Sass formatter extension for VS Code built on top of sass-convert. Beautify sass, scss and css files.
Since the latest version od Sass (Dart Sass) not providing a sass-convert library, I have decided to stop further maintenance of this extension. You can continue using this extension with old Sass (Ruby Sass) implementation.
Requires Ruby Sass command-line tools to be installed. Tested sass command-line tools: Ruby Sass Gem v3.7.4.
It is important to say that Dart Sass introduced on March 26, 2018, is not supported by this extension because sass-convert functionality is not provided in Dart implementation (more details: GitHub/Dart Sass/Are you planning to implement sass-convert?).
More details about Sass Syntax used in this formatter.
This procedure was official before March 26, 2018. With the release of Dart Sass 1.0.0, Ruby Sass become officially deprecated.
More official links about a transition from Ruby Sass to Dart Sass:
So instead of following this Install Sass, which will install Dart Sass, please follow the old official procedure below for installing Ruby Sass instead.
If you're using a distribution of Linux, you'll need to install Ruby first. You can install Ruby through the apt package manager, rbenv, or rvm. You will also need the build-essential package, available through a package manager as well.
sudo gem install sass --no-user-installBefore you start using Sass, you will need to install Ruby. The fastest way to get Ruby on your Windows computer is to use Ruby Installer. It's a single-click installer that will get everything set up for you super fast.
The installer will also install a Ruby command-line PowerShell application that will let you use the Ruby libraries.
If you prefer the command-line over an application, then getting Sass set up is a fairly quick process. Sass has a Ruby dependency, but if you're using a Mac, congratulations, Ruby comes pre-installed.
Here's the quickest way we've found to start using Sass by using the command-line:
-
Open your Terminal or Command Prompt. On the Mac, the Terminal.app comes installed by default. It's located in your "Utilities" folder. On Windows, run
cmd. -
Install Ruby Sass. Ruby uses Gems to manage its various packages of code like Sass. In your open terminal window type:
gem install sassThis will install Sass and any dependencies for you. It's pretty magical. If you get an error message, then it's likely you will need to use the sudo command to install the Sass gem. It would look like:
sudo gem install sass- Double-check. You should now have Sass installed, but it never hurts to double-check. In your terminal application you can type:
sass --version
sass-convert --versionIt should return Ruby Sass 3.7.4.
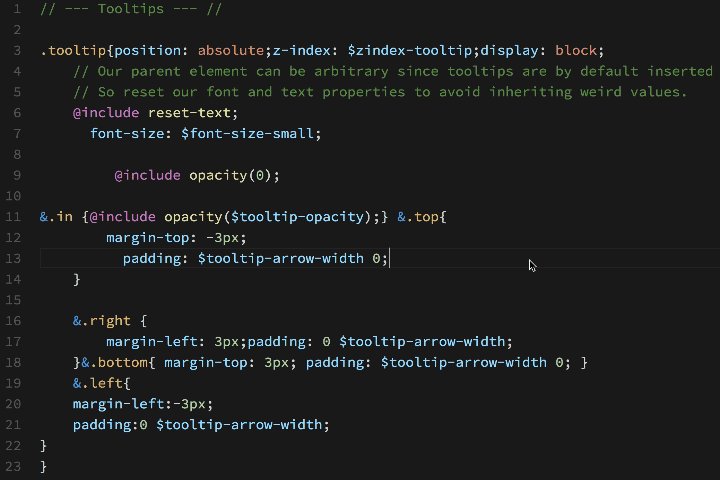
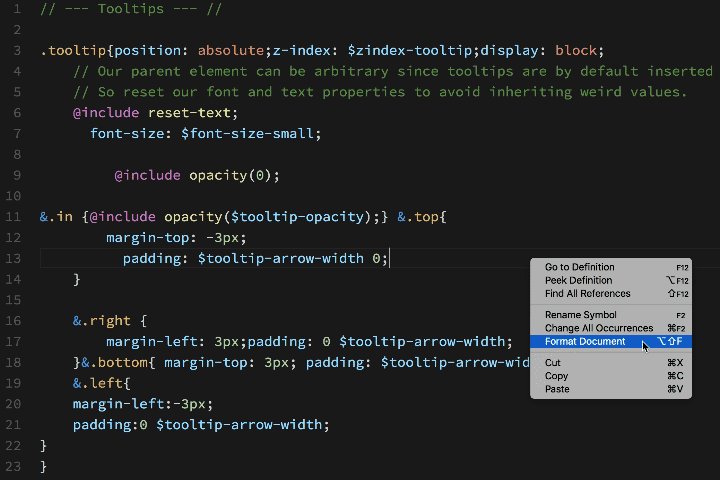
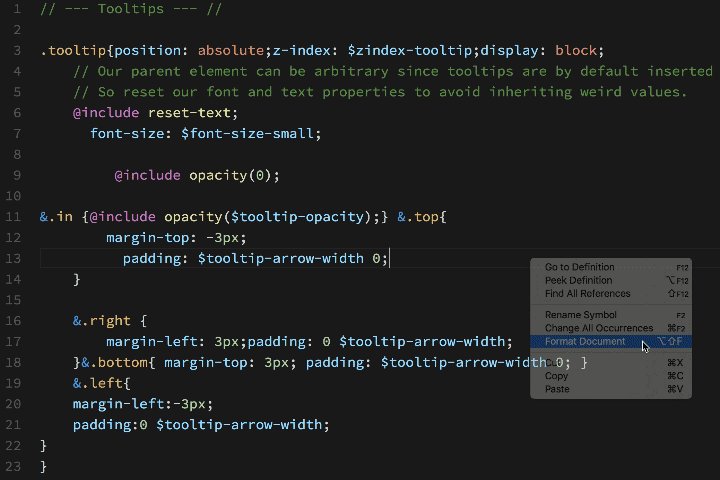
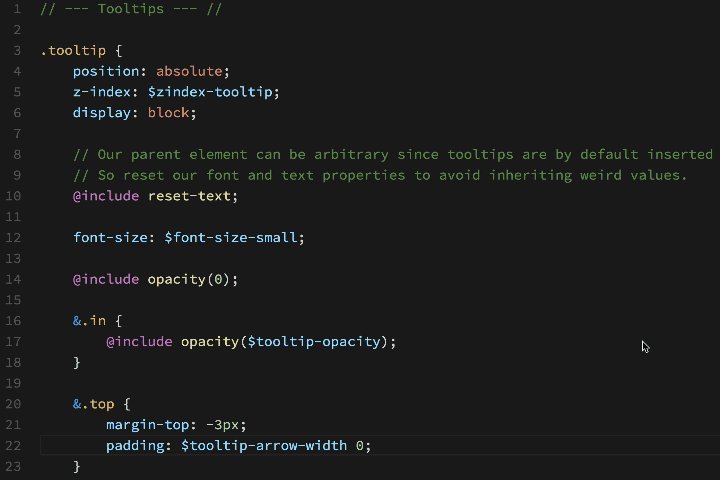
Files can be formatted on-demand by right-clicking in the document and selecting Format Document in the editor context menu, using the associated keyboard shortcut, or by running command Format Document from the Command Palette.
Default keyboard shortcuts for Format Document command:
- macOS: Shift+Alt+F
- Linux: Ctrl+Shift+I
- Windows: Shift+Alt+F
Selection can be formatted on-demand by right-clicking in the document and selecting Format Selection in the editor context menu, by using the associated keyboard shortcut, or by running command Format Selection from the Command Palette.
Default keyboard shortcuts for Format Selection command:
- macOS: Cmd+K Cmd+F
- Linux: Ctrl+K Ctrl+F
- Windows: Ctrl+K Ctrl+F
By default, formatter using UTF-8 encoding to ensure proper encoding of all characters. This allows us to use Unicode characters directly in our styling files:
// UTF-8 example
.icon-prev {
&:before {
// Unicode Character 'SINGLE LEFT-POINTING ANGLE QUOTATION MARK' (U+2039)
content: "‹";
}
}
// ASCII example
.icon-prev {
&:before {
// Unicode Character 'SINGLE LEFT-POINTING ANGLE QUOTATION MARK' (U+2039)
content: "\2039";
}
}To automatically format on paste, add the following to your settings.json file: "editor.formatOnPaste": true.
To automatically format a file on saving, add the following to your settings.json file: "editor.formatOnSave": true.
To automatically insert a final newline at the end of the file when saving it, add the following to your settings.json file: "files.insertFinalNewline": false.
This extension contributes the following settings:
sassFormat.dasherize: Convert underscores to dashes.sassFormat.indent: How many spaces to use for each level of indentation. Defaults to 4. "t" means use hard tabs.sassFormat.oldStyle: Output the old-style ":prop val" property syntax. Only meaningful when formatting Sass. This setting is deprecated. This syntax is not widely used and is unnecessarily different from CSS.sassFormat.defaultEncoding: Specify the default encoding for input files. Defaults to "UTF-8".sassFormat.unixNewlines: Use Unix-style newlines in formatted files. Always true on Unix. This setting is deprecated. Please use "End of Line" setting from VS Code.sassFormat.useSingleQuotes: Use single quotes. Double quotes in comments will remain untouched.sassFormat.inlineComments: Keep inline comments inline. Experimental support.sassFormat.numberLeadingZero: Keep leading zero in numbers. Experimental support.sassFormat.sassPath: Custom Sass PATH. Example:"sassFormat.sassPath": "/custom/path/bin"
- Format Files in Folder
- EditorConfig support
- Sass Lint configuration support
- Code Tests
If you're using ZSH, or if you installed Ruby and Sass via a version manager tool like rbenv, RVM, then you are likely to encounter issues with running sass-convert command from VS Code. In this case, please try to use sassFormat.sassPath setting where you can define PATH to your sass command-line tools.
Additionally, if you're using Ruby Installer please check Add Ruby executables to the PATH setting during the installation process.
Larger files need some time to be formatted. See below comparison table:
| Lines of Code | Size | Execution Time |
|---|---|---|
| 1,000 | 19 KB | 0.349 seconds |
| 10,000 | 192 KB | 1.834 seconds |
| 30,000 | 554 KB | 4.945 seconds |
| 60,000 | 1.1 MB | 9.916 seconds |
Note: Above speed results depends on your hardware and operating system.
This extension should work on Mac (tested on macOS Sierra 10.12.6), Linux (tested on Ubuntu 17.04) and Windows (tested on Windows 8.1) operating systems. On each operating system for testing purposes, I used the default setup, default shell and official procedure for installing VS Code and sass command-line tools.
Please create an issue if you experience any issue with your setup. Also, I suggest trying always the latest version of Sass Formatter extension before report any issue.
Following details will be useful for debugging:
Version of operating system
Version of VS Code
Version of Sass Formatter extension
$ ruby --version
$ which ruby
$ gem --version
$ which gem
$ sass-convert --version
$ which sass-convert
$ echo $SHELL
$ echo $PATH
$ echo $GEM_PATH
$ cat ~/.bash_profile
$ cat ~/.bash_login
$ cat ~/.profile
Also, paste me the whole output from the Output panel (View > Output > Sass Formatter channel). And paste me the whole output from the Developer Tools console (Help > Toggle Developer Tools).
- Maintenance updates
- Updated vscode engine to the latest version (
"vscode": "^1.47.0") - Fixed package versioning
- Tested extension with
Ruby Sass 3.7.4 - Updated
README.md
- Fixed package versioning
- Maintenance updates
- Added
sassFormat.numberLeadingZerosetting to allow more control on number leading zero
- Tested extension with
Ruby Sass 3.5.6 - Updated
README.md
- Fixed formatting issue when
editor.formatOnPastesetting is set ontrue - Tested extension with
Sass 3.5.5 - Updated extension base setup (vscode engine: 1.20.0, build scripts, etc.)
- Updated LICENSE
- Tested extension with
Sass 3.5.3 - Added
sassFormat.inlineCommentssetting to preserve inline comments inline - Updated extension base setup (vscode engine: 1.17.0, build scripts, etc.)
- Updated .editorconfig, tslint (matched with vscode setup), updated LICENSE
- Fixed formatting of CSS files
- Ignored
useSingleQuotessetting for double quotes in comments - Added
Sass Lintconfiguration support in features roadmad - Updated vscode engine to the latest version (
"vscode": "^1.14.0") - Updated
README.md
- Added
Format Selectionsupport - Added
useSingleQuotessetting - Added support for Unicode characters
- Added output channel
Sass Formatter - Better handling errors
- Code refactoring
- Updated
README.md