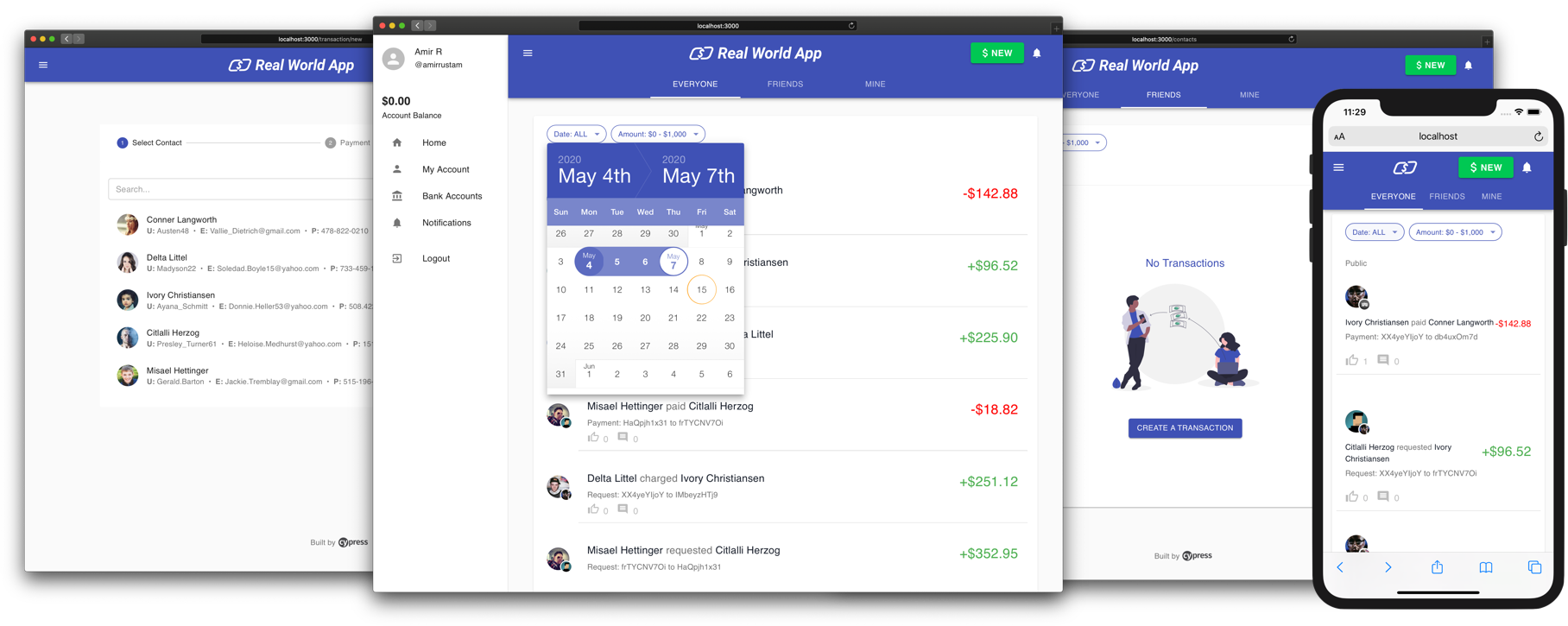
A payment application to demonstrate real-world usage of Cypress testing methods, patterns, and workflows.
💬 Note from maintainers
This application is purely for demonstration and educational purposes. Its setup and configuration resemble typical real-world applications, but it's not a full-fledge production system. Use this app to learn, experiment, tinker, and practice application testing with Cypress.
Happy Testing
🛠 Built with React, XState, Express, lowdb, Material-UI and TypeScript
⚡️ Zero database dependencies
🚀 Full-stack Express/React application with real-world features and tests
👮♂️ Local Authentication
🔥 Database Seeding with End-to-end Tests
💻 CI/CD + Cypress Dashboard
The Cypress Real-World App (RWA) is a full-stack Express/React application backed by a local JSON database (lowdb).
The app is bundled with example data (data/database.json) that contains everything you need to start using the app and run tests out-of-the-box.
🚩 Note
You can login to the app with any of the example app users. The default password for all users is
s3cret.
Example users can be seen by runningyarn list:dev:users.
The only requirement for this project is to have Node.js version 14 installed on your machine. Refer to the .node-version file for the exact version.
TypeScript will be added as a local dependency to the project, so no need to install it.
yarn installyarn dev🚩 Note
The app will run on port
3000(frontend) and3001(API backend) by default. Please make sure there are no other applications or services running on both ports. If you want to change the default ports, you can do so by modifyingREACT_APP_PORTandREACT_APP_BACKEND_PORTvariables in.envfile. However, make sure the modified port numbers in.envare not commited into Git since the CI environments still expect the application run on default ports.
yarn cypress:open🚩 Note
If you have changed the default ports, then you need to update Cypress configuration file (
cypress.json) locally. There are three properties that you need to update incypress.json:baseUrl,apiUrl, andurl. The port number inbaseUrlcorresponds toREACT_APP_PORTvariable in.envfile. Similarly, the port number inapiUrlandurlcorrespond toREACT_APP_BACKEND_PORT. For example, if you have changedREACT_APP_PORTto13000andREACT_APP_BACKEND_PORTto13001in.envfile, then yourcypress.jsonshould look similar to the following snippet:{ "baseUrl": "http://localhost:13000", /* Omitted for brevity */ "env": { "apiUrl": "http://localhost:13001", /* Omitted for brevity */ "codeCoverage": { "url": "http://localhost:13001/__coverage__" } }, "experimentalStudio": true }Avoid committing the modified
cypress.jsoninto Git since the CI environments still expect the application run on default ports.
| Type | Location |
|---|---|
| api | cypress/tests/api |
| ui | cypress/tests/ui |
| unit | src/__tests__ |
-
The local JSON database located in data/database.json and is managed with lowdb.
-
The database is reseeded each time the application is started (via
yarn dev). Database seeding is done in between each Cypress End-to-End test. -
Updates via the React frontend are sent to the Express server and handled by a set of database utilities
-
Generate a new database using
yarn db:seed. -
An empty database seed is provided along with a script (
yarn start:empty) to view the application without data.
| Script | Description |
|---|---|
| dev | Starts backend in watch mode and frontend |
| dev:auth0 | Starts backend in watch mode and frontend; Uses Auth0 for Authentication > Read Guide |
| dev:okta | Starts backend in watch mode and frontend; Uses Okta for Authentication > Read Guide |
| dev:cognito | Starts backend in watch mode and frontend; Uses Cognito for Authentication > Read Guide |
| dev:google | Starts backend in watch mode and frontend; Uses Google for Authentication > Read Guide |
| start | Starts backend and frontend |
| types | Validates types |
| db:seed | Generates fresh database seeds for json files in /data |
| start:empty | Starts backend, frontend and Cypress with empty database seed |
| tsnode | Customized ts-node command to get around react-scripts restrictions |
| list:dev:users | Provides id and username for users in the dev database |
For a complete list of scripts see package.json
The Cypress Real-World App uses the @cypress/code-coverage plugin to generate code coverage reports for the app frontend and backend.
To generate a code coverage report:
- Run
yarn cypress:run --env coverage=trueand wait for the test run to complete. - Once the test run is complete, you can view the report at
coverage/index.html.
Support for 3rd party authentication is available in the application to demonstrate the concept and commands needed for programmatic login.
A guide has been written with detail around adapting the RWA to use Auth0 and to explain the programmatic command used for Cypress tests.
Prerequisites include an Auth0 account and a Tenant configured for use with a SPA. Environment variables from Auth0 are to be placed in the .env.
Start the application with yarn dev:auth0 and run Cypress with yarn cypress:open.
The only passing spec on this branch will be the auth0 spec; all others will fail.
A guide has been written with detail around adapting the RWA to use Okta and to explain the programmatic command used for Cypress tests.
Prerequisites include an Okta account and application configured for use with a SPA. Environment variables from Okta are to be placed in the .env.
Start the application with yarn dev:okta and run Cypress with yarn cypress:open.
The only passing spec on this branch will be the okta spec; all others will fail.
A guide has been written with detail around adapting the RWA to use Amazon Cognito as the authentication solution and to explain the programmatic command used for Cypress tests.
Prerequisites include an Amazon Cognito account. Environment variables from Amazon Cognito are provided by the AWS Amplify CLI.
Start the application with yarn dev:cognito and run Cypress with yarn cypress:open.
The only passing spec on this branch will be the cognito spec; all others will fail.
A guide has been written with detail around adapting the RWA to use Google as the authentication solution and to explain the programmatic command used for Cypress tests.
Prerequisites include an Google account. Environment variables from Google are to be placed in the .env.
Start the application with yarn dev:google and run Cypress with yarn cypress:open.
The only passing spec when run with yarn dev:google will be the google spec; all others will fail.
This project is licensed under the terms of the MIT license.
Thanks goes to these wonderful people (emoji key):
Kevin Old |
Amir Rustamzadeh |
Brian Mann |
Gleb Bahmutov |
Ben Hong |
David Khourshid |
This project follows the all-contributors specification. Contributions of any kind welcome!!