Never Forget is an organization focused to-do list tracker web app that allows users to manage their day-to-day lives. Never Forget is a clone that uses Remember the Milk as inpiration.
Here is a working live demo: https://app-never-forget.herokuapp.com
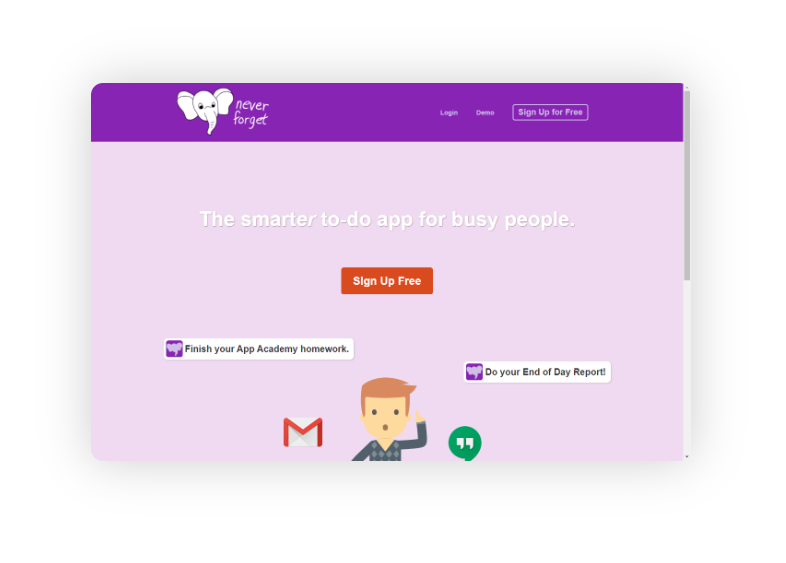
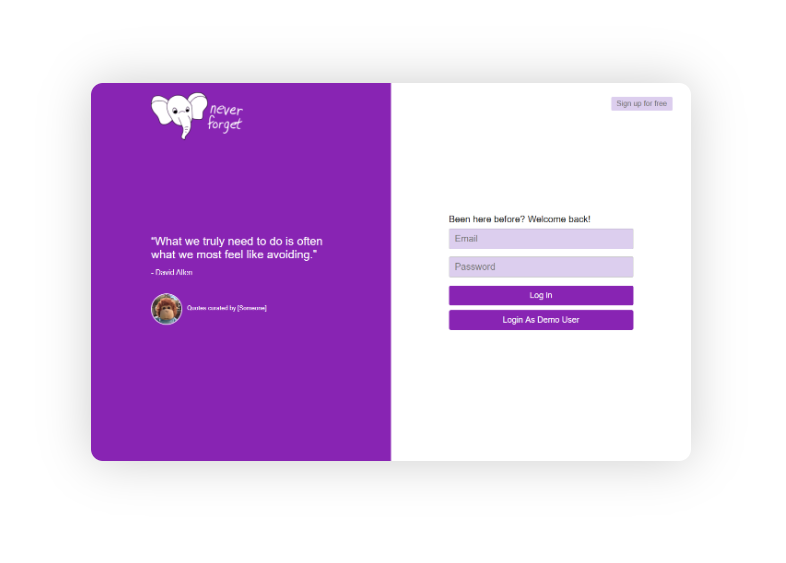
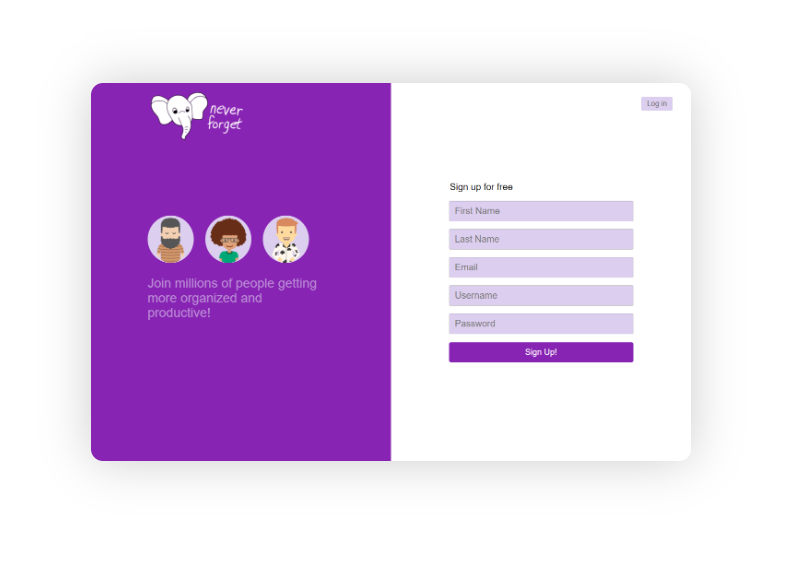
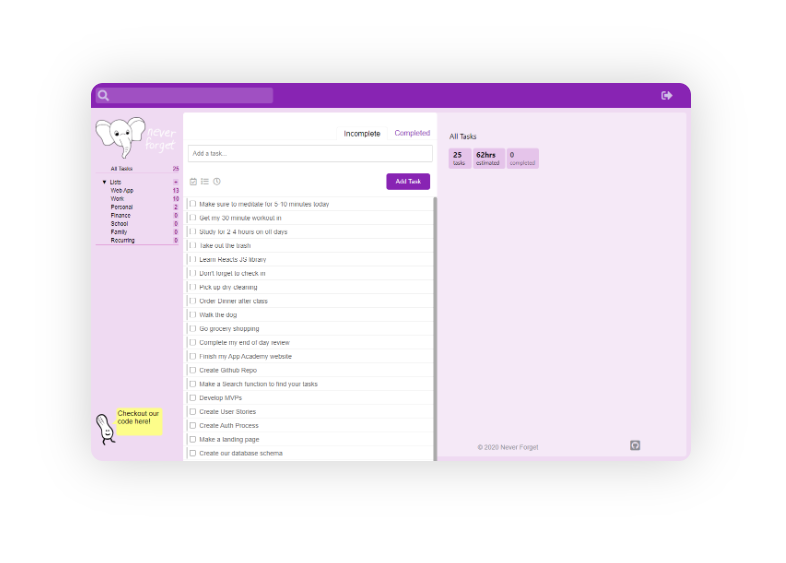
Upon load, users will see all tasks displayed as a list. Users can add new tasks with the input at the top of the list. Users can also mark tasks as complete with the checkbox.
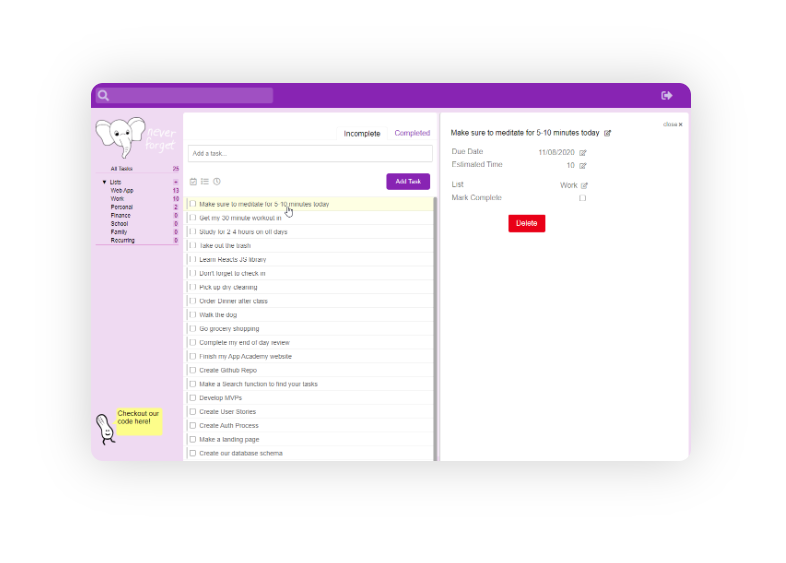
After clicking a specific task, a panel of task details appears. Users can change the properties of their task or delete a task from this panel.
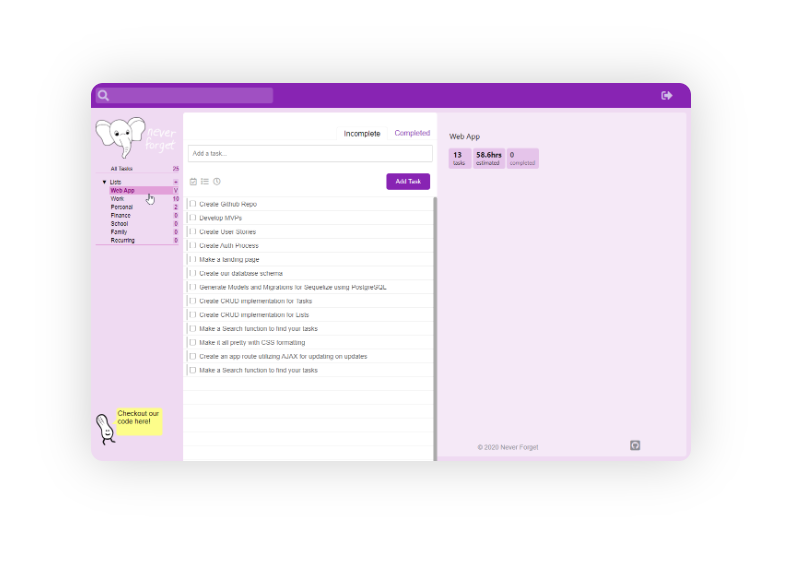
Users can access the lists that tasks have been organized into from a panel on the left. New lists can be added, list names edited, and lists deleted with all associated tasks from this panel. In list view, a user can see a breakdown of tasks incomplete vs. tasks completed along with the estimated time to complete all incomplete tasks.
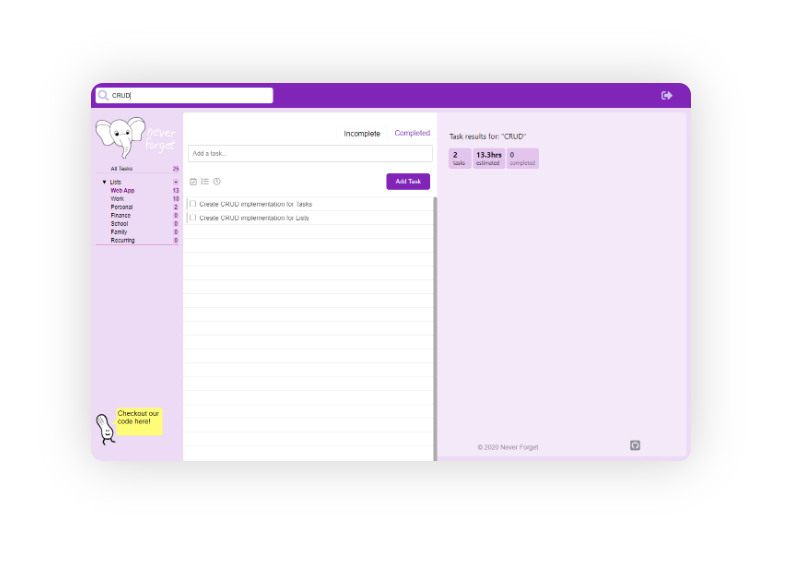
Users can use the search bar in the top of the page to search all of their tasks with keywords or phrases
Want to contribute?
To fix a bug or add a feature, follow these steps:
- Fork the repository
- Create a new branch with
git checkout -b feature-branch-name - Make appropriate changes to the files and push back to github
- Create a Pull Request
- Use a clear and descriptive title for the issue to identify the suggestion.
- Include any relevant issue numbers in the PR body, not the title.
- Provide a comprehensive description of all changes made.
- Download code and
npm installto install all node dependencies - Create a psql db user with createdb privileges. The default is
never_forget_appwith a password ofpassword.- Duplicate the
.env.examplefor thedotenvpackage. - Update the following variables:
PORTthe port that the server will listen to, 8080 by defaultDB_USERNAMEthe user of the created psql db userDB_PASSWORDthe password for the psql db userSESSION_SECRETa session secret key for encrypting session id's in the database- All other variables should remain the same
- Duplicate the
- Setup PostgreSQL database
- Run
npx dotenv sequelize db:create - Run
npx dotenv sequelize db:migrate - Run
npx dotenv sequelize db:seed:all
- Run
- Start express server by running
npm startin the root project directory - The server will start on
http://localhost:8080
We love squashing bugs! If you find one, let our exterminators know by opening an issue here. Be sure to be clear in the description of the bug (i.e. what was input into the field that caused the bug). Screenshots or recordings greatly help!
If you'd like to request a new feature open up an issue here. This project was created as part of App Academy's coursework, but we love dreaming up of ways to improve our work.
- We'd love to go through and tidy up our code. We know theres several locations we can refactor and leave comments for easier use in the future.







And that's it! We're really proud of our vanilla CSS and vanilla JavaScript AJAX development!
| Brandon Perry | Dez Adkins | Miguel Munoz | Sam Stark |
|---|