A web-based note-taking app with GitHub sync and Markdown support. (WIP)
Warning: TakeNote is in active development. You can visit takenote.dev to see the work in progress, but your account and the notes you create are temporary will not be persisted. All data will be lost once GitHub integration is complete.
Fast and simple
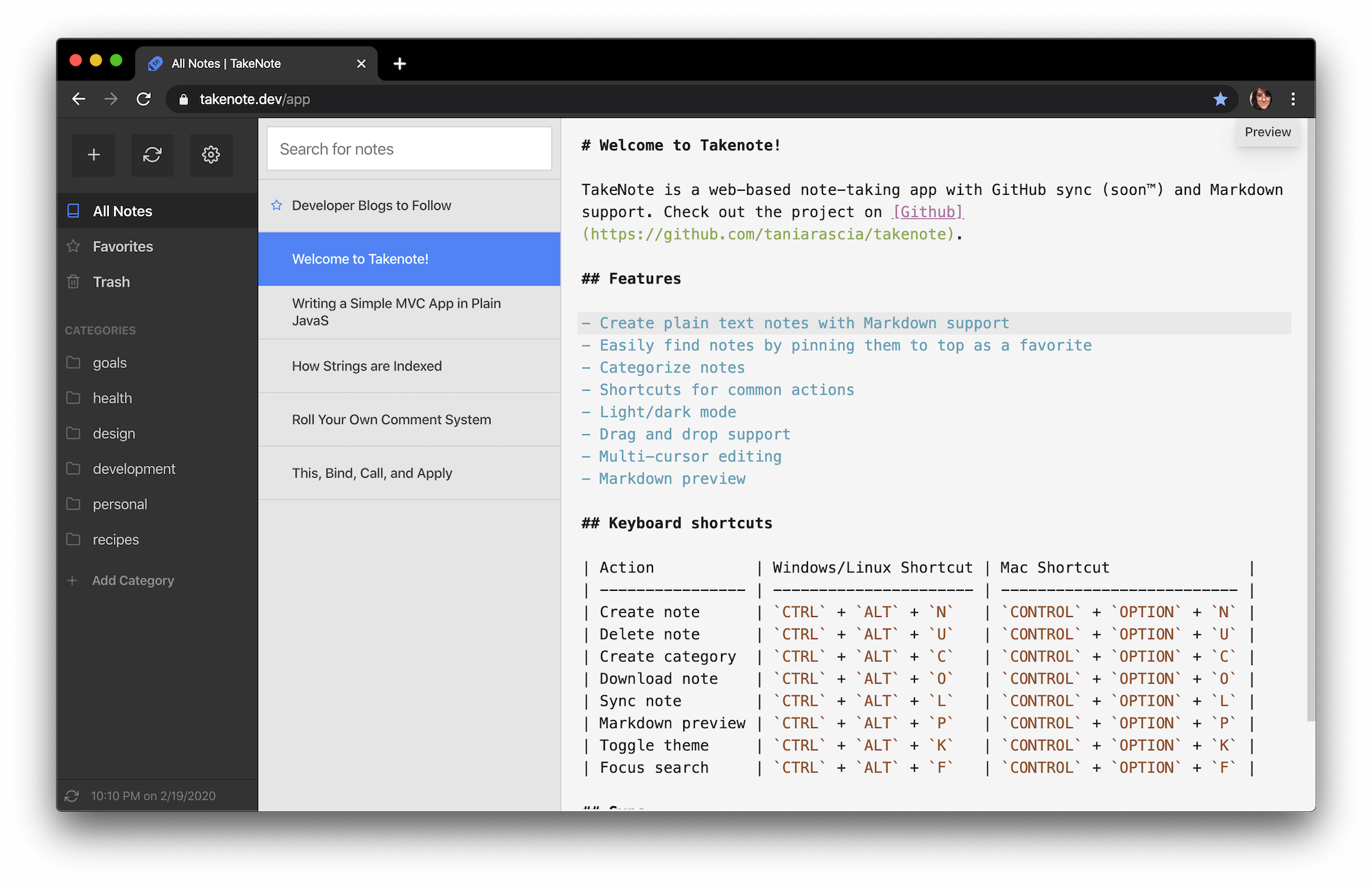
TakeNote was made by developers for developers - a simple, plain-text note-taking app for the web with Markdown support. What you see is what you paste. No WYSIWIG, no formatting pasted from the web, and no features you don't need or want.
Intuitive
Drag-and-drop notes into categories, instantly search through notes, and pin your favorites to the top.
Beautiful
Enjoy a beautiful, clean design reminiscent of your IDE with light and dark themes.
Sync to GitHub
In progress!
Reviews
"I think the lack of extra crap is a feature." — Craig Lam
Setup
Pre-Installation
Before working on TakeNote locally, you must create a GitHub OAuth app for development.
Go to your GitHub profile settings, and click on Developer Settings.
Click the New OAuth App button.
- Application name: TakeNote Development
- Homepage URL:
http://localhost:3000 - Authorization callback URL:
http://localhost:3000/api/auth/callback
Create a .env file in the root of the project, and add the app's client ID and secret.
CLIENT_ID=xxx
CLIENT_SECRET=xxxxChange the URLs to port
5000in production mode or Docker.
Installation
git clone git@github.com:taniarascia/takenote
cd takenote
npm iDevelopment mode
In the development environment, an Express server is running on port 5000 to handle all API calls, and a hot Webpack dev server is running on port 3000 for the React frontend. To run both of these servers concurrently, run the dev command.
npm run devGo to localhost:3000 to view the app.
API requests will be proxied to port
5000automatically.
Production mode
In the production environment, the React app is built, and Express redirects all incoming requests to the dist directory on port 5000.
npm run build && npm run startGo to localhost:5000 to view the app.
Run in Docker
Follow these instructions to build an image and run a container.
# Build Docker image
docker build --build-arg CLIENT_ID=xxx -t takenote:mytag .
# Run Docker container in port 5000
docker run \
-e CLIENT_ID=xxx \
-e CLIENT_SECRET=xxxx \
-e NODE_ENV=development \
-p 5000:5000 \
takenote:mytagGo to localhost:5000 to view the app.
Note: You will see some errors during the installation phase, but these are simply warnings that unnecessary packages do not exist, since the Node Alpine base image is minimal.
Seed data
To seed the app with some test data, paste the contents of seed.js into your browser console.
Testing
Run unit and component/integration tests.
npm run testIf using Jest Runner in VSCode, add
"jestrunner.configPath": "config/jest.config.js"to your settings
Run Cypress end-to-end tests.
# In one window, run the application in test mode
npm run dev:test
# In another window, run the end-to-end tests
npm run test:e2e:openContributing
TakeNote is an open source project, and contributions of any kind are welcome and appreciated. Open issues, bugs, and feature requests are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
View CONTRIBUTING.md to learn about the style guide, folder structure, scripts, and how to contribute.
Contributors
Thanks goes to these wonderful people:
Acknowledgements
- A big thank you to David Bock for logo design.
Author
License
This project is open source and available under the MIT License.