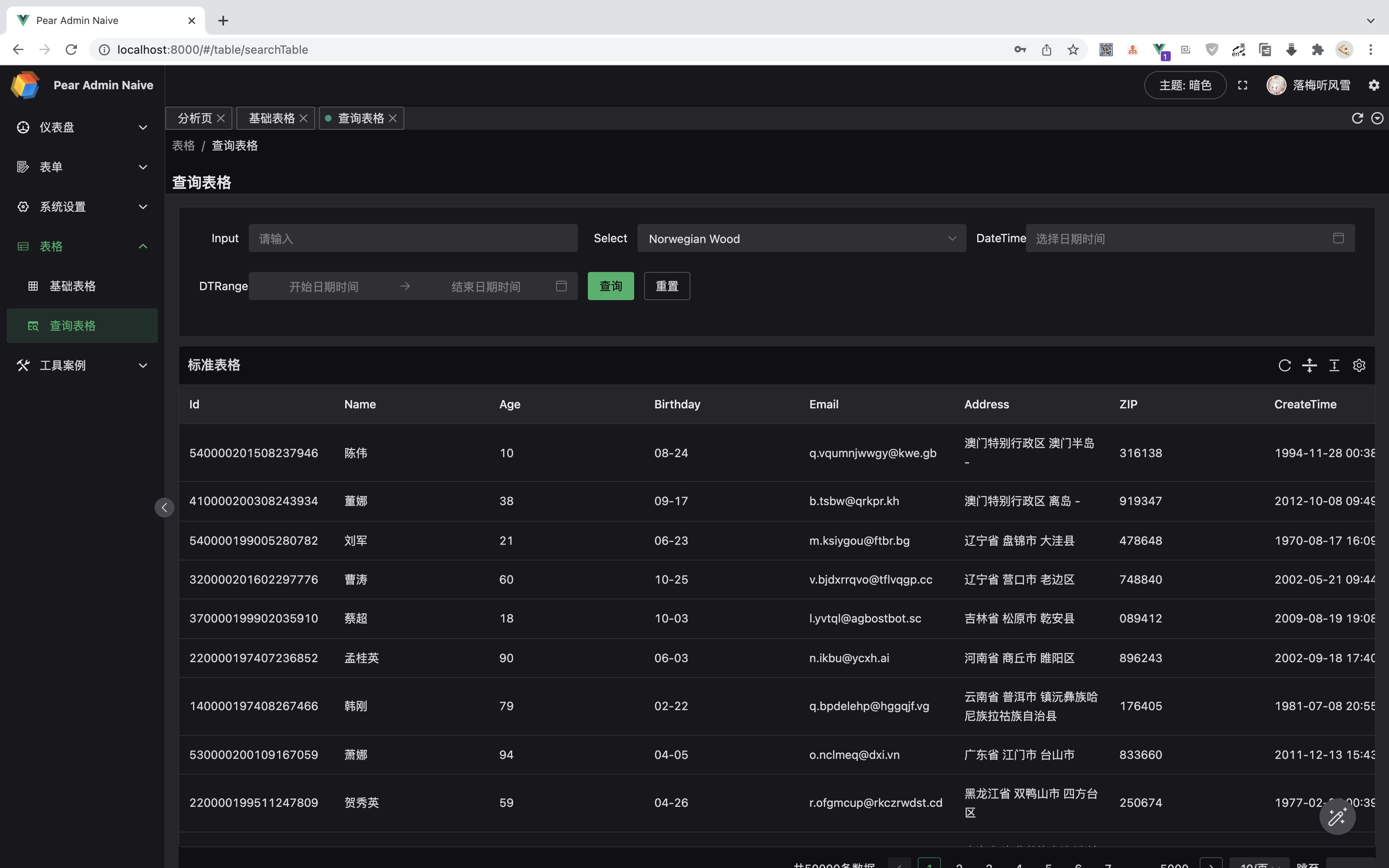
- 基于 Vue 3 setup script语法 与 Naive UI 实现的通用中后台管理模板。整合最新技术高效快速开发,前后端分离模式,开箱即用。
- 借鉴Vben的**(但不包涵任何相关代码)
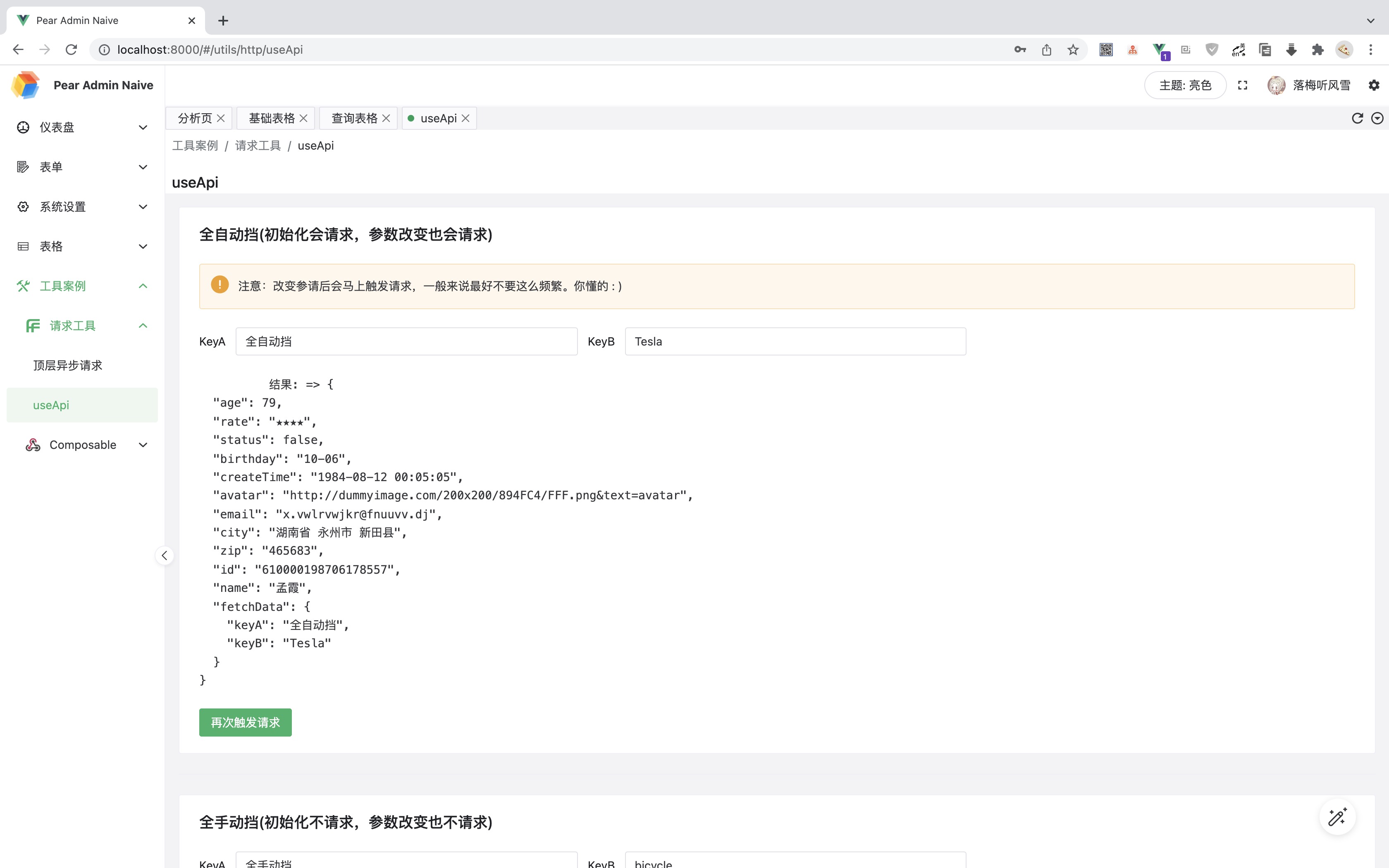
- 请求模块: 请求使用umi-request,支持供常用的调用方式和hook调用方式(useApi)。
Pear Admin Naive Min
│
├─src 源码
│
└─package.json Npm 配置
切换环境
nvm install 16.0.0
nvm use 16.0.0
安装依赖
npm install --global pnpm
pnpm install
启动项目
pnpm run serve
项目文档 除却需要jsx支持的组件外,其它均采用 setup-script 语法,详情
👉 编写中
- 👉 Vue Next:https://github.com/vuejs/vue-next
- 👉 Vue Use:https://github.com/vueuse/vueuse
- 👉 Naive UI:https://github.com/TuSimple/naive-ui
-
欢迎提交 pull request,注意对应提交对应
develop分支 -
欢迎提交 issue,请写清楚遇到问题的原因、开发环境、复显步骤。
感谢每一位贡献代码的朋友。
如果对您有帮助,您可以点右上角 💘Star💘 支持