This theme for gohugo is a customized port based on the Mediumish Jekyll-Theme by WowThemesNet. The original theme ships with a few more features than this ported version but i also added features which the original version did not include.
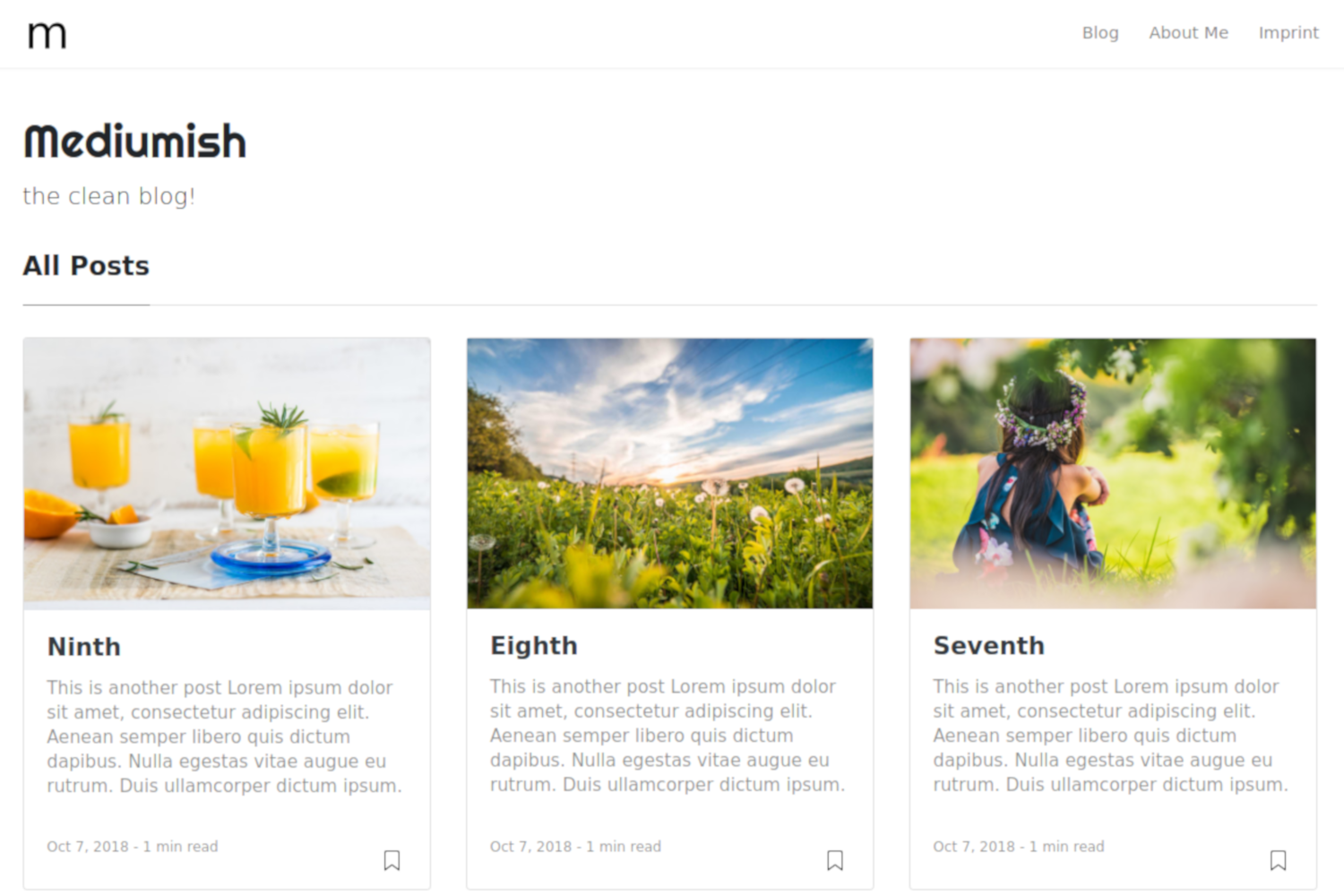
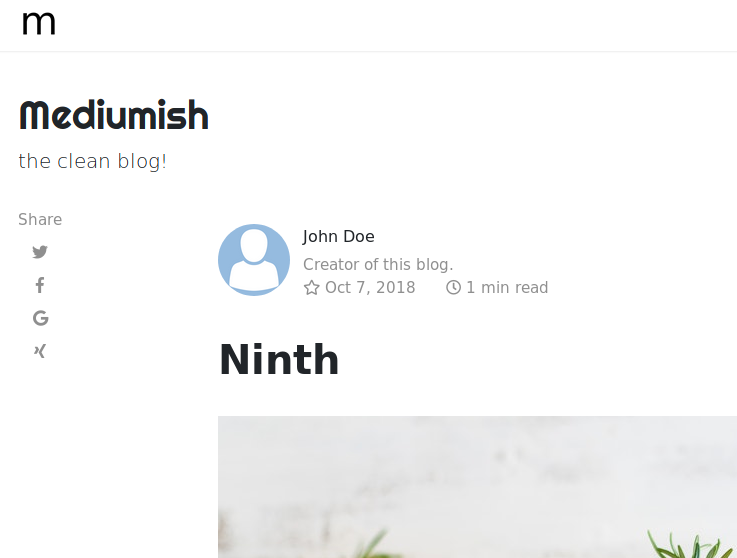
See the Demo and Demo-Source
- Landingpage
- 404-Page
- Posts
- tags can be used
- shareable via socialmedia
- Custom pagination
- Prev/Next-Links
- Tag-Overview in Jumbotron
- Integrations:
- Disqus Comments
- Google Analytics
- Mailchimp
Inside the folder of your Hugo site run:
$ cd themes
$ git clone https://github.com/lgaida/mediumish-gohugo-theme
I recommend placing image files for your site config within the static folder of your gohugo website. This allows them to be easily referenced from the config.toml or post.md files. You may structure the files and folders within static however you'd like, with one exception: There must be a file named jumbotron.jpg present under the path static/images as it is referenced in the .css.
To create a simple post use the hugo new command as usual. This theme makes use of page bundles / page resource (see https://gohugo.io/content-management/page-bundles/). Place any image next to your post's index.md file and make sure it contains the keyword "cover" inside its name. This image will also be used for twitter and opengraph cards.
hugo new blog/my-first-post/index.md
Creating a new post will create something like this:
---
title: "My first post"
date: 2018-10-01T15:25:19+02:00
publishdate: 2018-10-07T11:17:14+02:00
lastmod: 2018-10-08T18:55:29+02:00
tags: ["post", "interesting"]
type: "post"
comments: false
---
# Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean semper libero quis dictum dapibus. Nulla egestas vitae augue eu rutrum. Duis ullamcorper dictum ipsum. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse tortor dui, fermentum non dapibus id, volutpat non odio.
publishdate: is displayed at the top of the single-view
lastmod: is displayed as a hint on the single-view
tags: are used as usual, just add the tags you want to use. They are displayed in the jumbotron on the list-view, and on the bottom of each single-view
comments: true/false to turn on/off disqus-comments
I added a customized layout for content of type "static", which means that posts in the folder "static" are displayed as standalone pages. I also disabled the list-layout for this folder.
For example: to create an imprint, simply go with the following command and add your markdown-text.
hugo new static/imprint.md
You should at least specify the following default params in your config.toml
baseURL = "http://yourdomain.com"
languageCode = "en-us"
title = "Mediumish"
theme = "mediumish-gohugo-theme"
summaryLength = 25
copyright = "John Doe - All rights reserved"
disqusShortname = "shortDisquis"
googleAnalytics = "UA-1XXXXXXX1-X"title: is displayed on the postlist and on each post as the title
summaryLength: feel free to play around with this
copyright: is displayed in the footer next to the copyright-logo
disqusShortname: provide your disqusShortname
googleAnalytics: provide your googleAnalytics-Code
[params]
logo = "/images/icon.png"
description = "the clean blog!"
mailchimp = "you can provide a mailchimp-link here, see below"
mailprotect = "you can provide a protector-name here, see below"
customCSS = ["css/tweaks.css", "css/customHeader.css"]logo: is displayed in titlebar and alertbar
description: is displayed under title
mailchimp and mailprotect: provide links to a mailchimp-list and a mailchimp-protector id, the following screenshot should clarify. if not specified the alertbar for mail-subscription doesn't show up.
customCSS: you can add paths to your own css files here to tweak and customize the css
[params.author]
name = "John Doe"
thumbnail = "/images/author.jpg"
description = "Creator of this blog."[params.index]
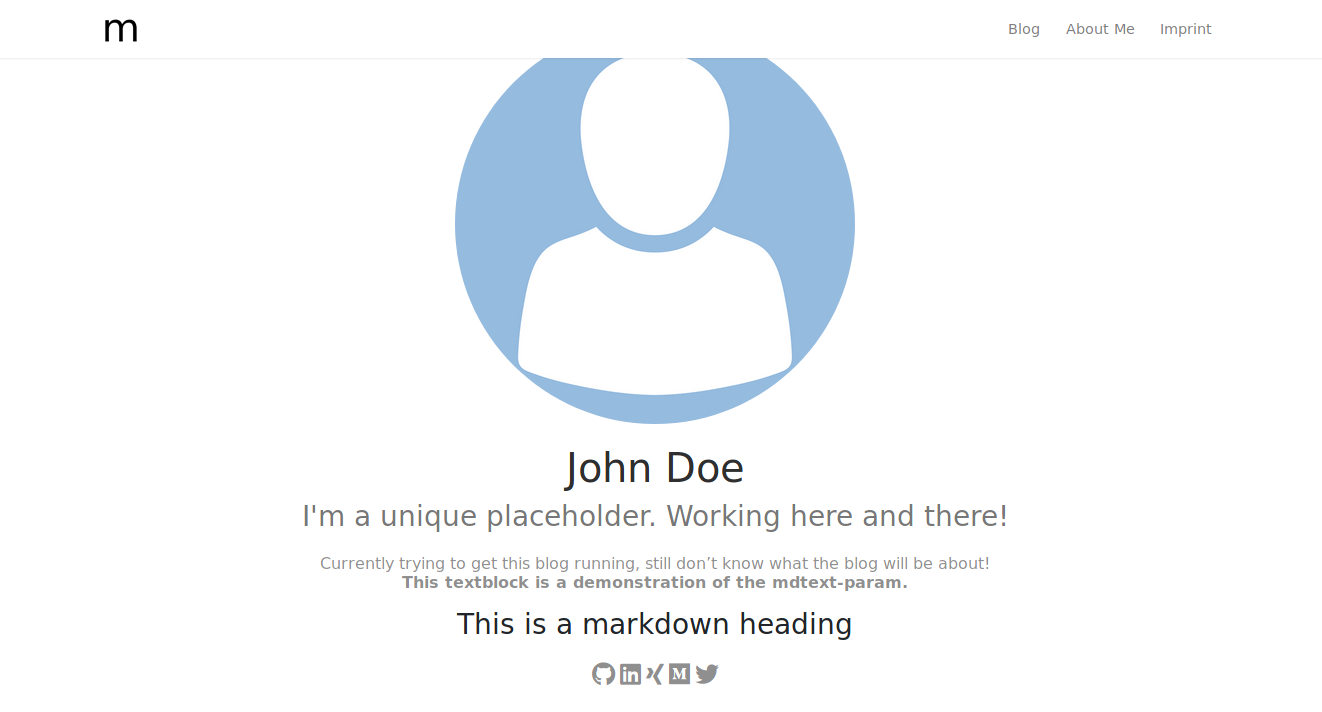
picture = "/images/author.jpg"
title = "John Doe"
subtitle = "I'm a unique placeholder. Working here and there!"
mdtext = '''Currently trying to get this blog running, still don't know what the blog will be about!\
**This textblock is a demonstration of the mdtext-param.**\
### This is a markdown heading'''
alertbar = trueYou can currently provide your username from github, linkedin, xing, twitter, medium. They will be displayed as icons on the landingpage.
[params.social]
github = "<username>"
linkedin = "<username>"
xing = "<username>"
medium = "<username>"
twitter = "<username>"
instagram = "<username>"Feel free to use the issue tracker if you want to contribute in any possible way. You can also create a pull request if you have already implemented a new feature that you want to share.
Like the original jekyll-theme this ported theme is released under the MIT License. Read more at the License itself.