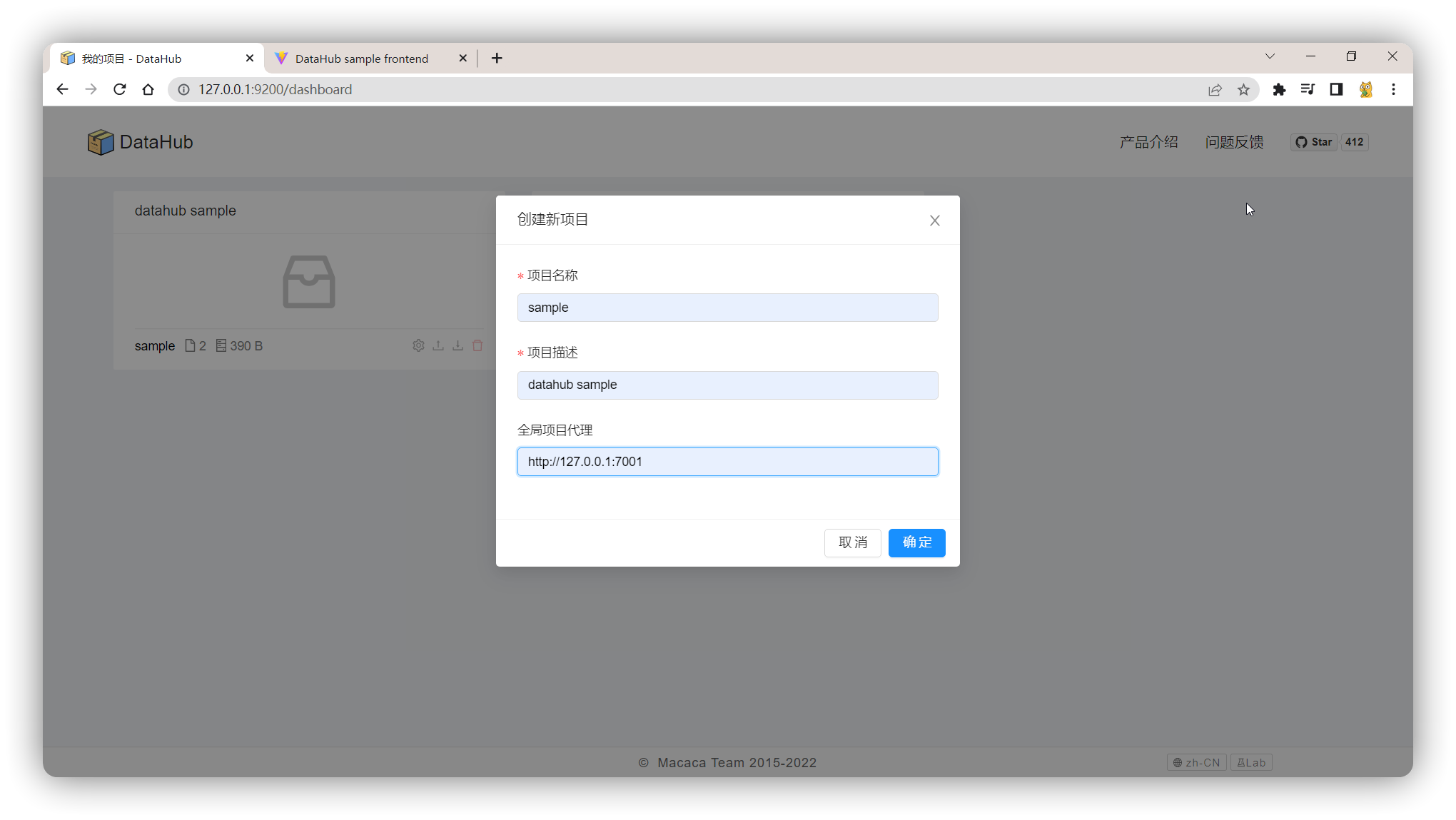
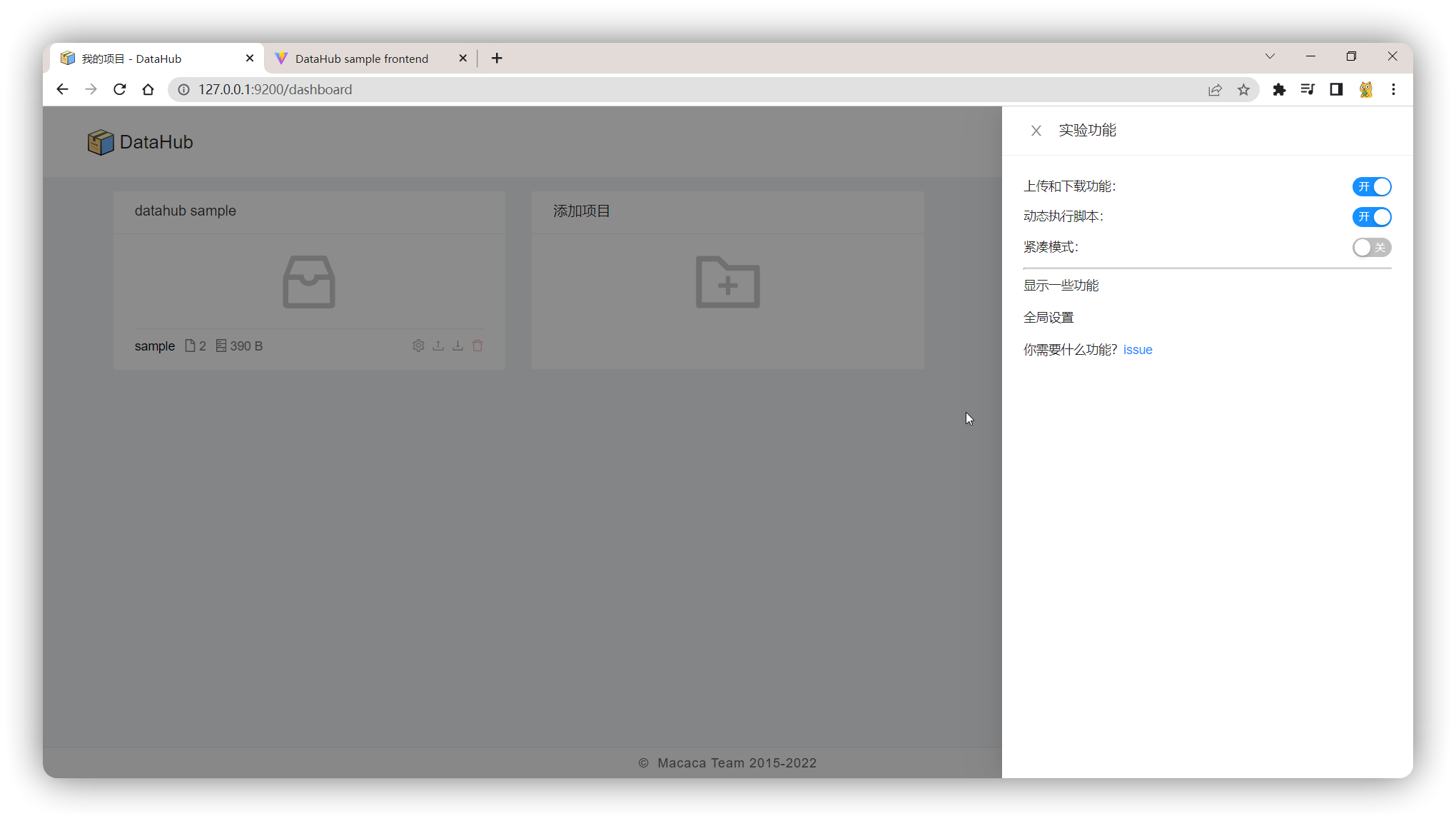
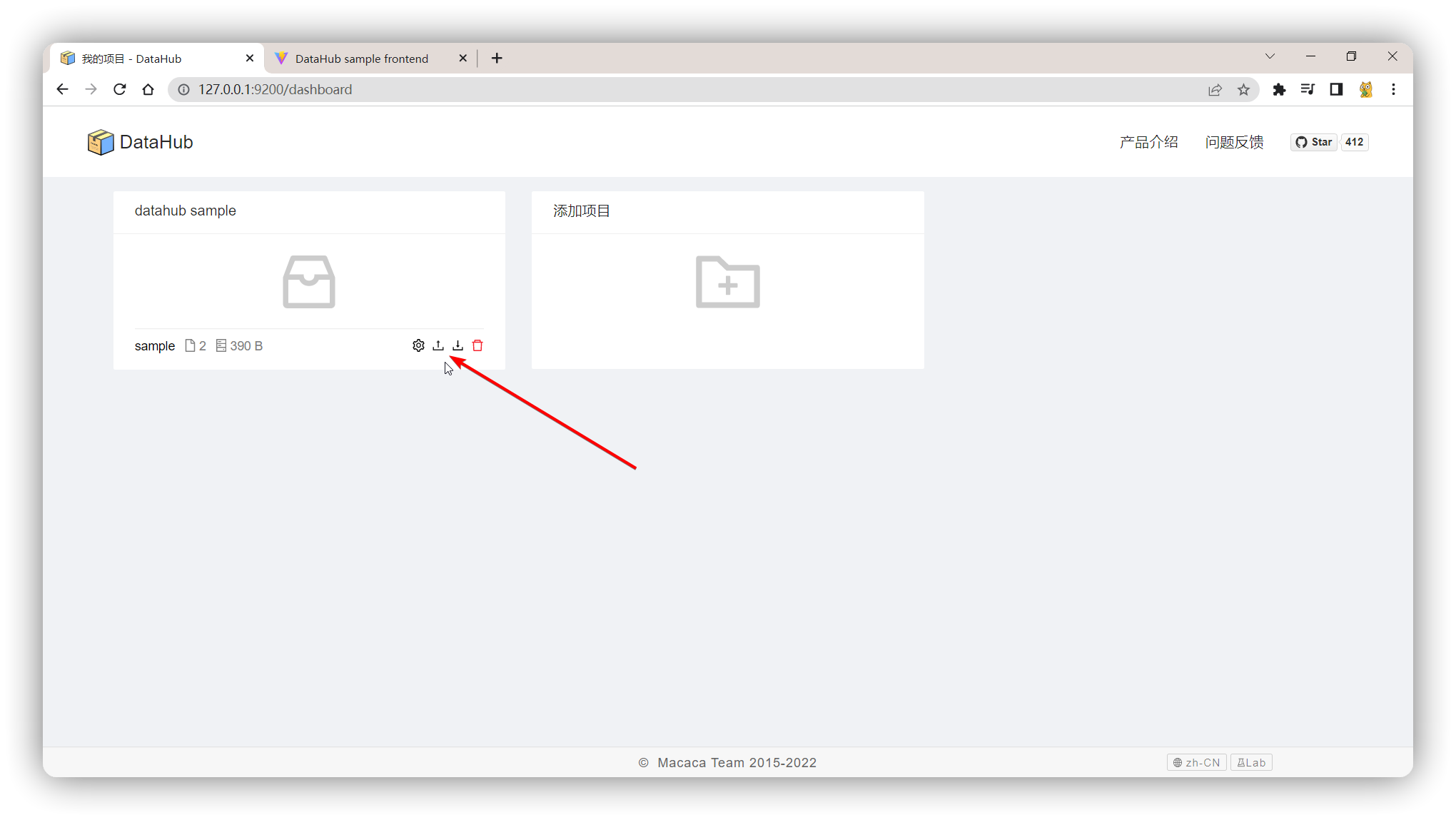
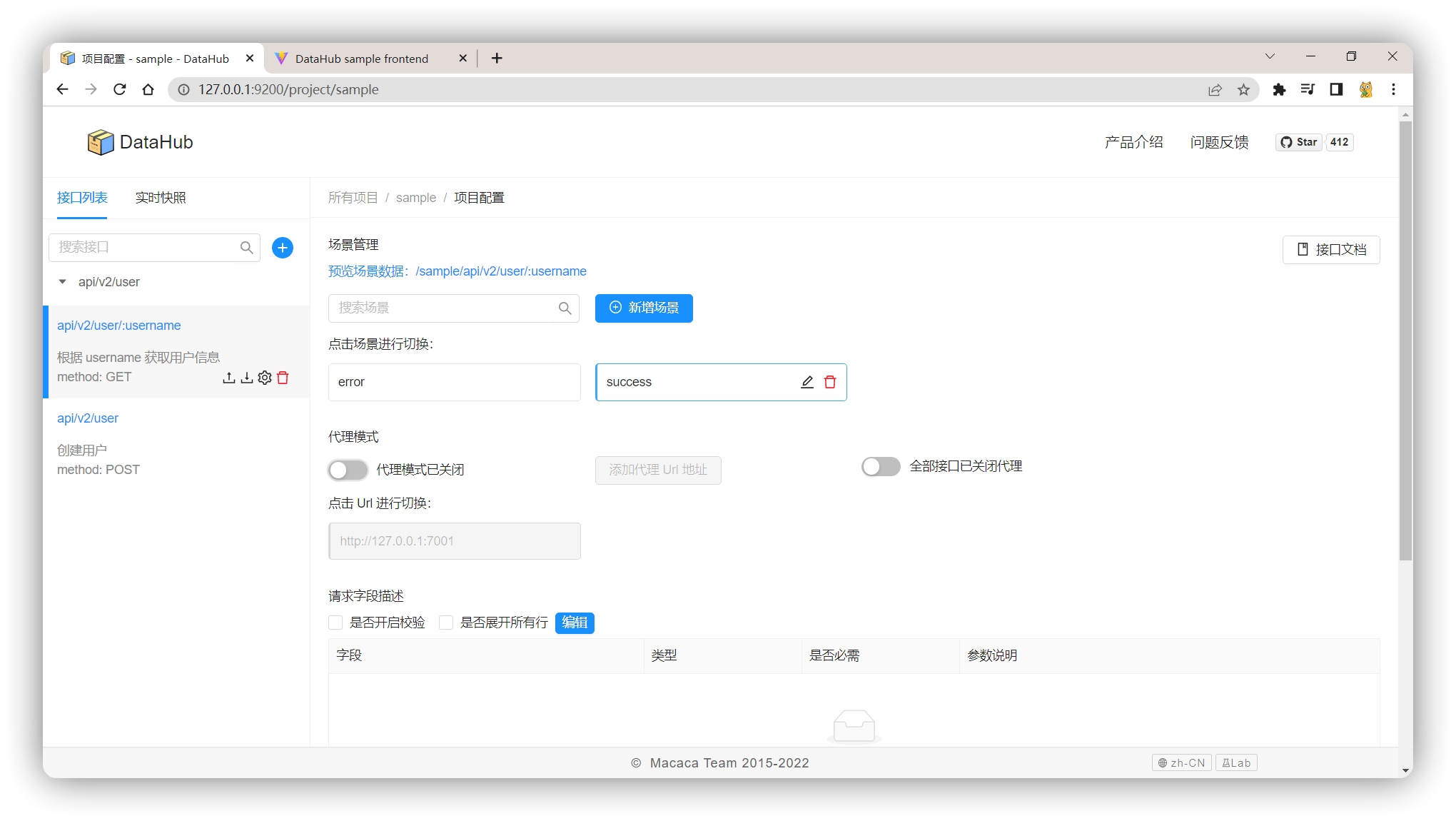
如何用 DataHub 解决前端工程师开发过程中的数据 Mock 问题
$ cd frontend
$ npm install
$ npm run dev- 全局安装 macaca-datahub:
$ npm install macaca-datahub -g- 一键启动服务:
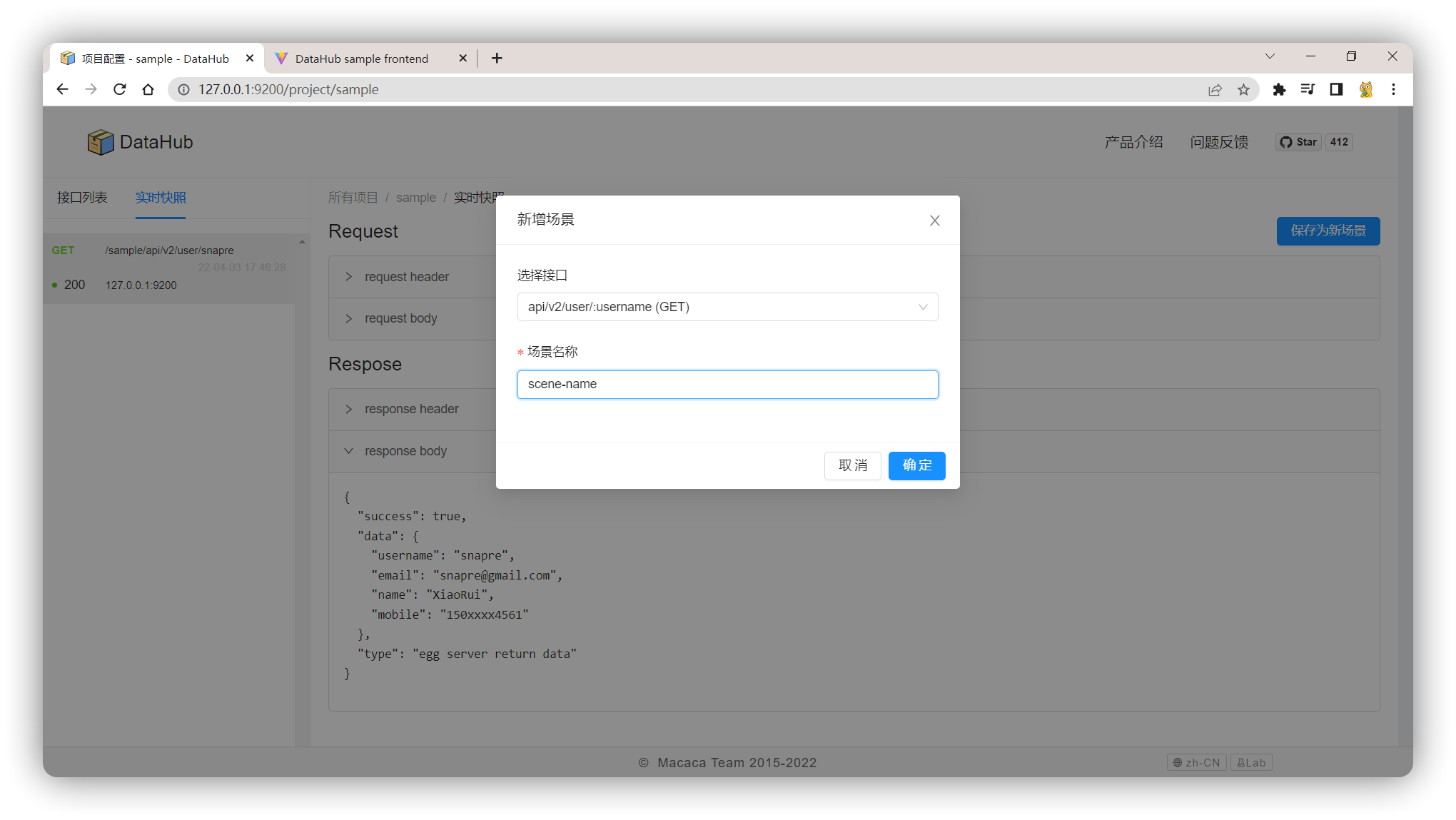
$ datahub server- 打开 DataHub 启动的地址:
$ http://127.0.0.1:9200$ cd server
$ npm install
$ npm run devsnapre |
github-actions[bot] |
xudafeng |
|---|
This project follows the git-contributor spec, auto updated at Tue Apr 19 2022 14:11:24 GMT+0000.