Don't you know the struggle with going to the grocery store and only then realizing you forgot to check what you still got at home and what you should buy. I had this problem quite often and ended up buying the stuff i already had, which led to me having 10 bottles of ketchup in my basement. The worst of it is, that i nearly always forgot to buy the stuff i needed. This ended up with me having to go for a second ride.
For a guy living in a rural area this is more than annoying.
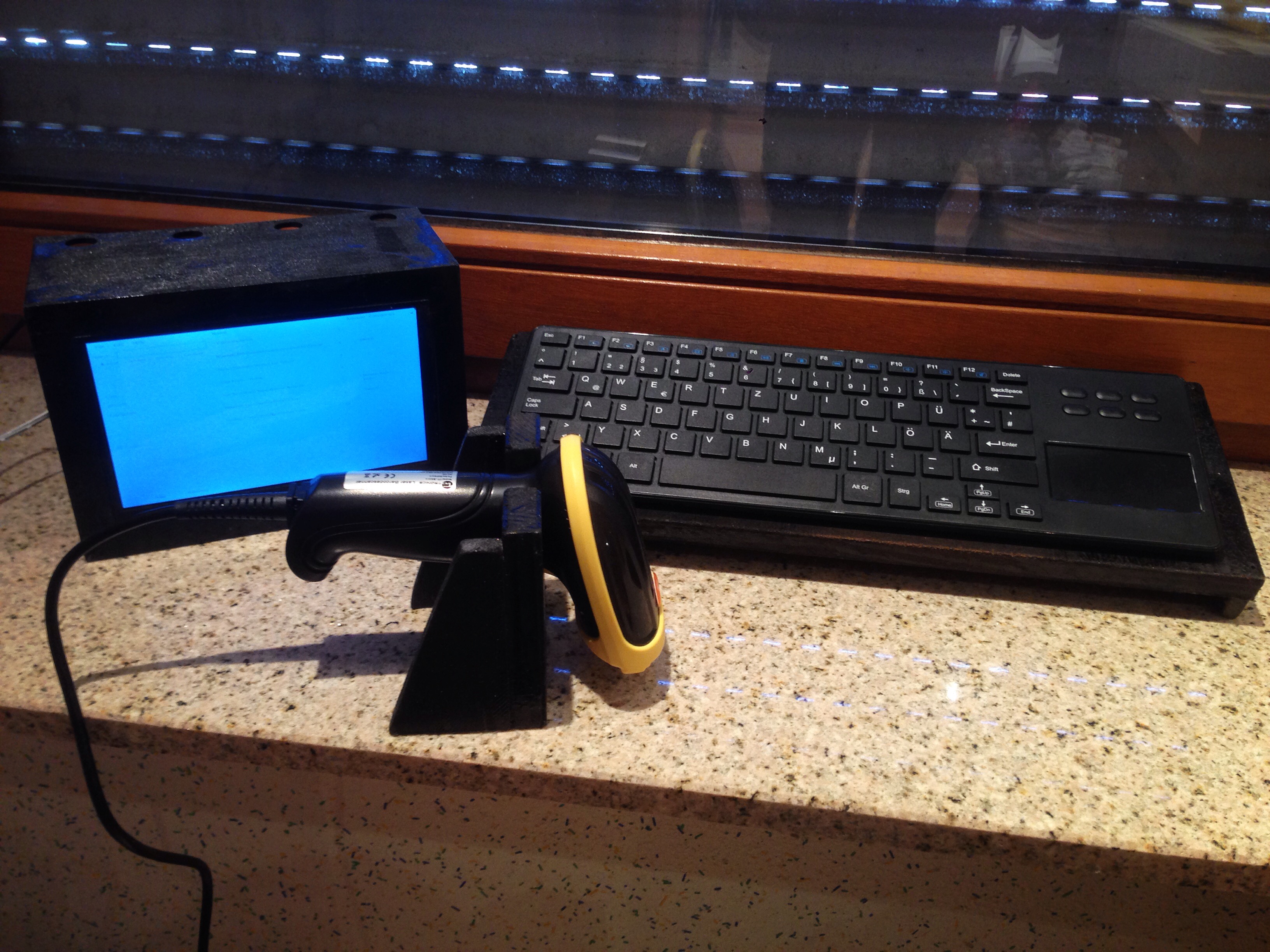
Note: This is just a temporary image until I get the time to make a image and video of the final, installed one
- Keep track of the products in stock
- Add and Remove products by scanning their barcode
- Print an overview of the products in stock with your default printer
- Print a shopping list with all the products 0 left in stock
- Built for RaspberryPi Model3
- Pretty low cost system for your household
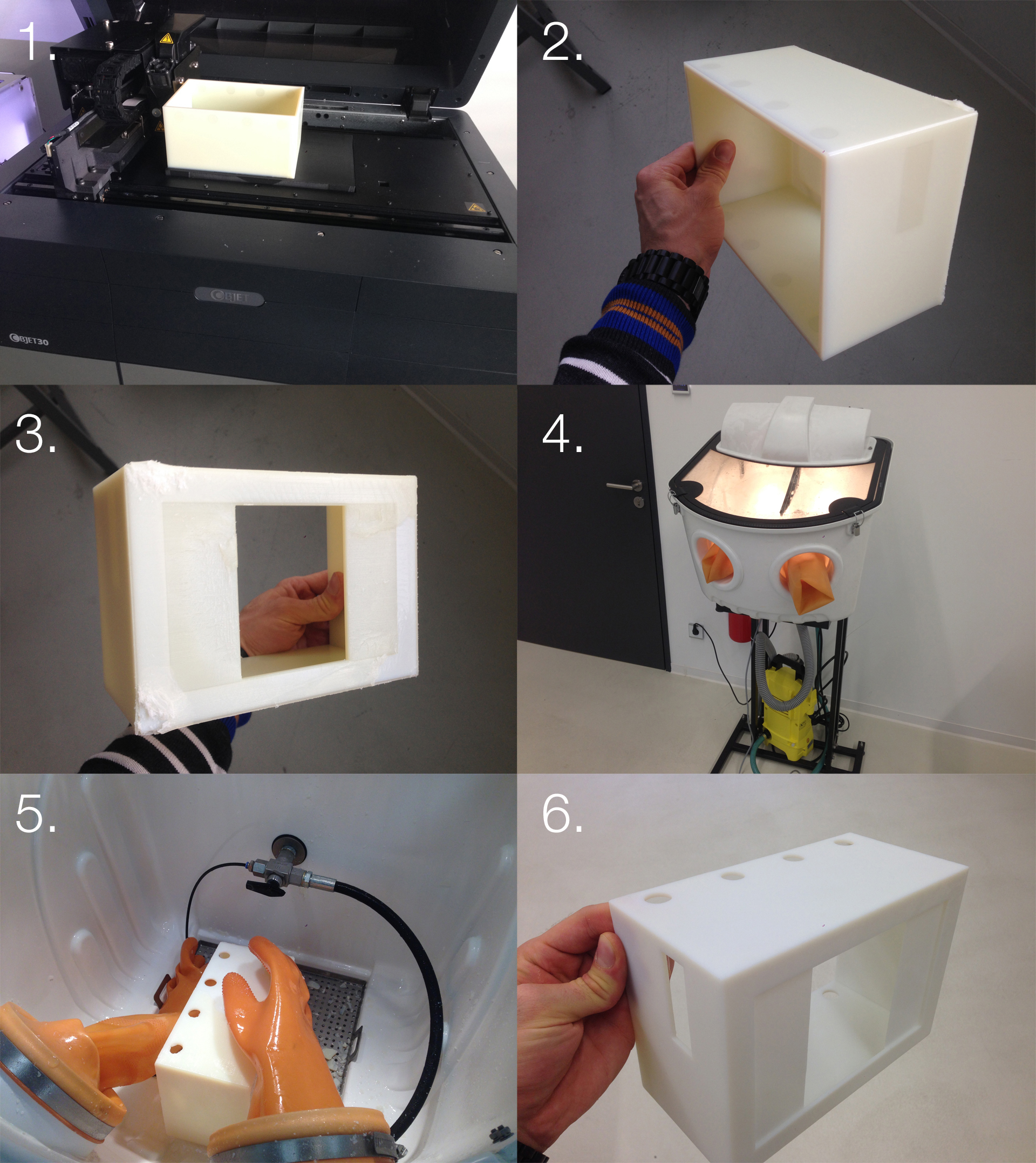
- 3D printfile of the case
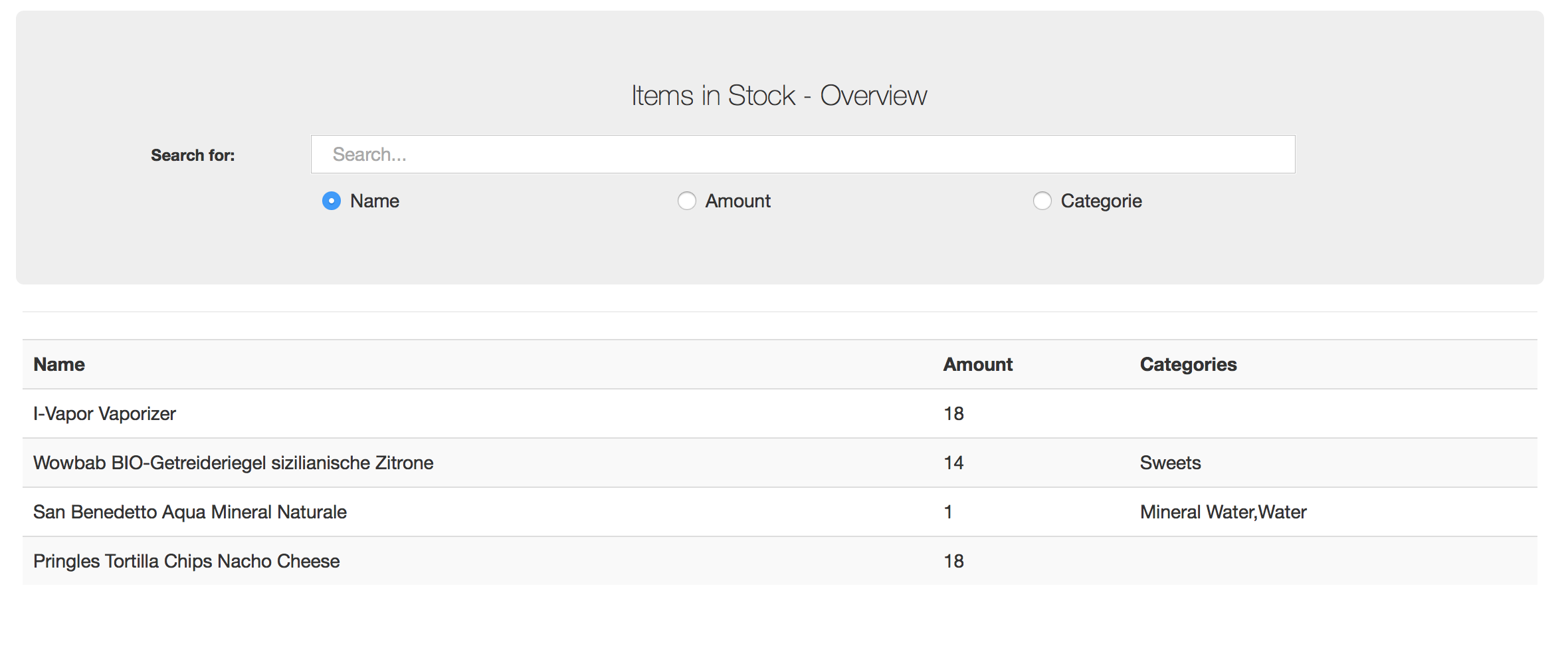
- Easy web interface to search all your products by name, amount or categorie
This is a "small" personal project where i'll use Java, JavaFX, the Gson-Libary, Apache-Web-Server, JSON-server and Outpan.com as Barcode libary to fix this problem for me.
You can keep track of the items you have, the ones that are running out and the ones that are already empty.
You can print out an overview of the stocks or a list of items that are already out of stock.
If you're on the go, you can VPN into your home network and check which item and how many of them are still in stock.
I'll try to keep the setup costs as low as possible, so it'll be a system everyone can build. I have to admit, that it got more expensive than i thought. (You could decrease the price by just buying a Pi (35€) and a smaller screen (30-45€) to about 100€).
Physical parts are:
- TaoTronics USB Laser-Barcodescanner (23€)
- RaspberryPI 3 StarterKit which includes: (100€)
- Raspberry Pi 3
- Your Choice of Pibow 3
- 8GB NOOBs microSD card
- Chiclet Keyboard
- Optical Mouse
- Official Raspberry Pi 2A PSUn>
- HDMI cable
- Raspberry Pi Stickers
- Tontec 7 inch High Resolution 1024 * 600 Screen Display LCD TFT Monitor(55€)
Total costs: 178€
- UI of the JavaFX App
- Very Simple but responsive WebPage of the Items
The first small problem was to get JavaFX running with Maven. Since i wanted to use the Logging-Framework Log4J, Maven was pretty easy to use and a good choice.
Problem: Deploying JavaFX as .jar to be executed via the commanline
Solution: Using the "JavaFX Maven Plugin" from https://github.com/javafx-maven-plugin/javafx-maven-plugin and building the .jar file on a PC/MAC/Linux computer
Starting a JavaFX Application on a RaspberryPi isn't that easy, since Oracle removed JFX from their ARM install.
Problem: Installing Java ARM and getting JavaFX seperately
Solution: Installing the latest Oracle Java ARM version, removing all the other Java installations (making sure the now installed one is used). Downloading the "JavaFX Embedded SDK" here: http://gluonhq.com/labs/javafxports/downloads/ and extracting the parts in the corresponding folders of the oracle Java version.
On the first working startup of the .jar file on the Pi, the whole screen turned black. Only one or two buttons displayed with a completely different style than defined.
Problem: The graphics memory is too low, by default < 100.
Solution: Increase the graphics memory usage of your Pi to 512 in the settings. Or using the CLI edit /boot/config.txt (you might need sudo rights) from whatever gpu_mem says to gpu_mem=512. (I'm using RasperryPi 3 so you might need to use a lower gpu_mem setting)
The whole screen is smaller than your display (has black borders) and is shifted.
Problem: Overscan of your config is disabled
Solution: Uncomment the line #disable_overscan=0 (remove the #) in the /boot/config.txt and reboot your Pi.
If the GUI should be the size of the full display, but without using the fullscreen option
Problem: Fullscreen makes the access to the Desktop harder, you might want to be able to access the Desktop while your GUI is runnign.
Solution: In your programcode, when setting up the primaryStage, set the size of your primaryScene to the dimensions of you display. You can do this with:
Rectangle2D displayDims = Screen.getPrimary().getBounds();
Scene primaryScene = new Scene(root, displayDims.getWidth(), displayDims.getHeight());If you want to save a File to the Desktop, in Java you can do it like this.
new File(System.getProperty("user.home") + "/Desktop")Problem: On the Pi, the user.home/Desktop is not the Desktop you get displayed when starting up the Pi.
Solution: You can create a soft link of the file on the user.home/Desktop to the file you created on your visible Desktop. Once your programm changes the user.home/Desktop file, since you linked them, the one on your visible Deskotp will also be changed. This is done like this:
ln -s {target-filename} {symbolic-filename} If you realize, that your JavaFX Application is smaller and squished you should change the hdmi settings of the PI
Problem: The displayed resolution is smaller than the actual resolution your display is capable of
Solution: Take a look at https://www.raspberrypi.org/documentation/configuration/config-txt.md on how to change the displayed resolution. For me the solution was to change the hdmi_group -> 2 (since it's a monitor and not a TV) and then you just have to search the right resolution in the hdmi_mode table. For me it was hdmi_mode -> 16