







📚 在线文档 | 🚀 演示地址(账号/密码:admin/admin123)
全新 3.0 版本,基于 Gi Demo 前端模板开发的 ContiNew Admin 前端适配项目。
ContiNew Admin(Continue New Admin)持续迭代优化的前后端分离中后台管理系统框架。开箱即用,持续提供舒适的开发体验,依托开源协作模式,提升技术透明度、放大集体智慧、共创优秀实践,源源不断地为企业级项目开发提供助力。
当前采用的技术栈:Spring Boot3(Java17)、Vue3 & TS & Vite5 & Arco Design Vue、Sa-Token、MyBatisPlus、Redisson、JetCache、JustAuth、Crane4j、EasyExcel、Liquibase、Hutool 等。
我热衷于做数据归档,归档后的数据可以提高学习/工作效率,为记忆“减负”,在持续的数据归档中,优质的“沉淀”会带来非匀速、跨越式的学习/工作体验。数据归档是一件需要持续去做的事情。
从接触程序代码的第一天,我的程序数据归档也随之开始了,刷过的算法题、笔记、对接各种组件的配置文件,甚至于一些亮眼的样式设计、“如诗”的代码片段。这些数据的沉淀丰富了我的解决方案,提高了我的编程效率,逐渐为各种场景落实成了一个个雏形程序。再后来,我意识到,我归档的这些雏形程序,有一个更为妥贴的名称:程序框架/脚手架。
技术的发展,导致这些雏形程序的生命周期很是短暂,它们有别于我归档的其他数据,有时由于工作的原因,没有时间很好的去沉淀它们,在使用时变得越来越不顺手。所以,某段时间,我放弃了维护,而是去采用一些更为成熟的框架。
不过,在陆续几年使用了一些同类框架之后,我前后遇到了一些困难:
- 想要找到一个扩展性佳,代码规范良好,开发体验舒适的框架很不容易,总是差些什么
- 对于初始使用似乎过度设计,上手困难?或是功能不全,全在专业版(收费)?更甚者,代码阅读性差,文档还要收费
- 好不容易找到一些相较合适的,没过“多久”,部分作者可能谈恋爱了,没法对外发“电”了
- 提 PR 可能又和原作者理念不一致,对部分框架进行二开,但又会囿于原始设计
- 在工作中,很多想法/设计受限于客户需求、开发工期,必须优先以交付为导向,想要依靠工作来完善一个脚手架,既不现实也不甚美妙
“种一棵树最好的时间是十年前,其次是现在”。最终,我选择自己在业余时间从头写一个试试,从添加每一个依赖开始,我希望它能持续的迭代优化、演进,所以我把它命名为 ContiNew(Continue New)。我希望它不仅仅能吸收我的需求,而是依托开源协作模式,接受更多的可能性,沉淀更优秀的思考,设计。另外,开源出来,如果能为更广泛的小伙伴提供舒适的开发体验那就更好了。
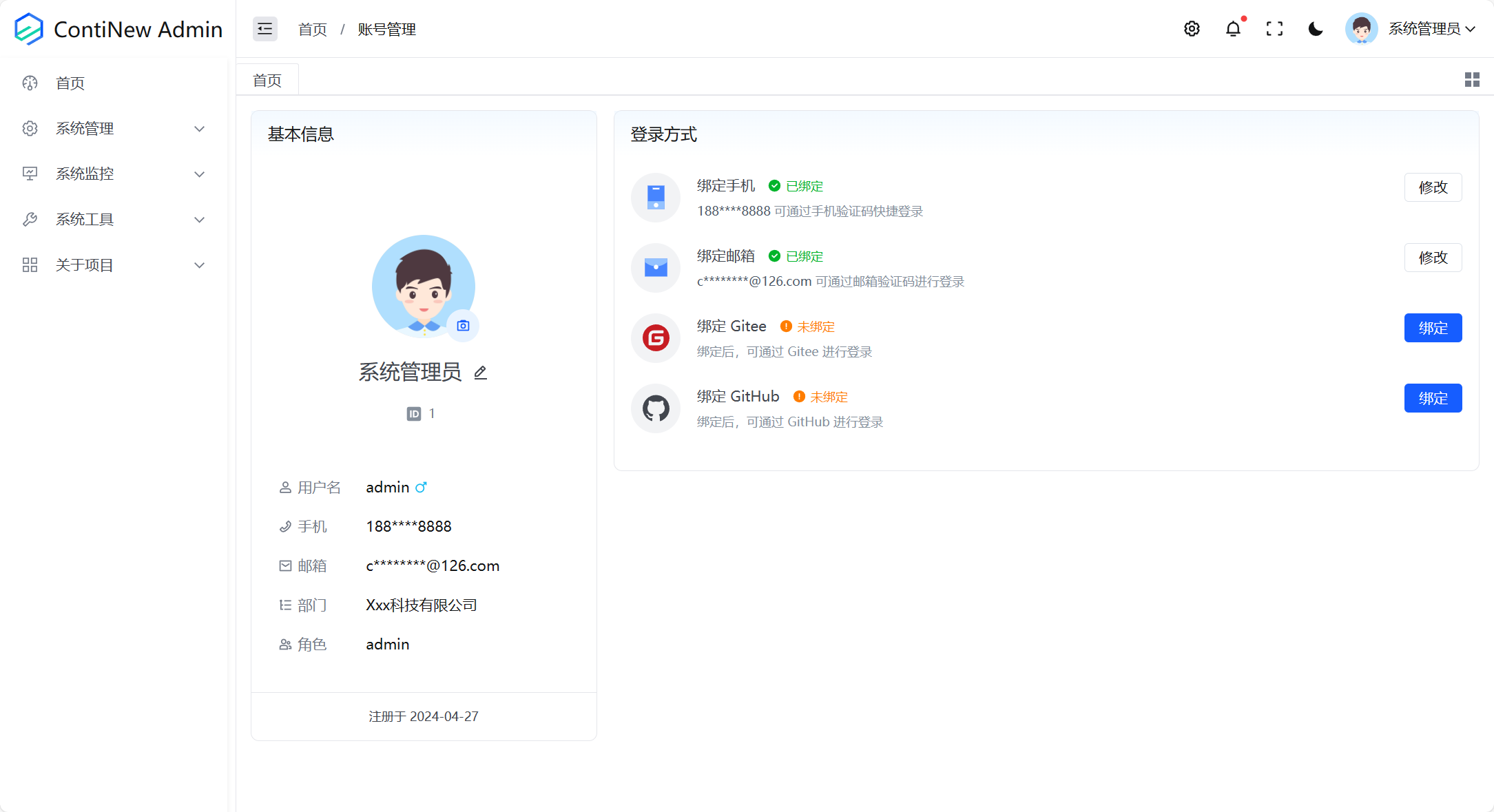
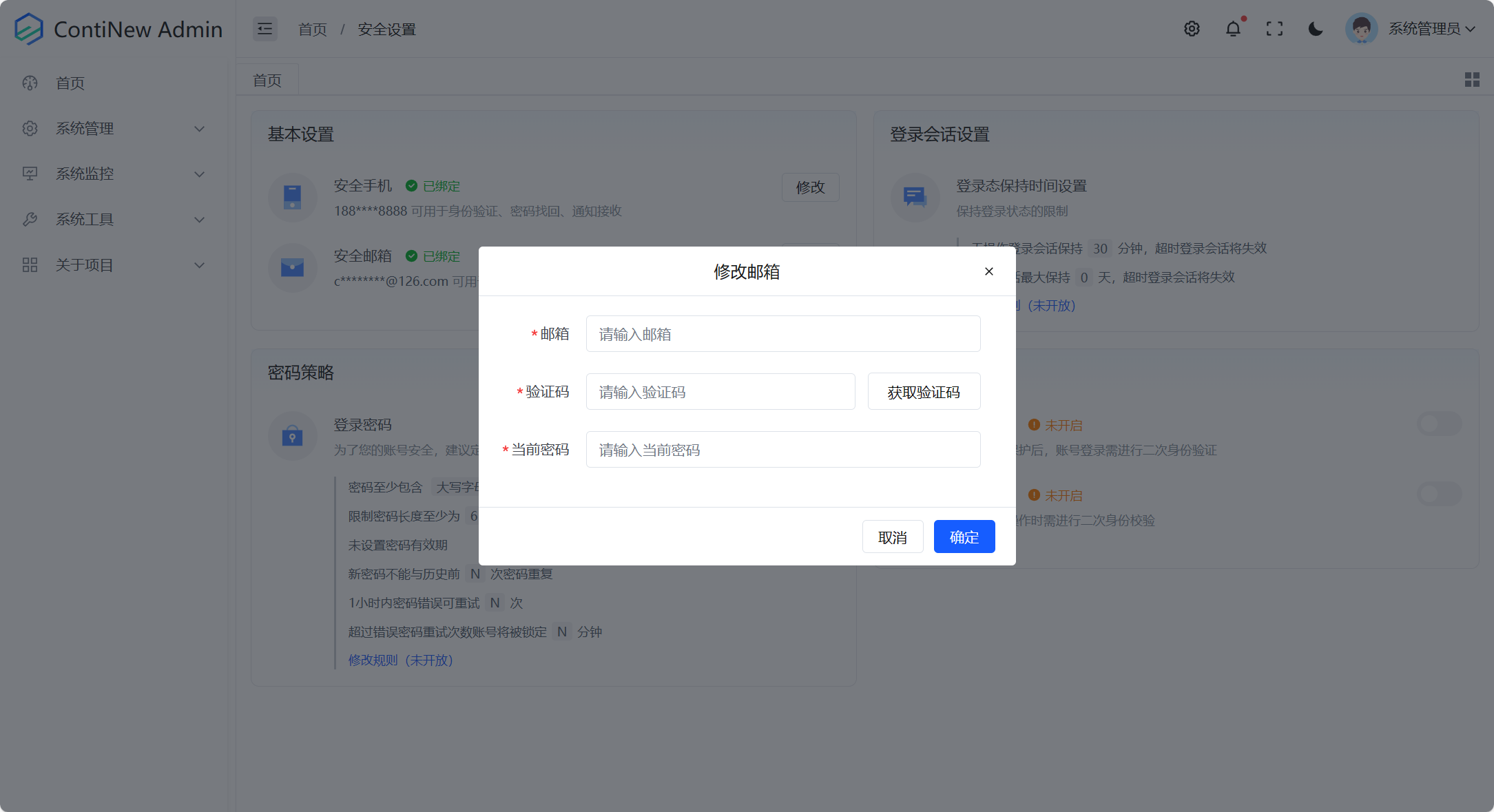
- 个人中心:支持基础信息修改、安全设置(密码修改、邮箱绑定、手机号绑定(并提供行为验证码、短信限流等安全处理)、第三方账号绑定/解绑)、头像裁剪上传等能力
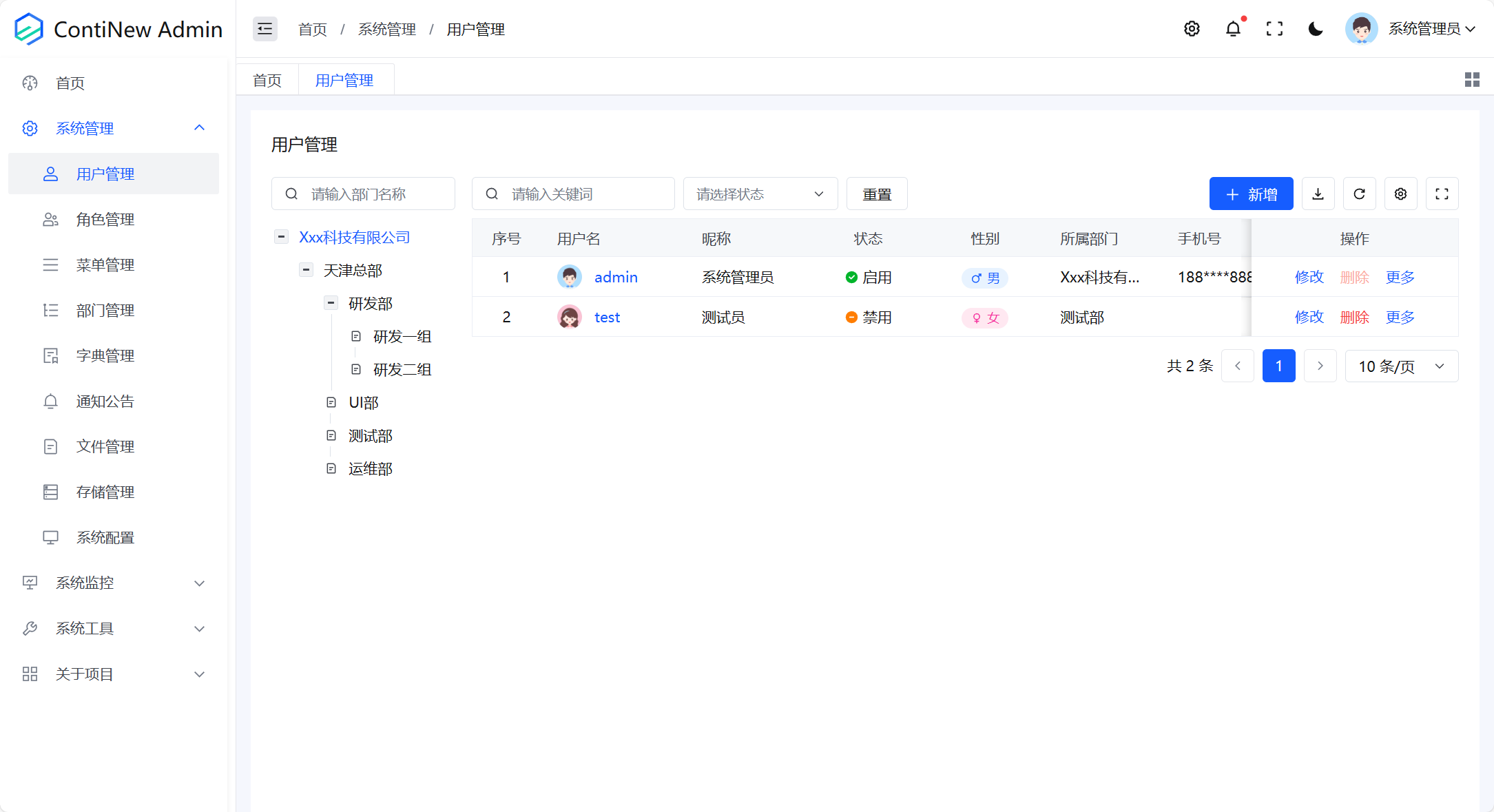
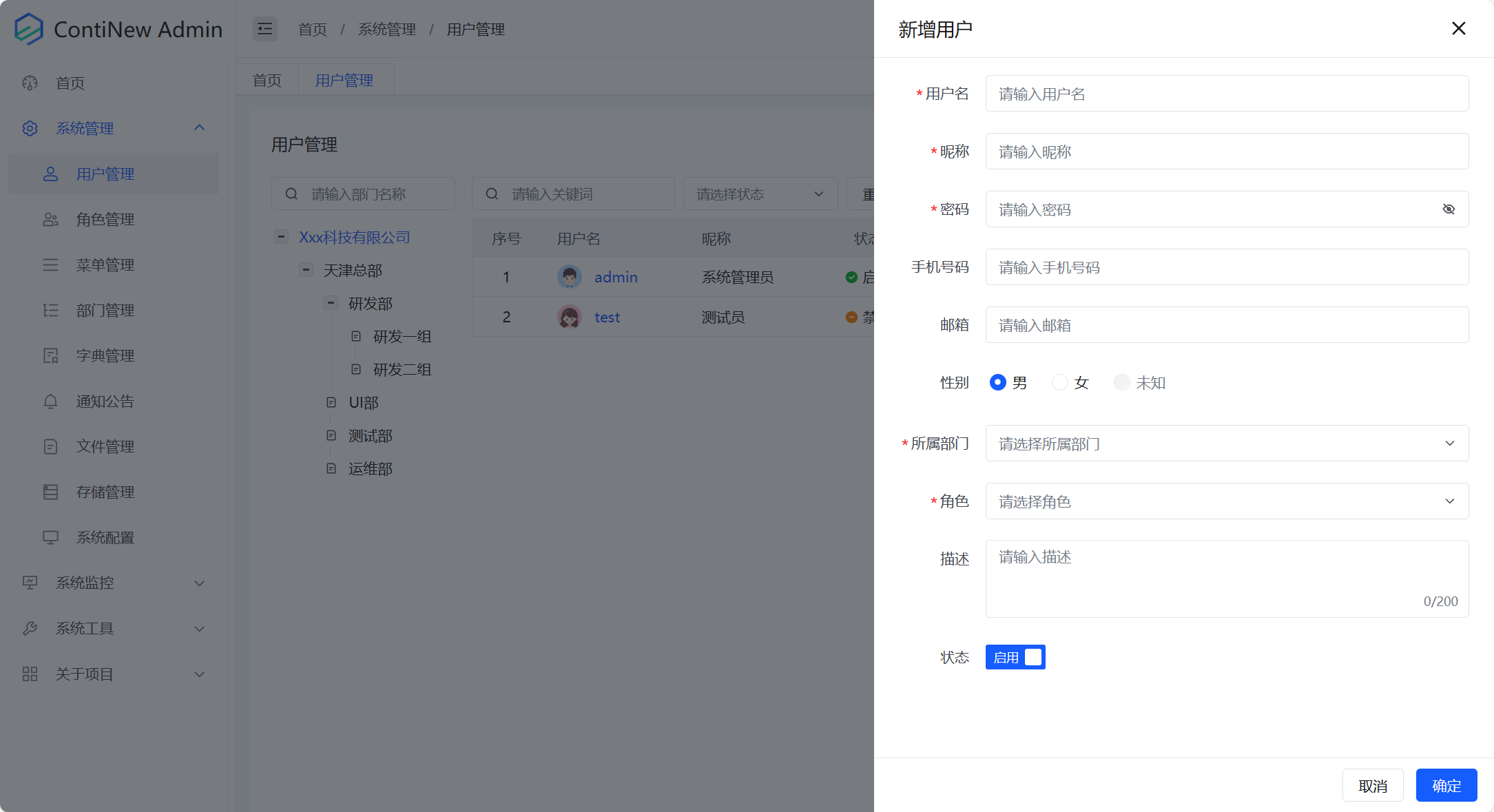
- 用户管理:提供系统用户的新增维护,支持禁用登录及重置指定用户密码
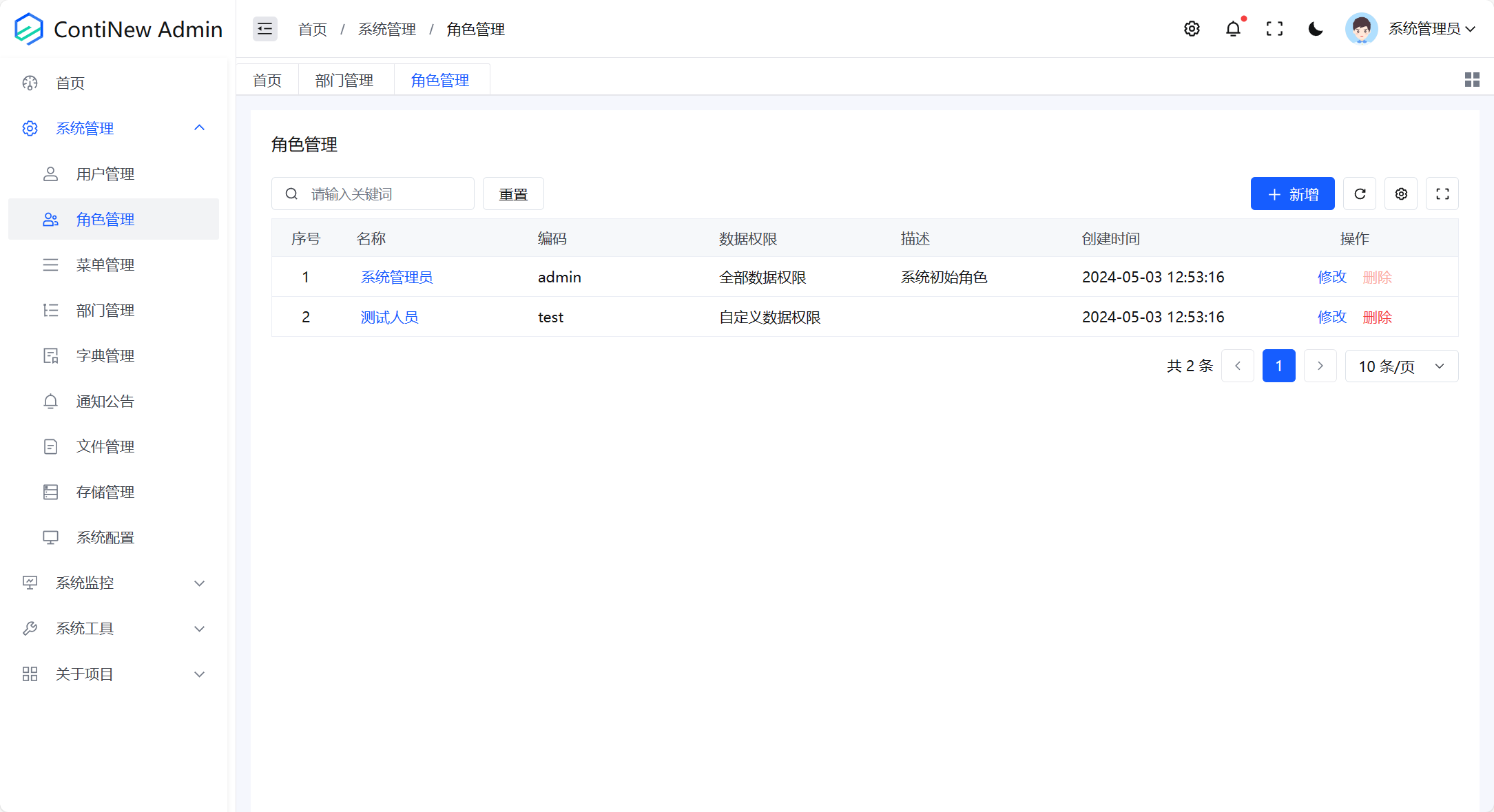
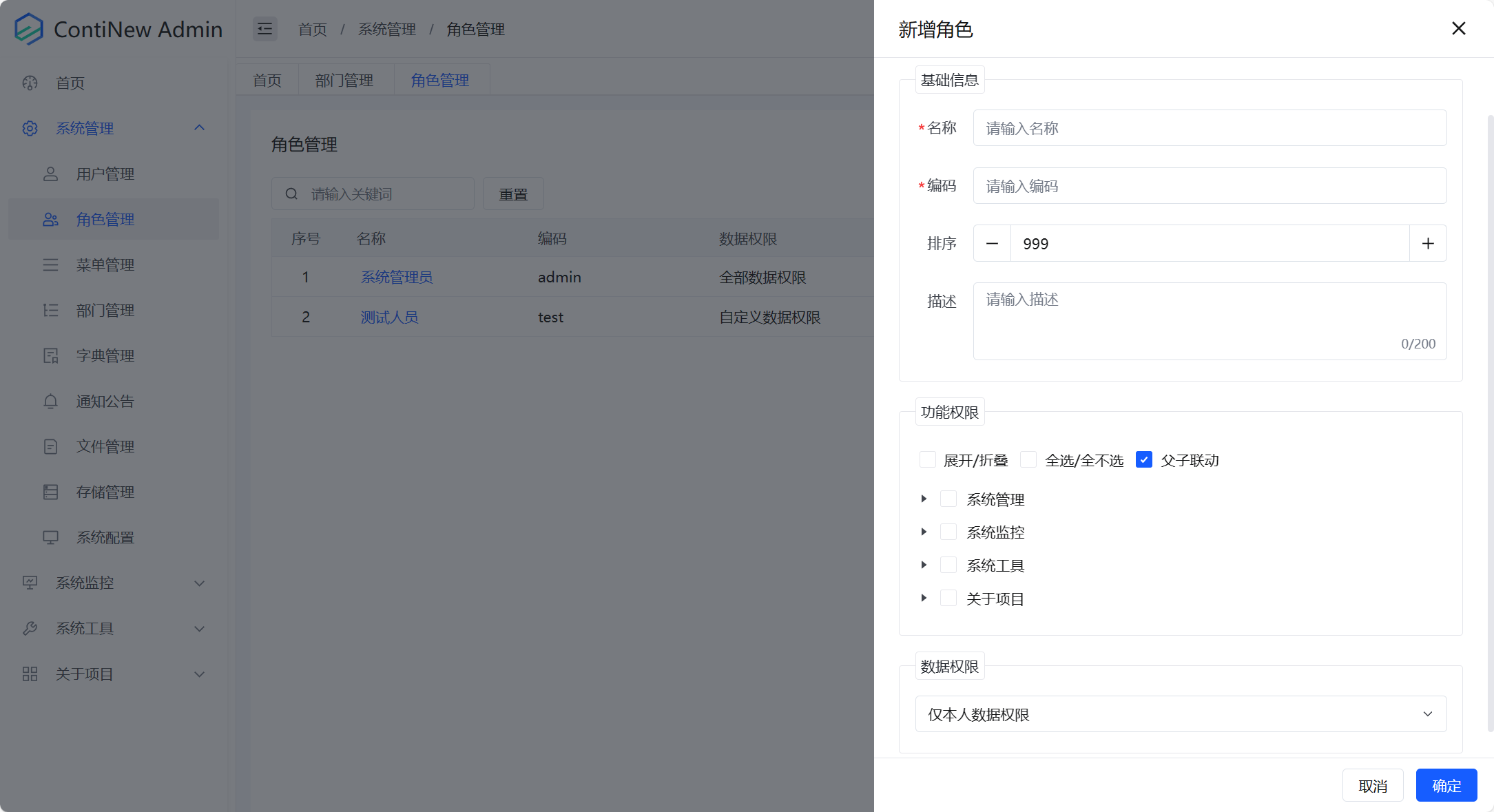
- 角色管理:对权限与菜单进行分配,可根据部门设置角色的数据权限
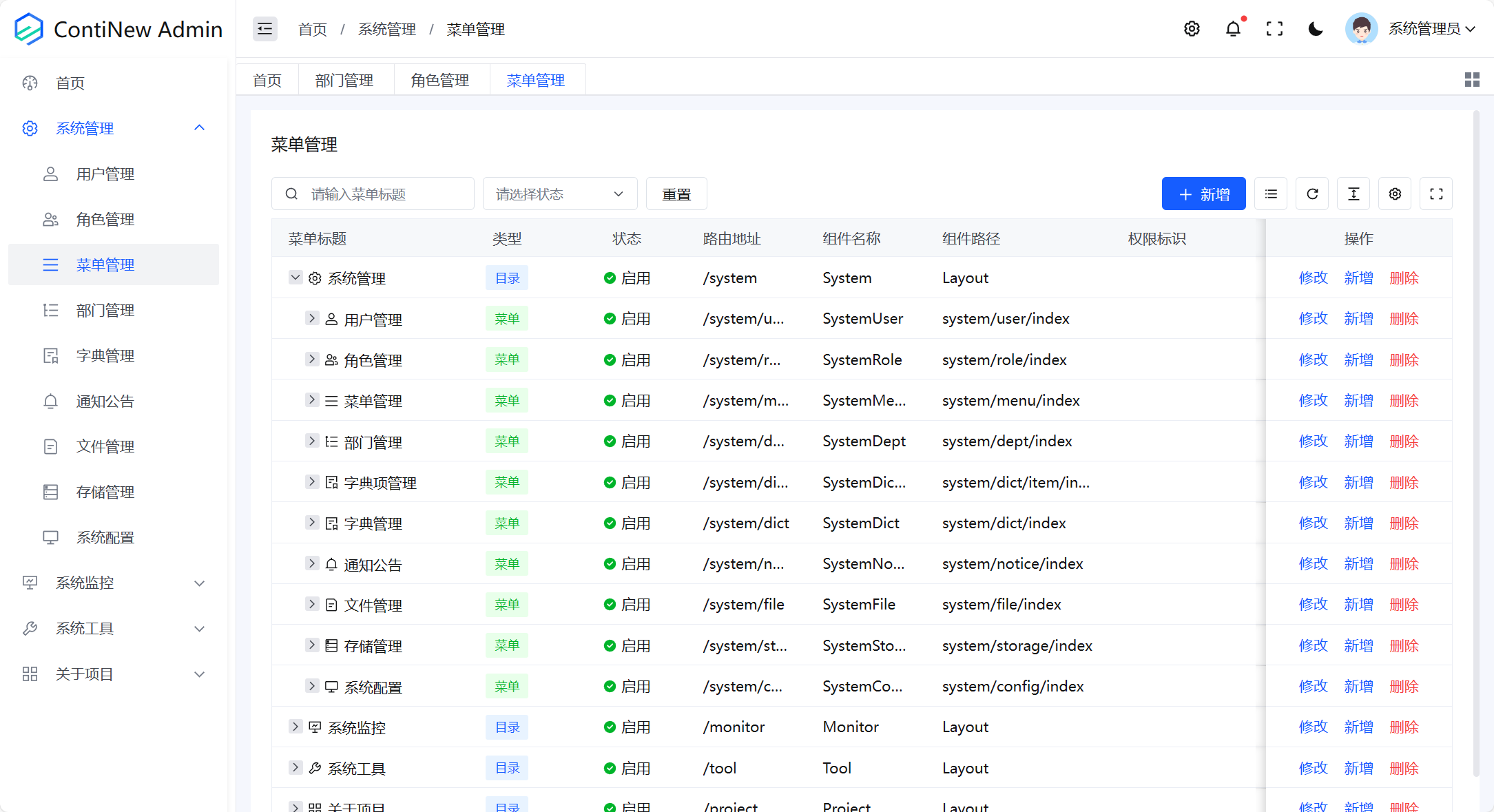
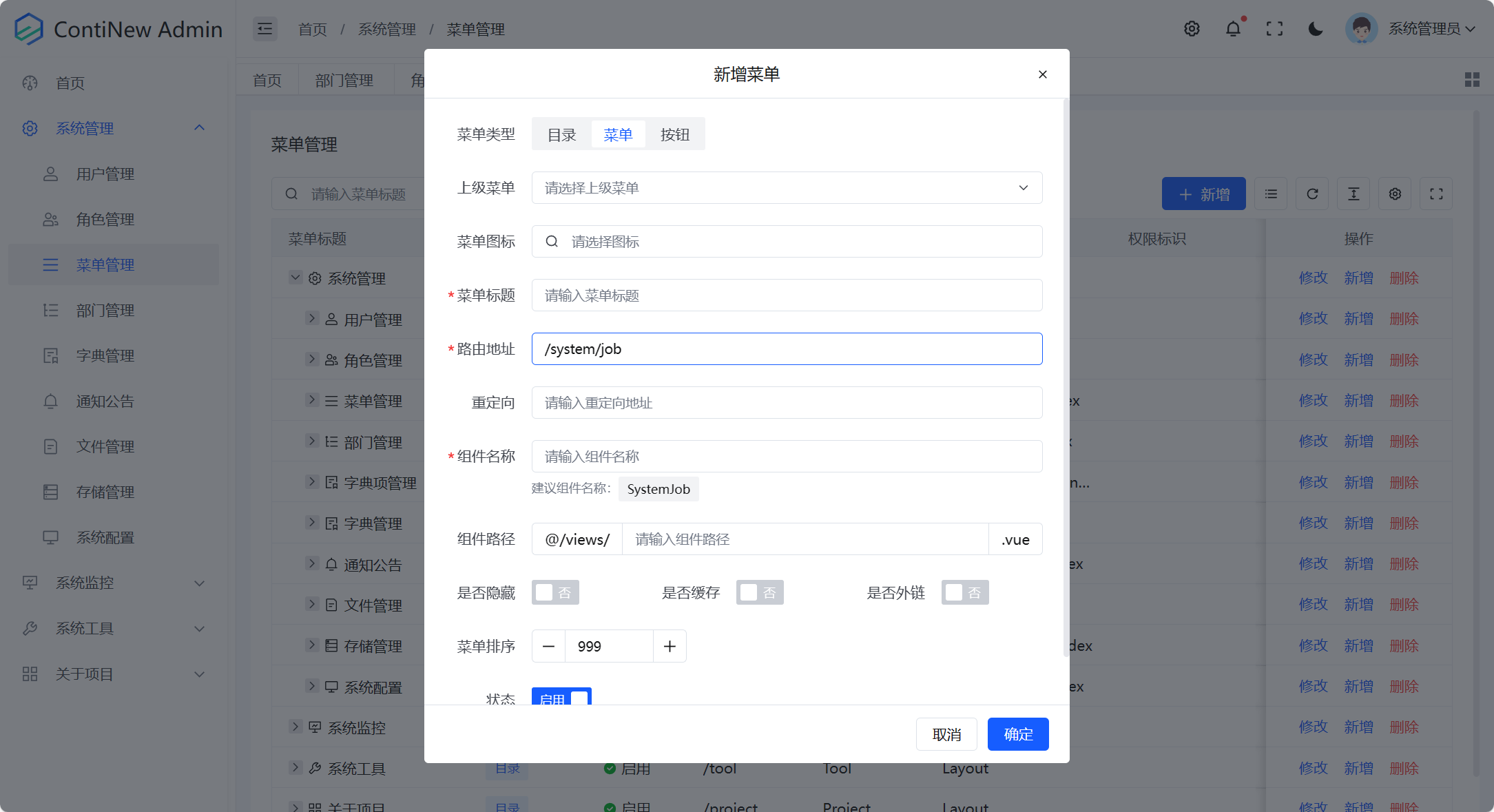
- 菜单管理:已实现菜单动态路由,后端可配置化,支持多级菜单
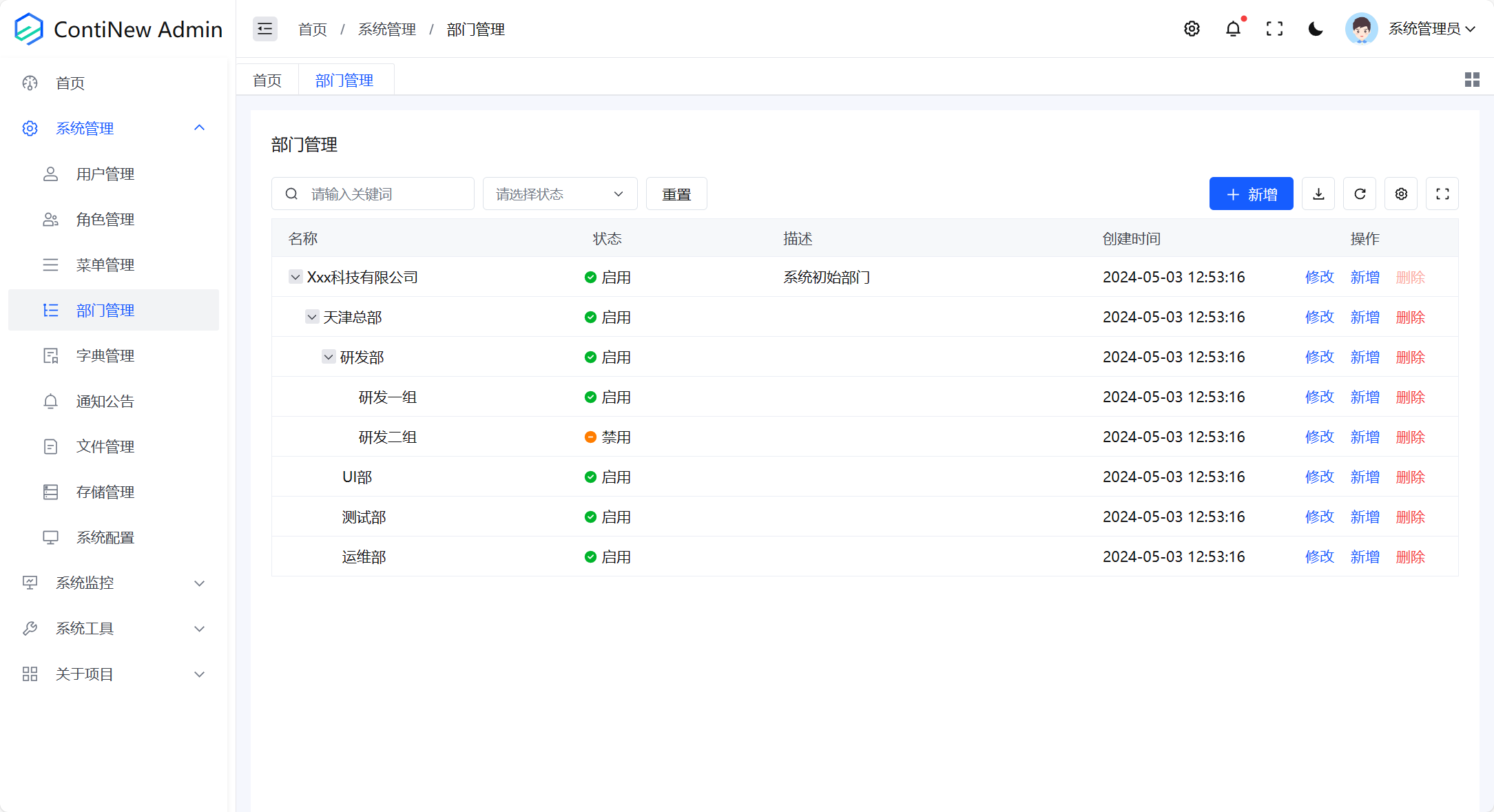
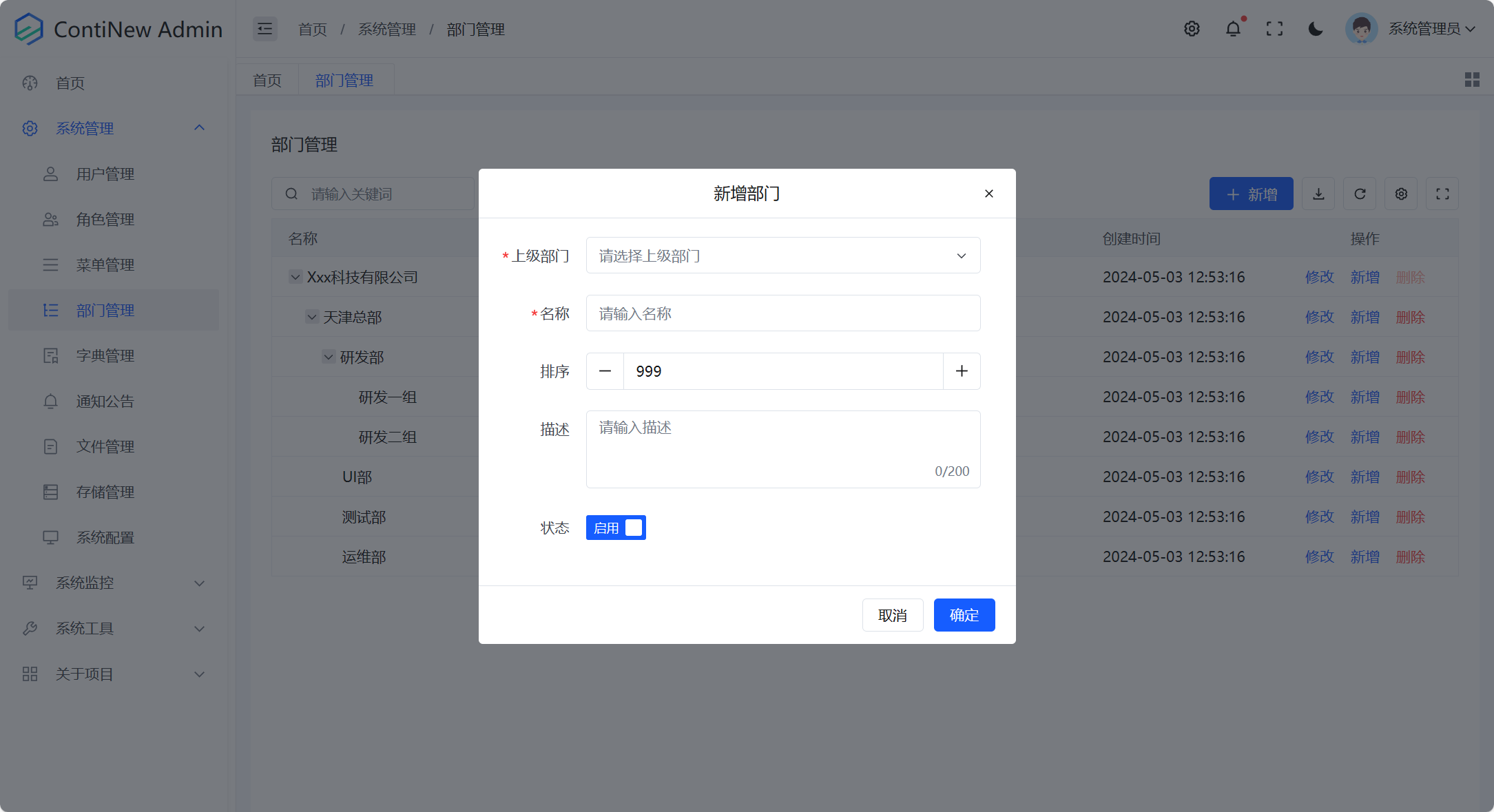
- 部门管理:可配置系统组织架构,以树形表格展示
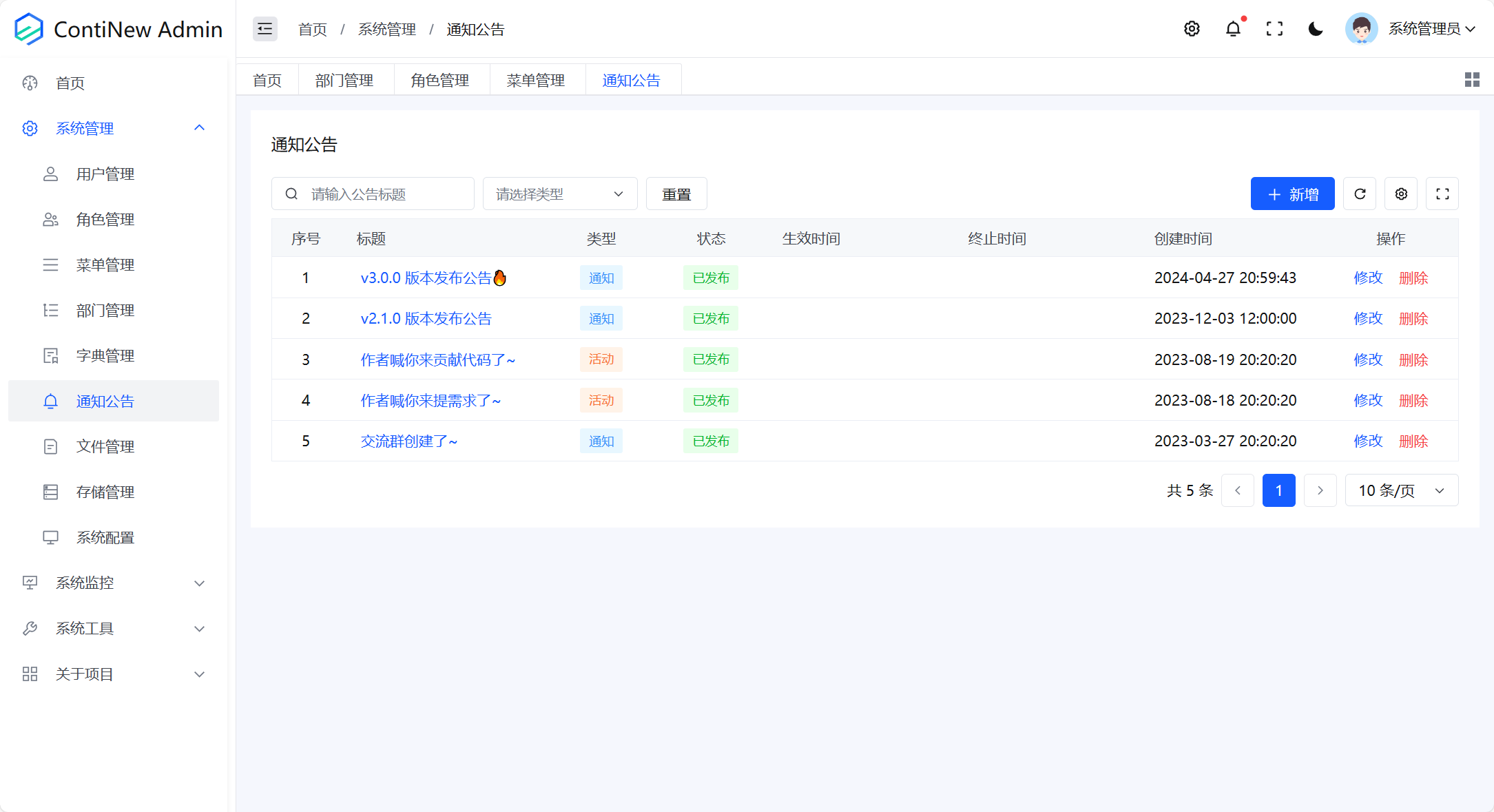
- 公告管理:提供公告的发布、查看和删除等功能。管理员可以在后台发布公告,并可以设置公告的生效时间、终止时间,以 markdown-it 为内核渲染 Markdown 格式内容显示
- 消息管理:提供消息查看、标记已读、全部已读、删除等功能(适配对接导航栏站内信功能)(v3.1 重构,v2.5 版可用)
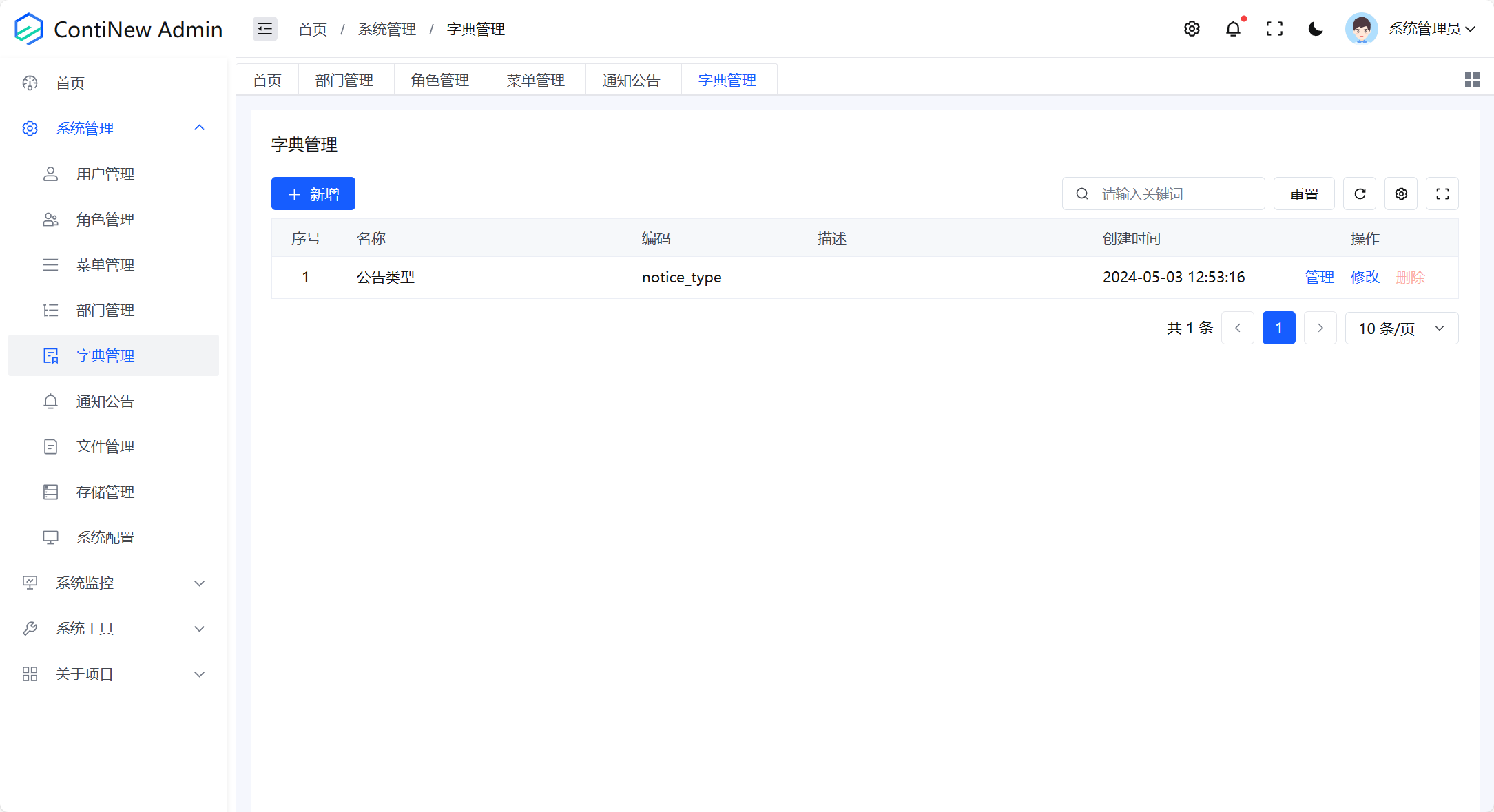
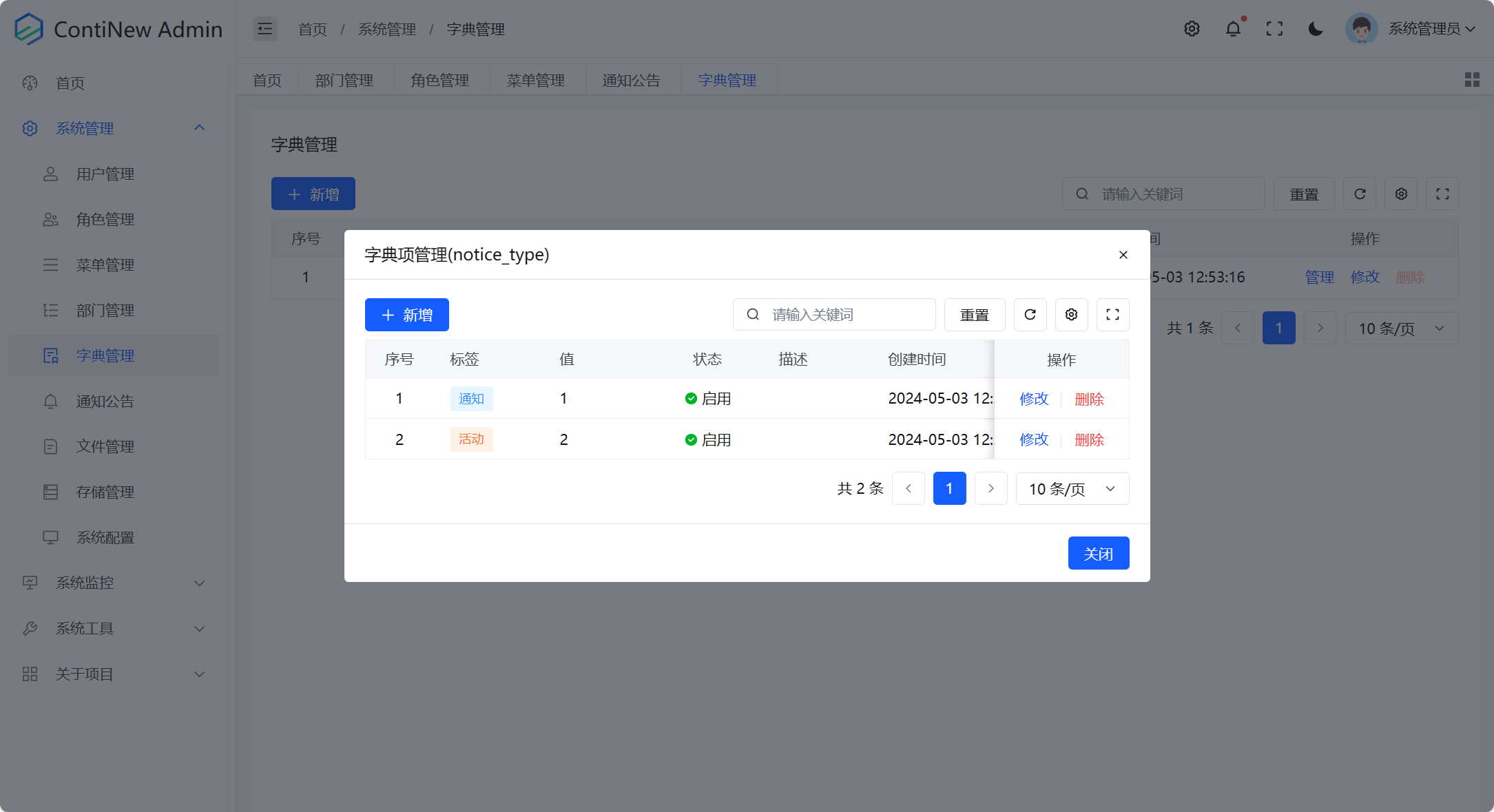
- 字典管理:提供对系统公用数据字典的维护,例如:公告类型,支持字典标签背景色和排序等配置
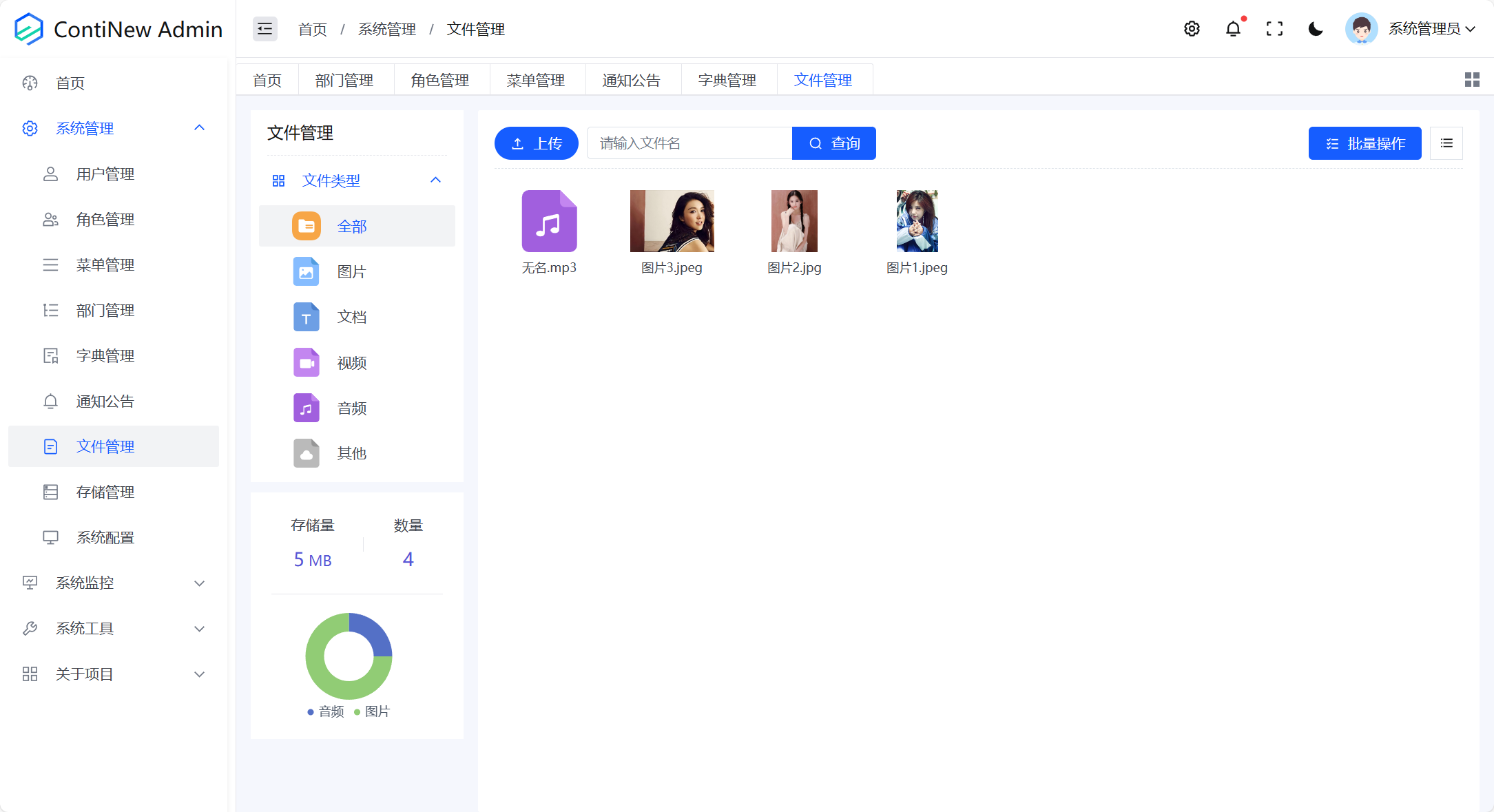
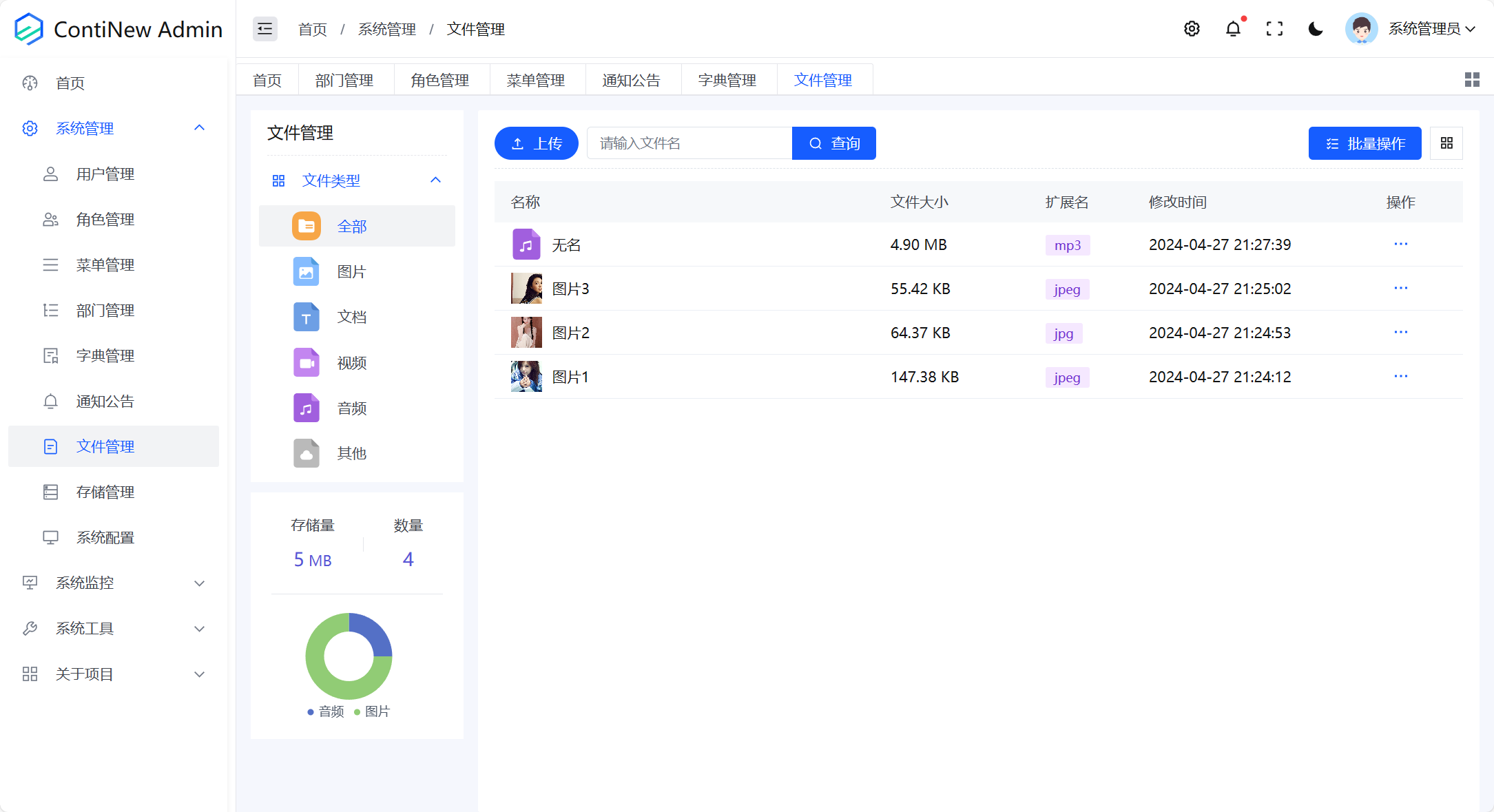
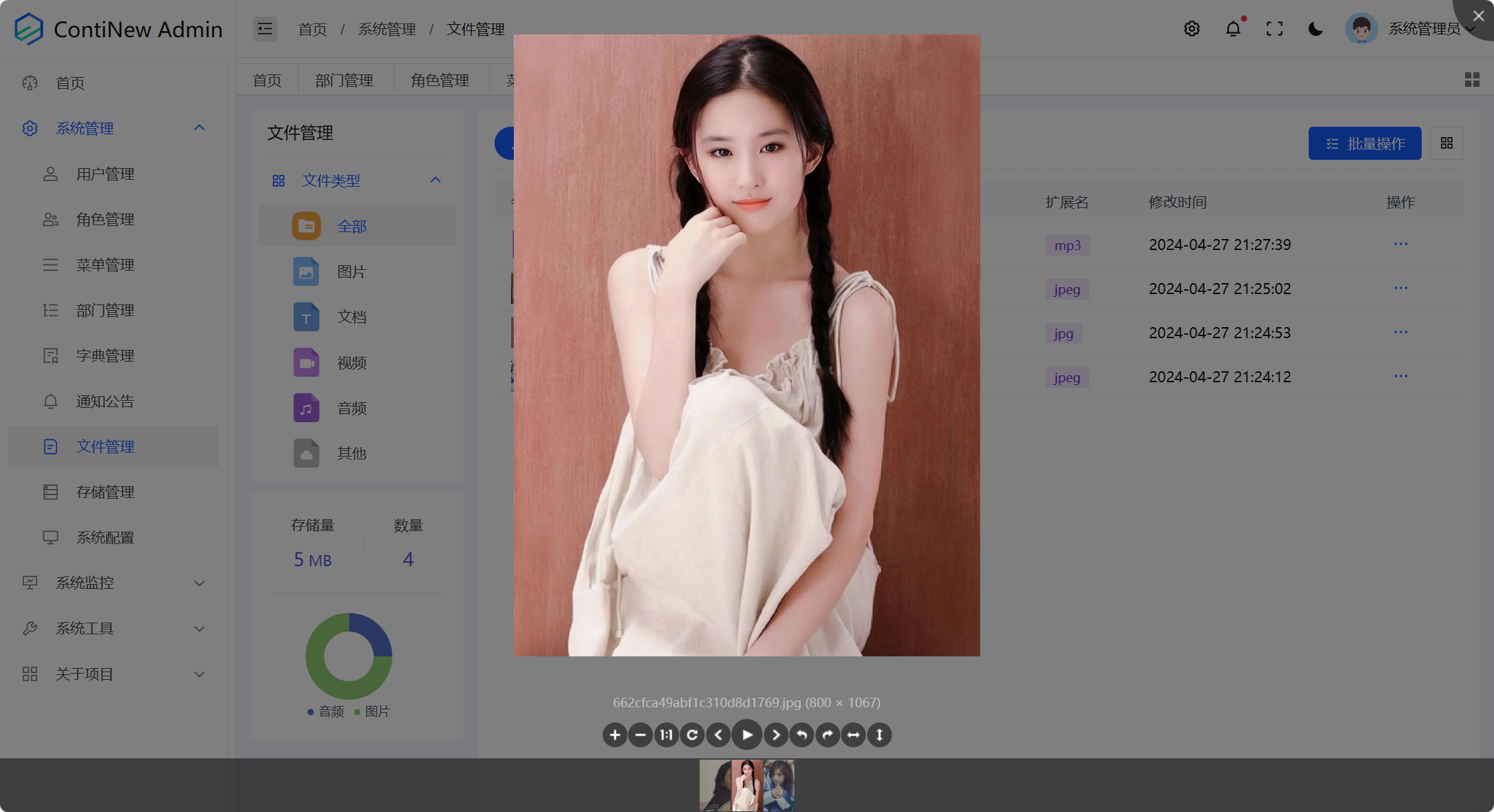
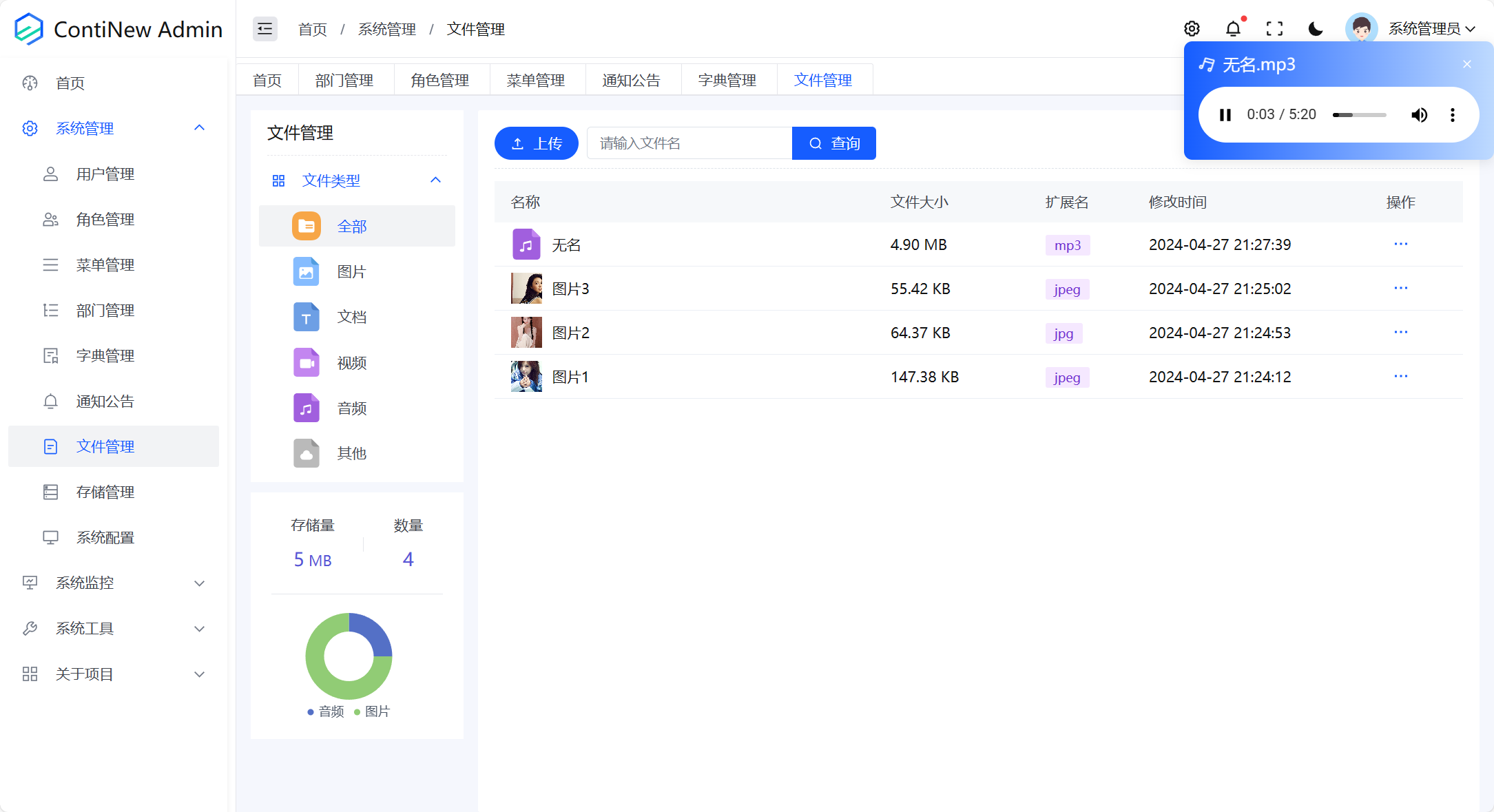
- 文件管理:提供文件上传、下载、预览(目前支持图片、音视频)、重命名、切换视图(列表、网格)等功能
- 存储管理:提供文件存储库新增、编辑、删除等功能,支持本地存储、兼容 S3 协议存储
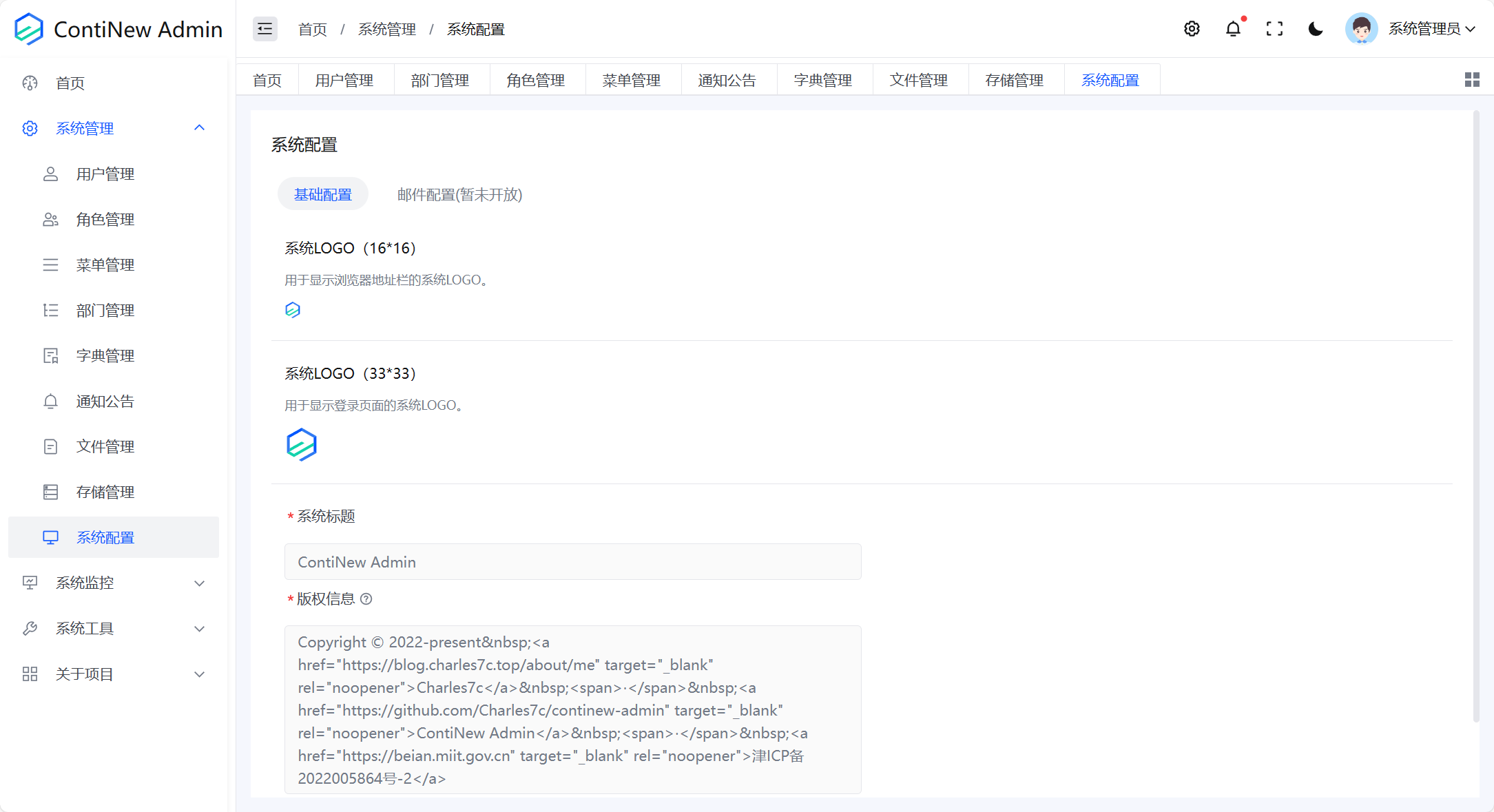
- 系统配置:提供修改系统标题、Logo、favicon 等基础配置功能,以方便用户系统与其自身品牌形象保持一致(v3.1 支持邮件配置)
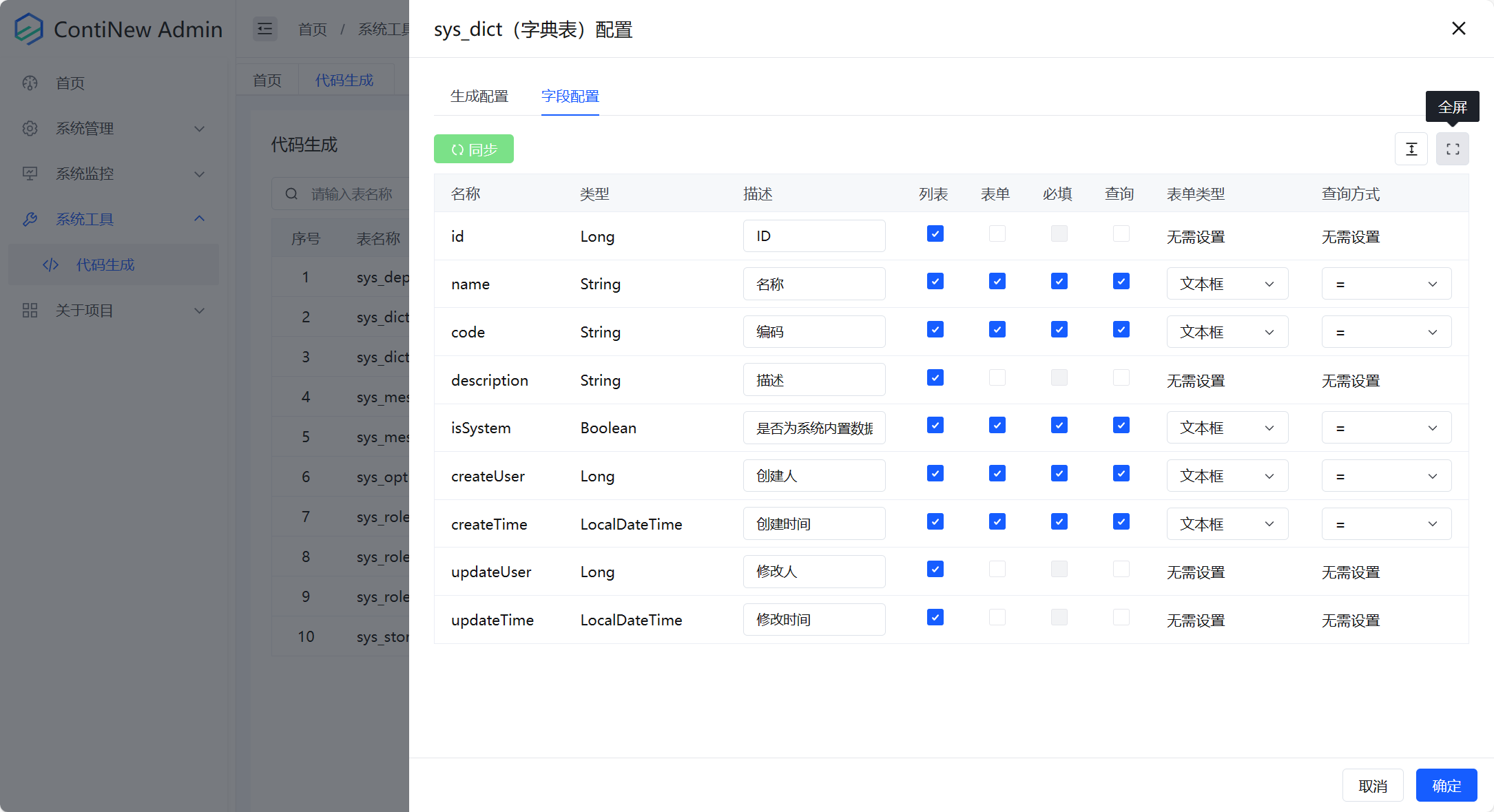
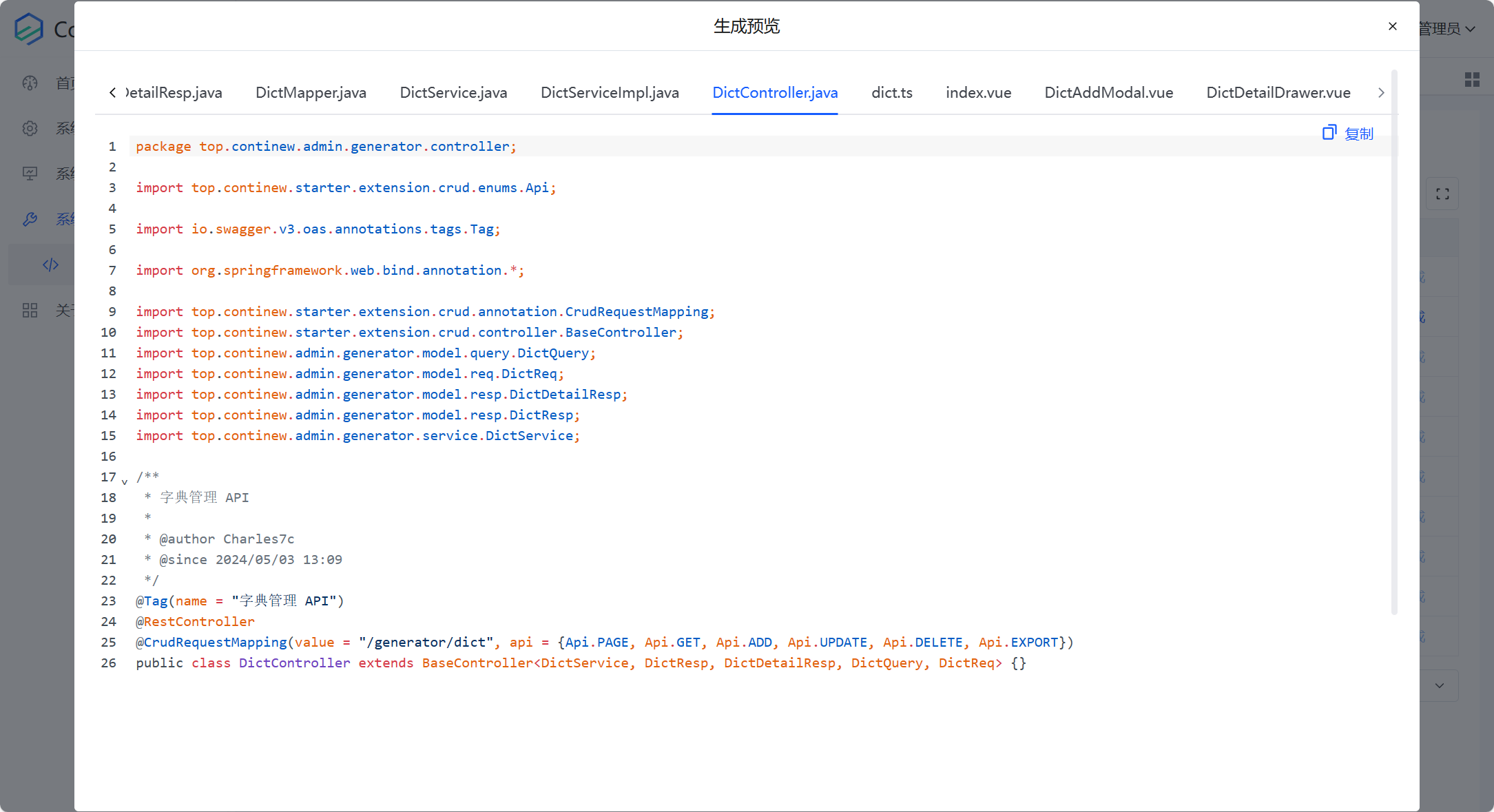
- 代码生成:提供根据数据库表自动生成相应的前后端 CRUD 代码的功能
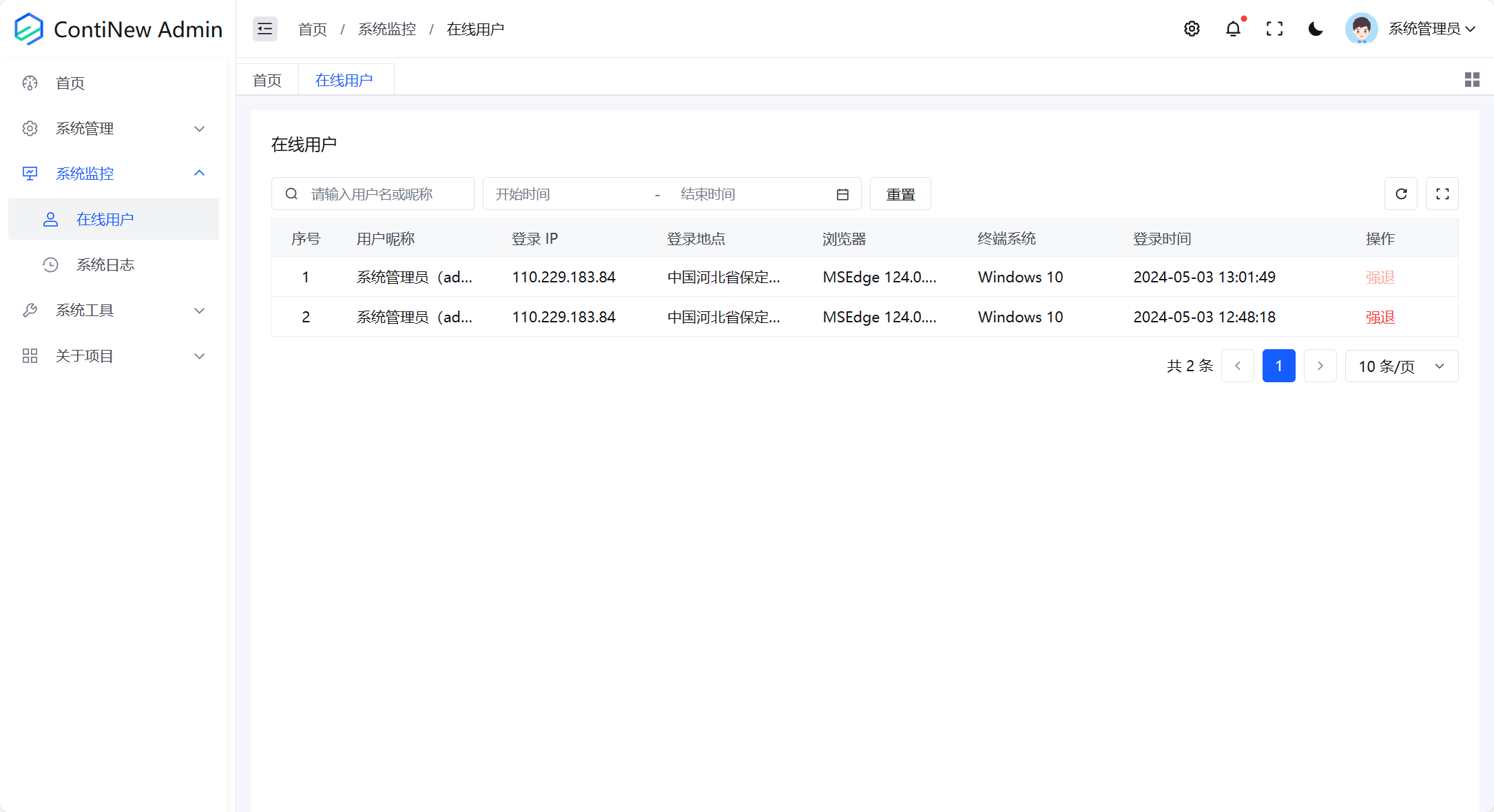
- 在线用户:管理当前登录用户,可一键踢下线
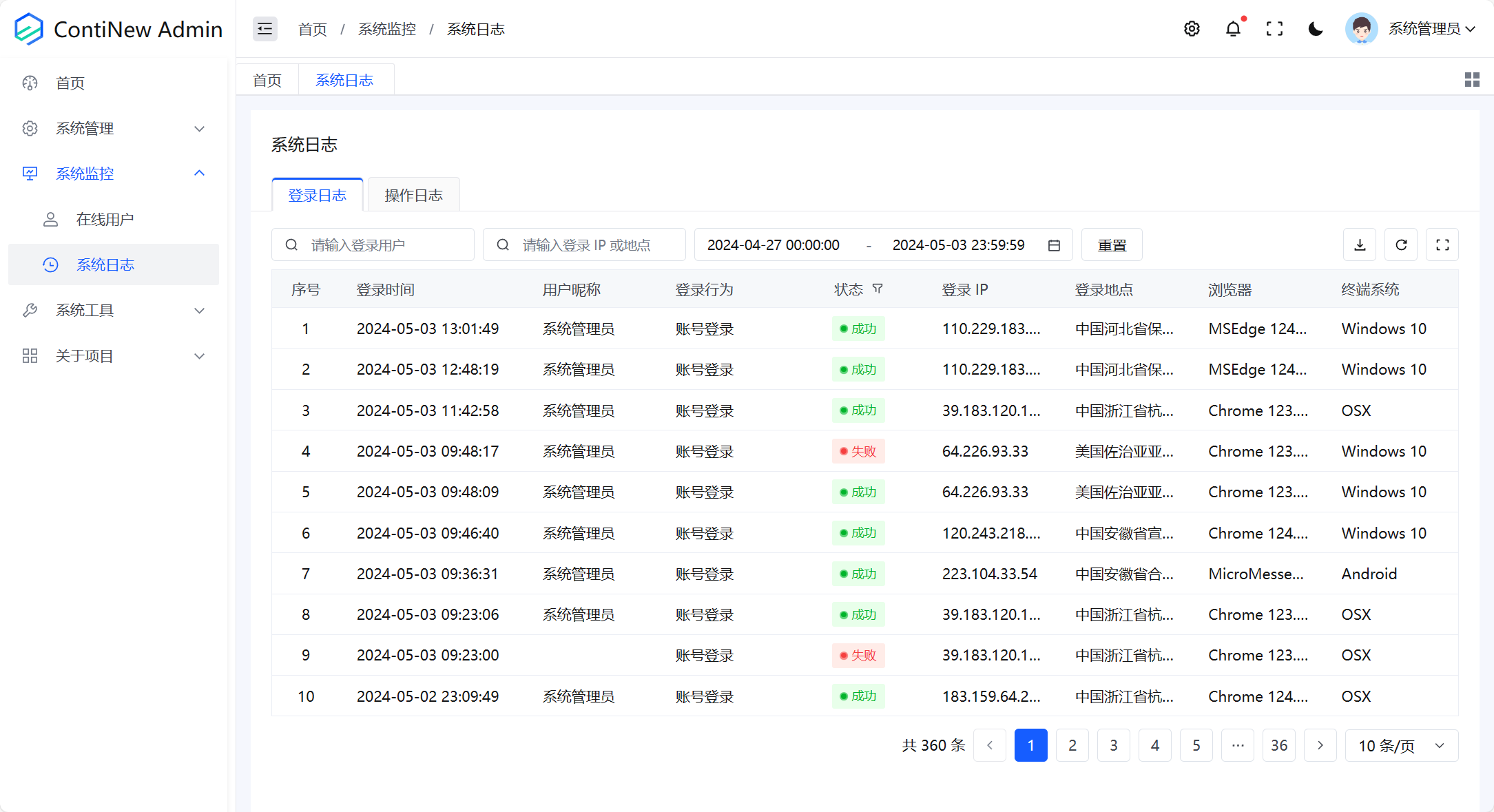
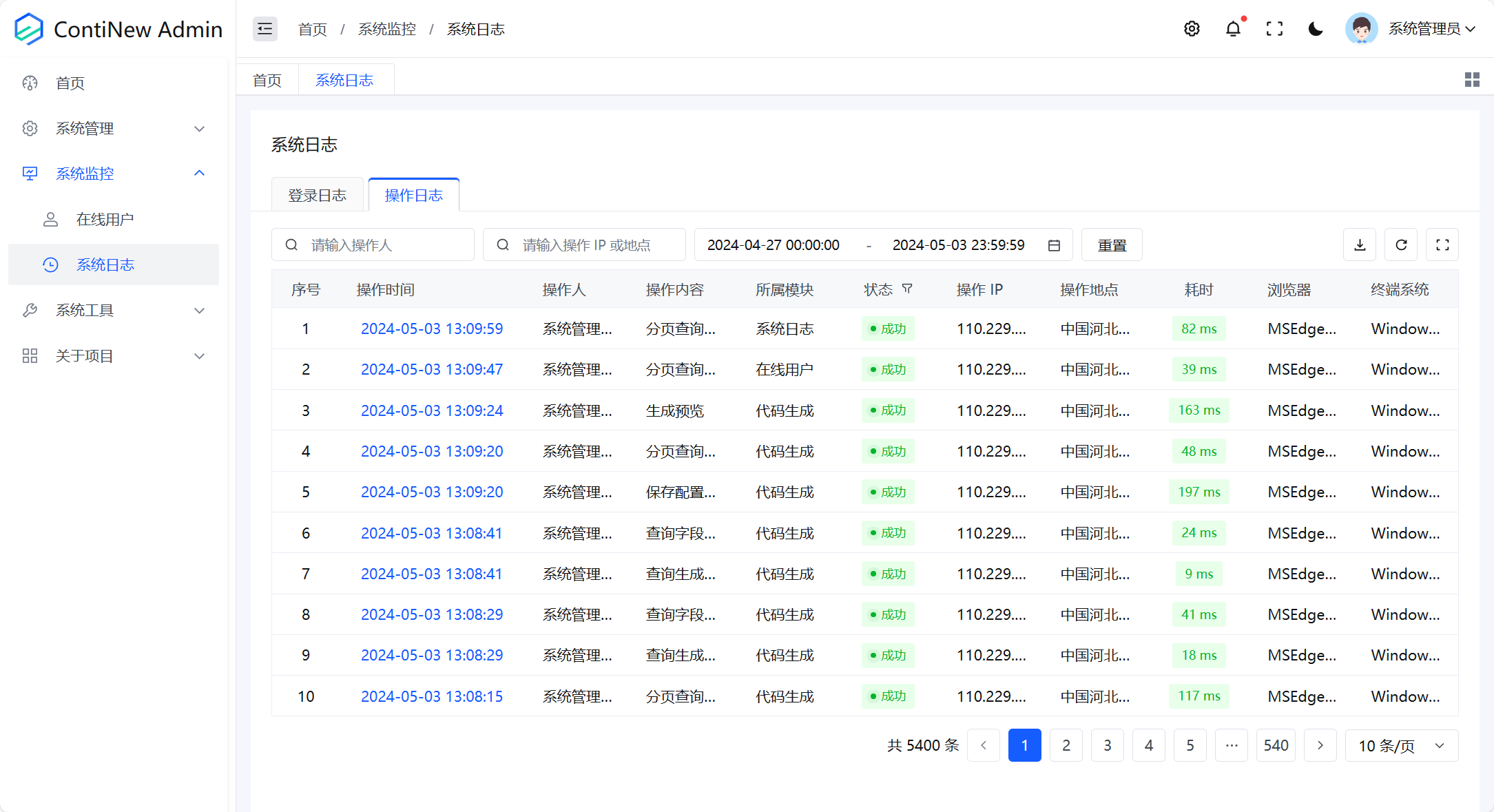
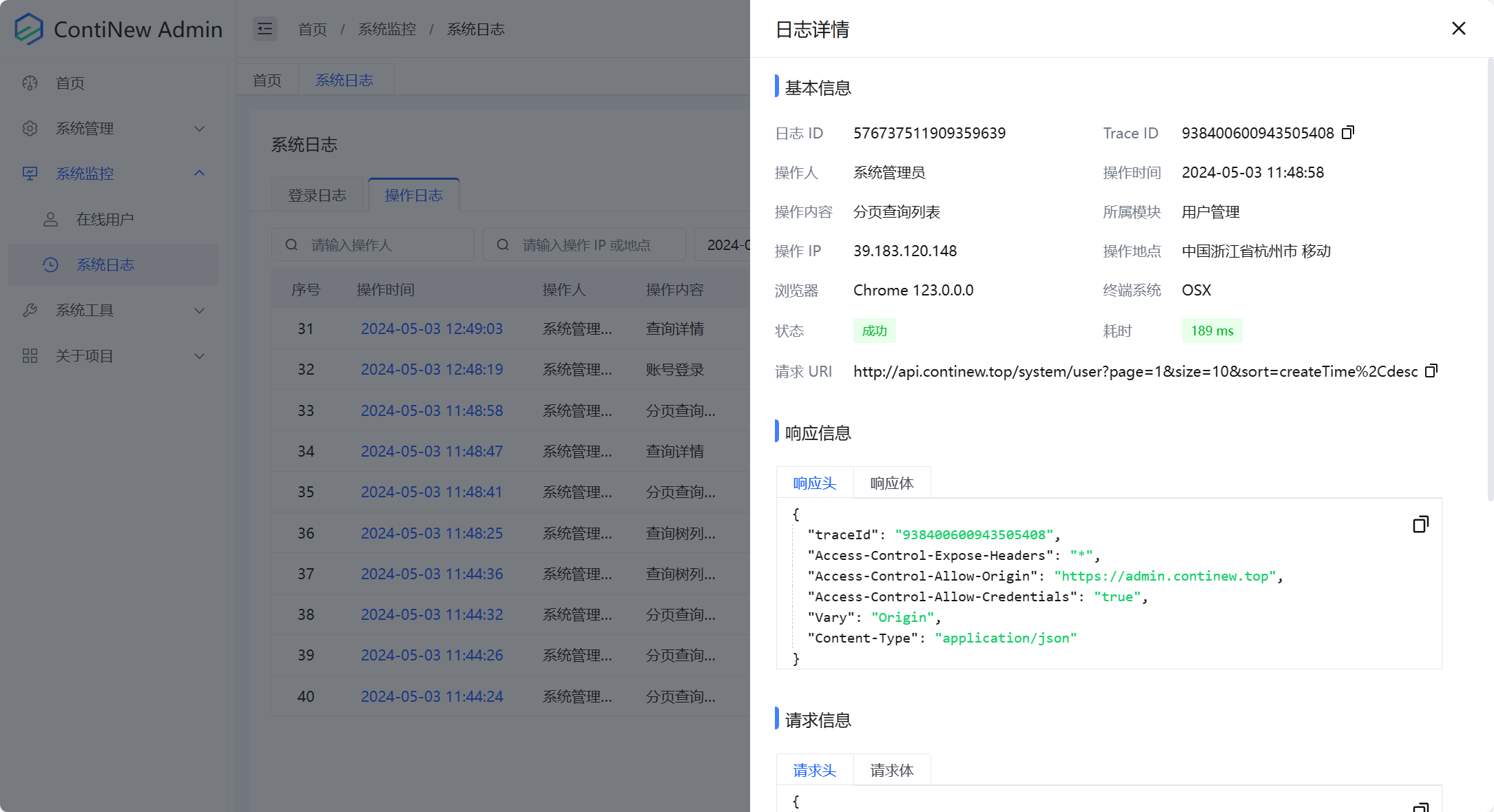
- 系统日志:提供登录日志、操作日志管理功能,可查看指定日志的详细请求及响应信息
Tip
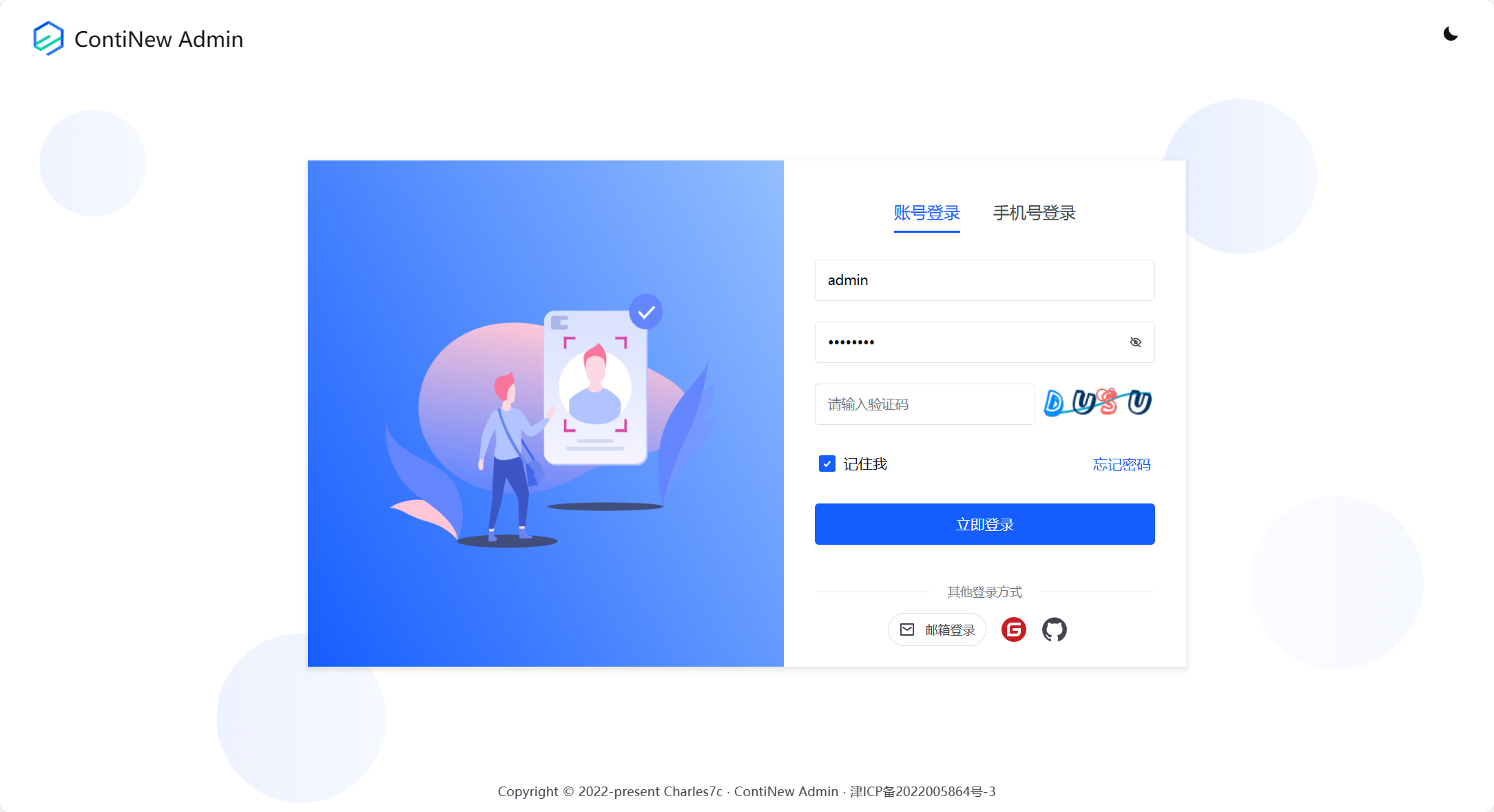
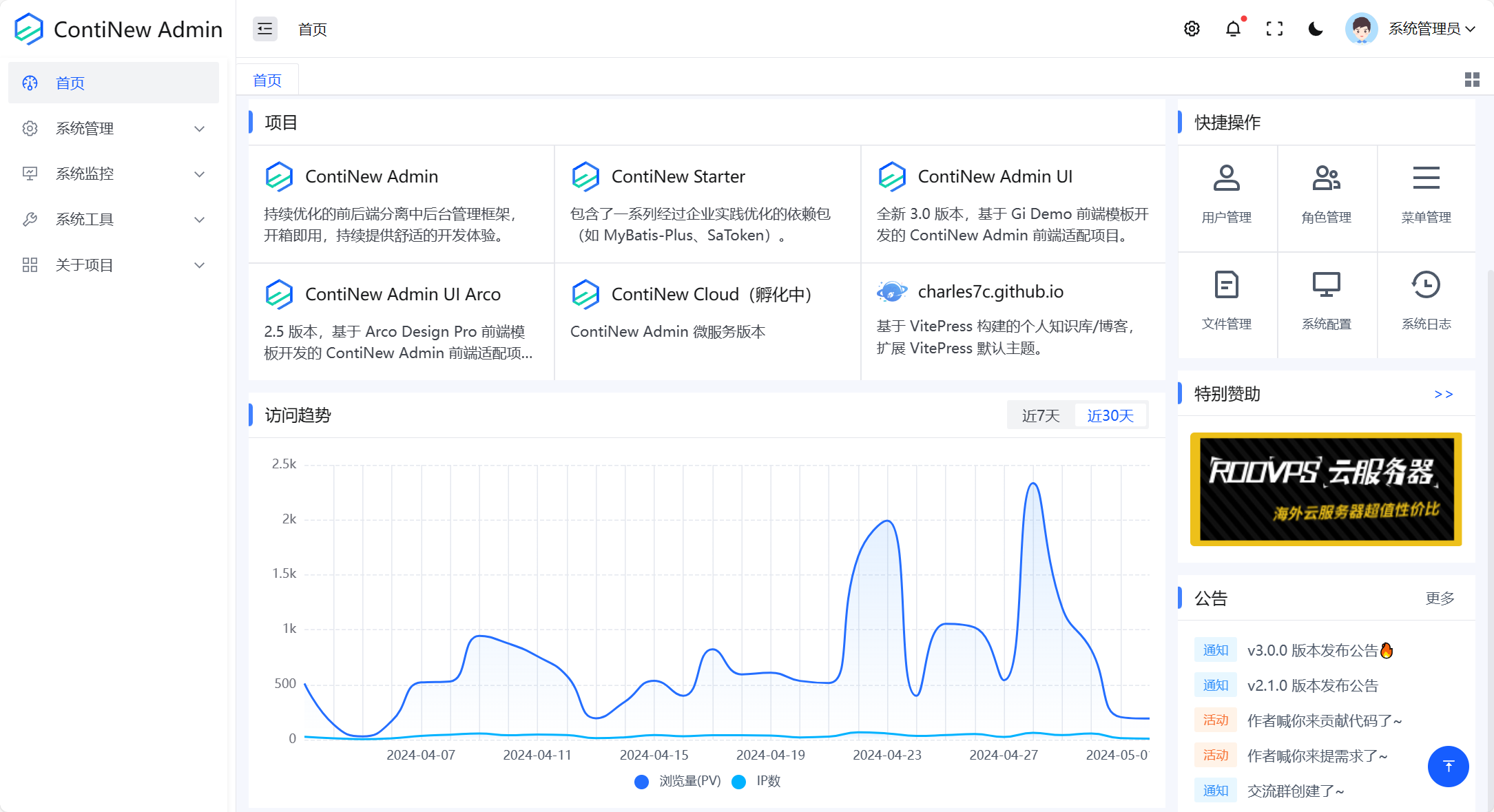
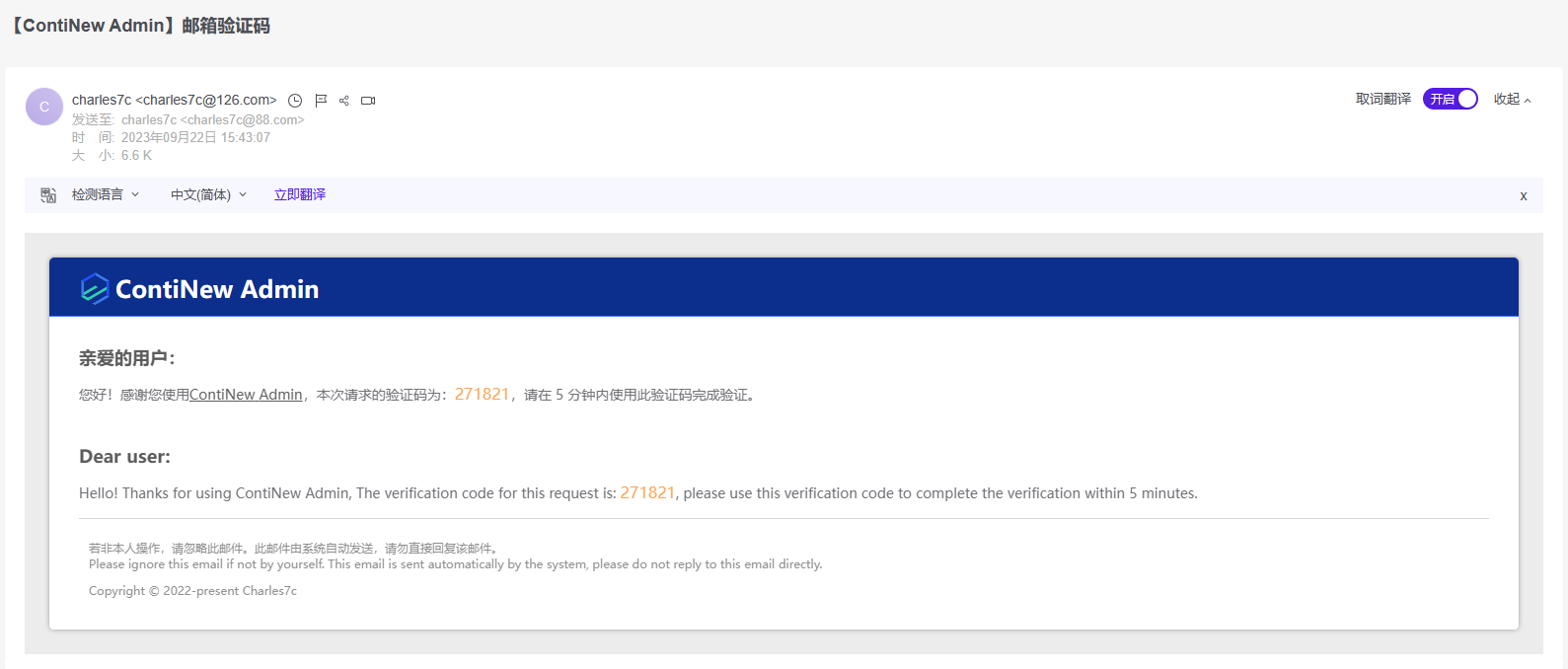
受篇幅长度及功能更新频率影响,下方仅为系统 部分 功能于 2024年5月3日 进行的截图,更多新增功能及细节请登录演示环境或 clone 代码到本地启动查看。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Note 更详细的流程,请查看在线文档《快速开始》。
# 1.克隆本项目
git clone https://github.com/charles7c/continew-admin-ui.git
git clone https://gitee.com/continew/continew-admin-ui.git
# 2.在 IDE(Visual Studio Code/WebStorm)中打开前端项目 continew-admin-ui
# 3.安装 pnpm
npm install -g pnpm
# 4.安装依赖
pnpm i
# 5.启动程序
# 5.1 启动成功:访问 http://localhost:5173/
pnpm dev
continew-admin-ui # 前端项目
├─ config # Vite 插件配置
├─ public # 公共静态资源(favicon.ico、logo.svg)
├─ src
│ ├─ apis # 请求接口
│ │ ├─ auth # 认证模块
│ │ ├─ common # 公共模块
│ │ ├─ monitor # 系统监控模块
│ │ ├─ system # 系统管理模块
│ │ └─ tool # 系统工具模块
│ ├─ assets # 静态资源
│ │ ├─ icons # 图标资源
│ │ ├─ images # 图片资源
│ │ └─ fonts # 字体资源
│ ├─ components # 通用业务组件
│ ├─ config # 全局配置(包含 echarts 主题)
│ │ └─ settings.json # 配置文件
│ ├─ directives # 指令集(如需,可自行补充)
│ ├─ hooks # 全局 hooks
│ ├─ layout # 布局
│ ├─ mock # 模拟数据
│ ├─ router # 路由配置
│ ├─ stores # 状态管理中心
│ ├─ types # TypeScript 类型
│ ├─ utils # 工具库(mock 全局开启/关闭)
│ ├─ views # 页面
│ │ ├─ default # 默认页面
│ │ ├─ home # 首页模块
│ │ ├─ login # 登录模块
│ │ ├─ monitor # 系统监控
│ │ │ ├─ log # 系统日志
│ │ │ │ ├─ login # 登录日志
│ │ │ │ ├─ operation # 操作日志
│ │ │ │ └─ index
│ │ │ └─ online # 在线用户
│ │ ├─ setting # 设置
│ │ │ ├─ profile # 账号管理
│ │ │ └─ security # 安全设置
│ │ ├─ tool # 系统工具
│ │ │ └─ generator # 代码生成
│ │ └─ system # 系统管理
│ │ ├─ config # 系统配置
│ │ ├─ dept # 部门管理
│ │ ├─ dict # 字典管理
│ │ ├─ file # 文件管理
│ │ ├─ menu # 菜单管理
│ │ ├─ notice # 通知公告
│ │ ├─ role # 角色管理
│ │ ├─ storage # 存储管理
│ │ └─ user # 用户管理
│ ├─ App.vue
│ └─ main.ts
├─ .env.development
├─ .env.production
├─ .env.test
├─ .eslintignore
├─ .eslintrc.cjs
├─ .prettierignore
├─ .prettierrc.js
├─ index.html
├─ package.json
├─ package-lock.json
├─ pnpm-lock.yaml
├─ tsconfig.json
├─ vite.config.ts
├─ .gitignore(Git 忽略文件相关配置文件)
├─ .gitee(Gitee 相关配置目录,实际开发时直接删除)
├─ .github(GitHub 相关配置目录,实际开发时直接删除)
├─ .idea
│ └─ icon.png(IDEA 项目图标,实际开发时直接删除)
├─ .image(截图目录,实际开发时直接删除)
├─ .vscode(VSCode 配置目录)
├─ LICENSE(开源协议文件)
├─ CHANGELOG.md(更新日志文件,实际开发时直接删除)
└─ README.md(项目 README 文件,实际开发时替换为真实内容)
ContiNew Admin 致力于提供开箱即用,持续舒适的开发体验。作为一个开源项目,Creator 的初心是希望 ContiNew Admin 依托开源协作模式,提升技术透明度、放大集体智慧、共创优秀实践,源源不断地为企业级项目开发提供助力。
我们非常欢迎广大社区用户为 ContiNew Admin 贡献(开发,测试、文档、答疑等) 或优化代码,欢迎各位感兴趣的小伙伴儿,添加微信 讨论或认领任务。
ContiNew Admin 的分支目前分为下个大版本的开发分支和上个大版本的维护分支,PR 前请注意对应分支是否处于维护状态,版本支持情况请查看 更新日志/版本支持。
| 分支 | 说明 |
|---|---|
| dev | 开发分支,默认为下个大版本的 SNAPSHOT 版本,接受新功能或新功能优化 PR |
| x.x.x | 维护分支,在 vx.x.x 版本维护期终止前(一般为下个大版本发布前),用于修复上个版本的 Bug,只接受已有功能修复,不接受新功能 PR |
如果您想提交新功能或优化现有代码,可以按照以下步骤操作:
- 首先,在 Gitee 或 GitHub 上将项目 fork 到您自己的仓库
- 然后,将 fork 过来的项目(即您的项目)克隆到本地
- 切换到当前仍在维护的分支(请务必充分了解分支使用说明,可进群联系维护者确认)
- 开始修改代码,修改完成后,将代码 commit 并 push 到您的远程仓库
- 在 Gitee 或 GitHub 上新建 pull request(pr),选择好源和目标,按模板要求填写说明信息后提交即可(多多参考 已批准合并的 pr 记录,会大大增加批准合并率)
- 最后,耐心等待维护者合并您的请求即可
请记住,如果您有任何疑问或需要帮助,我们将随时提供支持。
Important
欢迎大家为 ContiNew Admin 贡献代码,我们非常感谢您的支持!为了更好地管理项目,维护者有一些要求:
- 请确保代码、配置文件的结构和命名规范良好,完善的代码注释
- 在提交代码前,请按照 Angular 提交规范 编写 commit 的 message
欢迎各位小伙伴儿扫描下方二维码加好友,备注 cnadmin,拉你进群,探讨技术、提提需求~
加入交流群后,你将会:
- 第一时间收到框架动态
- 第一时间收到框架更新通知
- 第一时间收到框架 Bug 通知
- 和众多大佬互相 (huá shuǐ) 交流 (mō yú)
无加群意愿
如无加群意愿,欢迎在 Issues 中反馈交流~ 🍻感谢参与贡献的每一位小伙伴🥰
- 感谢 JetBrains 提供的 非商业开源软件开发授权
- 感谢 Gi Demo 开箱即用的 Vue 中后台管理系统前端模板
- 感谢项目使用或未使用到的每一款开源组件,致敬各位开源先驱 🔥
- 遵循 Apache-2.0 开源许可协议
- Copyright © 2022-present Charles7c
