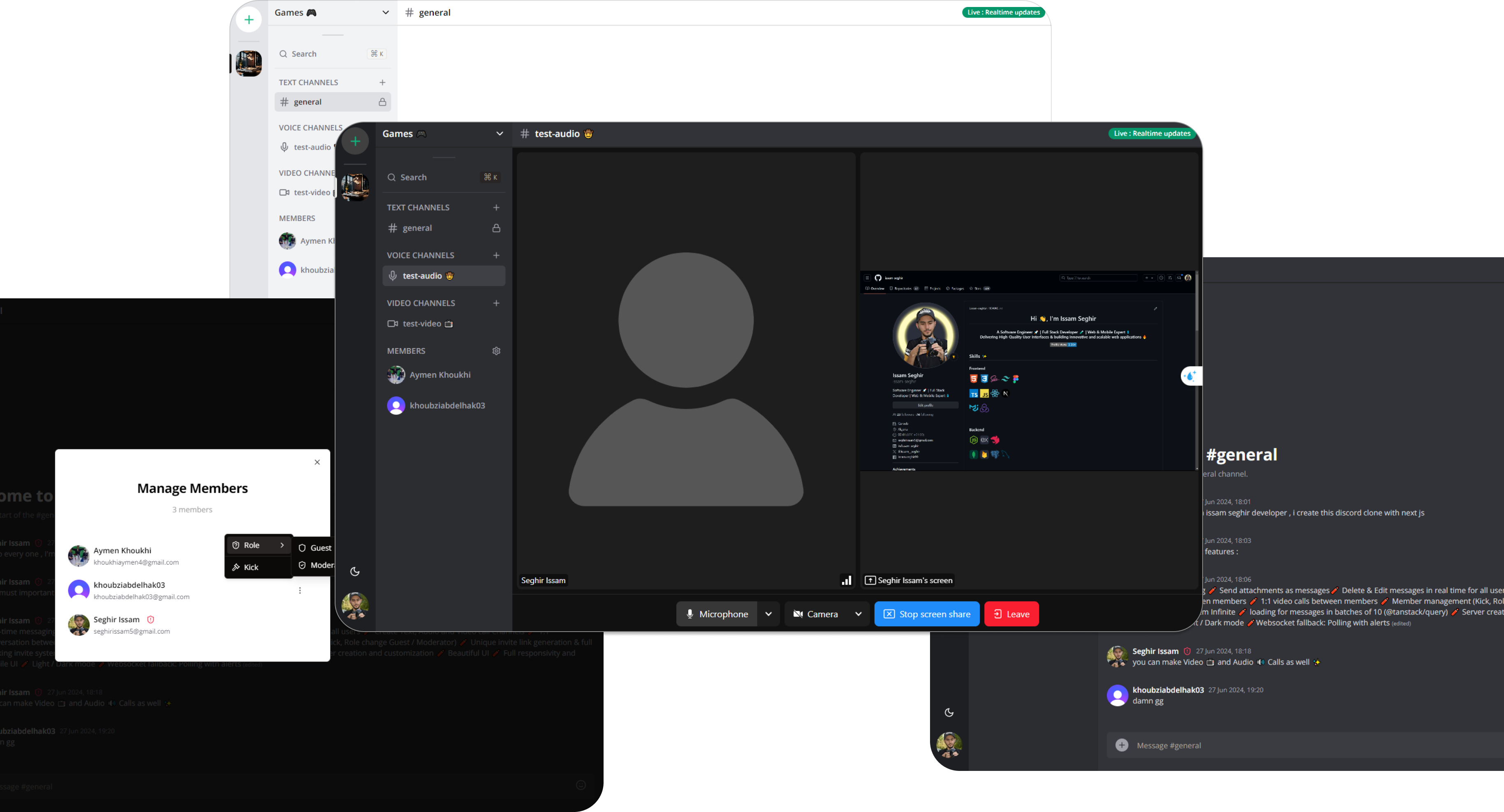
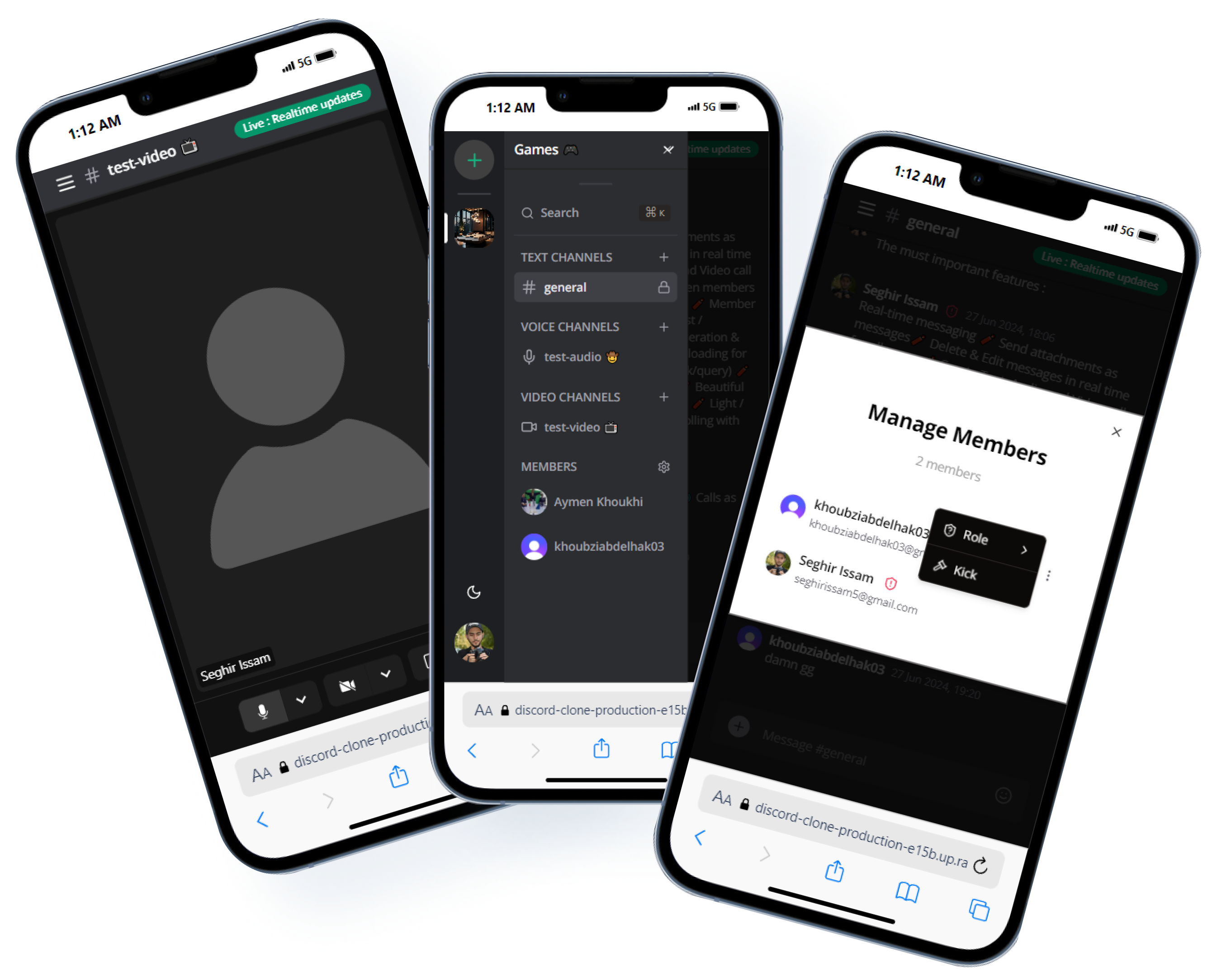
Discord Clone | A Full-Featured Real Time (Video , Audio , Chat) Application Powered by Next.js, Socket io , LiveKit
This project offers a robust and scalable solution for real-time communication,
emulating the core functionalities of Discord with a modern tech stack.
View Demo
.
Report Bug
.
Request Feature
- 🔒 Authentication + Google Auth With Clerk
- 🎉 Server creation and customization
- 📱 Real-time messaging using Socket.io
- 📳Websocket fallback: Polling with alerts
- 🚀 Create Text, Audio and Video call Channels
- 📨 Conversation between members
- 🎬 Video Calls between members
- 🔊 Audio Calls between members
- 🎁 Send attachments as messages using UploadThing
- 🧨 Delete & Edit messages in real time for all users
- 🔰 Member management (Kick, Role change Guest / Moderator)
- 🔗 Unique invite link generation & full working invite system
- ⛓ Infinite loading for messages in batches of 10 (@tanstack/query)
- 🔍 Search Command Line Functionality
- 🎨 Theme Toggler (Light /Dark mode)
- 🚀 Optimized SEO and Performance: The project is optimized for SEO and performance using the latest Next.js features and best practices for meta tags and Next/Image && site maps.
- 🎊 Responsive Design
First, run the development server:
-
Clone or Fork the repo
git clone https://github.com/issam-seghir/discord-clone.git cd ./your_project -
Install Dependencies
npm install
-
rename
.env.examplefile to.env -
Start the server
npm run dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.