Aliens 911 is a database of Unidentified Flying Object (UFO) sightings. We are starting with British UFO sightings data from the UK's Ministry of defense's (MOD). Here you'll see distribution maps of those sightings in England, Scotland or Wales. We're currently working on the worldwide data and it will be coming soon!
- 1.1 Target audience
- 1.2 Visitor goals
- 1.3 Business goals
- 1.4 User stories
- 1.5 Design choices
- 1.6 Wire frames
- 2.1 The Navbar
- 2.2 The Footer
- 2.3 The Homepage
- 2.4 Search Results
- 2.5 About Us
- 2.6 UFO Footage
- 2.7 UFO Images
- 2.8 UFO Reports
- 2.9 Contact Us
- 2.10 More
- 2.11 Subscribe
- 2.12 Features Left To Implement
- 3.1 VSCode
- 3.2 HTML5
- 3.3 CSS
- 3.4 JavaScript
- 3.5 Bootstrap (Version 5)
- 3.6 Google fonts
- 3.7 Font Awesome
- 3.8 Pearl
- 3.9 Video JS
- 3.10 Balsamiq
- 4.1 See testing.md document
- 5.1 Deployment
- 5.2 Cloning
- 5.3 Cloning Desktop
- 6.1 Media
- 6.2 Code
- 7.1 LinkedIn
- 7.2 Email
- 7.3 Skype
- 8.1 Disclaimer on project
- Is interested in reading information on recorded UFO phenomenon, viewing UFO images or watching UFO Video footage.
- To be able to to search for recorded UFO phenomenon by a particular geographical area (currently limited to the UK). I also want to be able to view the UFO Images, the UFO Footage, read the free to read UFO reports, sign up for a paid subscription and to contact the site admin if needed.
- The site provides some information for free to users, however to access all of the 7,000+ recorded files users are required to have paid subscription. The business goal of the site is to drive paid subscriptions.
As a visitor to the company website i expect/want/need
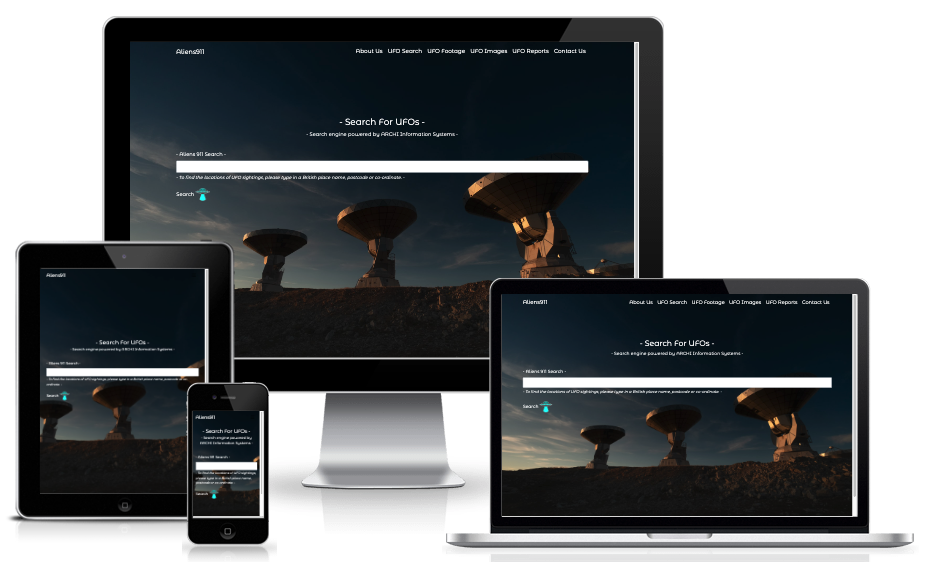
- I wanted the project to have a serious feel and to be credible. We are using official data from the British Ministry of Defense (MoD) and we wanted the design choices to reflect the credibility of the site. I wanted to use lots of great imagery throughout the site so it gave a positive user experience. I didn't want lots of clutter on the pages as this can be common with websites of this type. The site also had to be easy to navigate.
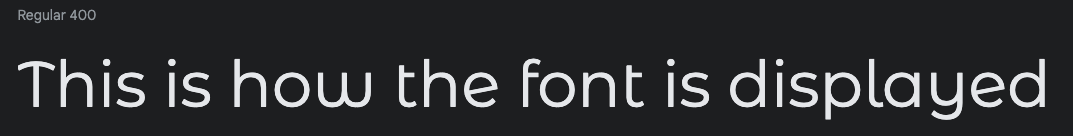
- I decided i would use the Google font Montserrat Alternates for this project. I chose this font as it is a modern font and has that clean minimalist look i wanted. It looks well on both mobile and desktop devices.
- The majority of the icons i have used on the site have come from Font Awesome I made use of icons because they make a site look better and also give the user an idea of the type of information that they are looking at.
- The bulk of the site is made up of full page background imagery. This was done intentionally so each page has its own feel without needing to do a lot of CSS to achieve this. The colors that we did use throughout the site were:
Homepage Desktop
Homepage Mobile & iPad
About Us Desktop
About Us Mobile & iPad
Cleaning Services Desktop
Cleaning Services Mobile & iPad
Our Promise Desktop
Our Promise Mobile & iPad
FAQ Desktop
FAQ Mobile & iPad
Contact Us Desktop
Contact Us Mobile & iPad
- The Navbar i used is a standard Bootstrap 5 Navbar. The menu items in the Navbar may change over time, but the current ones we have are:
- About Us
- UFO Footage
- UFO Images
- UFO Reports
- Contact Us
- More (A drop down menu which contains the F.A.Q page and the Terms of Use page)
- Subscribe
- The site also needed to be mobile responsive, this is the main reason i chose Bootstrap for this project as it provided me with a quick and easy way of achieving this. On smaller screen sizes the navbar will collapse into a hamburger menu that when clicked will expand and reveal the nav bar items.
- The footer is a standard basic footer that just lists the copyright to ARCHI Information Systems and also lists myself as the developer.
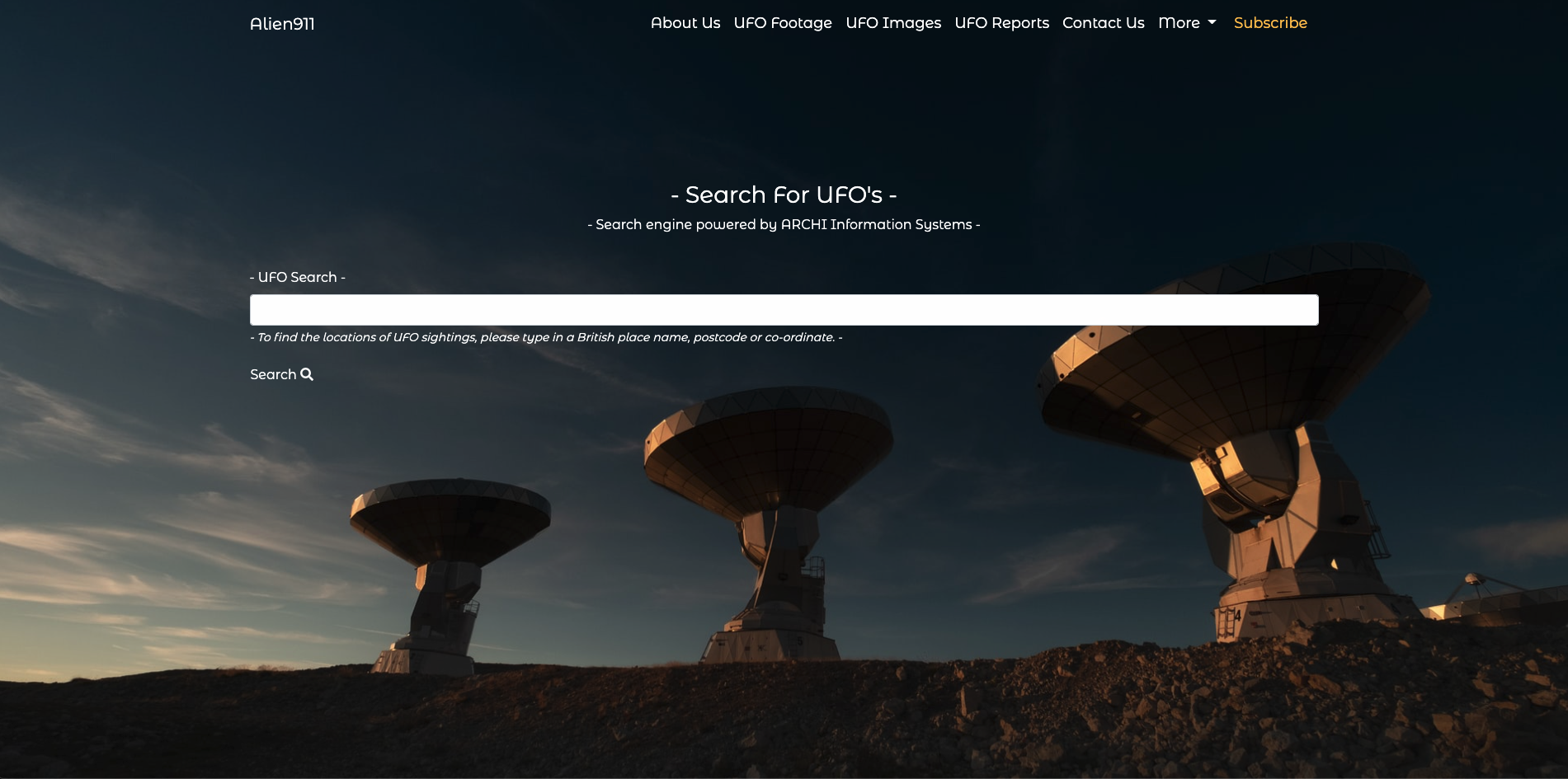
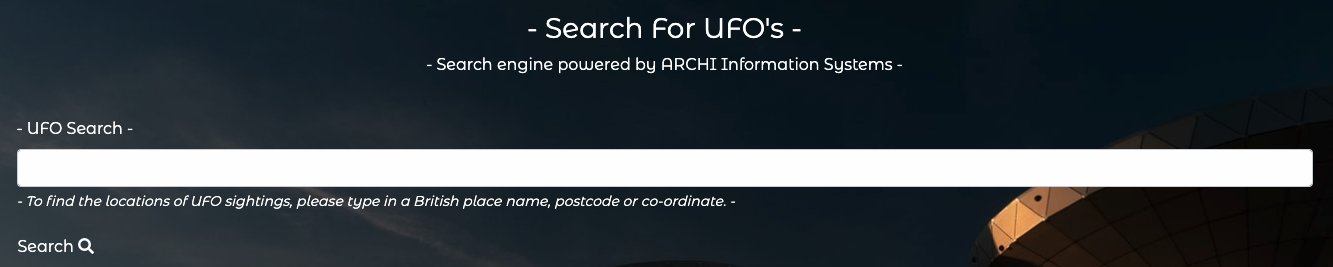
- The homepage is where you will find the main search engine for the site. Here users can enter any geographical location in the UK to perform a search. The ARCHI UK search engine will then deliver all of the results on a new page. The results displayed will be capped to within a specified radius of the original geographical search area.
- The search bar
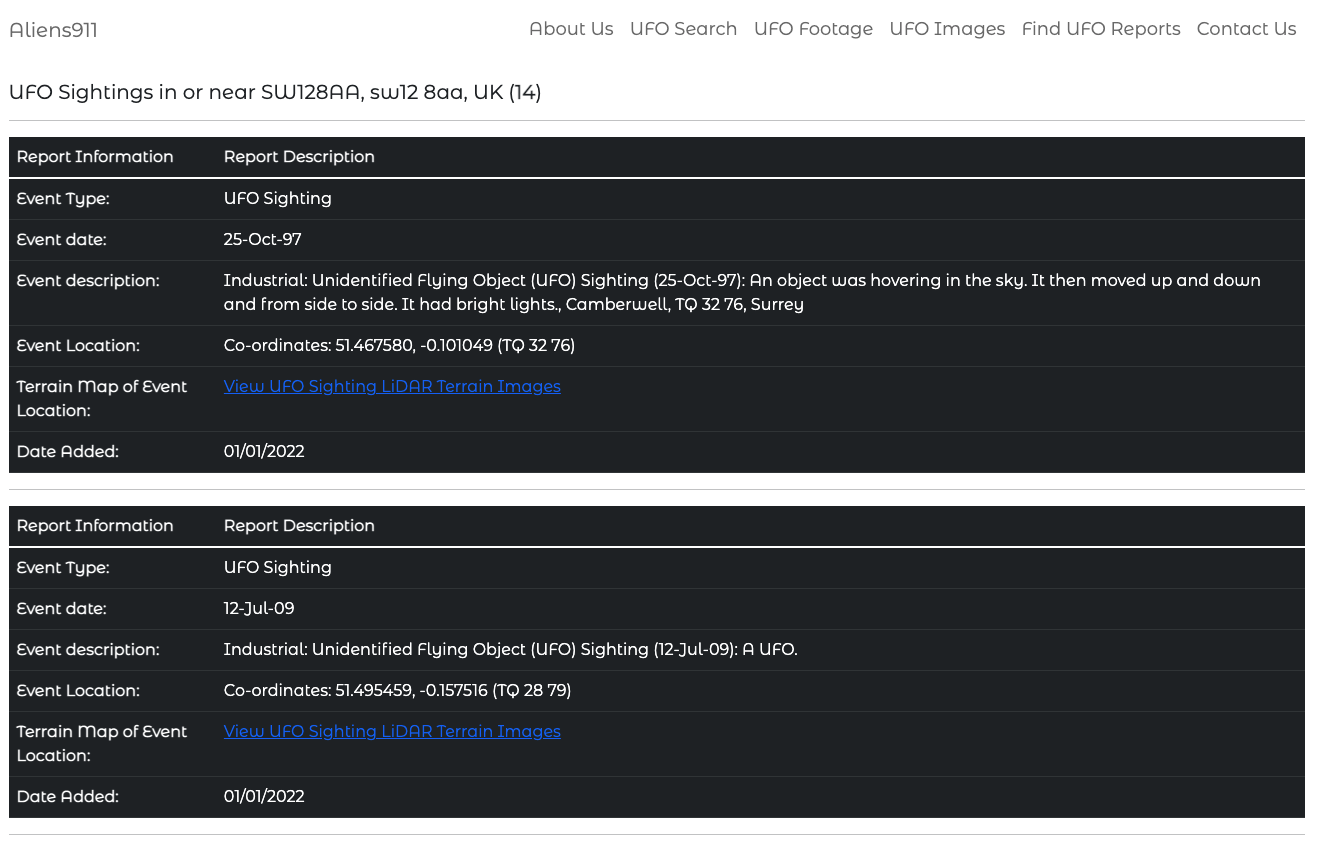
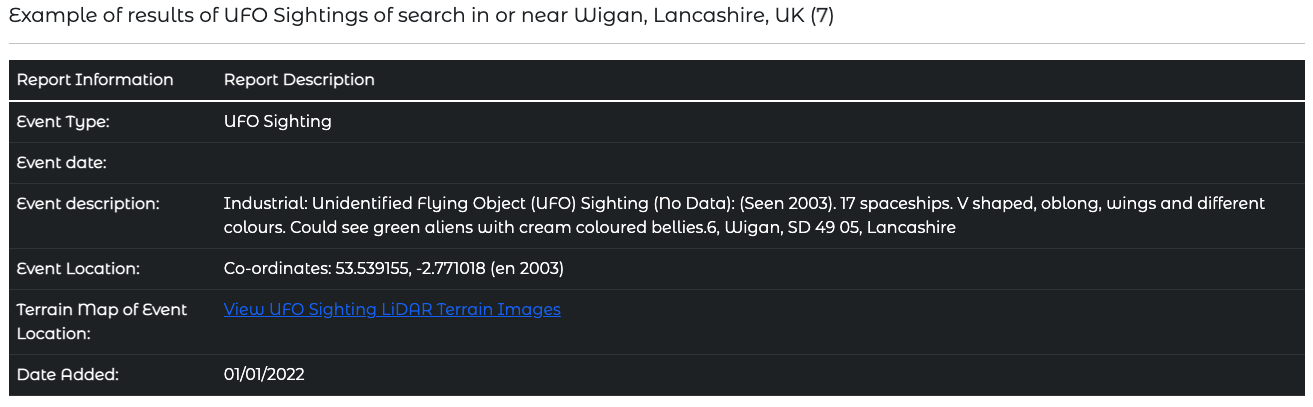
- When a user searches on the homepage using a geographical location, the ARCHI UK search engine will process that search result and return a list of search results to the user. The search results are displayed on a new page using the same template with a summary of each event. The summary displayed will contain:
- Event Type
- Event Date
- Event description (Short summary)
- Event location (co-ordinates)
- Link to a LIDAR map where event took place
- Date the event was added to the database
-
The search results displayed will also be limited to within a certain distance from the original search location. So if a user searches for the postcode SW12 8AA, then the search results will be limited to all results within a specific kilometer distance from this area.
-
Also the number of results a user can read for free will be limited, only members with a paid up subscription will be able to access all of the reports without restriction.
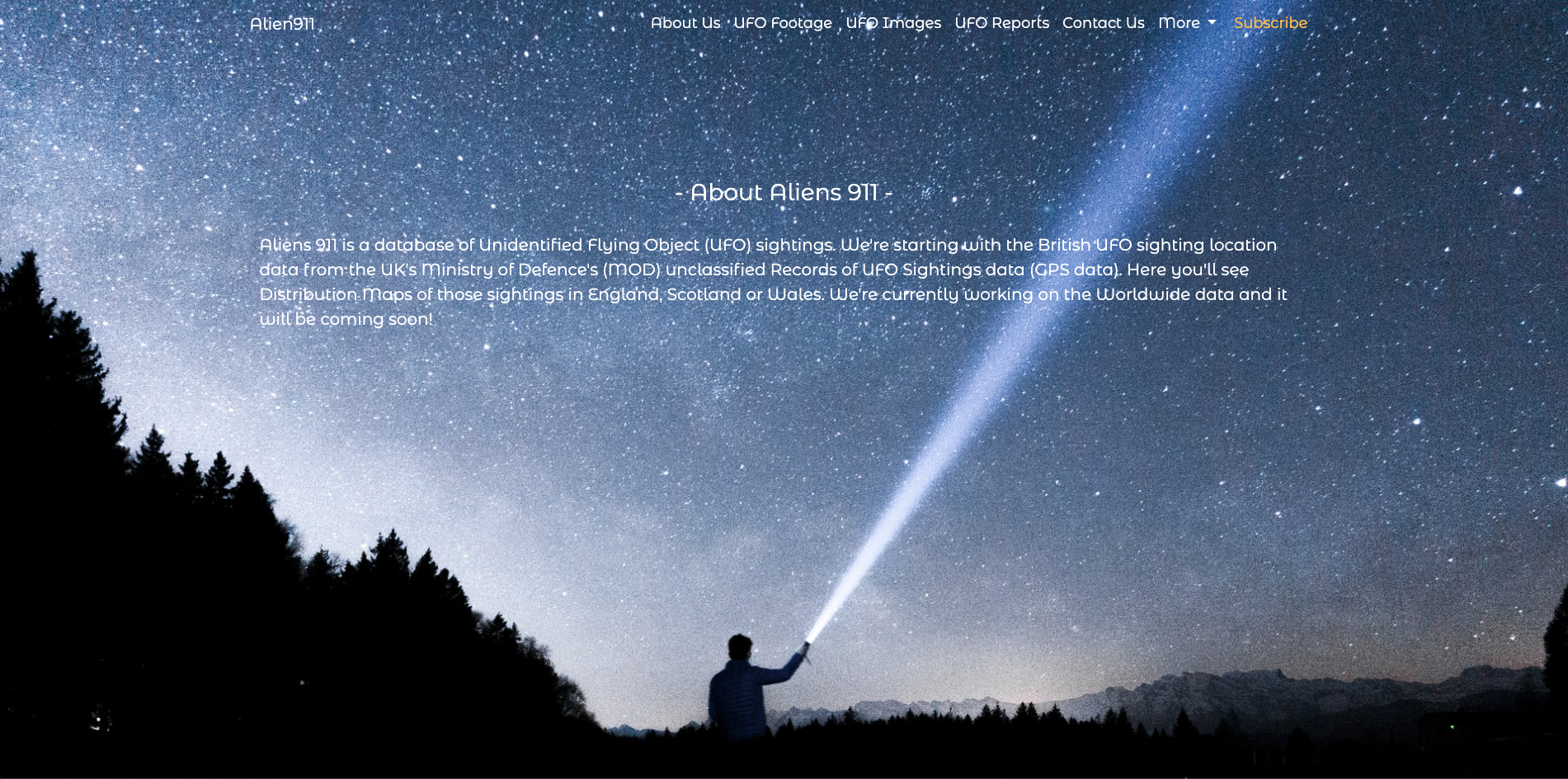
- The about us page has a background image of a man shining a torch into the sky and some text giving information about the site.
- This page has a gallery of uploaded UFO Footage for users to view. The video player i used for this was VideoJS Users are also able to watch the video in thumbnail size, full screen, and as a pop out video where they can watch a certain piece of footage while continuing to scroll at the same time.
- Picture in picture active
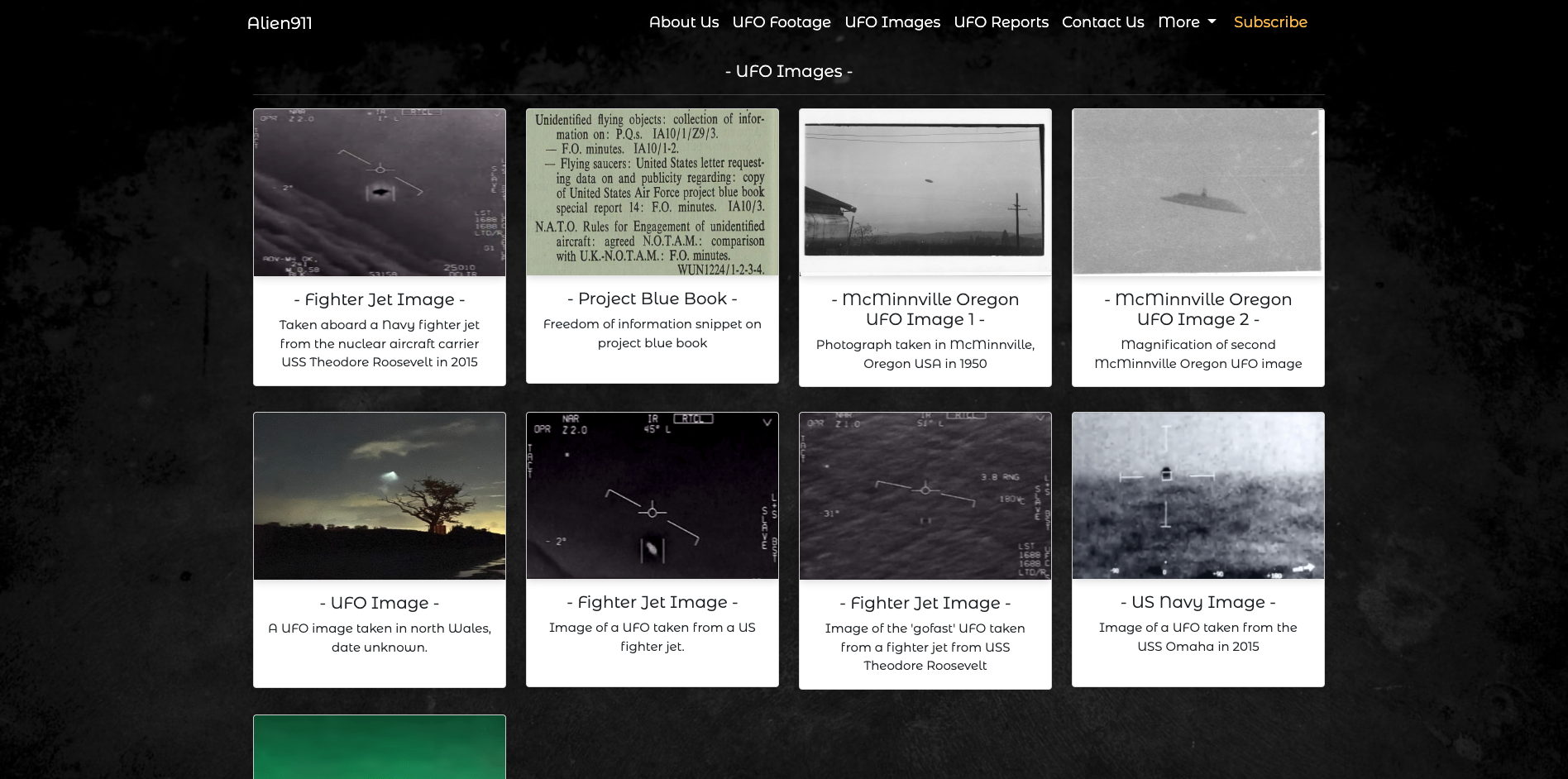
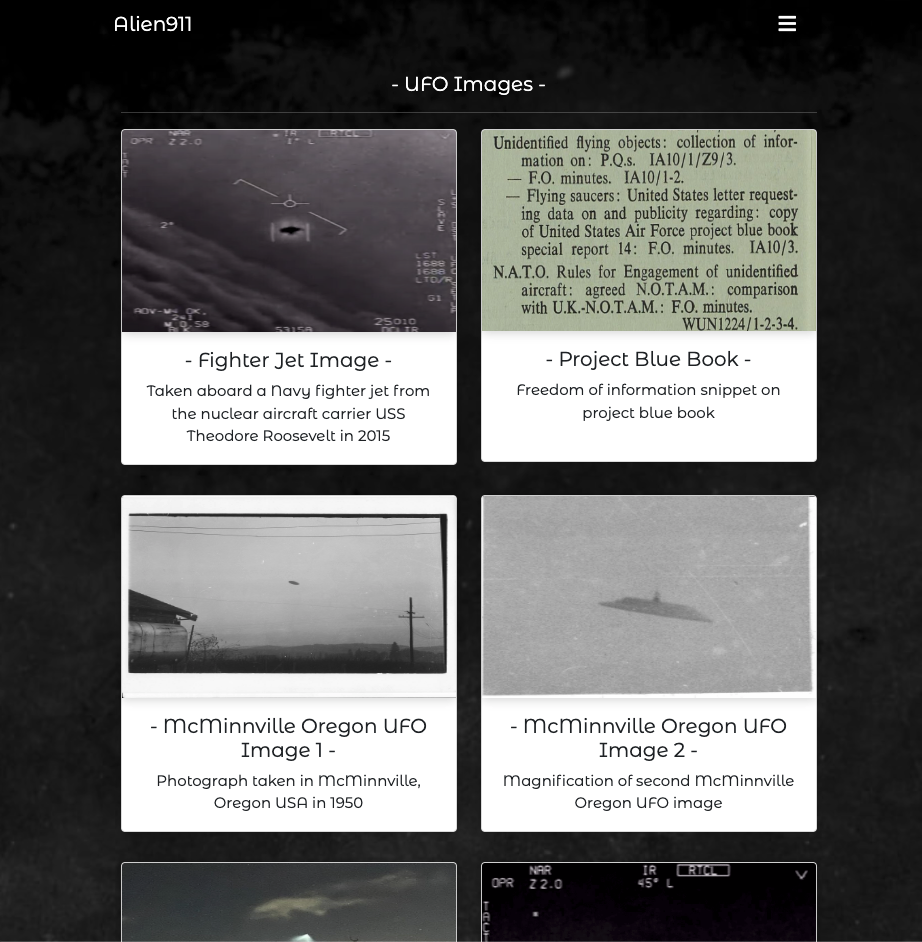
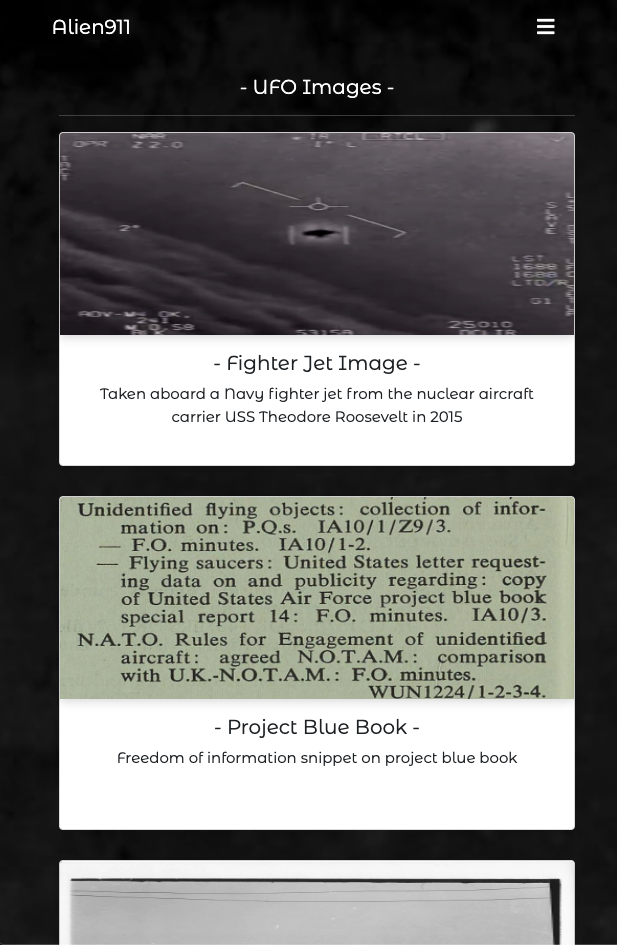
- This page has a gallery of uploaded UFO Images from various sources. The gallery will display images as cards with a title and a short description. Users can click on an image to enlarge it, once the image is full screen the user can then scroll through the images one by one. The cards are also responsive and the layout will change depending on the users screen size.
- Image in full screen/expanded mode
- Image page in tablet size
- Image page in mobile size
-
This page will have a selection of free to read UFO reports. The reports are all displayed in the exact same format displaying a summary of each report. Users will be able to click into each report and read it in more detail.
-
Users can purchase a paid subscription to access all 7,000+ reports.
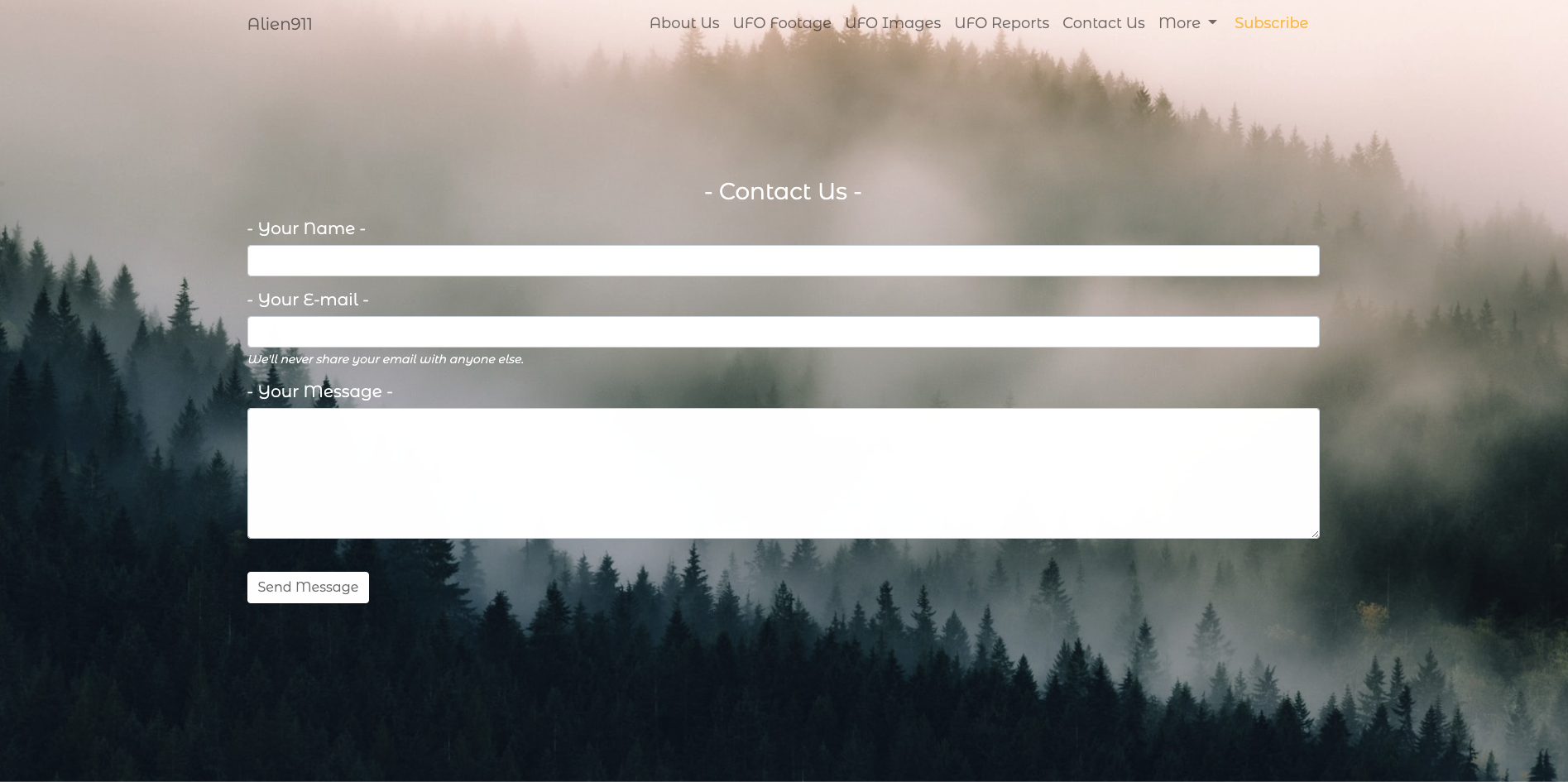
- The contact us page has a contact form where users can contact the site admin. The fields on the form are:
- The users name -
<input type="text"> - The users email
<input type="email"> - The users message
<textarea> - Send button
-
The more dropdown menu contains 2 pages at the moment. They are the F.A.Q page and the Terms of Use page
-
The FAQ page has an image instructing the user to scroll down to read the FAQ's
- FAQ page text displayed
- The Terms of Use page has an image instructing the user to scroll down to read the Terms of Use
- Terms of Use page text displayed
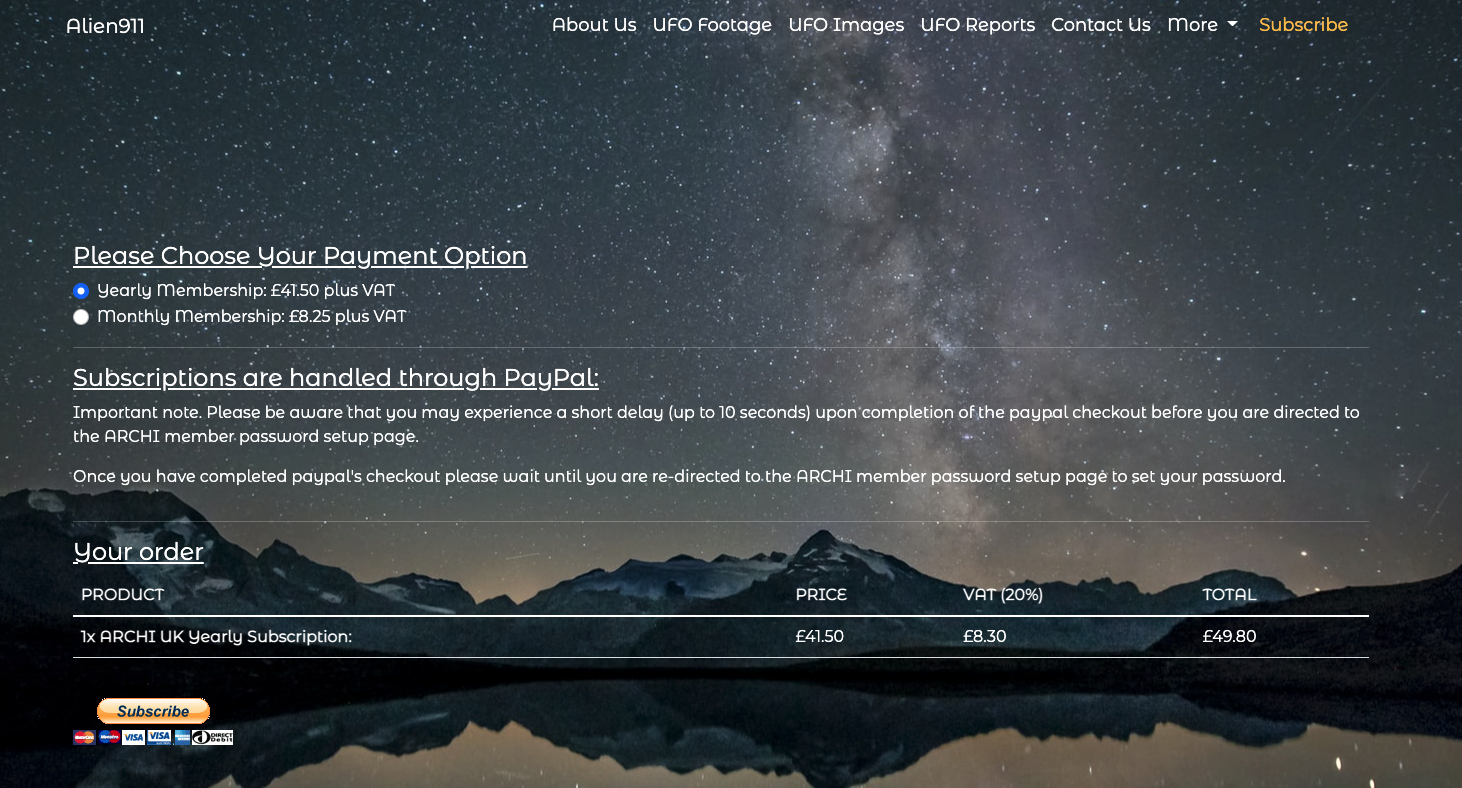
- On the subscribe page users can purchase an annual subscription to ARCHI UK. Payments are currently taken via Paypal
3.1 VS Code - I used Visual Studio Code for all of the coding i did during the project
3.2 HTML5 - The markup language used for this project.
3.3 CSS - I used CSS to help alter and adjust the presentation of the website to create a pleasant user experience.
3.4 JavaScript - JavaScript often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web.
3.5 Bootstrap 5 - Bootstrap is the most popular CSS Framework for developing responsive and mobile-first websites. Bootstrap 5 is the version i used for the development of this project.
3.6 Google fonts - A library of 1,023 free licensed font families for developers to choose from.
3.7 Font Awesome - A library of 1,600+ free to use icons that can be customized even further with CSS
3.8 Pearl - Pearl is a highly capable, feature-rich programming language with over 30 years of development.
3.9 VideoJS - VideoJS is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and modern streaming formats, as well as YouTube, Vimeo, and even Flash (through plugins, more on that later). It supports video playback on desktop and mobile devices.
3.10 Balsamiq- Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard. Used for producing the wire frames for this project.
- Testing information can be found in the testing.md file
- The site is currently deployed on ARCHI UK servers. The link to the published site can be found by clicking here Aliens911.com
- You can clone the projects repository to your local computer by following the steps below:
Cloning a repository using the command line
- On github navigate to the project repository. The link can be found here: https://github.com/smcgdub/alliens911
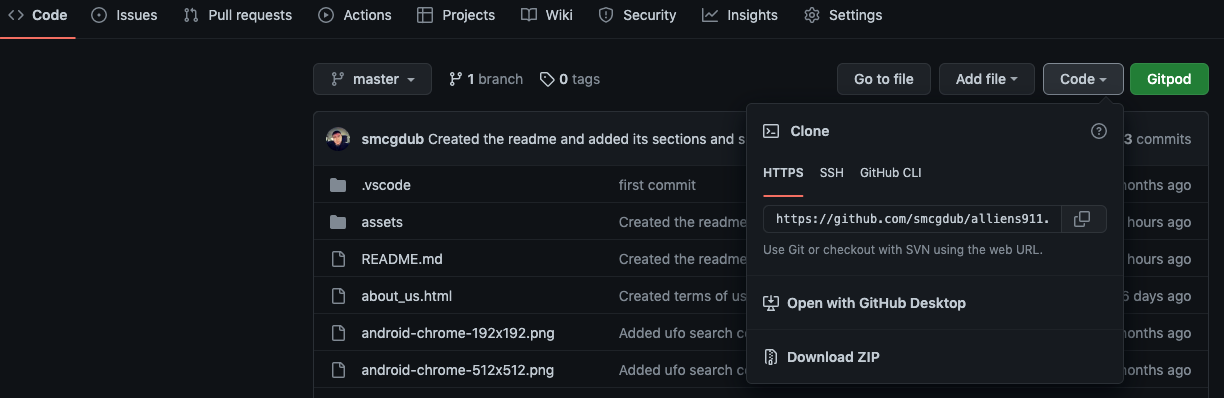
- Click on the tab that says < >code
- Above the files, click the button that says ↓code
- From the menu select HTTPS
- Click on the clipboard icon on the right hand side (Image below)
- Open the terminal in your IDE
- Change the current working directory to the location where you want the cloned directory.
- In terminal type
git cloneand then paste the URL you copied earlier https://github.com/smcgdub/alliens911 - Press Enter to create your local clone.
You can also clone the project from Github direct to your Desktop. To do this you can do the following:
- On github navigate to the projects repository. The link can be found here: https://github.com/smcgdub/alliens911
- Click on the tab that says < >code
- From the dropdown menu select the option DownloadZip
- The zipped file will now download to your desktop, drag and drop this unzipped file to your IDE and you can open the project.
- Image on the homepage credit goes to Thanh Nguyen. Link to the image is Here
- Image on the About Us page credit goes to Martin Sattler
- Image on the UFO Footage credit goes to Niek Doup. Link to the image is Here
- Image on the UFO Images, FAQ and Terms of Use page credit goes to Peter Gargiulo. Link to the image is Here
- Image on the Contact Us page credit goes to Dave Hoefler. Link to the image is Here
- Image on the Subscribe page credit goes to Eberhard Grossgasteiger. Link to the image is Here
- Majority of the code used was Bootstrap. Their main documentation has most of the information you need for using the framework.
Feel free to contact me on any of the following channels:
- 7.1 LinkedIn
- 7.2 Email
- 7.3 Skype
- 7.4 My Portfolio Page