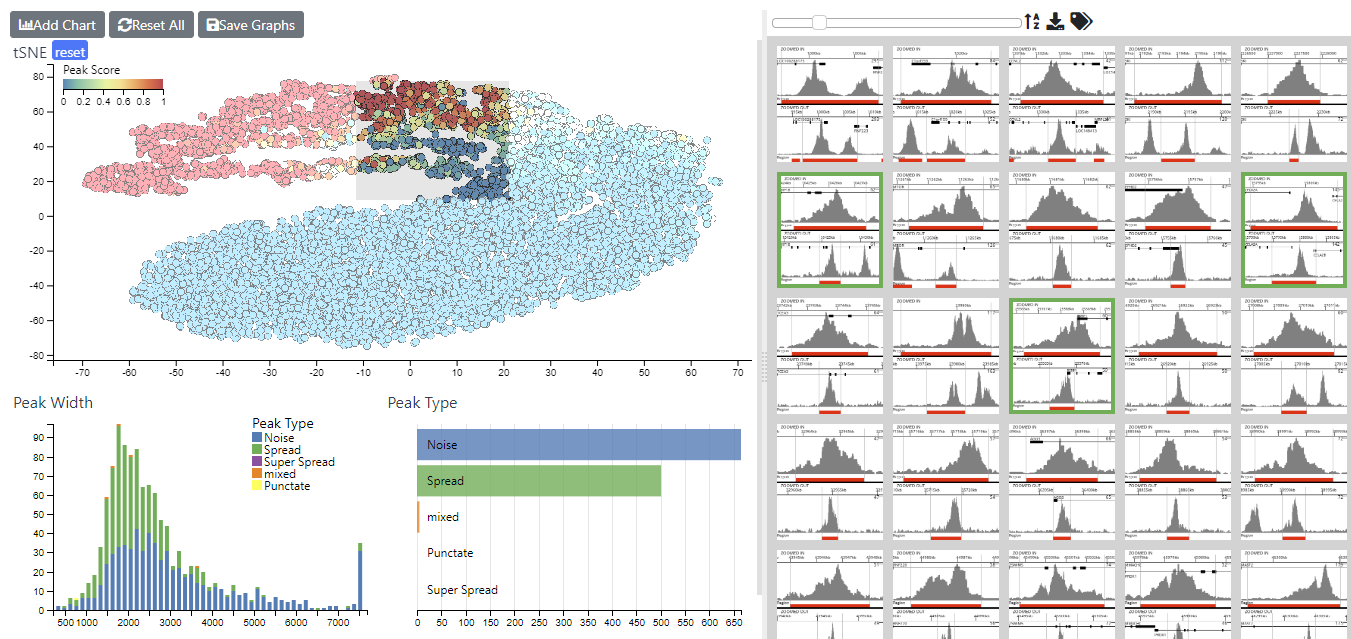
CiView is a way of looking a multi-variate data and quickly visualizing the effect that each parameter has on the dataset as a whole. It is able to work with upto a million data items and allows homing in and visualizing smaller subsets. It is based on three main components:-
- FilterPanel - A collecion of interactive charts based upon dc charts (https://dc-js.github.io/dc.js/), which in turn uses d3 (https://d3js.org/) and crossfilter(https://square.github.io/crossfilter/). Users can add and customize graphs to best visulaize and manpiulate the data. The default scatter plots have been replaced with those using webgl technology.
- MLVTable - A conventional excel like table based on SlickGrid - https://github.com/mleibman/SlickGrid)
- ImageTable A table capable of displaying hendreds of thousands of images.
Just copy dist/ciview.js and put the dist/images directory in the same directory as your html page. Then just import ciview.js in a <script> tag - see example1. Older browsers may also require polyfills.
The source files are bundled together, minified and converted to legacy javascript using webpack. For a standard build cd to the base directory and use the following command (assuming you have webpack installed)
webpack --config ciview_config.js
The index file specified in the config simply imports the required css files and javascript modules and exposes certain modules by attaching them to the window object.
Documentation can be found on the wiki and examples along wih source code here.