问接口的根路径, 代理地址, 是否保持Host头] VITE_PROXY = [["/api","http://127.0.0.1:8080/api",false]] # 访问接口的根路径 VITE_GLOB_API_URL =
- 运行、打包
# 安装依赖 yarn install # 开发环境运行 yarn serve # 编译打包后运行访问 yarn preview # 打包 yarn build