Write a small configuration for Hollow Knight splits and a produce a full LiveSplit file. List your triggers once, and get both the autosplitter settings and the segment list from that list!
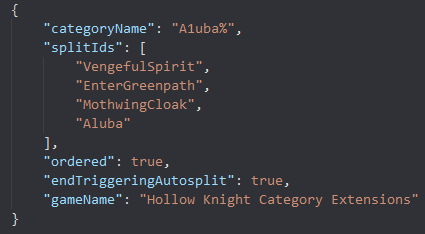
The configuration is as simple as this. List the autosplit triggers once and add some metadata.
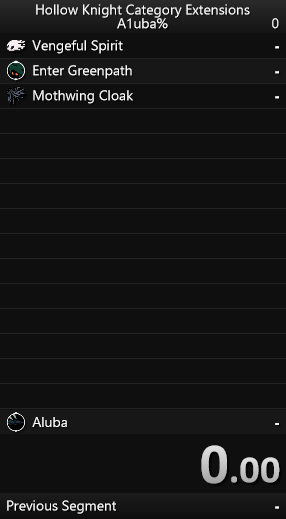
The resulting splits have icons!
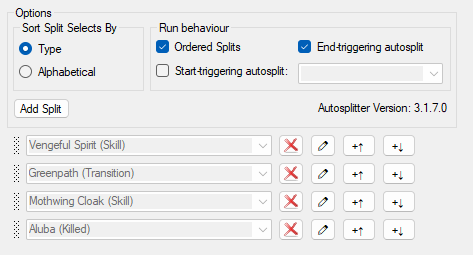
The autosplits are ordered and correct.
Use the HK Split Maker web UI! You can load a builtin category or customize your own. Once the configuration is loaded or written, click Generate then Download. Open the resulting lss file with LiveSplit.
For development or local use, clone the repository and install/build manually via Node.js.
npm install --legacy-peer-deps && npm run serveNavigate to http://localhost:8080/ in your web browser.
- Copy the contents of
public enum SplitNamefrom HollowKnightSplitSettings.cs into splits.txt. - Remove the commented-out lines. At this point,
git diffshould only list the new (or updated) autosplits. - Update hollowknight-gen-files.js to ensure each new autosplit is mapped to an icon. Optionally, add new icons to the icons/ directory.
- Run
npm run gen-filesto regenerate the core files from these updates. - Run
npm run serveto make sure the application runs. - You can use every.json as a test case, or construct a new test case containing the new splits.
- Ensure the generated splits have the correct autosplits.
For an example of this process, see #125
You can see the current list of feature ideas in the GitHub issues. More ideas are welcome!