Booth It is a webapp for hosting conference and trade show events online with a heavy focus on individual customization for an individual's space.
Check out a live demo here: https://booth-it.herokuapp.com











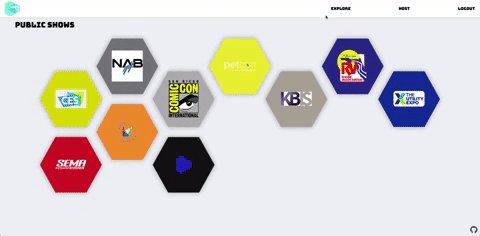
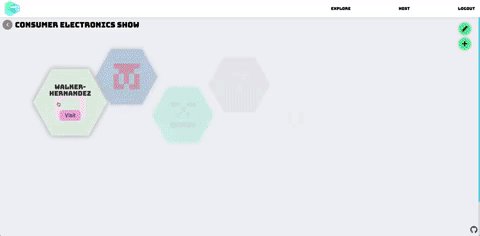
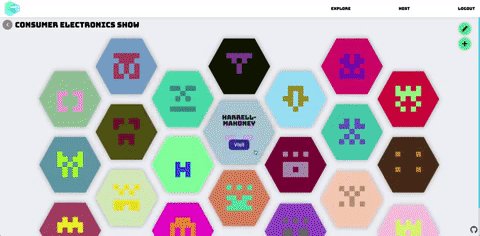
Shows and Booths are displayed in a hexagonal grid to prevent a "hierarchy" from developing in listings.
Users are able to host shows for specific dates.
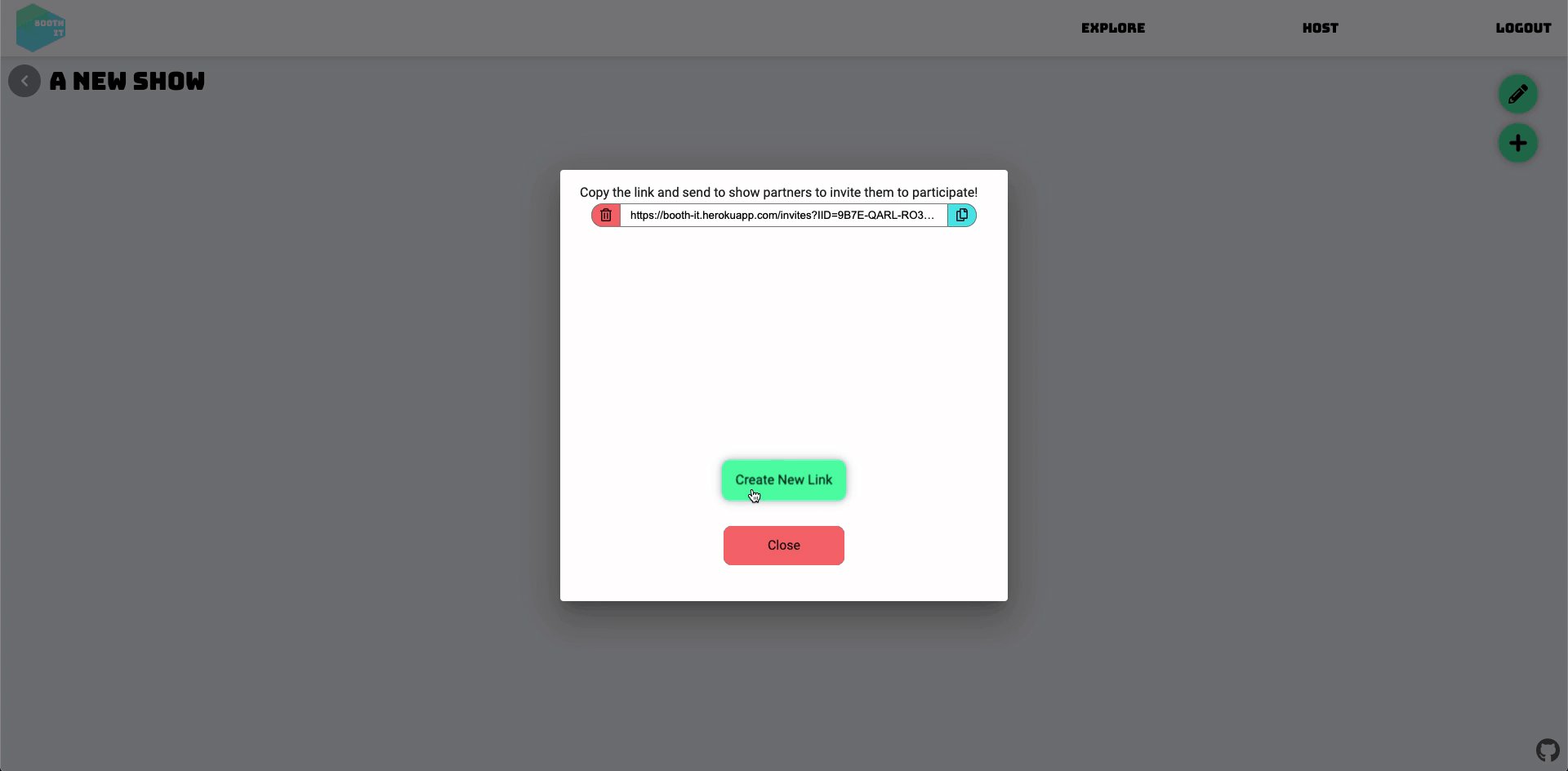
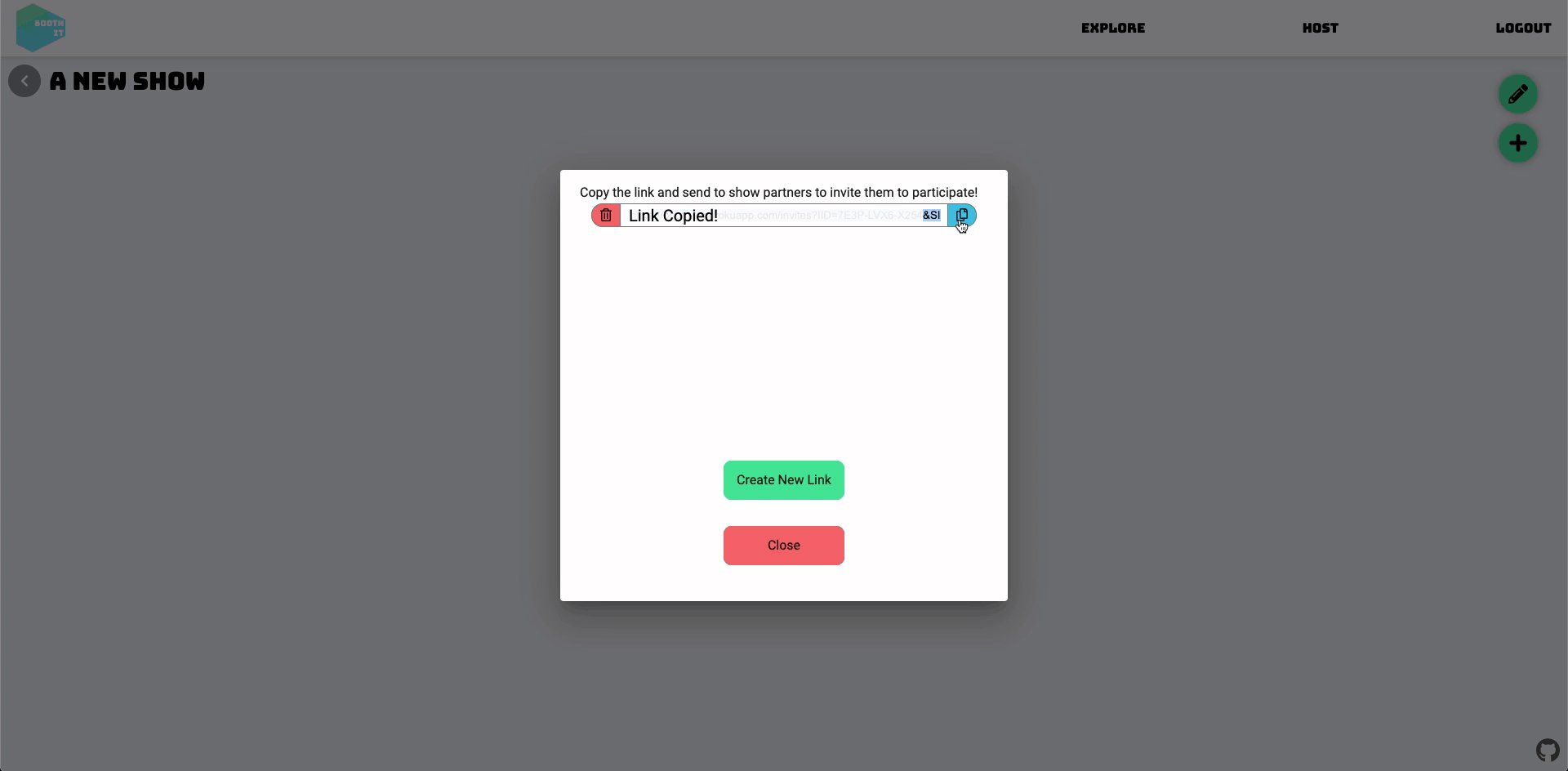
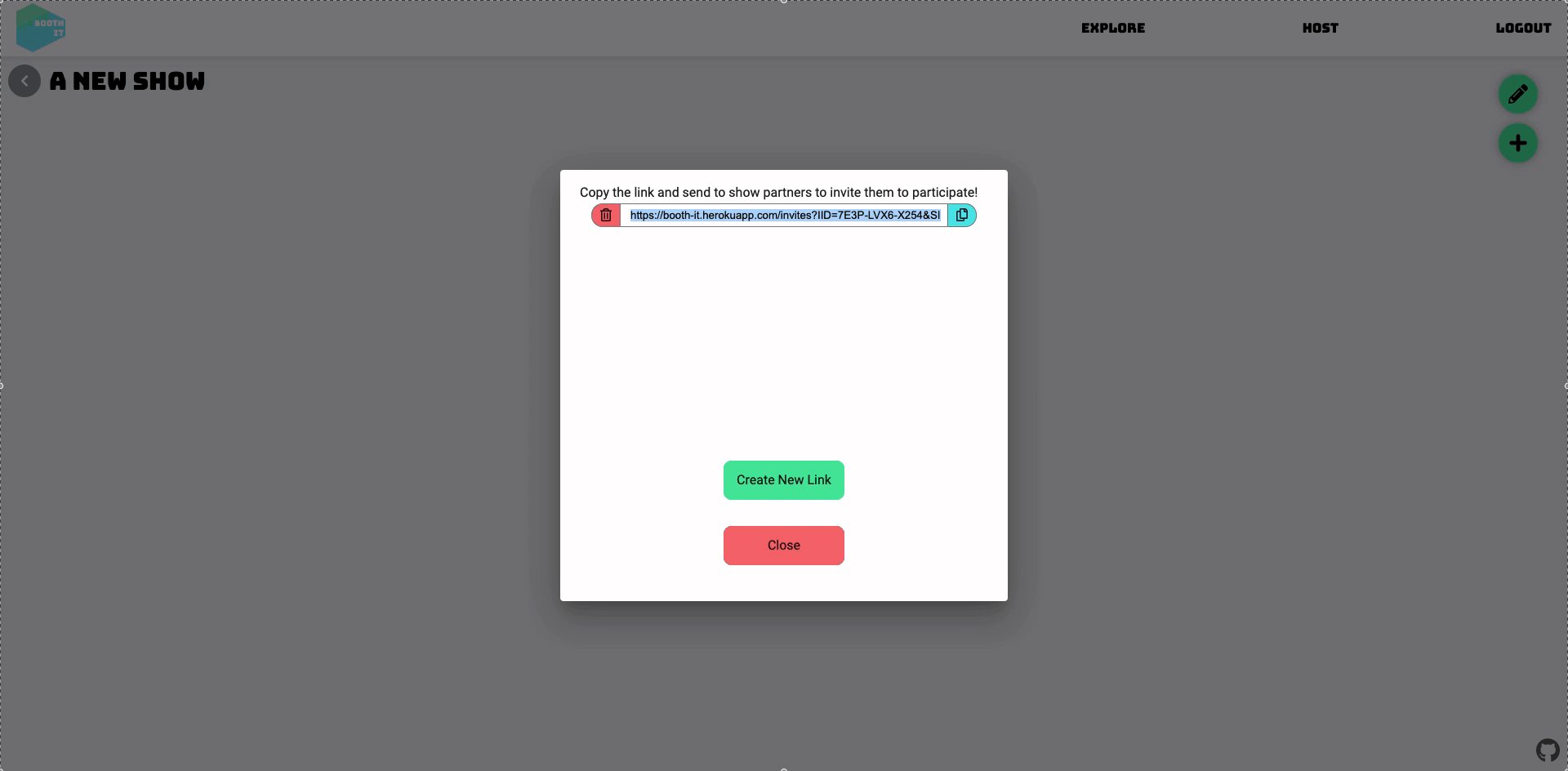
Dynamic server generated links allow for private invite links to be sent to partners.
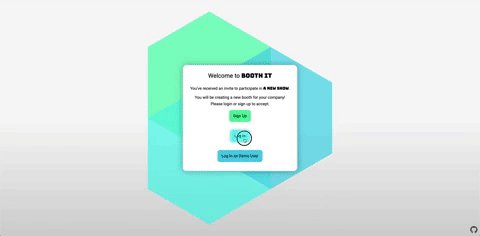
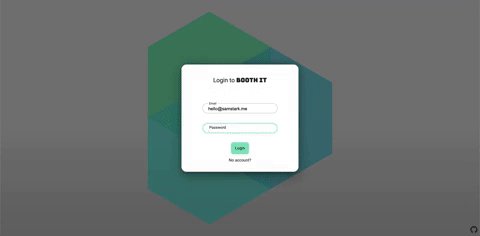
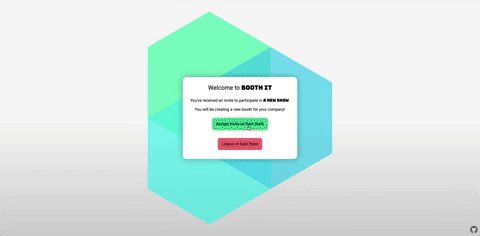
Invite links inform players what show they are accepting a link to and who they're logged in as.
Partners are able to create a booth in a similar manner to show creation.
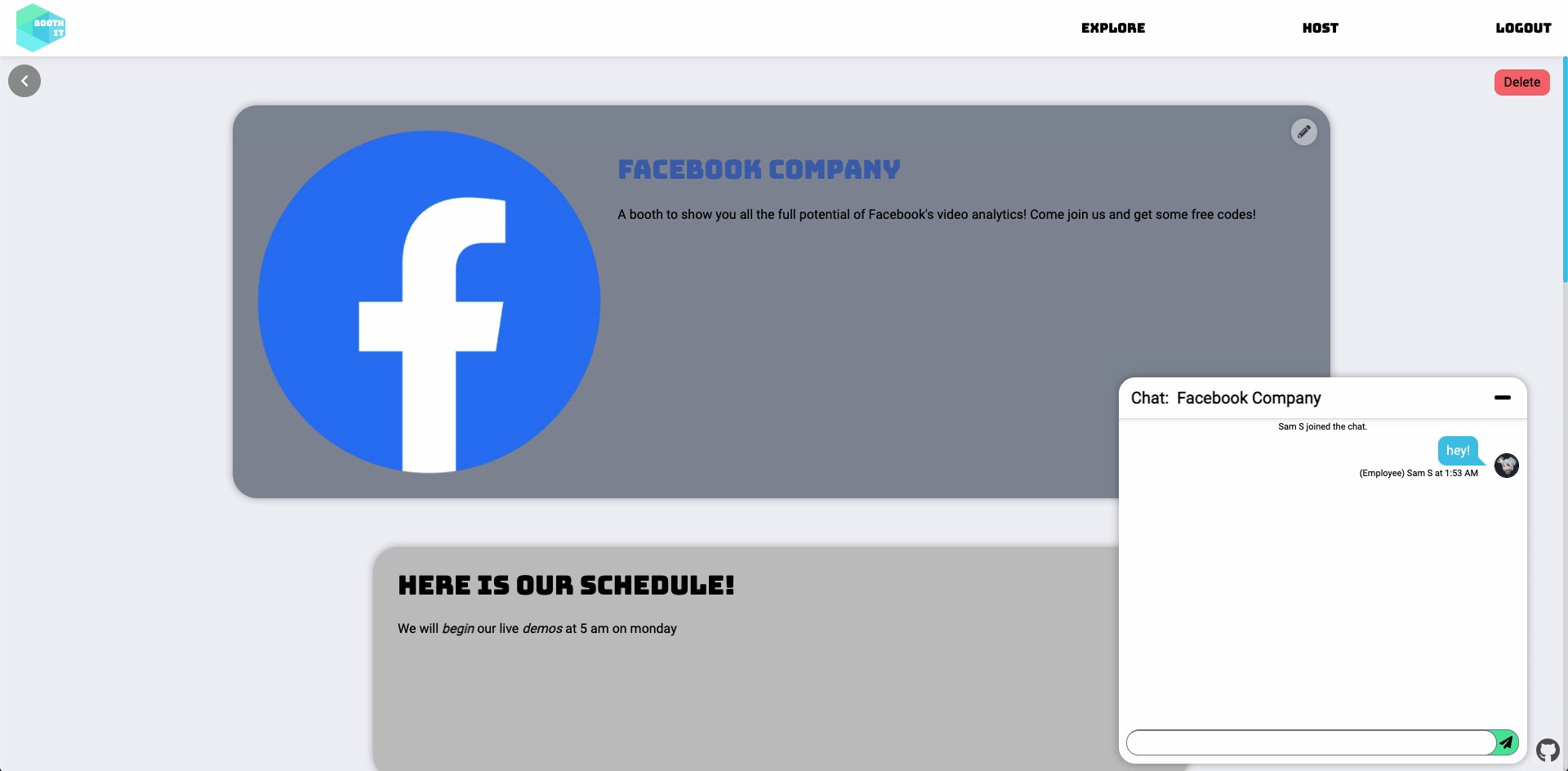
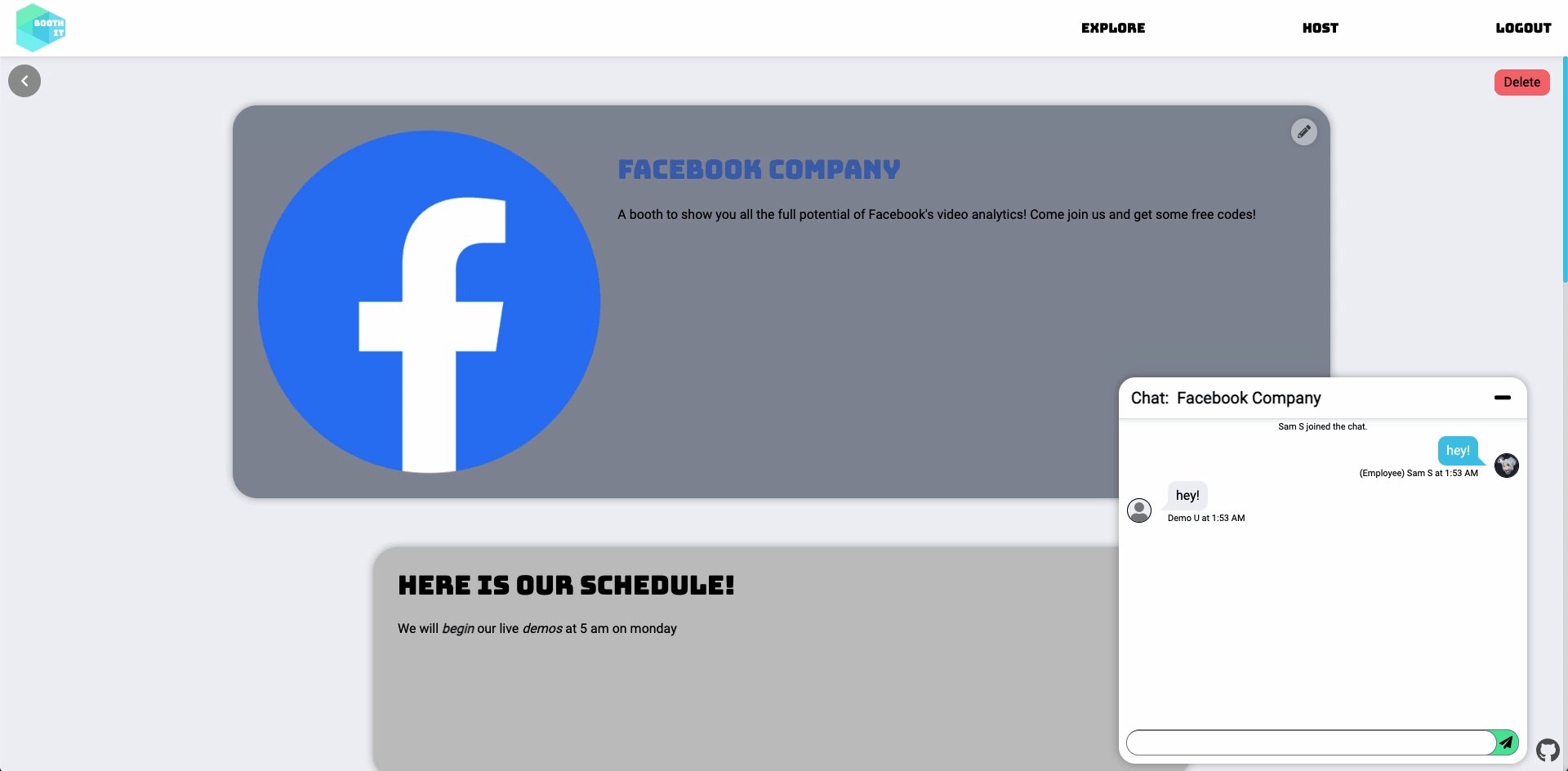
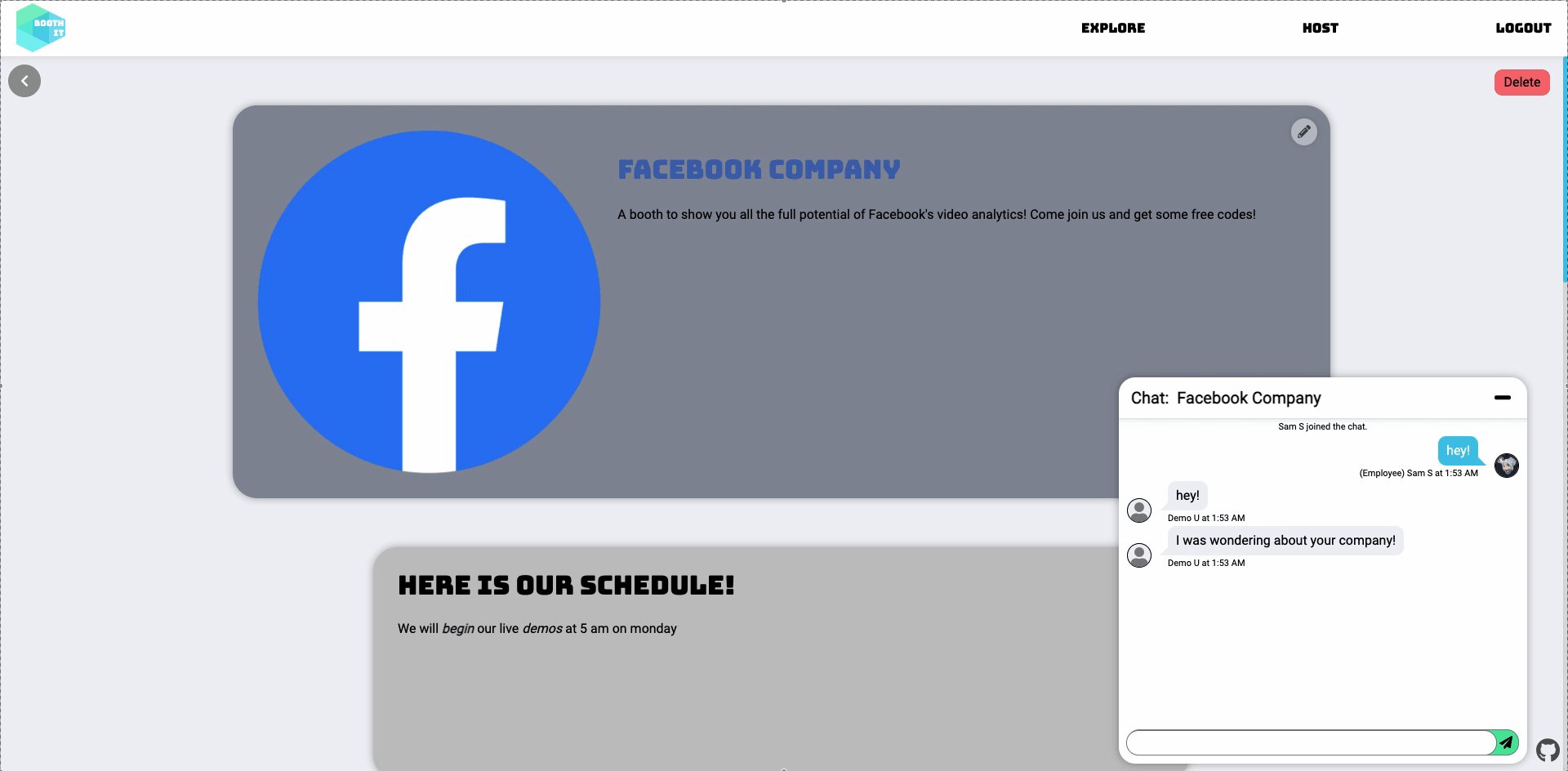
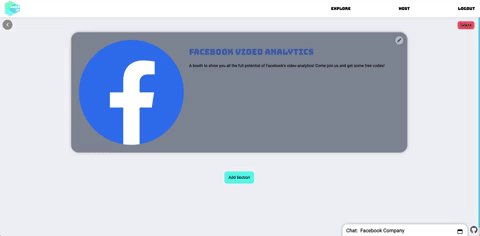
Attendees are able to "visit" a booth and chat with the booth's employees. Allowing for real time discussions of booth materials.
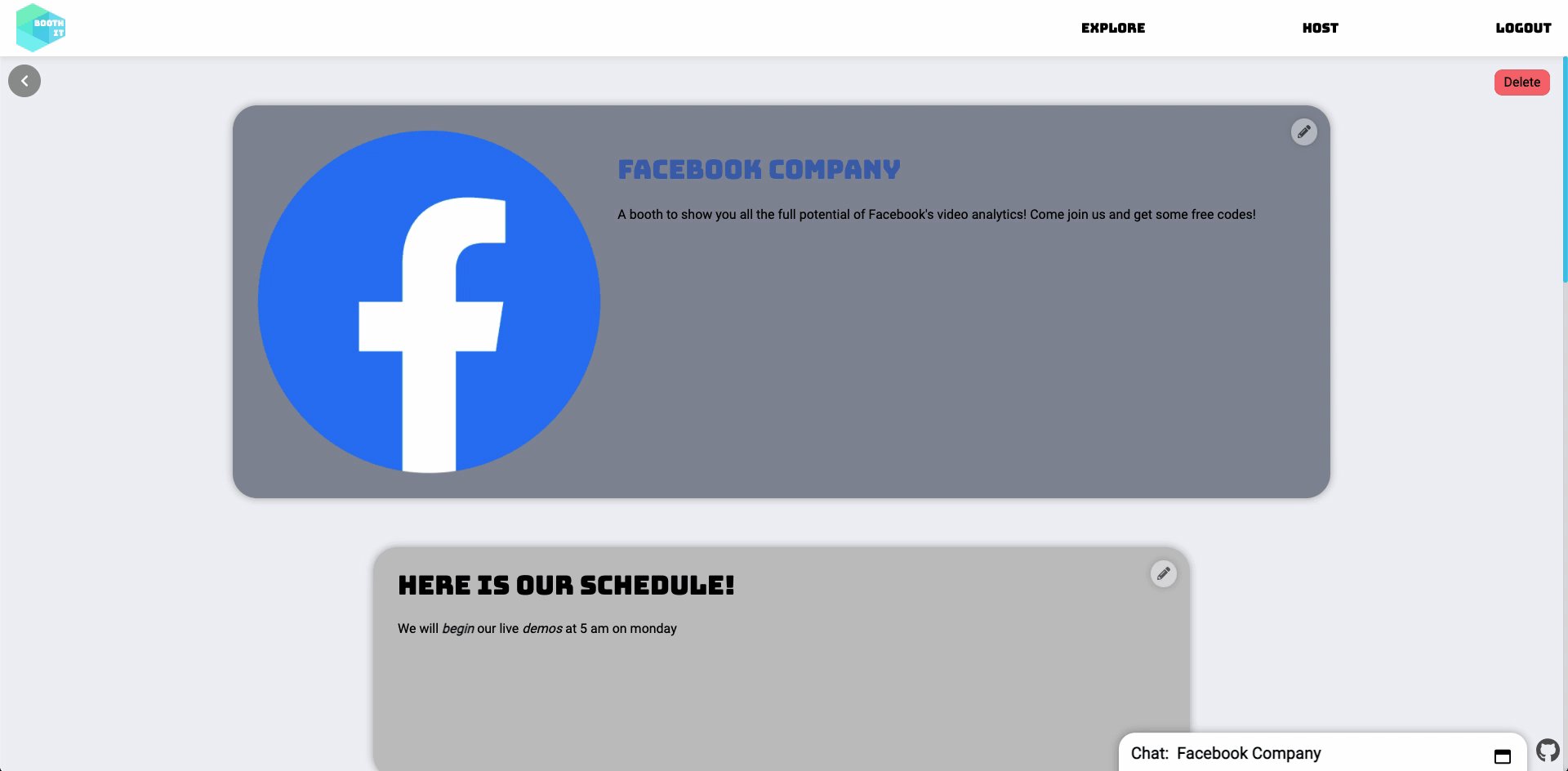
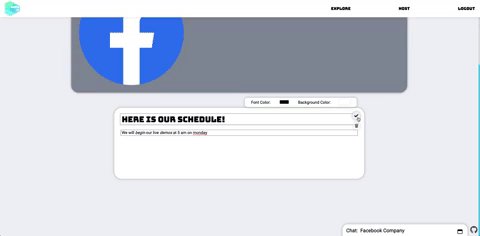
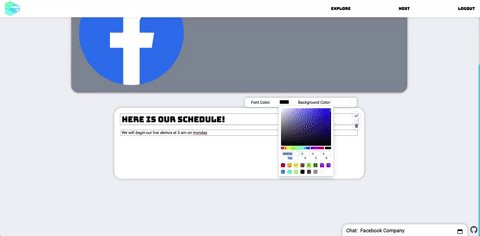
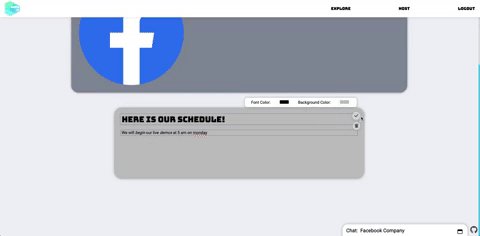
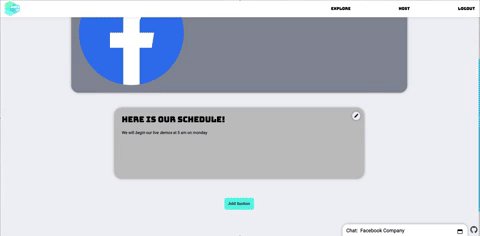
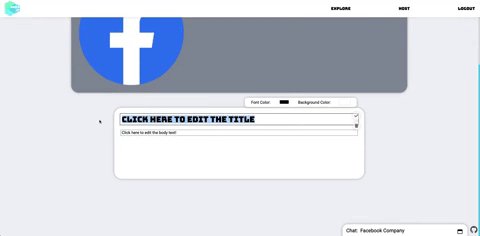
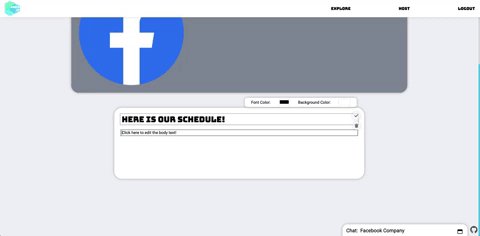
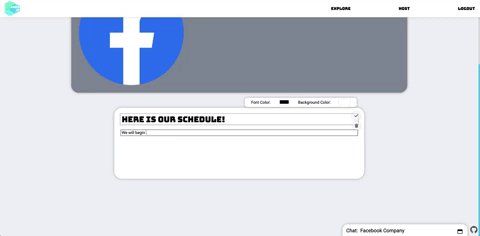
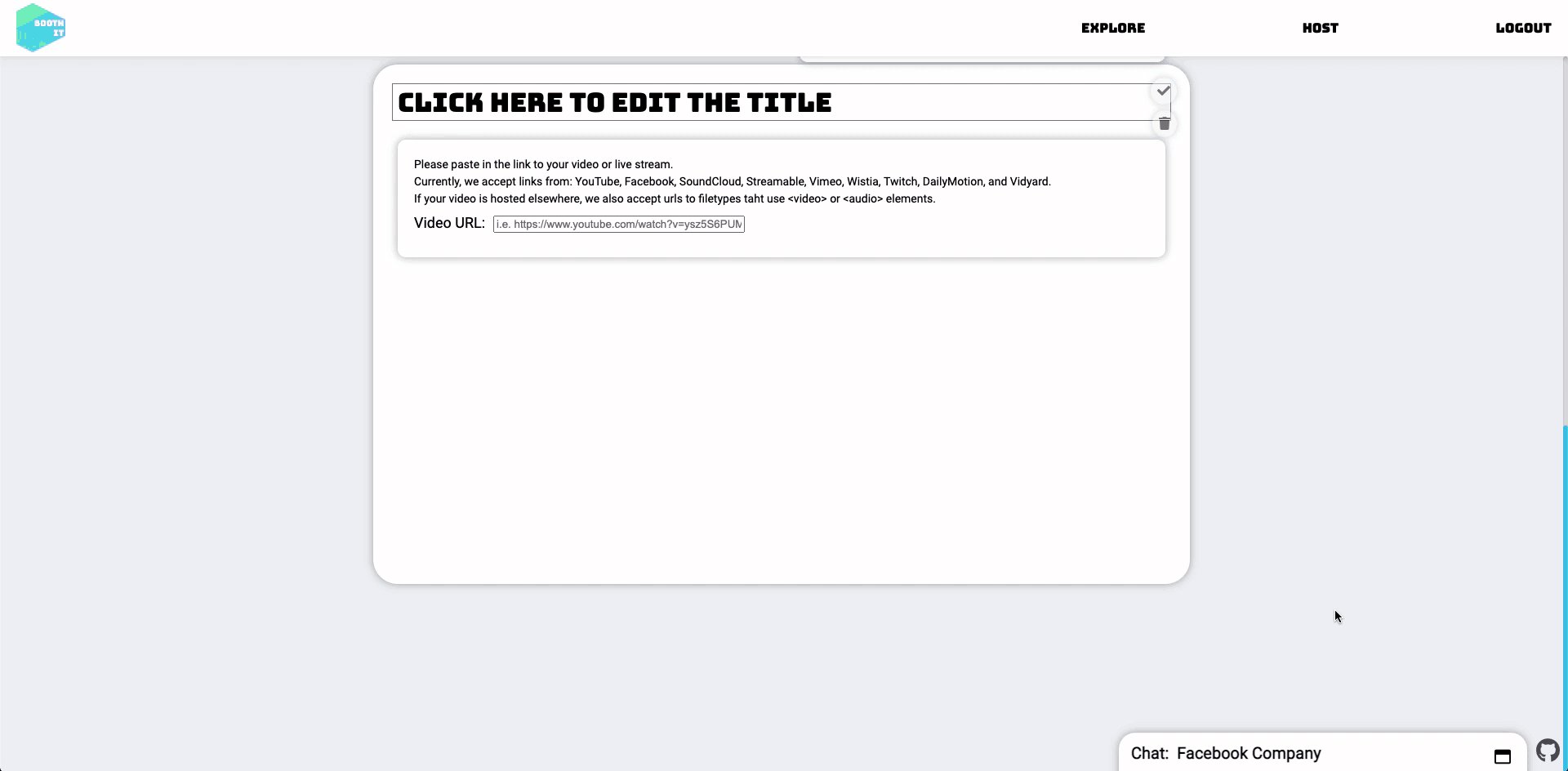
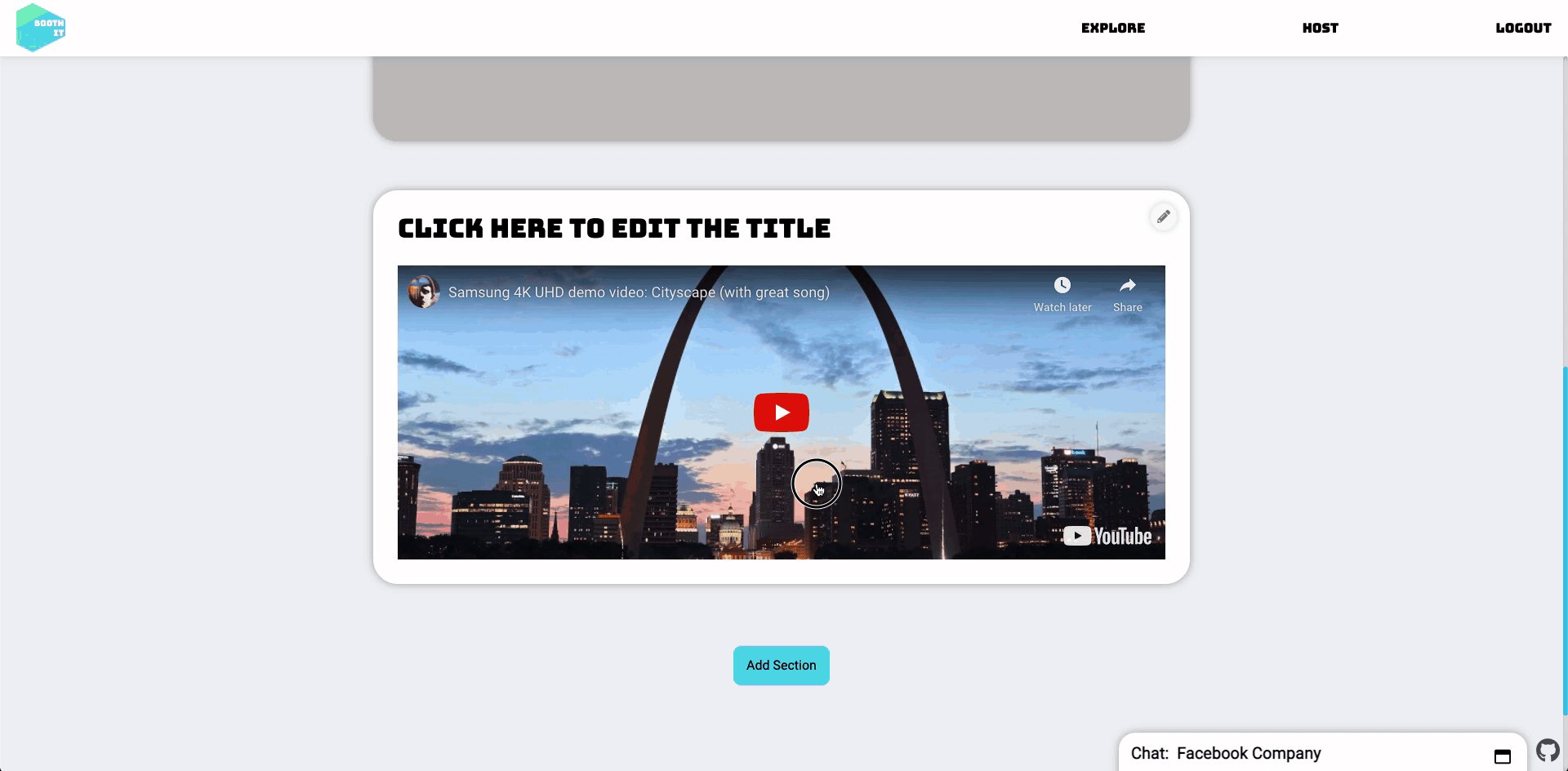
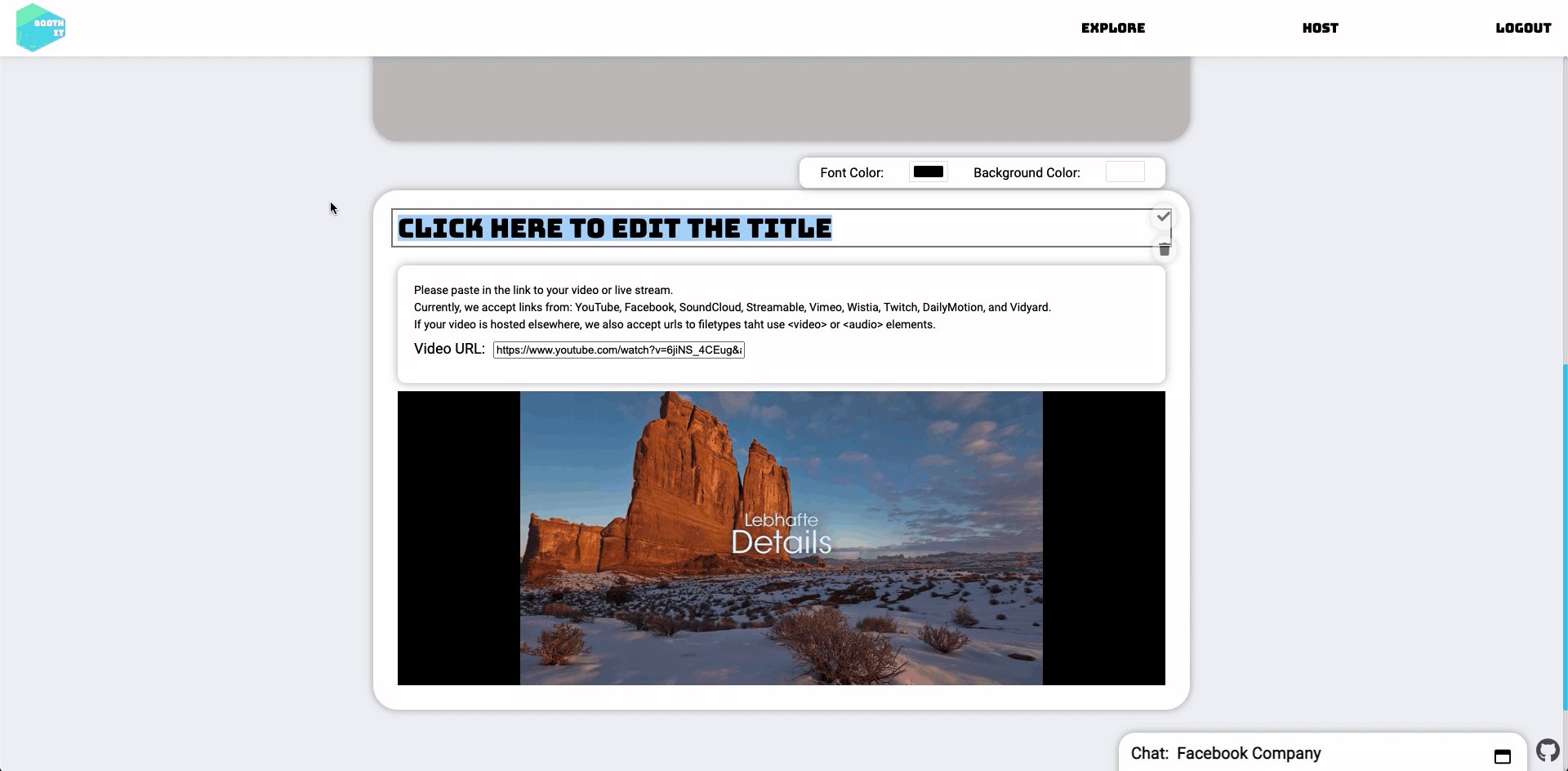
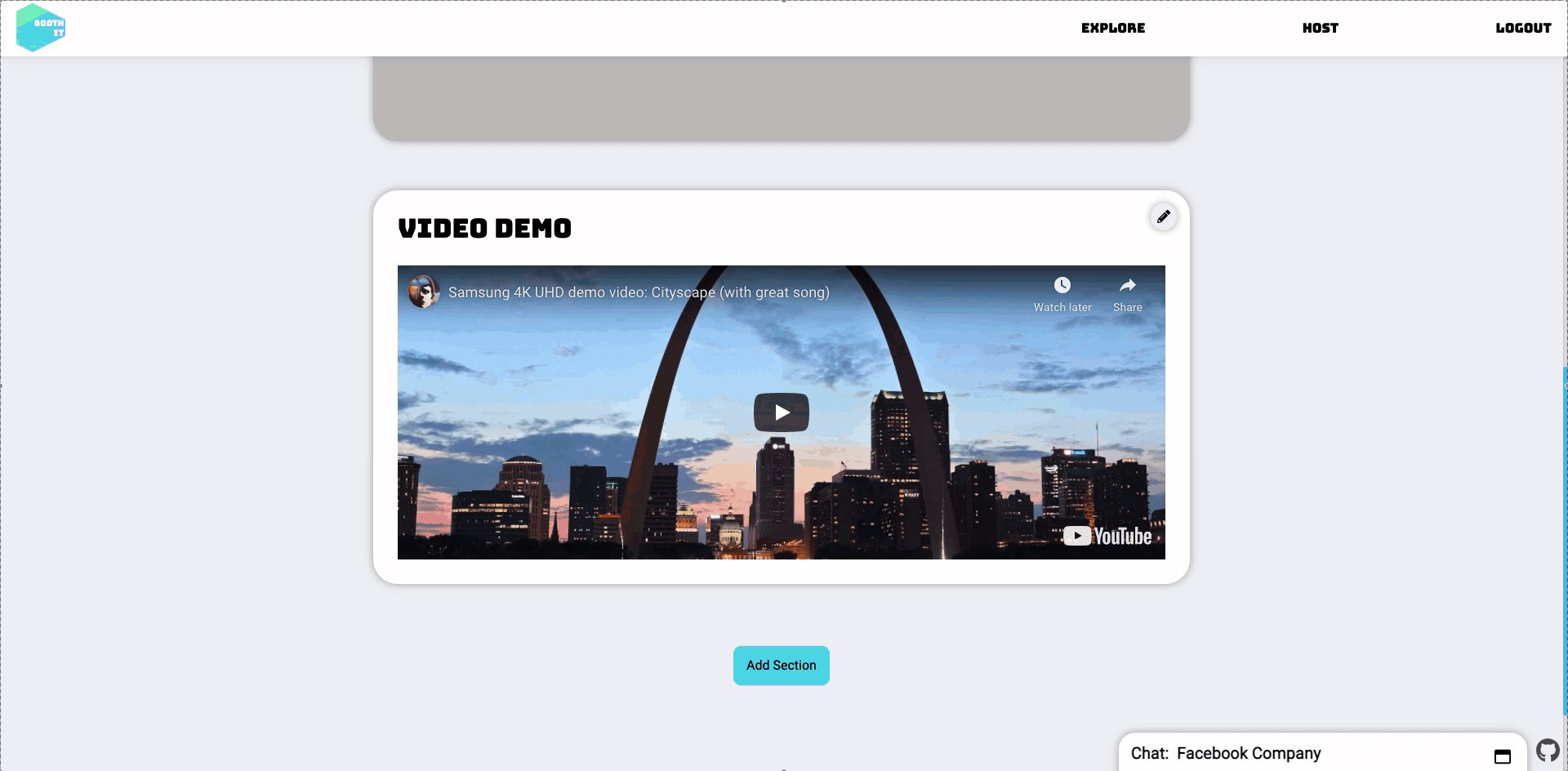
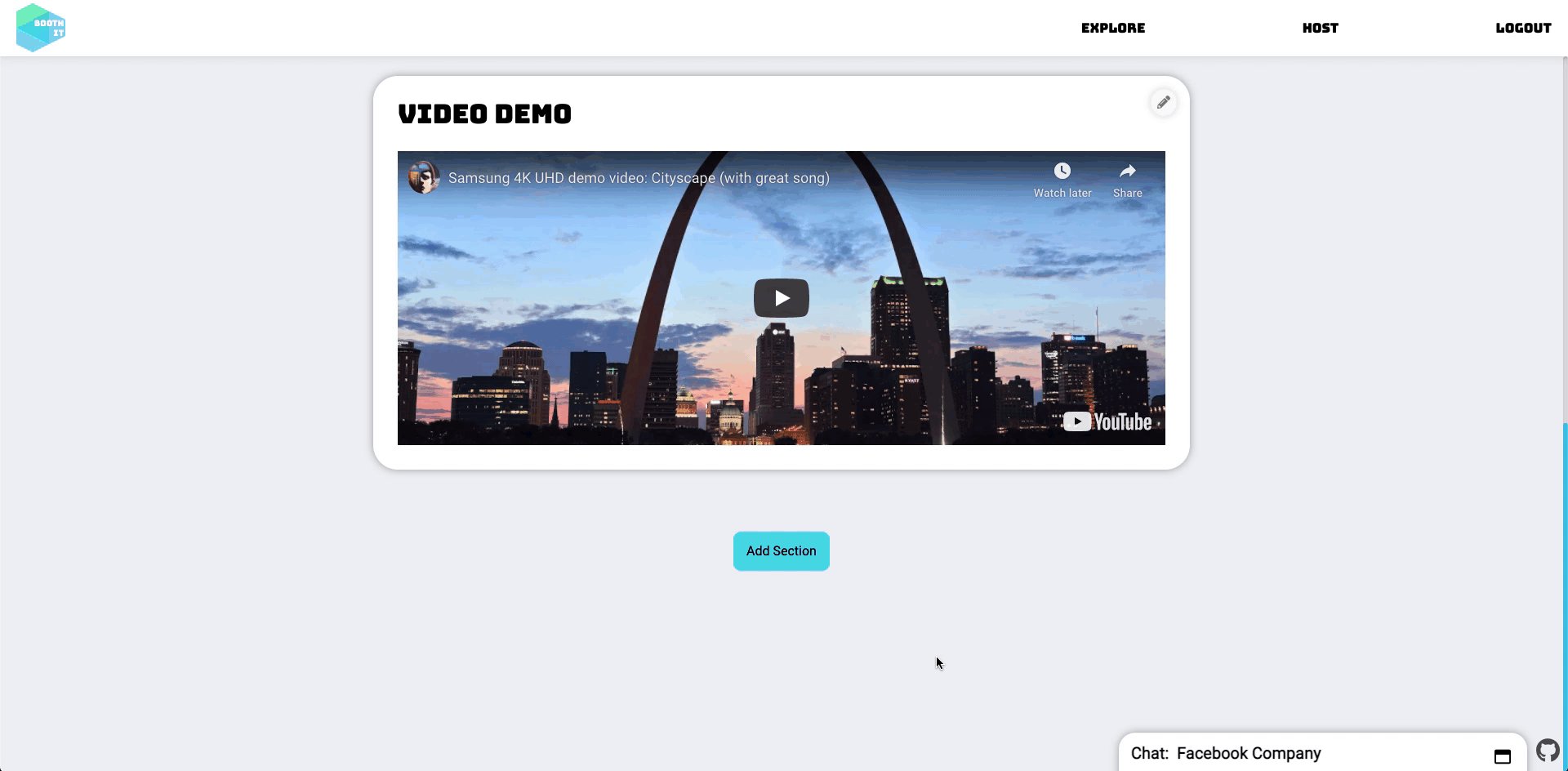
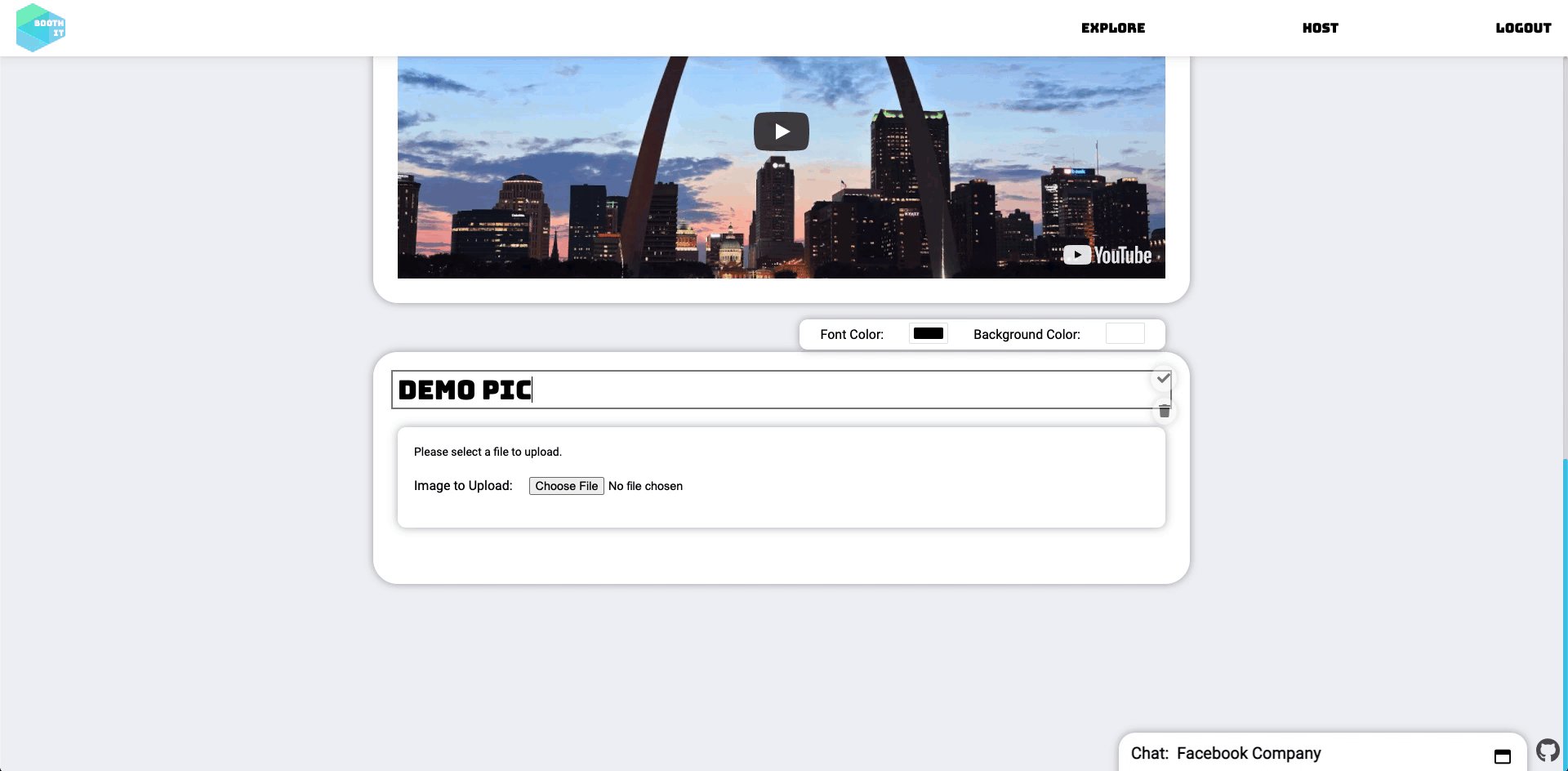
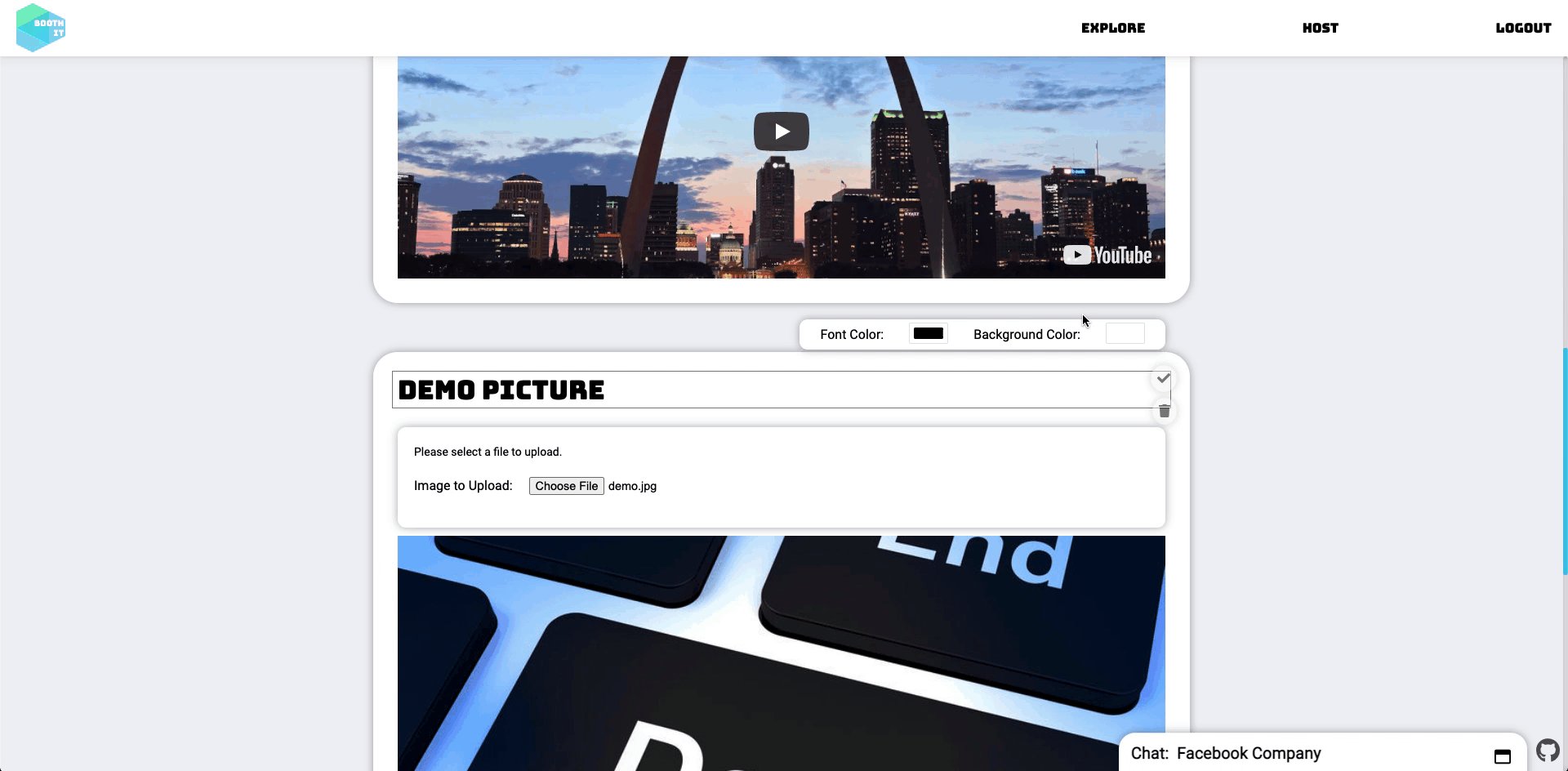
Partners are able to customize sections on their booth profile, adding content such as text, video, and images. Additional brand customization is available in the form of color.
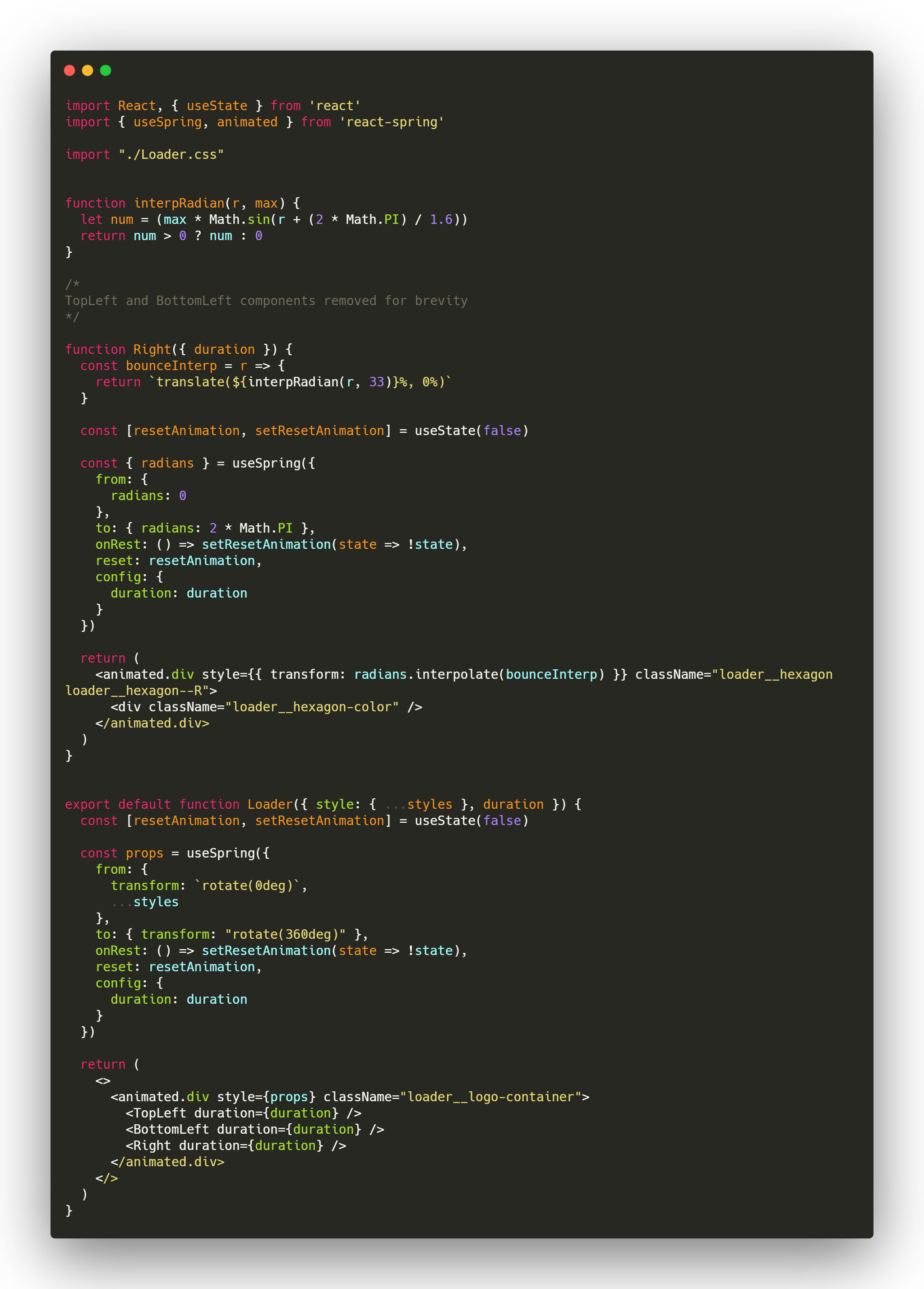
Animations are created using React-Spring, a simple loader is created by utilizing a 360 degree rotation accompanied by a transform on CSS polygons. The transform uses an interpolation of radians in order to achieve a cyclical motion.
Want to contribute?
To fix a bug or add a feature, follow these steps:
- Fork the repository
- Create a new branch with
git checkout -b feature-branch-name - Make appropriate changes to the files and push back to github
- Create a Pull Request
- Use a clear and descriptive title for the issue to identify the suggestion.
- Include any relevant issue numbers in the PR body, not the title.
- Provide a comprehensive description of all changes made.
-
Clone this repository (only this branch)
git clone https://github.com/sjstark/booth-it.git
-
Install dependencies
pipenv install --dev -r dev-requirements.txt && pipenv install -r requirements.txt -
Create a .env file based on the example with proper settings for your development environment
-
Setup your PostgreSQL user, password and database and make sure it matches your .env file
-
Get into your pipenv, migrate your database, seed your database, and run your flask app
pipenv shell
flask db upgrade
flask seed all
flask run
-
To run the React App in development, in a separate terminal:
cd clientnpm installnpm start
IMPORTANT! If you add any python dependencies to your pipfiles, you'll need to regenerate your requirements.txt before deployment. You can do this by running:
pipenv lock -r > requirements.txtALSO IMPORTANT! psycopg2-binary MUST remain a dev dependency because you can't install it on apline-linux. There is a layer in the Dockerfile that will install psycopg2 (not binary) for us.
-
Create a new project on Heroku
-
Under Resources click "Find more add-ons" and add the add on called "Heroku Postgres"
-
Install the Heroku CLI
-
Run
heroku login
-
Login to the heroku container registry
heroku container:login
-
Update the
REACT_APP_BASE_URLvariable in the Dockerfile. This should be the full URL of your Heroku app: i.e. "https://flask-react-aa.herokuapp.com" -
Push your docker container to heroku from the root directory of your project. This will build the dockerfile and push the image to your heroku container registry
heroku container:push web -a {NAME_OF_HEROKU_APP} -
Release your docker container to heroku
heroku container:release web -a {NAME_OF_HEROKU_APP} -
set up your database:
heroku run -a {NAME_OF_HEROKU_APP} flask db upgrade heroku run -a {NAME_OF_HEROKU_APP} flask seed all -
Under Settings find "Config Vars" and add any additional/secret .env variables.
We love squashing bugs! If you find one, let our exterminators know by opening an issue here. Be sure to be clear in the description of the bug (i.e. what was input into the field that caused the bug). Screenshots or recordings greatly help!
If you'd like to request a new feature open up an issue here. This project was created as part of App Academy's coursework, but we love dreaming up of ways to improve our work.