Generate PDF tables with Javascript
This jsPDF plugin aims at making it easy to generate pdf tables either from HTML or directly from Javascript. Check out the demo or examples.
Get the library by doing one of these things:
npm install jspdf jspdf-autotable- Download jspdf and jspdf-autotable from github
- Use a CDN, for example: https://unpkg.com/jspdf and https://unpkg.com/jspdf-autotable
<table id="my-table"><!-- ... --></table>
<script src="jspdf.min.js"></script>
<script src="jspdf.plugin.autotable.min.js"></script>
<script>
var doc = new jsPDF();
// You can use html:
doc.autoTable({html: '#my-table'});
// Or JavaScript:
doc.autoTable({
head: [['Name', 'Email', 'Country']],
body: [
['David', 'david@example.com', 'Sweden'],
['Castille', 'castille@example.com', 'Norway'],
// ...
]
});
doc.save('table.pdf');
</script>Or if using javascript modules and es6:
import jsPDF from 'jspdf';
import 'jspdf-autotable';
const doc = new jsPDF();
doc.autoTable({html: '#my-table'});
doc.save('table.pdf');Checkout more examples in examples.js which is also the source code for the demo documents.
doc.autoTable({ /* options */ })doc.autoTableSetDefaults({ /* ... */ })Use for setting default options for all tables in the specific document. Settings and styles will be overridden in the following orderglobal<document<table. Hooks will be added and not overridden.jsPDF.autoTableSetDefaults({ /* ... */ })Use for setting global defaults which will be applied for all document and tabels.
If you want to know something about the last table that was drawn you can use doc.lastAutoTable. It has a doc.lastAutoTable.finalY property among other things that has the value of the last printed y coordinate on a page. This can be used to draw text, multiple tables or other content after a table.
Below is a list of all options supported in the plugin. All of them are used in the examples.
The only thing required is either the html or body option. If you want more control over the columns you can specify the columns property. It is not needed however and if not set the columns will be automatically computed based on the content of the html content or head, body and foot.
html: string|HTMLTableElementA css selector (for example "#table") or an html table element.head: CellDef[][]For example [['ID', 'Name', 'Country']]body: CellDef[][]For example [['1', 'Simon', 'Sweden'], ['2', 'Karl', 'Norway']]foot: CellDef[][]For example [['ID', 'Name', 'Country']]columns: ColumnDef[]For example [{header: 'ID', dataKey: 'id'}, {header: 'Name', dataKey: 'name'}]. Only use this option if you want more control over the columns. If not specified the columns will be automatically generated based on the content in html or head/body/footincludeHiddenHtml: boolean = falseIf hidden html withdisplay: noneshould be included or not when the content comes from an html table
CellDef: string|{content: string, rowSpan: number, colSpan: number, styles: StyleDef}
Note that cell styles can also be set dynamically with hooks.
ColumnDef: string|{header?: string, dataKey: string}
The header property is optional and the values of any content in head will be used if not set. Normally it's easier to use the html or head/body/foot style of initiating a table, but columns can be useful if your body content comes directly from an api or if you would like to specify a dataKey on each column to make it more readable to style specific columns in the hooks or columnStyles.
Usage with colspan, rowspan and inline cell styles:
doc.autoTable({
body: [[{content: 'Text', colSpan: 2, rowSpan: 2, styles: {halign: 'center'}}]]
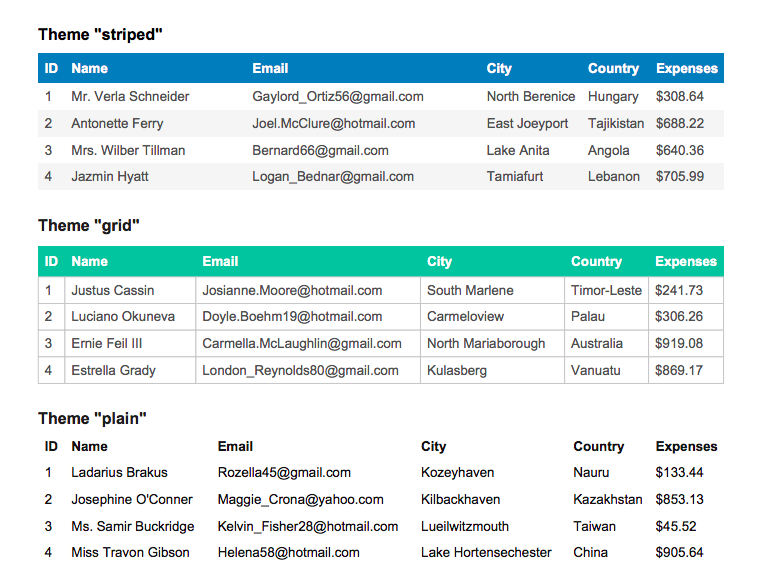
})theme: 'striped'|'grid'|'plain'|'css' = 'striped'styles: StyleDefheadStyles: StyleDefbodyStyles: StyleDeffootStyles: StyleDefalternateRowStyles: StyleDefcolumnStyles: {&columnDataKey: StyleDef}Note that the columnDataKey is normally the index of the column, but could also be thedataKeyof a column if content initialized with the columns property
StyleDef:
font: 'helvetica'|'times'|'courier' = 'helvetica'fontStyle: 'normal'|'bold'|'italic'|'bolditalic' = 'normal'overflow: 'linebreak'|'ellipsize'|'visible'|'hidden' = 'normal'fillColor: Color? = nulltextColor: Color? = 20cellWidth: 'auto'|'wrap'|number = 'auto'minCellWidth: number? = 10minCellHeight: number = 0halign: 'left'|'center'|'right' = 'left'valign: 'top'|'middle'|'bottom' = 'top'fontSize: number = 10cellPadding: Padding = 10lineColor: Color = 10lineWidth: number = 0// If 0, no border is drawn
Color:
Either false for transparent, rbg array e.g. [255, 0, 0] or gray level e.g 200
Padding:
Either a number or object {top: number, right: number, bottom: number, left: number}
Styles work similar to css and can be overridden by more specific styles. Overriding order:
- Theme styles
stylesheadStyles,bodyStylesandfootStylesalternateRowStylescolumnStyles
Styles for specific cells can also be applied using either the hooks (see hooks section above) or the styles property on the cell definition object (see content section above).
Example usage of column styles (note that the 0 in the columnStyles below should be dataKey if )
// Example usage with columnStyles,
doc.autoTable({
styles: {fillColor: [255, 0, 0]},
columnStyles: {0: {halign: 'center', fillColor: [0, 255, 0]}}, // Cells in first column centered and green
margin: {top: 10},
body: [['Sweden', 'Japan', 'Canada'], ['Norway', 'China', 'USA'], ['Denmark', 'China', 'Mexico']]
})
// Example usage of columns property. Note that America will not be included even though it exist in the body since there is no column specified for it.
doc.autoTable({
columnStyles: {europe: {halign: 'center'}}, // European countries centered
body: [{europe: 'Sweden', america: 'Canada', asia: 'China'}, {europe: 'Norway', america: 'Mexico', asia: 'Japan'}],
columns: [{header: 'Europe', dataKey: 'europe'}, {header: 'Asia', dataKey: 'asia'}]
})startY: number = nullWhere the table should start to be printed (basically a margin top value only for the first page)margin: Margin = 40pageBreak: 'auto'|'avoid'|'always'If set toavoidthe plugin will only split a table onto multiple pages if table height is larger than page height.rowPageBreak: 'auto'|'avoid' = 'auto'If set toavoidthe plugin will only split a row onto multiple pages if row height is larger than page height.tableWidth: 'auto'|'wrap'|number = 'auto'showHead: 'everyPage'|'firstPage'|'never' = 'everyPage''showFoot: 'everyPage'|'lastPage'|'never' = 'everyPage''tableLineWidth: number = 0tableLineColor: Color = 200The table line/border color
Margin:
Either a number or object {top: number, right: number, bottom: number, left: number}
You can customize the content and styling of the table by using the hooks. See the custom styles example for usage of the hooks.
didParseCell: (HookData) => {}- Called when the plugin finished parsing cell content. Can be used to override content or styles for a specific cell.willDrawCell: (HookData) => {}- Called before a cell or row is drawn. Can be used to call native jspdf styling functions such asdoc.setTextColoror change position of text etc before it is drawn.didDrawCell: (HookData) => {}- Called after a cell has been added to the page. Can be used to draw additional cell content such as images withdoc.addImage, additional text withdoc.addTextor other jspdf shapes.didDrawPage: (HookData) => {}- Called after the plugin has finished drawing everything on a page. Can be used to add headers and footers with page numbers or any other content that you want on each page there is an autotable.
All hooks functions get passed an HookData object with information about the state of the table and cell. For example the position on the page, which page it is on etc.
HookData:
table: TablepageNumber: numberThe page number specific to this tablesettings: objectParsed user supplied optionsdocThe jsPDF document instance of this tablecursor: { x: number, y: number }To draw each table this plugin keeps a cursor state where the next cell/row should be drawn. You can assign new values to this cursor to dynamically change how the cells and rows are drawn.
For cell hooks these properties are also passed:
cell: Cellrow: Rowcolumn: Columnsection: 'head'|'body'|'foot'
To see what is included in the Table, Row, Column and Cell types, either log them to the console or take a look at src/models.ts
// Example with an image drawn in each cell in the first column
doc.autoTable({
didDrawCell: data => {
if (data.section === 'body' && data.column.index === 0) {
var base64Img = "data:image/jpeg;base64,iVBORw0KGgoAAAANS...";
doc.addImage(base64Img, 'JPEG', data.cell.x + 2, data.cell.y + 2, 10, 10);
}
}
})Contributions are always welcome, especially on open issues. If you have something major you want to add or change, please post an issue about it first to discuss it further. The workflow for contributing would be something like this:
- Start watcher with
npm start - Make code changes
- Make sure all examples works
- Commit and submit pull request
npm version <semver|major|minor|patch>npm run deploy- Verify release at https://simonbengtsson.github.io/jsPDF-AutoTable
git fetch origin pull/478/head:pr478git checkout pr478
npm version prereleasegit push && git push --tags && npm publish --tag alpha