A CSS-Grid Exercise
Remember when we copied an Instragram profile using Flexbox? Those were good times. Let's bring them back by doing the same thing, only with a Twitter profile and CSS Grid. I give you: Twitter Gridder.
Note: we'll simply use the tweet.png image for the whole featured tweet and the "New tweet" button
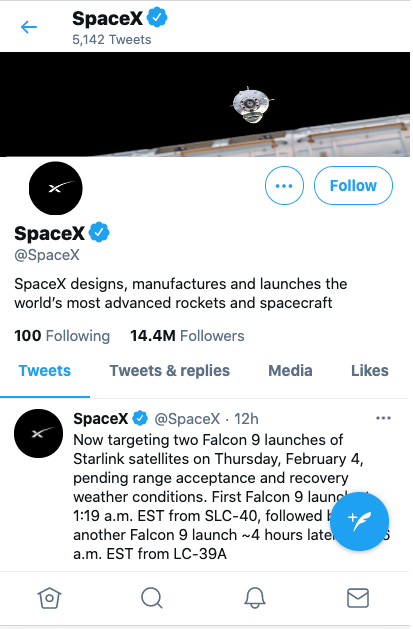
Using CSS Grid (no Flexbox!), you'll make a page that emulates the following mobile page:
You do NOT have to use more than 4 columns. The grid may not perfectly line up, and that is totally okay.
We've screen-shotted just a ton of images for this one. Make sure before you try to replicate any content that you check whether there's already an image of it! The focus is NOT on content, but on layout.
Again, getting exact margins is NOT our focus on this, only general layout using CSS Grid.
I'd reccomend creating three (or so) grids. One for the header, one for the body content, and one for the footer.
Good luck!