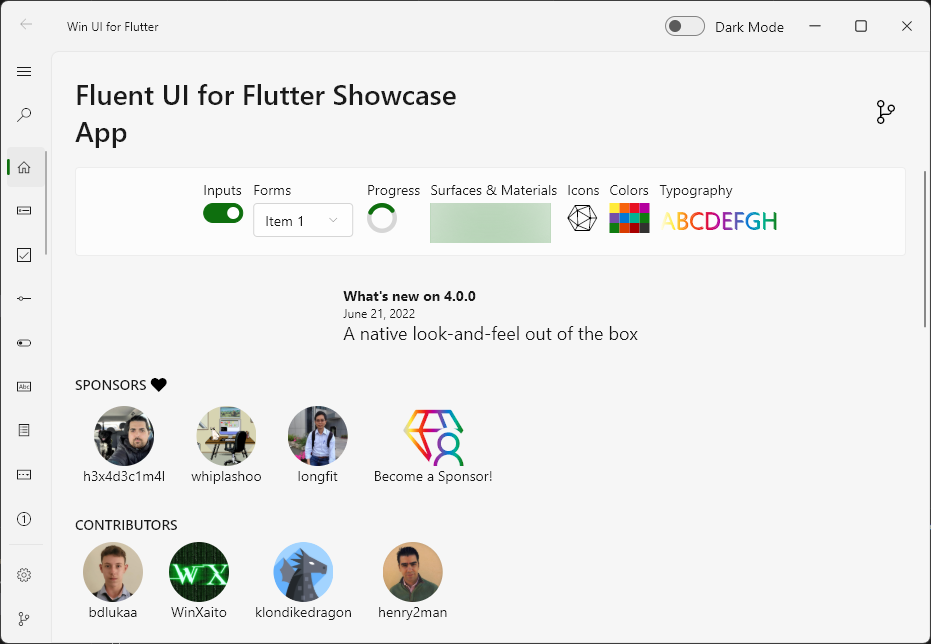
Design beautiful native Windows apps using Flutter
Unofficial implementation of Fluent UI for Flutter. It's written based on the official documentation.
Read the documentation
Since Flutter has stable Windows support, it's necessary to have support to its UI guidelines to build apps with fidelity, the same way it has support for Material and Cupertino. See this for more info on the offical fluent ui support
See also:
Add the package to your dependencies:
dependencies:
fluent_ui: ^4.4.0OR
dependencies:
fluent_ui:
git: https://github.com/bdlukaa/fluent_ui.gitFinally, run dart pub get to download the package.
Projects using this library should use the stable channel of Flutter
Are you using this library on your app? You can use a badge to tell others:

Add the following code to your README.md or to your website:
<a title="Made with Fluent Design" href="https://github.com/bdlukaa/fluent_ui">
<img
src="https://img.shields.io/badge/fluent-design-blue?style=flat-square&color=gray&labelColor=0078D7"
>
</a>Common controls use an accent color to convey state information. Learn more.
By default, the accent color is Colors.blue. However, you can also customize your app's accent color to reflect your brand:
FluentThemeData(
accentColor: Colors.blue,
)To use the system's accent color, you can use the plugin system_theme made by me :). It has support for (as of 21/01/2023) Android, Web, MacOS, Windows, Xbox and Linux (GTK 3+).
import 'package:system_theme/system_theme.dart';
FluentThemeData(
accentColor: SystemTheme.accentColor.accent.toAccentColor(),
)FluentUI widgets currently supports out-of-the-box an wide number of languages, including:
- Arabic (@dmakwt)
- Bahasa Indonesia (@ekasetiawans)
- Belarusian (@superkeka)
- Czech (@morning4coffe-dev)
- Dutch (@h3x4d3c1m4l)
- English
- French (@WinXaito)
- German (@larsb24)
- Greek (@pana-g)
- Hebrew (@yehudakremer)
- Hindi (@alexmercerind)
- Hungarian (@RedyAu)
- Italian (@patricknicolosi)
- Japanese (@chari8)
- Korean (@dubh3)
- Malay (@jonsaw)
- Persian (@xmine64)
- Polish (@madik7)
- Portuguese (@bdlukaa)
- Romanian (@antoniocranga)
- Russian (@raitonoberu)
- Simplified Chinese (@zacksleo, @rk0cc)
- Traditional Chinese (@zacksleo, @rk0cc)
- Thai (@lines-of-codes)
- Turkish (@timurturbil)
- Spanish (@henry2man)
- Ukranian (@vadimbarda)
- Uzbek (@bobobekturdiyev)
If a language is not supported, your app may crash. You can add support for a new language or use a supported language. Learn more
Feel free to file an issue if you find a problem or make pull requests.
All contributions are welcome :)
In PR#216 we added support for new localizations in FluentUI Widgets.
If you want to contribute adding new localizations please follow this steps:
- Fork the repo
- Copy
lib/l10n/intl_en.arbfile intolib/l10nfolder with a new language code, following this list of ISO 859-1 codes - Update the contents in the newly created file. Specially, please update the
@localevalue with the corresponding ISO code. - Run your project and code generation will take place or run command
flutter gen-l10n - When you're done, make a new pull request
More about Localization in the Flutter Official Documentation
Irrespective of order, thanks to all the people below for contributing with the project. It means a lot to me :)
- @HrX03 for the
Acrylic,FluentIconsgenerator and_FluentTextSelectionControlsimplementation. - @raitonubero
ProgressBarandProgressRingimplementation - @alexmercerind for the flutter_acrylic plugin, used on the example app
- @leanflutter for the window_manager plugin, used on the example app.
- @henry2man for the localization support
- @klondikedragon for
CommandBarimplementation