The goal of this lab is to create your very own resume and publish it as a public website. For this you are going to use AWS serverless technologies.
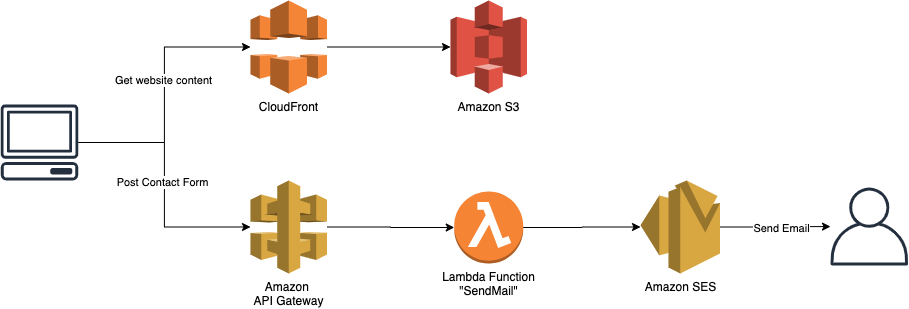
The solution will look similar to the following diagram. You will use Amazon S3 static website storage to publish your static site. By using CloudFront, your newly created resume website will be delivered more locally to consumers, thus improving access speed for downloading the content. A nice side effect is that it allows you to securely deliver your website via SSL.
In order for the visitors to get in touch with you, you will need a contact form. Since S3 static website storage does not allow dynamic content, you will make use of AWS Lambda functions to provide this functionality. Completing the form will trigger an AWS Lambda function which in turn sends you an email with the form content. Sending the email is done by using Amazon Simple Email Service.
Check out the Darth Vader example resume website if you want to see it in action.
If you find any ambiguities, errors or typos, please open an issue. Or even better, correct the relevant files and create a pull request 😉
- Since your accounts are only allowed to create resources in the EU (Frankfurt) eu-central-1 region, make sure you change the region accordingly. Always select region EU (Frankfurt) eu-central-1 to deploy your resource.
- Students cannot create or modify identity and access related configuration in the Powercoders AWS account. Therefor the necessary Lambda execution roles required to complete this lab have already been created for you. In case you are working on this lab in your own AWS account you will need to create the corresponding Lambda execution role and assign it the corresponding policies to access CloudWatch and Amazon SES.
If you want to get familiar with essential AWS concepts and services. There are plenty of free training sessions available on AWS training and certification or Youtube. You will need a (free) Amazon account for this.
- What is Cloud Computing? - 5min
- What is AWS? - 5min
- AWS Foundations: Getting Started with the AWS Cloud Essentials - 1h
Login with your AWS credentials and get familiar with the AWS console.
Let the teacher know if you were able to login and browse the AWS console. Check out this guide which will help you to get started with the AWS console.
First of all you need a resume. Some great examples of static websites built with HTML and CSS can be found here. All the templates you find there are 100% Free under the Creative Commons license. This means you may use the templates but you need to give HTML5 UP credit for the design. There is a note in the footer section of each template that mentions HTML5 UP and a corresponding comment in the index.htmlfile. Please do not remove those attributions or be sure to check out Pixelarity which offers attribution-free usage of the template in exchange for a small amount of money.
This lab is based on the Read Only template from HTML5 UP so it is recommended to use this one. The template is optimized for a personal website and contains a simple contact form which you are going to use later on.
For this lab we will use a a slightly modified version of the above mentioned template and adopt it to represent your resume. You can download this template from this github repository.
The following modifications were added to the template to match the requirements for this lab:
- To make the contact form work, some JavaScript magic which sends the form input to the AWS API Gateway is needed. Therefor a JavaScript function was added which will post the message from the contact form to your API. The function requires an API endpoint to be available under
<base url>/rest/contact. You will create this endpoint as part of this lab. - The form definition was slightly modified to call the
sendMessagefunction when a user submits the form - All form fields are configured as required. When present, this attribute specifies that an input field must be filled out before submitting the form
- The
contact.jsJavaScript file containing thesendMessagefunction is included in theindex.htmlfile - The
form.cssCSS file containing the formatting for the form success message is included in theindex.htmlfile
You might want to add a profile pic and some basic information about you. Adjust the index.html file accordingly and replace the images in the images folder if you want to. To check out your work you can launch index.html in your browser on your local machine.
To modify the template you can use whatever text editor you have. There are plenty of options out there which are free to use. Two great options to use are:
Don’t spend too much time on your resume. It just serves as an example and you can still tweak it later on when it is online.
Deploy your resume online as an Amazon S3 static website.
You might want to complete the following training sessions to get some basic understanding of Amazon Simple Storage Service before starting with the actual deployment.
Whenever you are ready, start creating your resources. You can use this walkthrough to get started with static website hosting on Amazon S3
The walkthrough mentioned above is using example.com as the name for the S3 bucket. To ensure you can better identify the correct resources later on in the lab, please make sure you name your S3 bucket according to the following convention:
powercoders-resume-<firstname><lastname> (e.g. powercoders-resume-darthvader)
🚨 Some hints regarding the walkthrough:
- Use
index.htmlanderror.htmlfor your index and error document. - When adding the bucket policy which makes your bucket publicly accessible, make sure you replace
example.comwith the name of your bucket. Otherwise you will see an error that saysPolicy has invalid resource - In Step 5 of the walkthrough you do not have to create an
index.htmlfile since this is already present in the website template of this lab. Just upload the content of your website folder including all subfolders
Document the resources you created and let the teacher know the S3 Static Website URL where your resume website is available.
If your resume is available online and you still want to explore Amazon S3 a little more you can add a custom error document to further personalize your website.
Server access logging provides detailed records for the requests that are made to your bucket.
You can use this walkthrough to get started with server access logging for your static website.
The walkthrough mentioned above is using logs.example.com as the name for the S3 bucket. To ensure you can better identify the correct resources later on in the lab, please make sure you name your S3 bucket according to the following convention:
powercoders-accesslogs-<firstname><lastname> (e.g. powercoders-accesslogs-darthvader)
🚨 Some hints regarding the walkthrough:
- When asked to create a folder for the log files, create one named
logsfor the S3 buckets logs and another one namedcdnfor the CloudFront logs. Thecdnfolder is used in the following steps of this lab - Access logging has to be activated on the previously created S3 bucket hosting your resume
Document the resources you created and proceed with the next step of the lab.
To securly serve your resume website, the S3 website URL should use HTTPS. Since S3 does not support HTTPS connections out of the box you will need to use Amazon CloudFront to help with this.
You might want to complete the following training sessions to get some basic understanding of Amazon CloudFront and HTTPS.
Whenever you are ready, start creating your resources. You can use this walkthrough to get started with securing your website with Amazon CloudFront.
🚨 Some hints regarding the walkthrough:
- In Step 1 for the
Origin Domain Nameselect the correct S3 bucket you created in the previous step. - When configuring
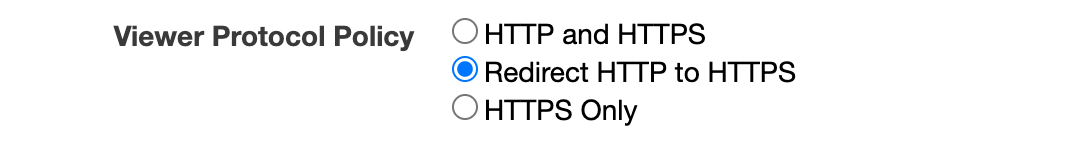
Default Cache Behaviour Settingsin Step 5 make sure that you selectRedirect HTTP to HTTPSfor theViewer Protocol Policy
- When configuring
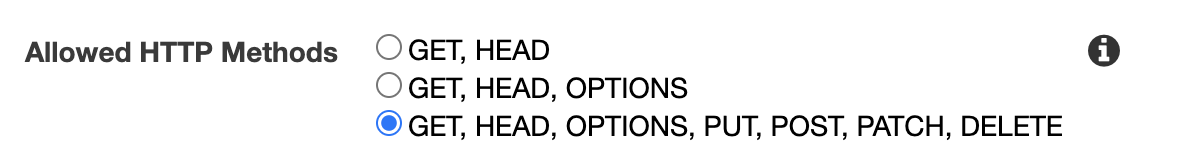
Default Cache Behaviour Settingsin Step 5 make sure that you selectGET, HEAD, OPTIONS, PUT, POST, PATCH, DELETEas theAllowed HTTP Methods
- Skip steps 6a and 6b in the walkthrough since we are not working with custom domain names for now.
- When configuring
S3 Bucket for Logschoose the S3 Log Bucket you created in the previous step. - As
Log Prefixentercdnto make use of the folder you created in the previous step. - The creation of the CloudFront distribution point can take up to 5 minutes
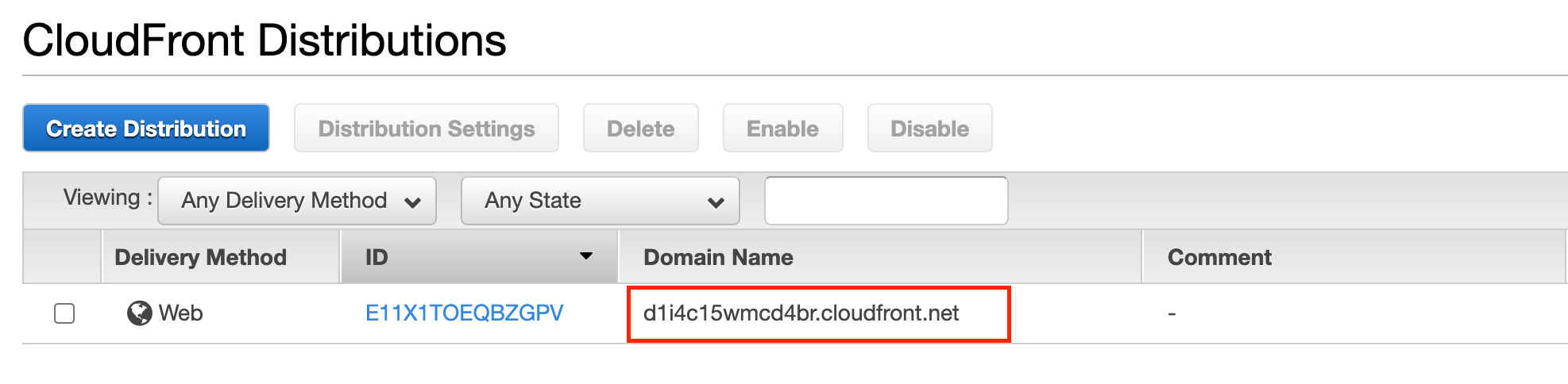
You should now be able to securely access your website using the domain name of the newly created distribution point 👍 HTTP requests should be redirected to HTTPS.
Document the resources you created and let the teacher know the CloudFront URL on which your resume website is available.
🥳 Congratulations, you built your static website using Amazon S3 and CloudFront!
Now that you published your resume, you need a way to get in contact with you. This is where Amazon SES comes into play. Amazon Simple Email Service (SES) is a flexible and scalable email service that enables you to send mail from within any application.
Setting up Amazon SES is quite simple:
- Verify an email address in Amazon SES to which you want to send your emails. This is probably your own personal email address
- Check if you are able to send and receive emails by using the Amazon SES console
Send a test email to your verified email account using the AWS SES console.
To be able to POST your contact form content and trigger the sending of an email, you will need to build a corresponding REST API. This can be done using AWS Lambda and Amazon API Gateway.
You might want to complete the following training sessions to get some basic understanding of AWS Lambda and Amazon API Gateway.
- What is REST
- Introduction to AWS Lambda - 10min
- AWS Lambda Foundations - 60min
- Introduction to Amazon API Gateway - 10min
- Amazon API Gateway for serverless applications - 75min
Whenever you are ready, start creating your resources. You can use this walkthrough to get started. It will guide you through the process of building a “Hello World” REST API with Lambda and API Gateway.
The walkthrough mentioned above is using GetStartedLambdaProxyIntegration as the name for the Lambda function and LambdaSimpleProxy as the name for the API Gateway. To ensure you can better identify the correct resources later on in the lab, please make sure you name your Lambda function according to the following convention:
Lambda function: powercoders-helloworld-<firstname><lastname> (e.g. powercoders-helloworld-darthvader)
API Gateway: powercoders-resumecontact-<firstname><lastname> (e.g powercoders-resumecontact-darthvader)
🚨 Some hints regarding the walkthrough:
- Use
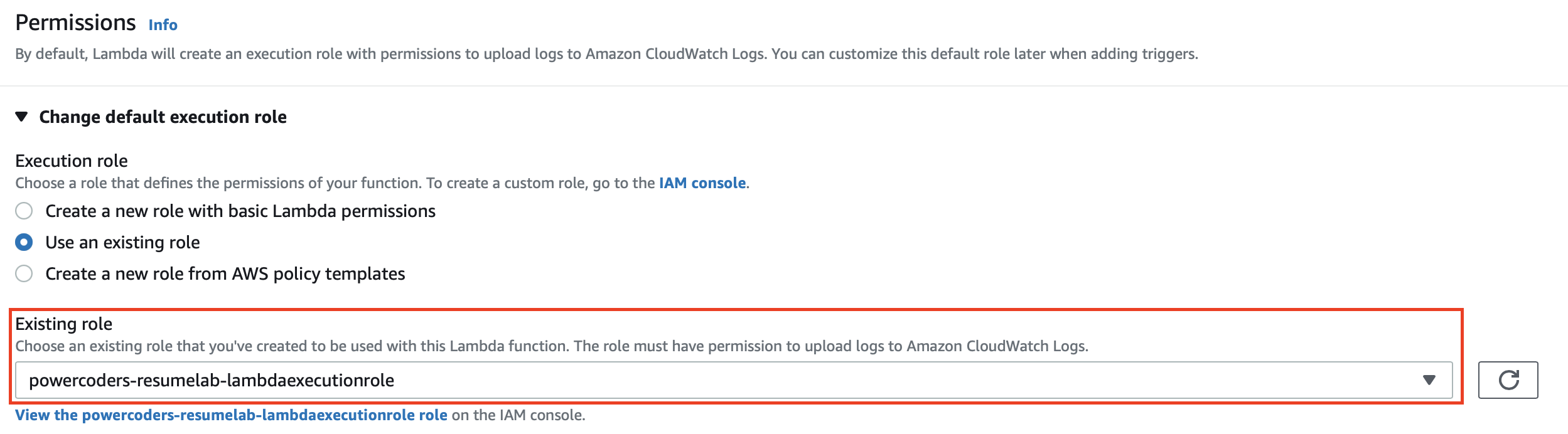
Node.js 12.xas runtime. - When asked to create a new role instead
Use an existing roleand select the rolepowercocers-resumelab-lambdaexecutionrole.
- Don't forget to hit
Deployafter every change to the Function code. - Make sure that instead of naming your first API resource
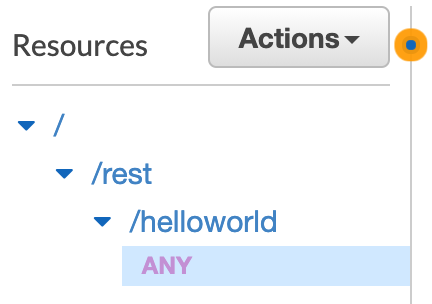
helloworldyou create a resource namedrestand the correspondinghelloworldresource as a child resource. You will need thisrestresource later on in this lab. Your resources should look like the following.
- When deploying your API create a new deployment stage named prod instead of test as outlined in the walkthrough
Document the resources you created let your teacher know the URL where your Hello World REST API can be invoked.
Now that you have a working Hello World sample for a REST API with Lambda function, go ahead and adopt the sample to be able to send emails via Amazon SES. This example from the JavaScript Developer guide will help to get you started.
Leave the existing Hello World example as is but create another Lambda function as you did in the previous step. This time, name it according to the following convention:
powercoders-sendemail-<firstname><lastname> (e.g. powercoders-sendemail-darthvader)
Instead of using the function code provided in the tutorial, get the code from this Github repository. Make sure you change the following in the function code:
- The sender and recipient address need to match with the email address you registered with Amazon SES.
- Change the
Access-Control-Allow-Originheader to match with our CloudFront URL. This is necessary because the function is called from another origin - your resume website. See What is CORS for more detailed information about CORS.
After you created your new sendemail function, you will have to extend the existing API Gateway with a new resource.
Get back to the walkthrough and create a new resource (Step 4 in the Create a "Hello, World!" API section) as a child of your existing rest resource. Instead of naming it helloworld, this time name it contact.
The contact resource needs some methods. But instead of adding an ANY method to the new resource, add the following methods for your newly created contact resource:
- OPTIONS
- POST
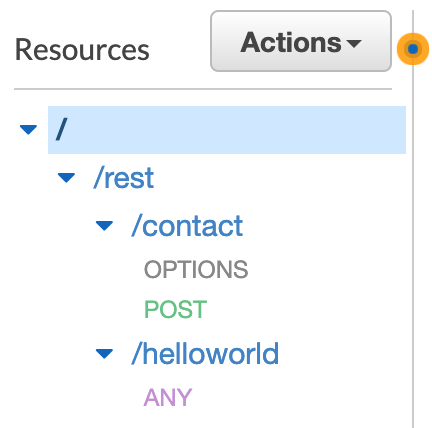
Now you should have two child resources within your rest resource.
🚨 For both methods make sure that you integrate with the new sendemail Lambda function and that you check Use Lambda Proxy integration
Once you created and deployed your API, you can now test if you can send emails by using the API. Sample commands for testing the API with curl can be found here.
The HTML contact form and the corresponding javascript to process will be served from your S3 bucket. However the processing of the form will be forwarded to your API Gateway. You will use a convention that anything under the path /rest/ will be served from API Gateway. The default behavior will be to serve any other requests from our S3 bucket. To serve REST requests from API Gateway you are going to create a second Cloudfront origin.
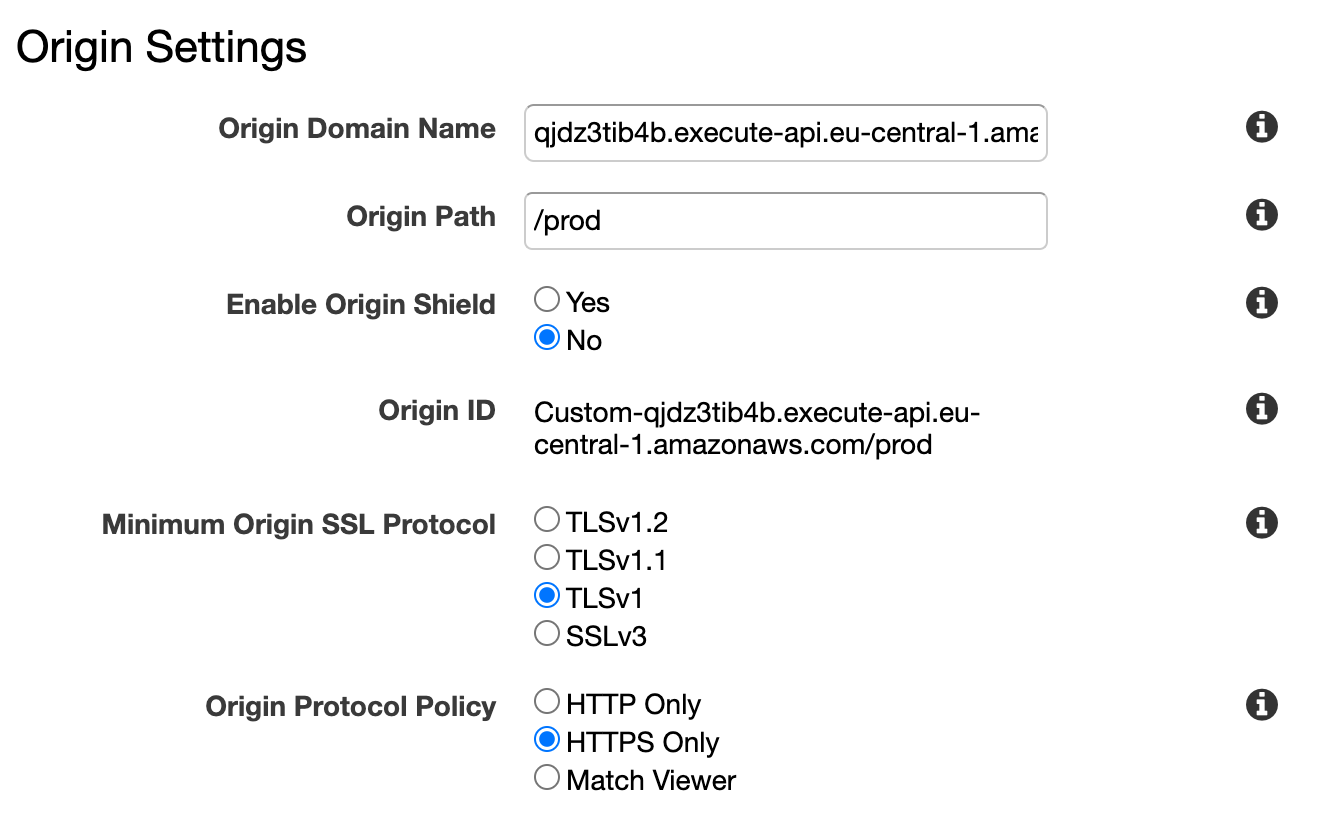
From the Origins tab of your CloudFront Distribution select Create Origin. Enter the domain name and path of your API Gateway and make sure to select HTTPS only for Origin Protocol Policy.
You are almost done! Now you can test the contact form of your static website.
Fill the form with some sample data and wait for the email to arrive in your inbox. You can use the Chrome Developer Tools to check what is going on when submitting the form.
You should see a nice green success message if your form was submitted successfully.
And in your inbox you should see a new message.
🥳 Congratulations, you successfully completed this lab and created your own resume website based on serverless technologies!
Integrate a visitor counter on your website using AWS Lambda and DynamoDB
Add Google reCaptcha to protect your website from abuse
If you want to learn more about AWS you might want to check out the AWS Cloud Practitioner Essentials training which prepares you for the AWS Practitioner exam.