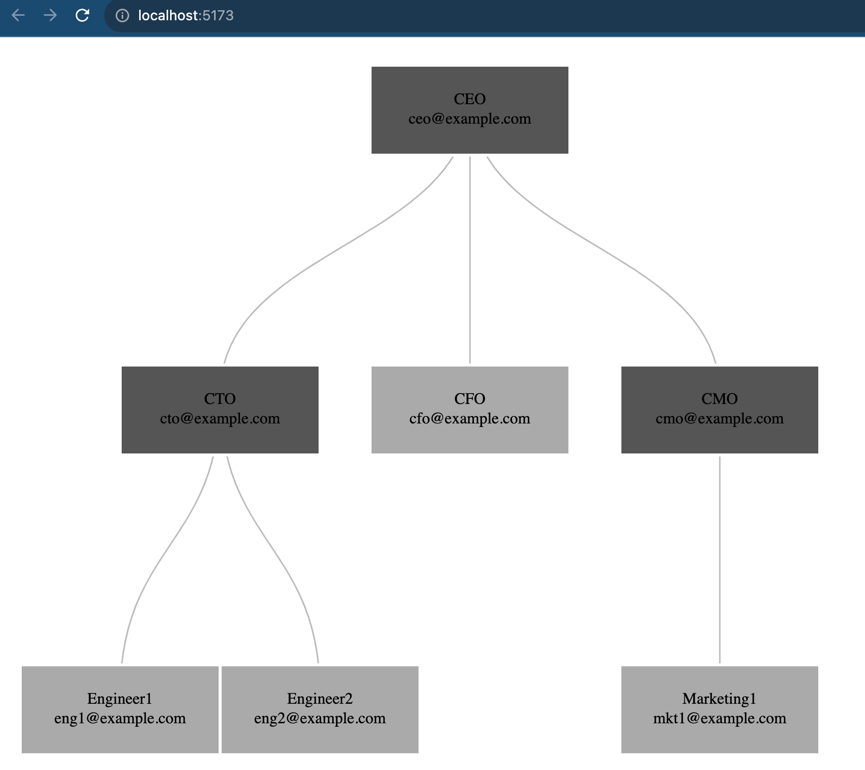
This is Vue3 Org chart based on D3.js and Vue3 composition API.
{
"name": "CEO",
"contact": "ceo@example.com",
"children": [{
"name": "CTO",
"contact": "cto@example.com",
"children": [{
"name": "Engineer1",
"contact": "eng1@example.com"
},
{
"name": "Engineer2",
"contact": "eng2@example.com"
}
]
},
{
"name": "CFO",
"contact": "cfo@example.com"
},
{
"name": "CMO",
"contact": "cmo@example.com",
"children": [{
"name": "Marketing1",
"contact": "mkt1@example.com"
}]
}
]
}npm installnpm run devnpm run build