Android is moving towards compose, for an alternative library in compose have a look at intro-showcase-view.
Bug fix pull requests will be accepted for this library for the immediate future but there will be no active development or new features and it will eventually be archived.
Thank you to everyone who has contributed to the library over the years!
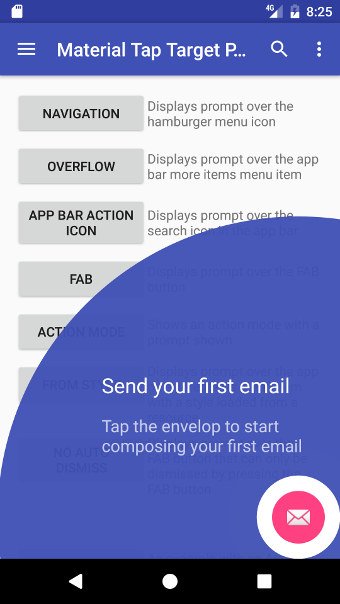
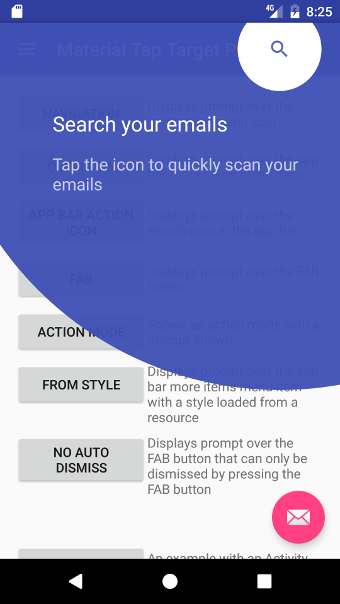
A Tap Target implementation in Android based on Material Design Onboarding guidelines. For more information on tap targets check out the guidelines.
sjwall.github.io/MaterialTapTargetPrompt
Quick start
·
Examples
·
Sample app
The sample app is available to download on the Google Play Store:

Add the following to build.gradle using Maven Central:
dependencies {
implementation 'uk.co.samuelwall:material-tap-target-prompt:3.3.2'
}Supports Android minSdkVersion 14
Version 2.15.0 works with Android Support Library
Also available from GitHub packages
Basic usage is shown below with more examples in the sample app and documentation:
new MaterialTapTargetPrompt.Builder(MainActivity.this)
.setTarget(R.id.fab)
.setPrimaryText("Send your first email")
.setSecondaryText("Tap the envelope to start composing your first email")
.setPromptStateChangeListener(new MaterialTapTargetPrompt.PromptStateChangeListener()
{
@Override
public void onPromptStateChanged(MaterialTapTargetPrompt prompt, int state)
{
if (state == MaterialTapTargetPrompt.STATE_FOCAL_PRESSED)
{
// User has pressed the prompt target
}
}
})
.show();If a target is not set or the target view could not be found or both the primary and secondary text are null then builder.show and builder.create will return null.
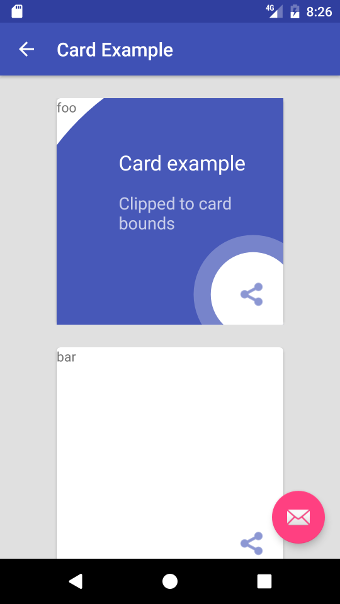
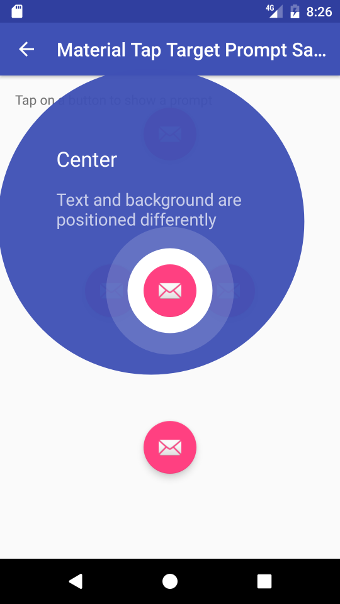
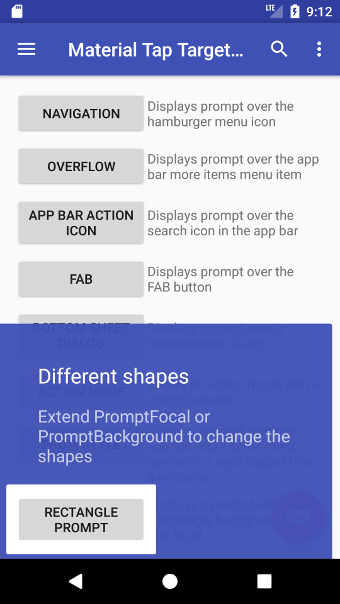
The default shape is a circle but any other shape can be rendered by extending the PromptBackground and PromptFocal classes.
Custom shapes such as a rectangle can be set by calling setPromptBackground and/or setPromptFocal.
Documentation and examples are available here.
Copyright (C) 2016-2021 Samuel Wall
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.