This is a project I'm working on to better understand how to use generative AI to learn new technologies and have it write a body of code in response to detailed prompts.
The initial goal of the project was to import data from social networks Facebook, Instagram, Twitter and maybe even Quicken into a database and then provide a unified view of the posts, tweets or images (or transactions) that you can page through and search.
I developed the project via ChatGPT-4 and a set of prompts you you can find in the prompts directory. More than ~95% of the code was written by ChatGPT-4.
This project is written in Typescript and is made up of a number of components:
- Importers to import social media data into PostgreSQL tables:
- Facebook importer.git
- Twitter importer.
- Instagram importer.
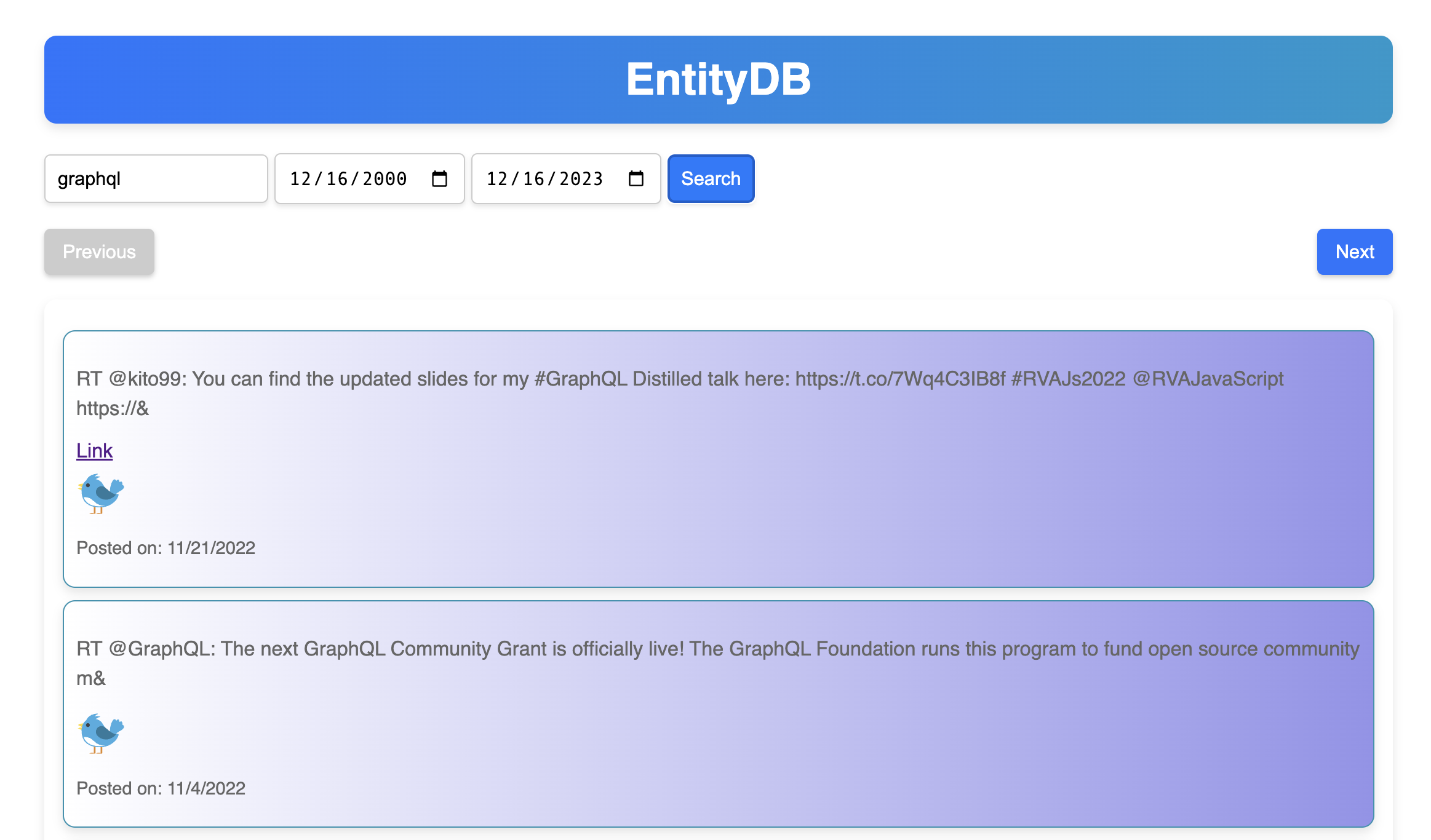
./web-api- GraphQL server that provides API access to the data (uses Apollo Server)../web-ui- Web UI that allows you to page and search through the data (Web components & Lit framework)../web-static- Web server that serves images from the social media data (Express and Webpack).
The rest of this doc gives an overview setting up and running this code.
Download your user data from Twitter, Facebook and Twitter.
Then create three directories under web-static/data named instagram, facebook and twitter.
Unzip the Facebook data into facebook, Twitter into twitter and Instagram into instagram.
Follow the instructions in the IMPORTING_DATA.md doc.
In one terminal window:
cd web-api
npm run generate
npm run server
Once it is up running you can connect to it at http://localhost:4000, e.g. via Apollo Studio or your favorite GraphQL client.
In another terminal window:
cd web-static
npm run build
npm run start
cd web-ui
npm build:dev
npm start:dev
Once it is up running you can connect to it at http://localhost:8080