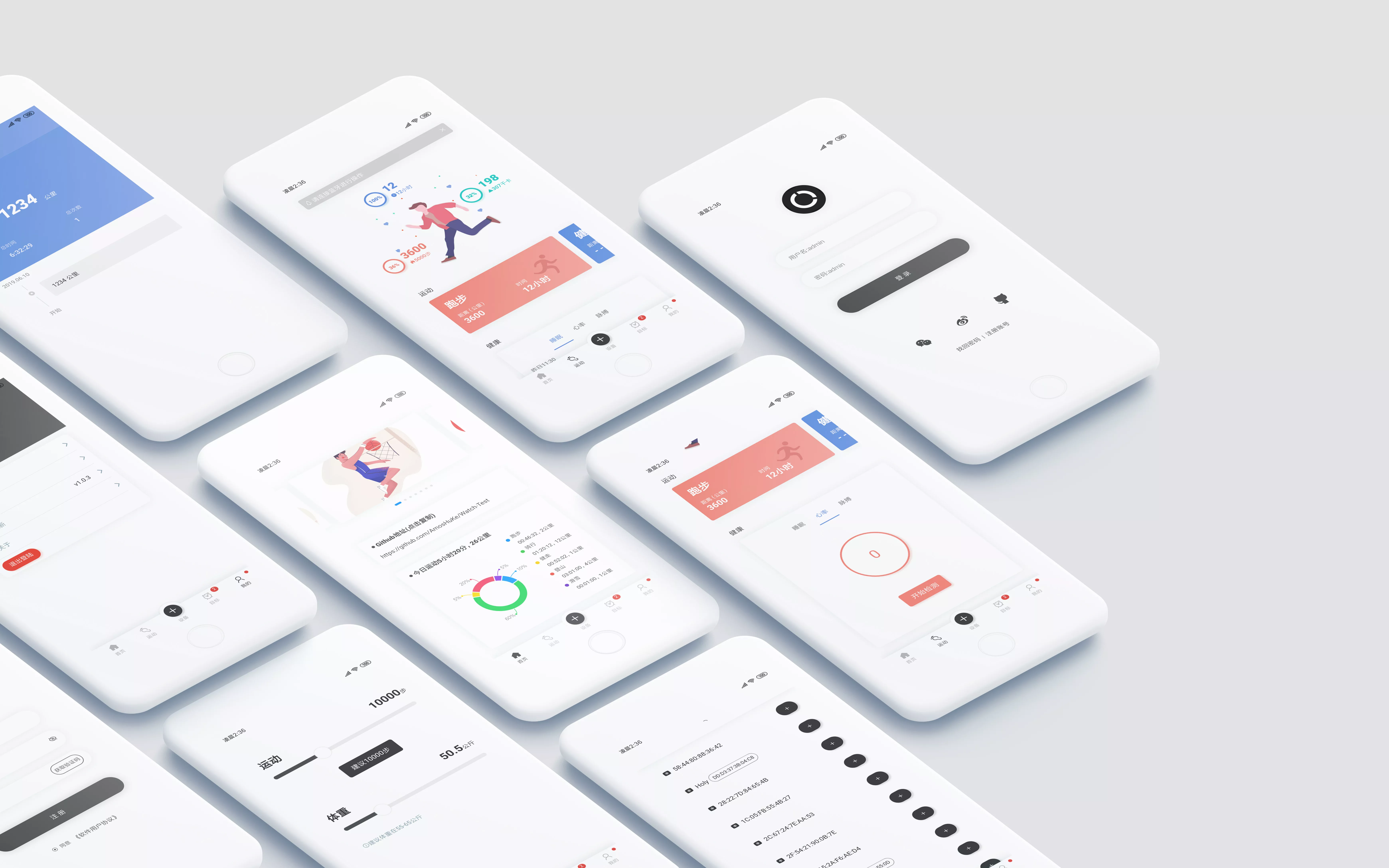
!!! 主要用于学习参考并无实际功能。
登陆账号:admin 密码:admin
Vue2.0 + Uni-App + Vuex + ColorUI + uCharts + Scss + Mock
| 测试平台 | 是否支持 | 下载演示 |
|---|---|---|
| Chrome | ✔ | 无 |
Android8.0 |
✔ | 下载 |
ios未测试 |
未测试 | 无 |
| 微信小程序 | ✔ |  |
- !!!注:微信小程序演示登录不上,很大原因是Easy-Mock网站挂掉了,数据请求失败。
| APP模块 | 是否使用 |
|---|---|
Bluetooth(低功耗蓝牙) |
✔ |
1、项目需开启
Scss(HBuilderX v2.1.0 - 工具 - 插件安装 - Scss)
2、服务器数据请求地址更改:./service/request/index.js下的config.baseUrl
3、manifest.json源码中H5已开启代理,App端将原有的Easy-Mock(官网经常挂)改为github的json请求,但是由于微信小程序服务器接口地址需要认证,所以微信小程序的请求还是Easy-Mock。
"h5" : {
"devServer" : {
"https" : false,
"port": 8000,
"disableHostCheck": true,
"proxy": {
"/mock": {
"target": "http://raw.githack.com/AmosHuKe/Watch-Test/master",
"changeOrigin": true,
"secure": false
}
}
}
}├── App.vue //应用配置(配置App全局样式以及监听等)
├── main.js //Vue初始化入口文件
├── manifest.json //配置应用名称、appid、logo、版本等打包信息
├── pages.json //配置页面路由、导航条、选项卡等页面类信息
├── mock //模拟数据
├── common //共用文件
├── components //组件文件
├── pages //页面文件夹
│ └── index.vue //主布局页
│ └── home //首页
│ │ ├── children //首页子
│ │ ├── home.vue //首页
│ └── motion //运动
│ │ ├── children //运动页子
│ │ ├── motion.vue //运动页
│ └── ble //设备(蓝牙)
│ │ ├── children //设备(蓝牙)页子
│ │ ├── ble.vue //设备(蓝牙)页
│ └── goal //目标
│ │ ├── children //目标页子
│ │ ├── goal.vue //目标页
│ └── mine //我的
│ │ ├── children //我的页子
│ │ ├── mine.vue //我的页
├── lib //第三方库/框架
│ └── colorui //ColorUi
├── service //服务请求相关
│ └── api //api接口
│ └── request //请求全局配置,请求拦截
├── style //样式文件
├── static //静态文件
├── appstatic //APP静态文件(Icon,启动图...)
├── unpackage //打包后文件(dist)
├── demo //演示预览文件
│ └── amos-login //登录模板(http://ext.dcloud.net.cn/plugin?id=538)
ColorUI-UniApp
uCharts
luch-request
区间选择滑块组件
© AmosHuKe. All Rights Reserved.