A simple and fully customizable React Native component that implements a vertical text UI.
If using yarn:
yarn add react-native-vertical-text
If using npm:
npm i react-native-vertical-text
import VerticalText from 'react-native-vertical-text';
Simply place a <VerticalText /> tag for each desired
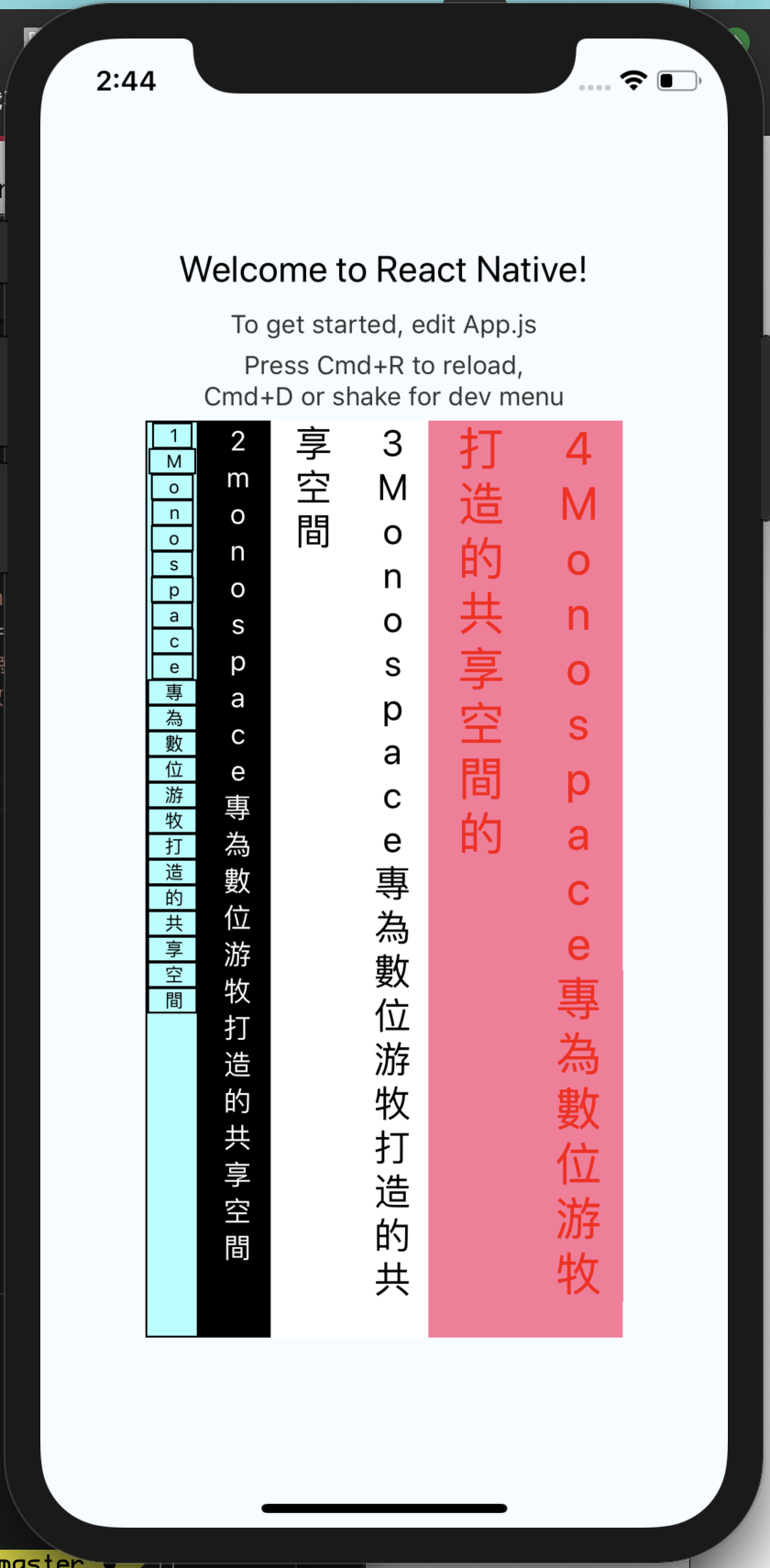
<View style={{flexDirection:'row'}}>
<VerticalText style={{backgroundColor: '#aFFF', color: "black",fontSize: 10,borderWidth: 1,}} text={"1Monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: 'black', color: "#FFF",fontSize: 15,borderWidth: 1,}} text={"2monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: '#FFF', color: "black",fontSize: 20,}} text={"3Monospace專為數位游牧打造的共享空間"}/>
<VerticalText style={{backgroundColor: '#F79', color: "red",fontSize: 25,}} text={"4Monospace專為數位游牧打造的共享空間的"}/>
</View>
export default class VerticalText extends Component {
render() {
// let lineText = 24;//每行文字數量
let longText =this.props.text;
// list[longText.length] = {};
let LineFontSize ={ ...this.props.style }
let list = longText.split('');
return (
<View style= {[{ height: 500,
alignItems: 'center', justifyContent: 'flex-start', flexDirection: "column", flexWrap: "wrap-reverse",
}, { ...this.props.style }]}>
{list.map(function (val, index) {
//替換字元
return <View style={{ textAlign: "center", }}key = { index }>
<Text style={[styles.CHfont,LineFontSize]}> {longText[index]} </Text>
</View>
})}
</View>
);
};
}
| Name | Description | Default | Type |
|---|---|---|---|
| borderWidth | Width for the text | 6 | Number |
| borderStyle | Type of border for the text | solid | String |
| backgroundColor | backgroundColor for the text | #4bb543 | String |
| color | Color for the text | #ebebe4 | String |
| fontSize | fontSize for the text size | #ebebe4 | String |
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub