UX Tools for Unreal Engine is a UE game plugin with code, blueprints and example assets created to help you add in features commonly needed when you're developing UX for Mixed Reality applications.
| NOTE: Only HoloLens 2 development is supported at the moment. |
|---|
If you're new to MRTK or Mixed Reality development in Unreal, we recommend starting at the beginning of our Unreal development journey in the Microsoft Docs. The Unreal development journey is specifically tailored to walk new developers through the installation, core concepts, and usage of the UX Tools.
| CAUTION: The Unreal development journey currently uses UX Tools 0.11.x and Unreal 4.26.0+. |
|---|
If you're already familiar with Mixed Reality development in Unreal, you can find the installation instructions for the UX Tools plugin here.
Welcome to UX Tools |
Feature Guides |
API Reference |
|---|
 Windows SDK 18362+ |
 Unreal 4.26.0+ |
 Visual Studio 2019 |
|---|---|---|
| To build apps with MRTK-Unreal and UX Tools, you need the Windows 10 May 2019 Update SDK | The Unreal Engine provides support for building Mixed Reality projects in Windows 10 | Visual Studio is used for code editing |
 Input Simulation Input Simulation |
 Hand Interaction Hand Interaction |
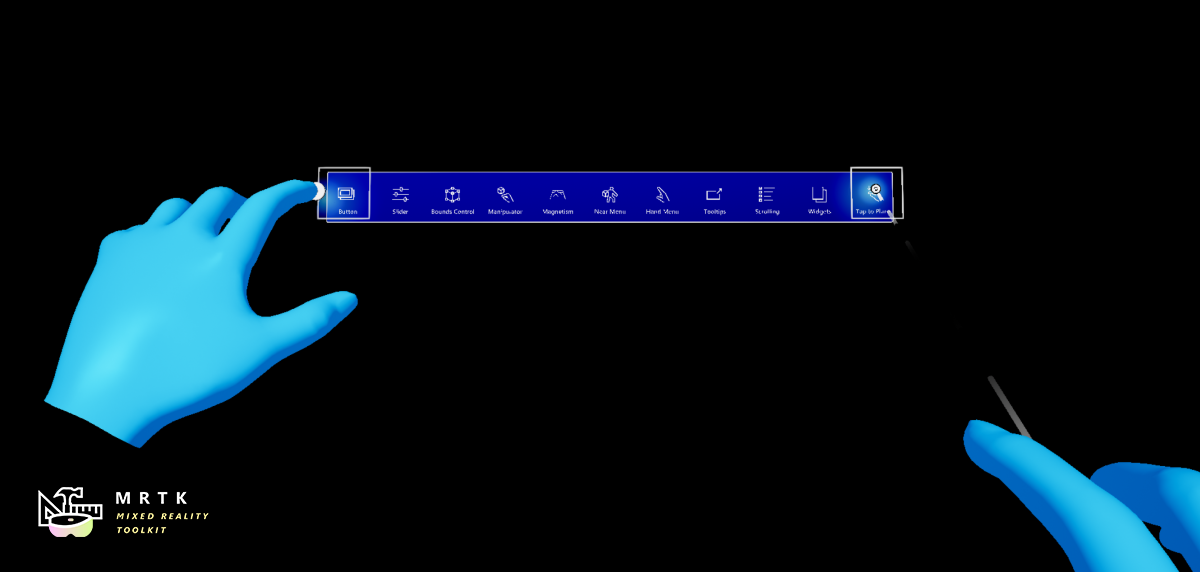
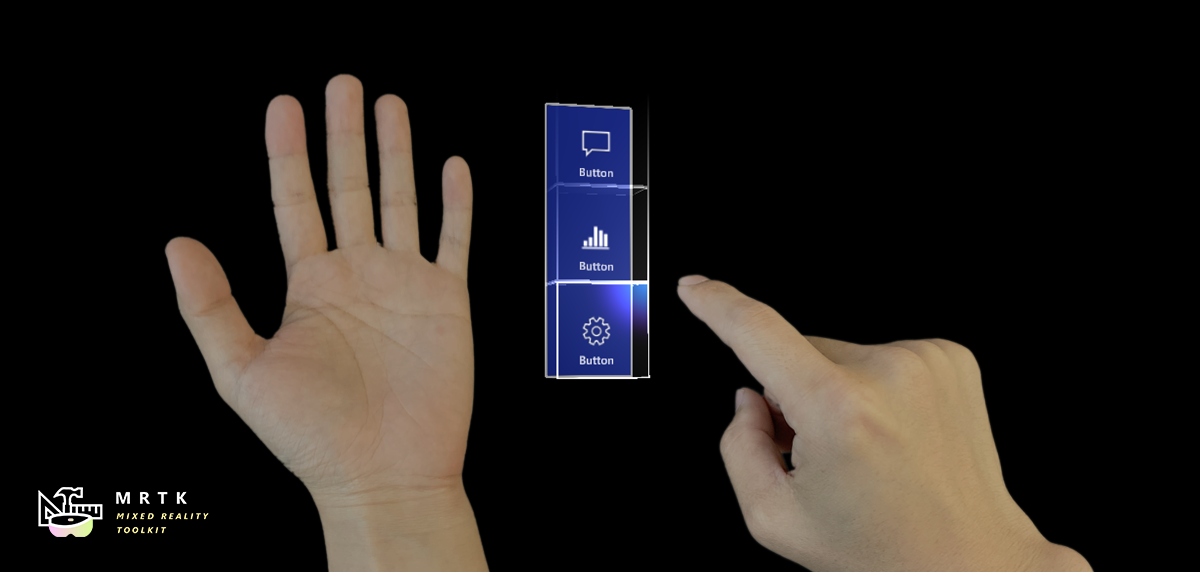
 Button Button |
|---|---|---|
| In-editor simulation of articulated hands and headset pose | Support for far and near hand interactions with Unreal's primitives | A 3d button specifically designed for hand interactions |
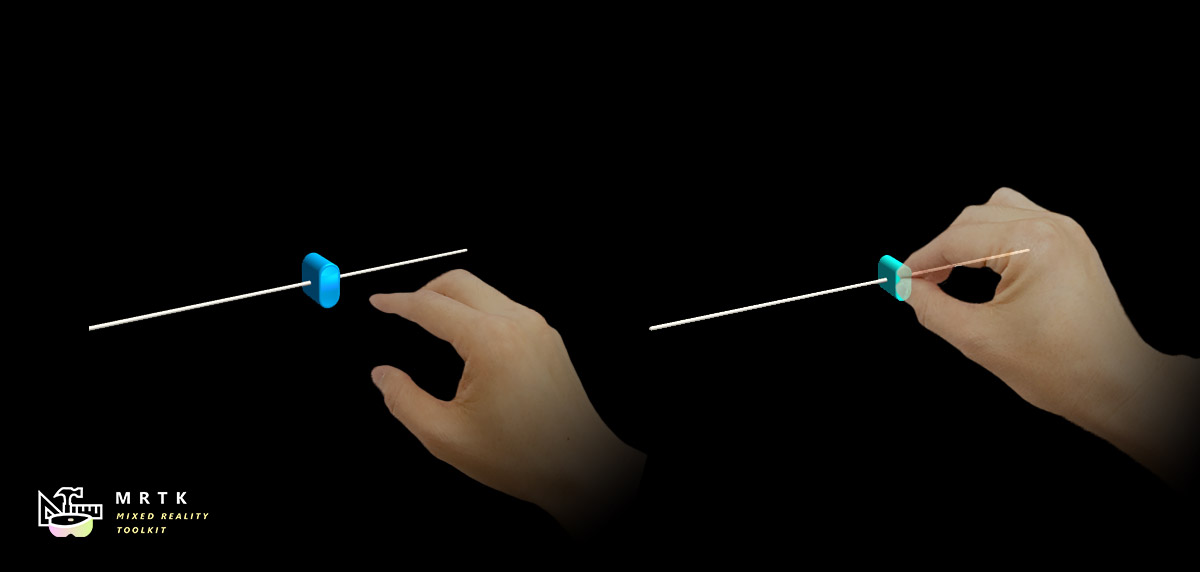
 Slider Slider |
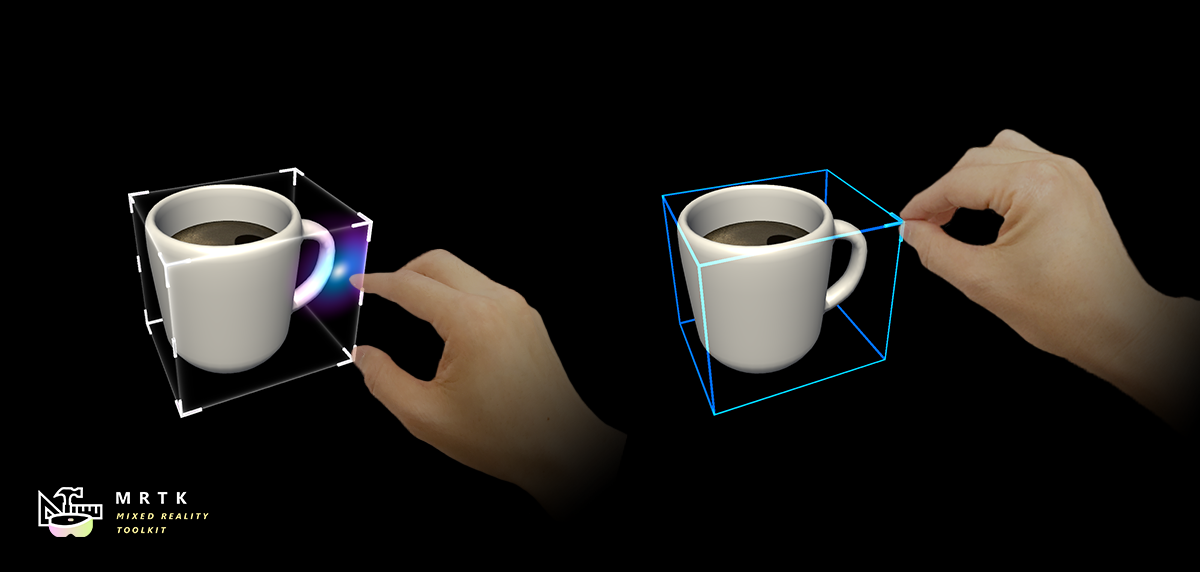
 Bounds Control Bounds Control |
 Manipulators Manipulators |
| A 3d slider specifically designed for hand interactions | A component that allows the user to transform an actor via affordances | A component that allows an actor to be picked up by a user and then moved, rotated or scaled |
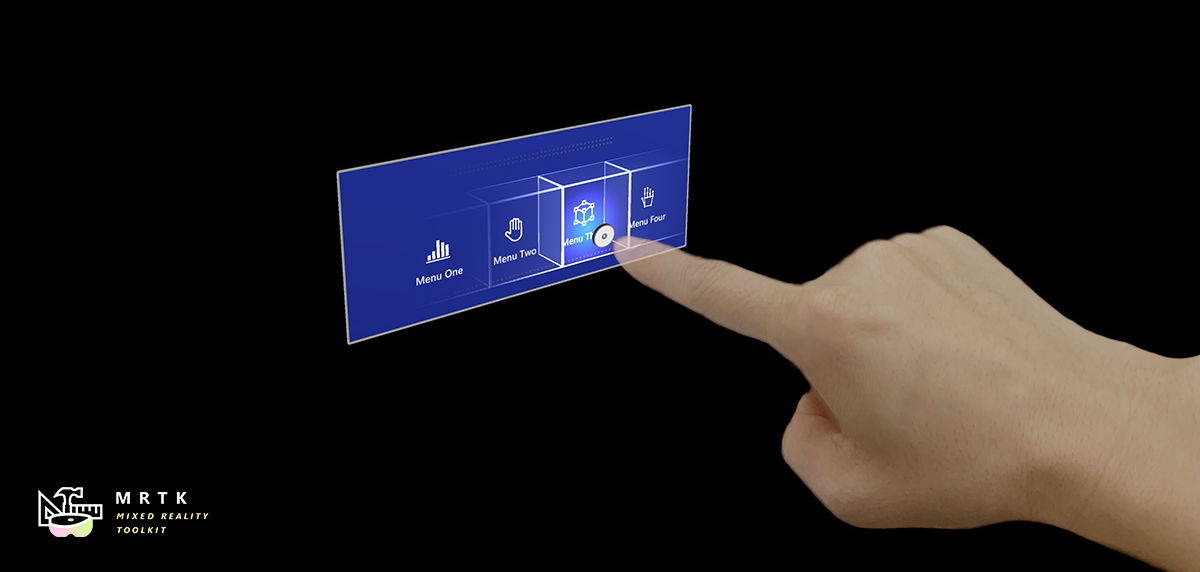
 Hand Menu Hand Menu |
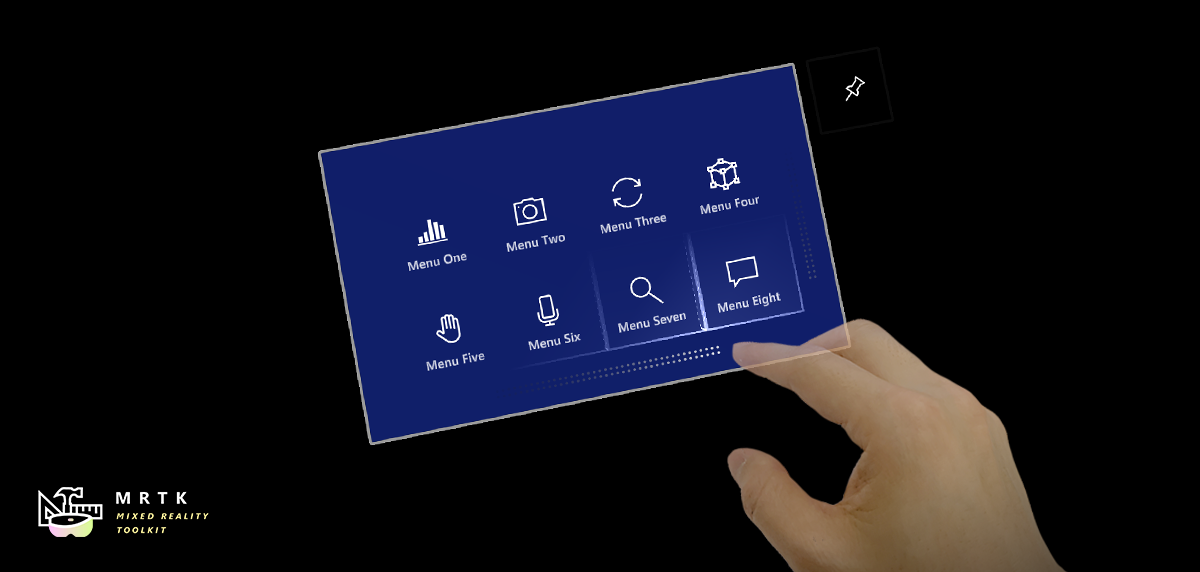
 Near Menu Near Menu |
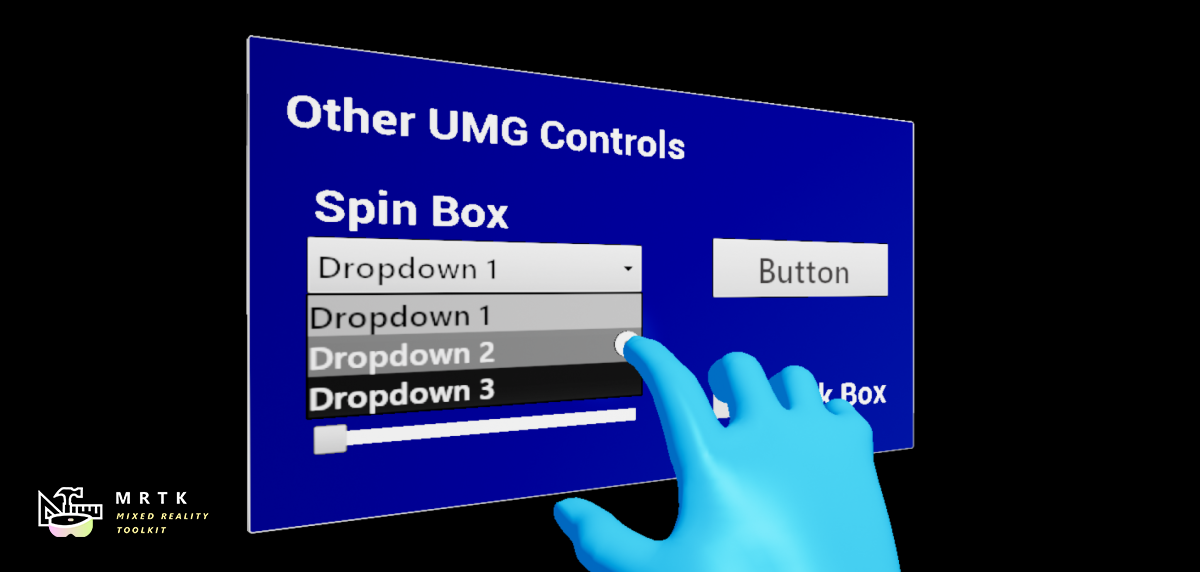
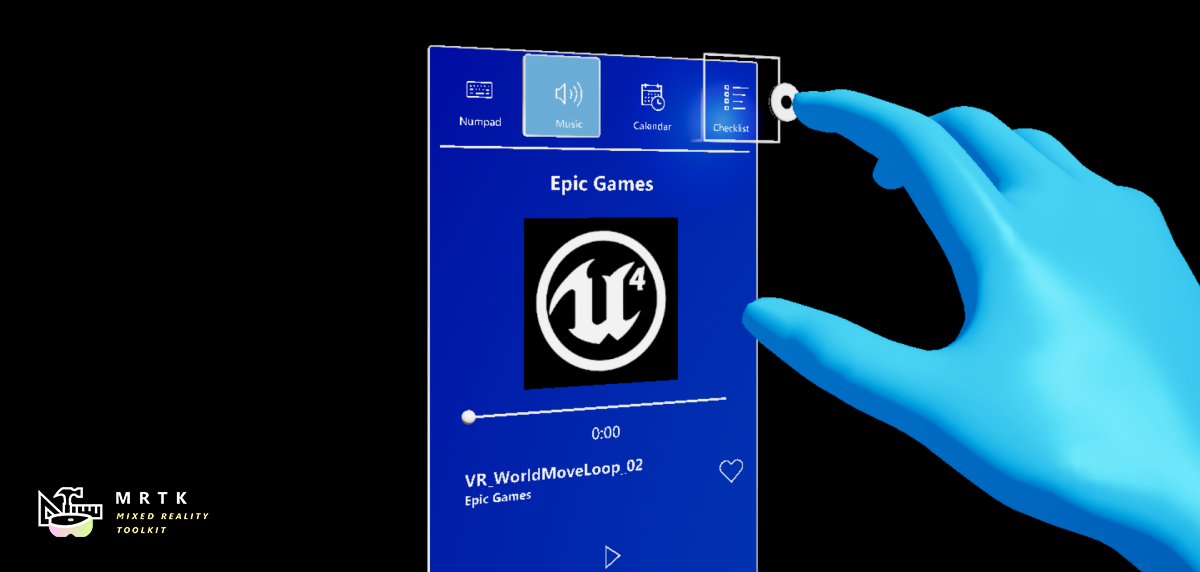
 UMG support UMG support |
| Hand-attached UI great for frequently used functions | Floating menu UI for near interactions | A component that allows hand-driven interactions with Unreal's UMG widgets |
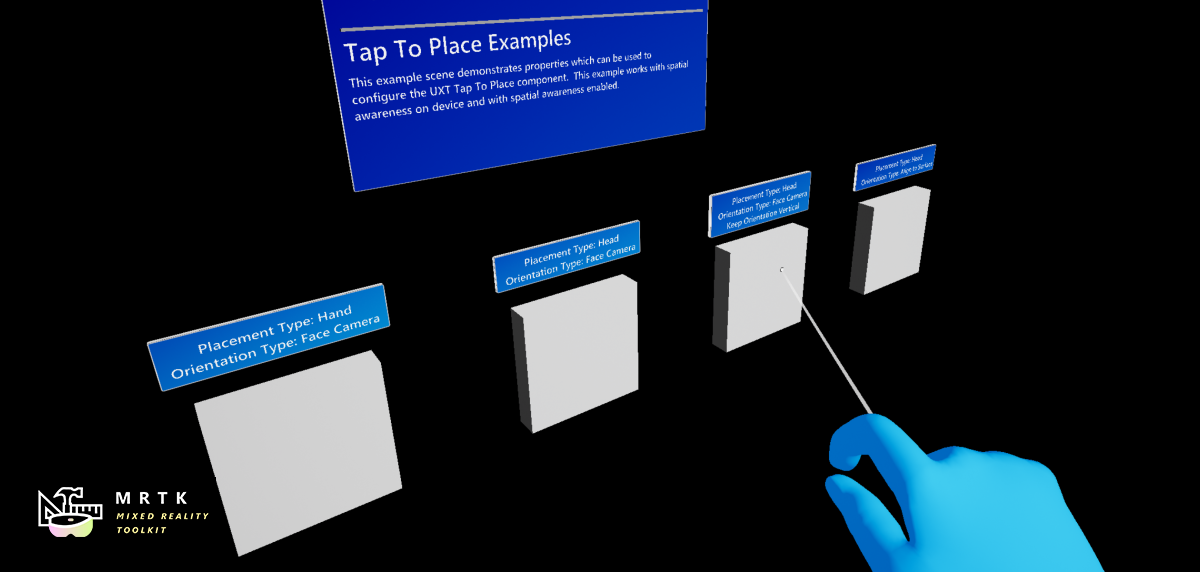
 Tap to Place Tap to Place |
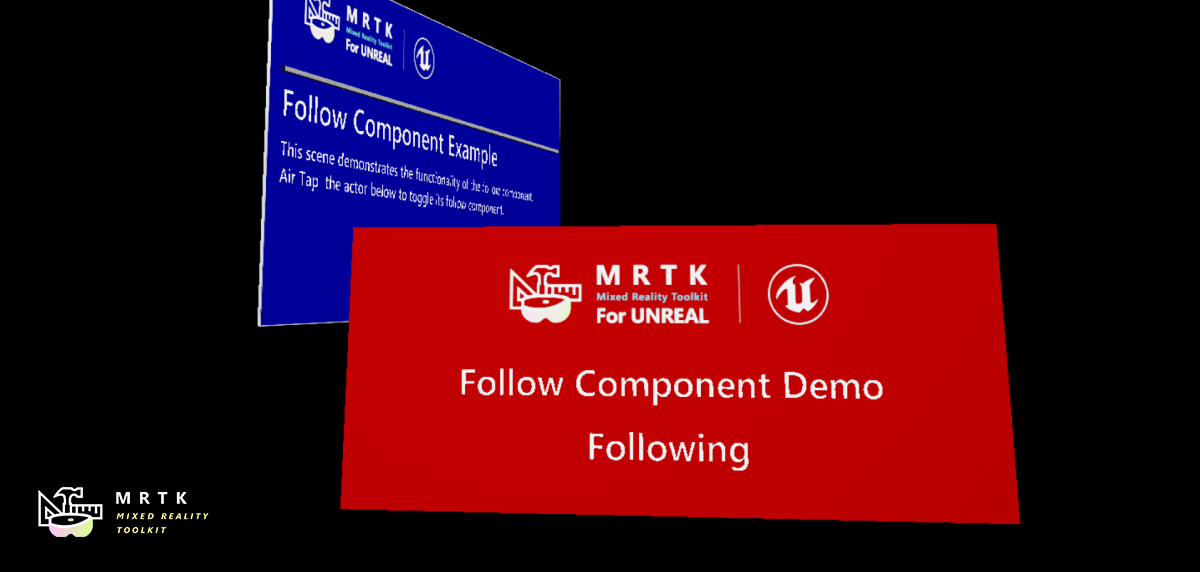
 Follow Behavior Follow Behavior |
 Surface Magnetism Surface Magnetism |
| A component that can be used to easily place primitive components against surfaces | A component used to keep objects "following" the user by applying a set of constraints on the component's owner | A component that allows an actor to stick to a surface |
 UI Element UI Element |
||
| A component that allows an actor's visibility to be controlled by its parent actor, allowing for easy construction of hierarchical UIs |
 Utilities Utilities |
 Graphics Graphics |
|---|---|
| Plugin containing a handful of tools that augment the Unreal Engine editor | Breakdown of shaders, materials, and graphics techniques used to render UX components |
If you want to explore the different UXT features or want a reference for how to use them, we recommend having a look at the example maps contained in the UX Tools Examples plugin (/UXToolsGame/Plugins/UXToolsExamples). You can copy the examples plugin (along with the UXTools plugin) into 'Plugins' subfolder of your own project or you can simply try out the UX Tools Game project (/UXToolsGame) in this repository. For that you should:
- Clone this repository.
- Checkout the latest 'public/version.x' branch.
- Bear in mind that this branch is alive. It's not a release, and will be updated regularly with potentially breaking changes. There will be a release tag (e.g. release/0.11.0) marked as such in GitHub.
You can now open the UX Tools Game (/UXToolsGame) and explore individual example maps or open the Loader level to access some of the examples from a centralized hub. You can also copy the examples (/UXToolsGame/Plugins/UXToolsExamples) into the 'Plugins' folder in your own project and use the pre-made elements as a base for your own Mixed Reality experience.
Please note that the example content might change significantly between releases. Please make sure to always run the examples with a matching version of the UX Tools Plugin as there might be breaking changes in the example code.
We also provide the UX Tools Game pre-packaged for HoloLens 2 so you can try out the main UXT features directly on device easily. To use it:
- Obtain the packaged game from the latest release page (e.g. UXTGame-HoloLens.0.11.0.zip) and unzip it to a local directory.
- Install it in the device via the Device Portal.
 |
 |
|---|---|
| This simple Chess App is the final result of following the getting started tutorial located on Microsoft's Mixed Reality docs. If you're new to Mixed Reality development and UX Tools, get started here: Build a chess app with MRTK UX Tools | Kippy's Escape is an open-source HoloLens 2 sample app demonstrating how to use UX Tools components to create a fun and interactive Mixed Reality experience. Read the story behind the app: The Making of Kippy's Escape |
Contributions and feedback in the shape of bug reports, suggestions and feature requests are always welcome! However, we are not in a position to accept external contributions through pull requests at this time.