Webstore Demo
Under Construction
This repo is a work in progress. If you'd like to help, check out our contributing guidance.
Local Quickstart
Pre-requisites
- Docker
- Docker Compose v2.0.0+
Clone Repo
- Clone the Webstore Demo repository:
git clone https://github.com/open-telemetry/opentelemetry-demo-webstore.gitOpen Folder
- Navigate to the cloned folder:
cd opentelemetry-demo-webstore/Gradle Update [Windows Only]
- Navigate to the Java Ad Service folder to install and update Gradle:
cd .\src\adservice\
.\gradlew installDist
.\gradlew wrapper --gradle-version 7.4.2Run Docker Compose
- Start the demo (It can take ~20min the first time the command is executed as all the images will be build):
docker compose upVerify the Webstore & the Telemetry
Once the images are built and containers are started you can access:
-
Webstore: http://localhost:8080/
-
Jaeger: http://localhost:16686/
-
Prometheus: http://localhost:9090/
-
Grafana: http://localhost:3000/
Bring your own backend
Likely you want to use the Webstore as a demo application for an observability backend you already have (e.g. an existing instance of Jaeger, Zipkin or one of the vendor of your choice.
To add your backend open the file src/otelcollector/otelcol-config.yml with an editor:
- add a trace exporter for your backend. For example, if your backend supports
otlp, extend the
exporterssection like the following:
exporters:
jaeger:
endpoint: "jaeger:14250"
insecure: true
logging:
otlp:
endpoint: <your-endpoint-url>- add the
otlpexporter to thepipelinessection as well:
service:
pipelines:
traces:
receivers: [otlp]
processors: [batch]
exporters: [logging, jaeger, otlp]Vendor backends might require you to add additional parameters for authentication, please check their documentation. Some backends require different exporters, you may find them and their documentation available at opentelemetry-collector-contrib/exporter.
After updating the otelcol-config.yml start the demo by running
docker compose up. After a while you should see the traces flowing into
your backend as well.
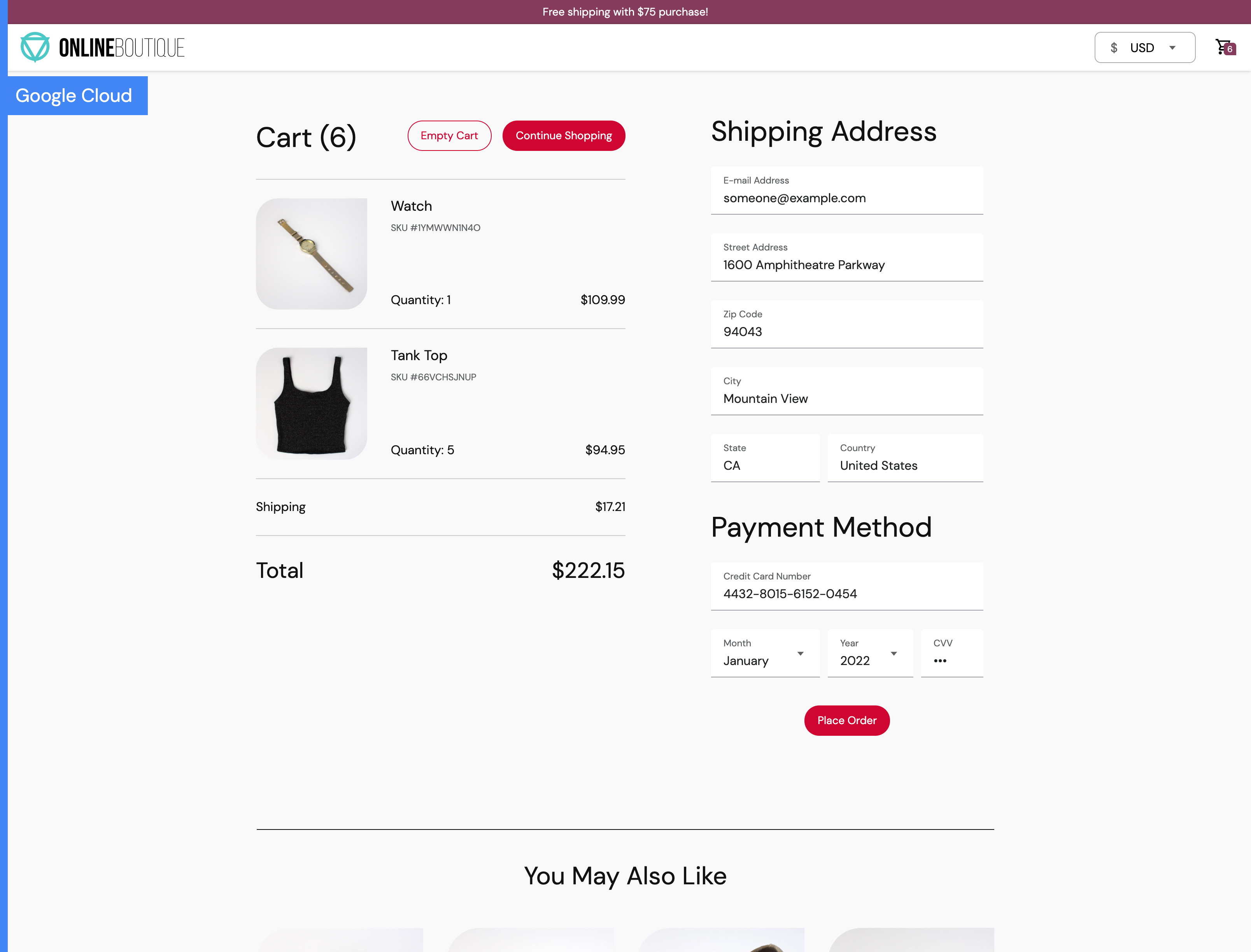
Screenshots from the Online Boutique
| Home Page | Checkout Screen |
|---|---|
 |
 |
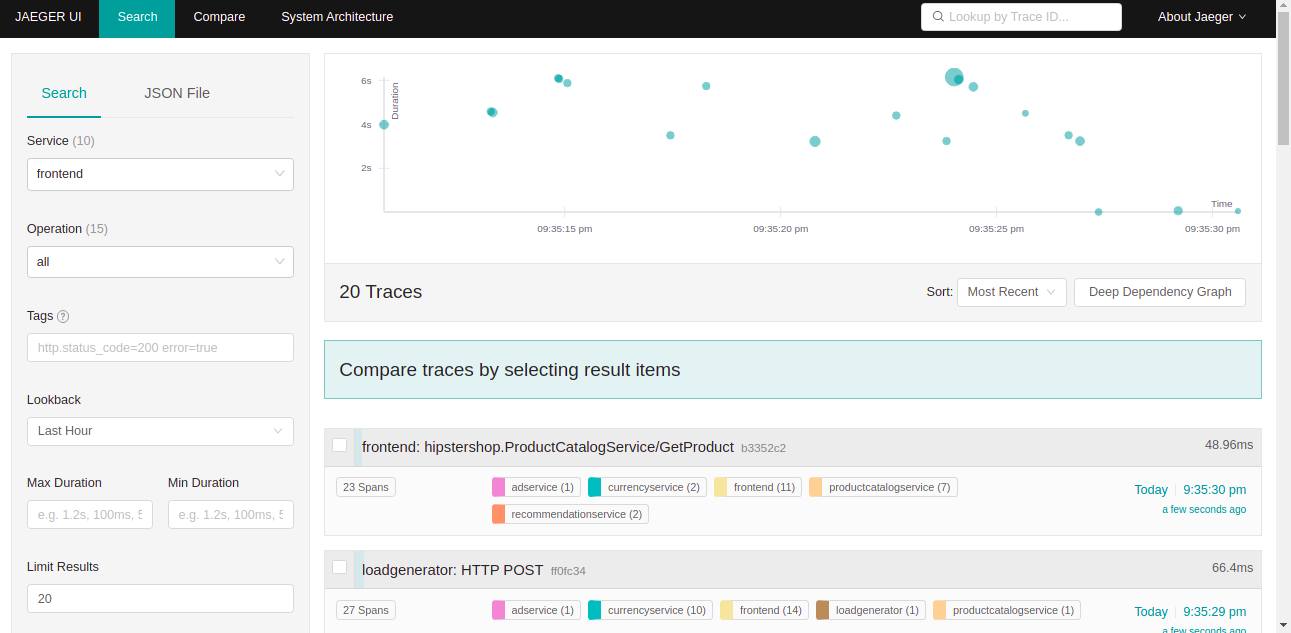
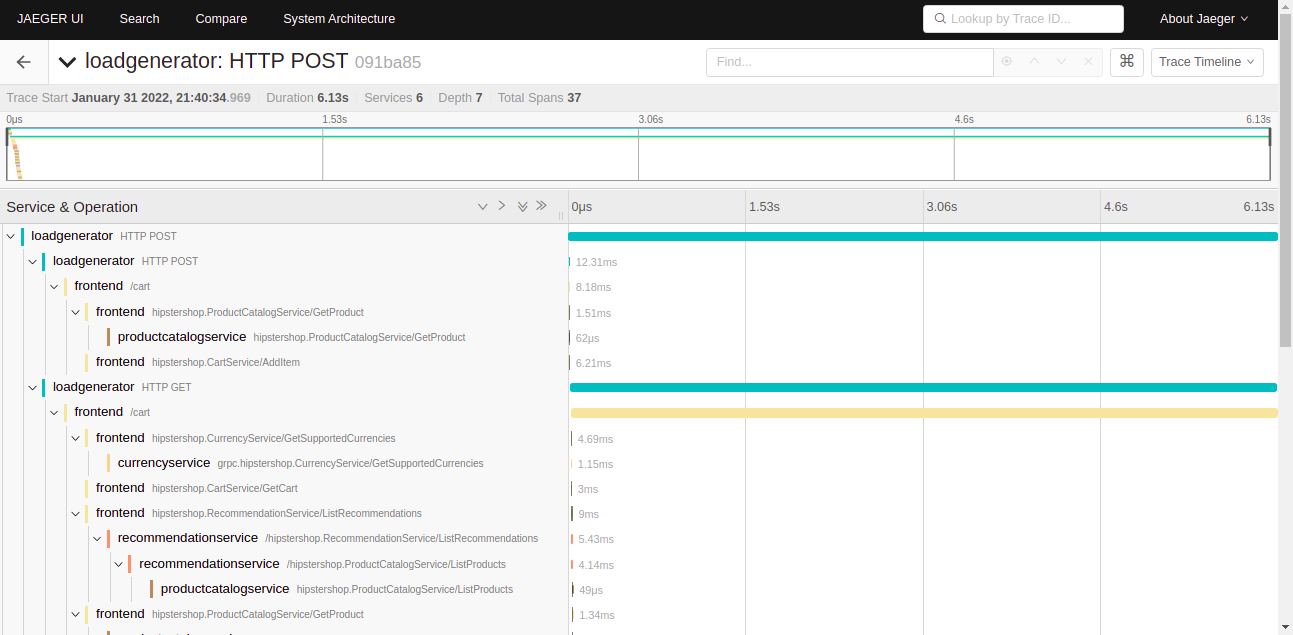
Screenshots from Jaeger
| Jaeger UI | Trace View |
|---|---|
 |
 |
Architecture
Online Boutique is composed of 10 microservices written in different languages that talk to each other over gRPC. Plus one Load Generator which uses Locust to fake user traffic.
graph TD
subgraph Service Diagram
adservice(Ad Service):::java
cache[(Cache<br/>(redis))]
cartservice(Cart Service):::dotnet
checkoutservice(Checkout Service):::golang
currencyservice(Currency Service):::cpp
emailservice(Email Service):::ruby
frontend(Frontend):::golang
loadgenerator([Load Generator]):::python
paymentservice(Payment Service):::nodejs
productcatalogservice(ProductCatalog Service):::golang
recommendationservice(Recommendation Service):::python
shippingservice(Shipping Service):::rust
Internet -->|HTTP| frontend
loadgenerator -->|HTTP| frontend
checkoutservice --> cartservice --> cache
checkoutservice --> productcatalogservice
checkoutservice --> currencyservice
checkoutservice --> emailservice
checkoutservice --> paymentservice
checkoutservice --> shippingservice
checkoutservice --> |evalFlag| featureflagfeservice
frontend --> adservice
frontend --> cartservice
frontend --> productcatalogservice
frontend --> checkoutservice
frontend --> currencyservice
frontend --> recommendationservice --> productcatalogservice
frontend --> shippingservice
frontend --> |evalFlag| featureflagfeservice
productcatalogservice --> |evalFlag| featureflagfeservice
featureflagbeservice(Flag Server):::erlang
featureflagfeservice(Flag UI/API):::erlang
featureflagstore[(Flag Store<br/>(PostgreSQL DB))]
featureflagfeservice --> featureflagbeservice --> featureflagstore
end
classDef java fill:#b07219,color:white;
classDef dotnet fill:#178600,color:white;
classDef golang fill:#00add8,color:black;
classDef cpp fill:#f34b7d,color:white;
classDef ruby fill:#701516,color:white;
classDef python fill:#3572A5,color:white;
classDef nodejs fill:#f1e05a,color:black;
classDef rust fill:#dea584,color:black;
classDef erlang fill:#b83998,color:white;
classDef php fill:#4f5d95,color:white;
graph TD
subgraph Service Legend
javasvc(Java):::java
dotnetsvc(.NET):::dotnet
golangsvc(Go):::golang
cppsvc(C++):::cpp
rubysvc(Ruby):::ruby
pythonsvc(Python):::python
nodesvc(Node.js):::nodejs
rustsvc(Rust):::rust
erlangsvc(Erlang/Elixir):::erlang
end
classDef java fill:#b07219,color:white;
classDef dotnet fill:#178600,color:white;
classDef golang fill:#00add8,color:black;
classDef cpp fill:#f34b7d,color:white;
classDef ruby fill:#701516,color:white;
classDef python fill:#3572A5,color:white;
classDef nodejs fill:#f1e05a,color:black;
classDef rust fill:#dea584,color:black;
classDef erlang fill:#b83998,color:white;
classDef php fill:#4f5d95,color:white;
To view a graph of the desired state of this application click here
Find the Protocol Buffer Definitions in the /pb/ directory.
| Service | Language | Description |
|---|---|---|
| frontend | Go | Exposes an HTTP server to serve the website. Does not require signup/login and generates session IDs for all users automatically. |
| cartservice | C# | Stores the items in the user's shopping cart in Redis and retrieves it. |
| productcatalogservice | Go | Provides the list of products from a JSON file and ability to search products and get individual products. |
| currencyservice | C++ | Converts one money amount to another currency. Uses real values fetched from European Central Bank. It's the highest QPS service. |
| paymentservice | Node.js | Charges the given credit card info (mock) with the given amount and returns a transaction ID. |
| shippingservice | Rust | Gives shipping cost estimates based on the shopping cart. Ships items to the given address (mock) |
| emailservice | Ruby | Sends users an order confirmation email (mock). |
| checkoutservice | Go | Retrieves user cart, prepares order and orchestrates the payment, shipping and the email notification. |
| recommendationservice | Python | Recommends other products based on what's given in the cart. |
| adservice | Java | Provides text ads based on given context words. |
| featureflagservice | Erlang/Elixir | CRUD feature flag service to demonstrate various scenarios like fault injection & how to emit telemetry from a feature flag reliant service. |
| loadgenerator | Python/Locust | Continuously sends requests imitating realistic user shopping flows to the frontend. |
Features
- Kubernetes: the app is designed to run on Kubernetes (both locally , as well as on the cloud).
- Docker: this forked sample can also be executed only with Docker.
- gRPC: microservices use a high volume of gRPC calls to communicate to each other.
- OpenTelemetry Traces: all services are instrumented using OpenTelemetry available instrumentation libraries.
- OpenTelemetry Collector: all services are instrumented and sending the generated traces to the OpenTelemetry Collector via gRPC. The received traces are then exported to the logs and to Jaeger.
- Jaeger: all generated traces are being sent to Jaeger.
- Synthetic Load Generation: the application demo comes with a background job that creates realistic usage patterns on the website using Locust load generator.
- Prometheus: all generated metrics are being sent to Prometheus.
- Grafana: all metric dashboards are stored in Grafana.
Demos featuring Online Boutique
Contributing
See CONTRIBUTING.md
We meet weekly Monday's at 8:15 AM PT. The meeting is subject to change depending on contributors' availability. Check the OpenTelemetry community calendar for specific dates and Zoom meeting links.
Meeting notes are available as a public Google doc. For edit access, get in touch on Slack.
Maintainers (@open-telemetry/demo-webstore-maintainers):
- Austin Parker, Lightstep
- Carter Socha, Microsoft
- Morgan McLean, Splunk
- Pierre Tessier, Honeycomb
Approvers (@open-telemetry/demo-webstore-approvers):
- Juliano Costa, Dynatrace
- Michael Maxwell, Microsoft
- Mikko Viitanen, Dynatrace
- Penghan Wang, AppDynamics
- Reiley Yang, Microsoft