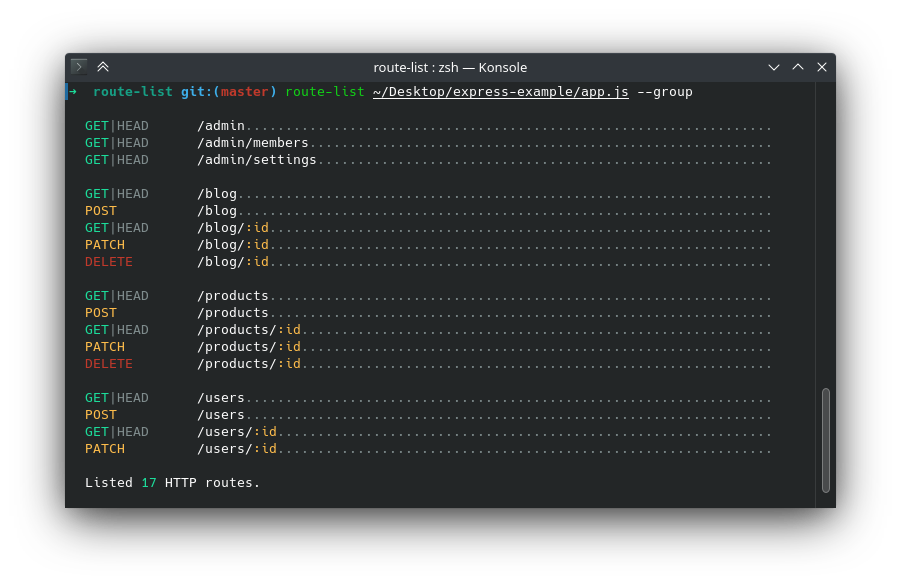
✨ Beautifully shows Express/Koa/Hapi/Fastify routes in CLI.
# Installs the package so it's globally accessible in terminal
npm i route-list -gBefore you can use route-list on your project, we first need to make sure it's configured properly.
In order for route-list to work, we need to export server "app".
The example below is for Express but it also applies to Koa (with @koa/router)/Hapi/Fastify as well.
app.js / app.ts
const app = express();
app.get('/', (req, res) => res.sendStatus(200));
app.get('/products', (req, res) => res.sendStatus(200));
app.get('/products/:id', (req, res) => res.sendStatus(200));
// CJS
// Option 1: module.exports = app;
// Option 2: module.exports = { app, yourOtherExports... };
// ESM
// Option 1: export default app;
// Option 2: export default { app, yourOtherExports... };NOTE: In case you use SocketIO with Express, make sure to export Express app, not
http.createServerserver instance.
-g, --group- Display routes in groups separated with new line-m, --methods <methods>- Include routes registered for HTTP method(s)-i, --include-paths <paths>- Include routes starting with path(s)-e, --exclude-paths <paths>- Exclude routes starting with path(s)
route-list server/app.jsroute-list --group server/app.jsroute-list --methods GET,POST server/app.jsVladimir Mikulic
- Twitter: @VladoDev
- Github: @VladimirMikulic
- LinkedIn: @vladimirmikulic
Contributions, issues and feature requests are welcome!
The project was inspired by new route:list command in Laravel 9.
New route:list itself was
inspired by pretty-routes project.
Big thanks to Λlex Wulf for building
pretty-routes and Laravel community for recognizing the usefulness of the project.
This project is licensed under MIT license.
Give a ⭐️ if this project helped you!