Further development in this project is split into separate repositories:
- Dashboard Directive (core component providing dashboard/widgets functionality)
- Widget Library
- Demo Application
=================
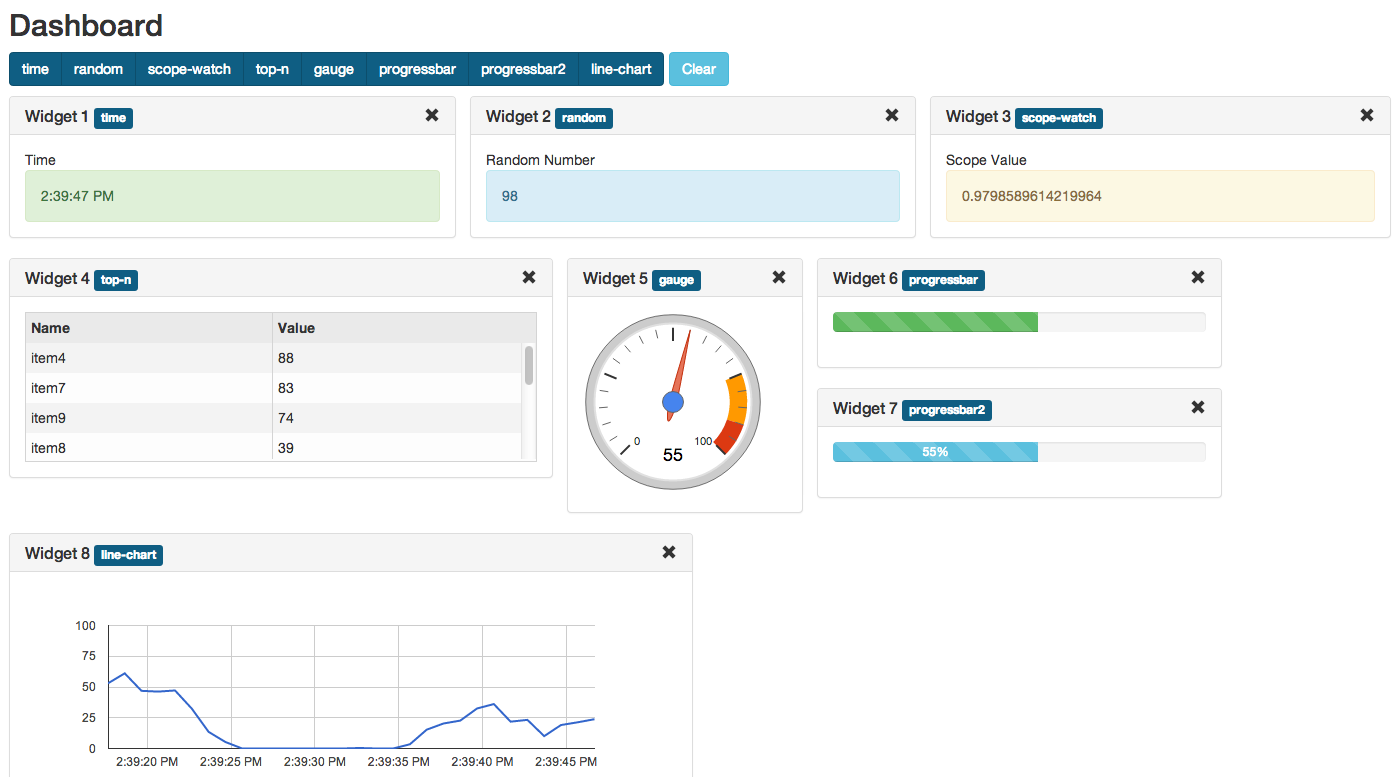
Dashboard/Widgets functionality with AngularJS (Demo application for https://github.com/nickholub/angular-ui-dashboard).
Features:
-
Adding/removing widgets
-
Widgets are instantiated dynamically (from corresponding directive or template)
-
Widgets drag and drop (with jQuery UI Sortable)
-
Saving widgets state to local storage
-
Fluid layout (widgets can have percentage width)
-
Any directive can be a widget (e.g. AngularUI directives)
-
Connecting widgets to real-time data (WebSocket, REST, etc.)
-
Changing widget data source dynamically (from widget options)
Online demo with real-time data
AngularJS Dashboard directive is available as independent library https://github.com/nickholub/angular-ui-dashboard.
- Node.js way
Install express
$ npm install expressRun Node.js server
$ node app.jsApplication will be available at http://localhost:3000.
- Simple web server way
Start any web server in "dist" directory, e.g. with Python
$ python -m SimpleHTTPServer 8080Application will be available at http://localhost:8080
In both cases static files (including bundled JS/CSS) will be served from "dist" directory.
Install dependencies:
$ npm installInstall Bower dependencies:
$ bower installRun Grunt server task:
$ grunt serverApplication will be available at http://localhost:9000
Application is built with Grunt.
$ npm install -g grunt-cli
$ gruntangular-ui-dashboard AngularJS Dashboard directive.
Node.js Software platform built on JavaScript runtime
AngularJS JavaScript framework
ui-sortable AngularJS UI Sortable
jQuery UI Sortable jQuery UI Sortable plugin (reordering with drag and drop)
Bower Package manager for the web
Grunt JavaScript Task Runner
Yeoman Webapp generator
DDP Meteor Distributed Data Protocol
Meteor-DDP Meteor DDP Javascript client