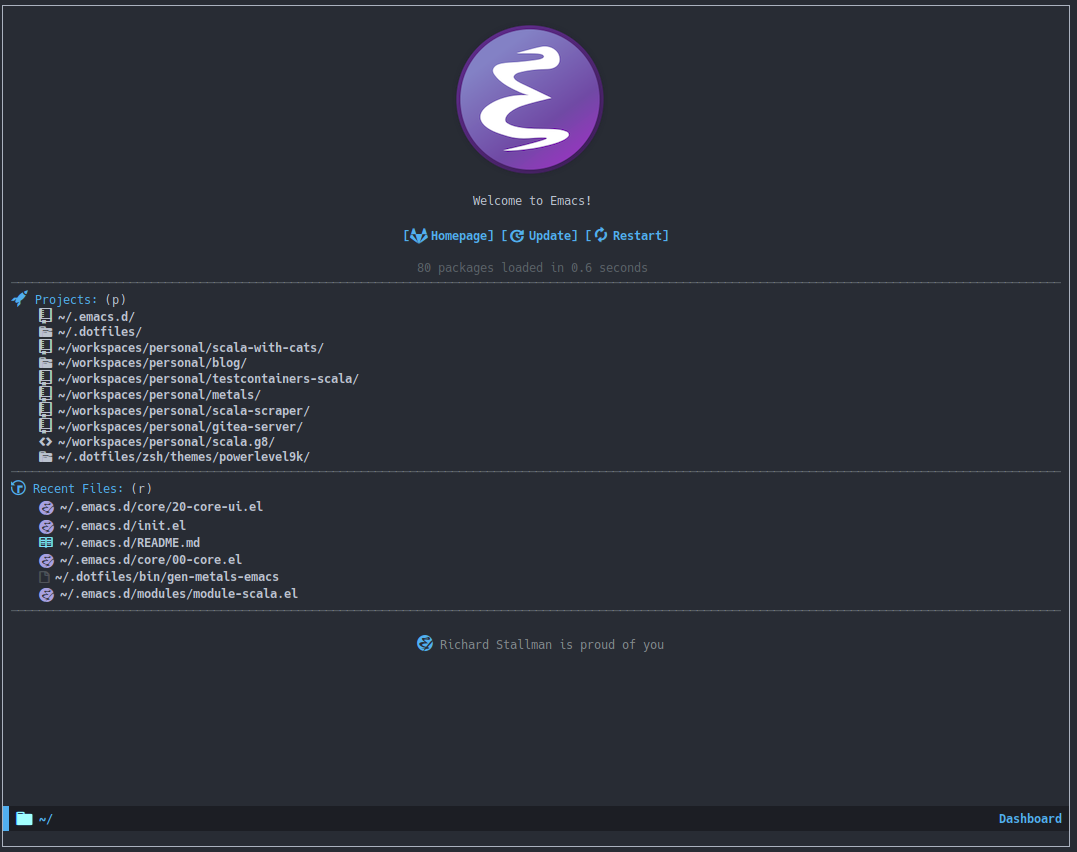
An extensible emacs startup screen showing you what’s most important.
- Displays an awesome Emacs banner!
- Recent files
- Bookmarks list
- Recent projectile projects list (Depends on `projectile` package)
- Org mode agenda
- Register list
You will need the following packages which are all available on Melpa:
- page-break-lines - https://github.com/purcell/page-break-lines
- (optional) projectile - https://github.com/bbatsov/projectile
- (optional) all-the-icons - https://github.com/domtronn/all-the-icons.el
M-x package-install RET dashboard(require 'dashboard)
(dashboard-setup-startup-hook)
;; Or if you use use-package
(use-package dashboard
:ensure t
:config
(dashboard-setup-startup-hook))By default, this will show three lists, recent files and bookmarks and org-agenda items. One more widget is implemented by Dashboard but it’s made optional because of it’s dependency on a third party application, which is `projects` which shows you the list of known projectile projects.
In addition to the above, configure initial-buffer-choice to show
Dashboard in frames created with emacsclient -c as follows:
(setq initial-buffer-choice (lambda () (get-buffer "*dashboard*")))To update the banner or banner title
;; Set the title
(setq dashboard-banner-logo-title "Welcome to Emacs Dashboard")
;; Set the banner
(setq dashboard-startup-banner [VALUE])
;; Value can be
;; 'official which displays the official emacs logo
;; 'logo which displays an alternative emacs logo
;; 1, 2 or 3 which displays one of the text banners
;; "path/to/your/image.png" which displays whatever image you would prefer
;; Content is not centered by default. To center, set
(setq dashboard-center-content t)
;; To disable shortcut "jump" indicators for each section, set
(setq dashboard-show-shortcuts nil)To customize which widgets are displayed, you can use the following snippet
(setq dashboard-items '((recents . 5)
(bookmarks . 5)
(projects . 5)
(agenda . 5)
(registers . 5)))This will add the recent files, bookmarks, projects, org-agenda and registers widgets to your dashboard each displaying 5 items.
To add your own custom widget is pretty easy, define your widget’s callback function and add it to `dashboard-items` as such:
(defun dashboard-insert-custom (list-size)
(insert "Custom text"))
(add-to-list 'dashboard-item-generators '(custom . dashboard-insert-custom))
(add-to-list 'dashboard-items '(custom) t)To add icons to the widget headings and their items:
(setq dashboard-set-heading-icons t)
(setq dashboard-set-file-icons t)To modify heading icons with another icon from all-the-icons octicons:
(dashboard-modify-heading-icons '((recents . "file-text")
(bookmarks . "book")))To show navigator below the banner:
(setq dashboard-set-navigator t)To customize the buttons of the navigator like this:
;; Format: "(icon title help action face prefix suffix)"
(setq dashboard-navigator-buttons
`(;; line1
((,(all-the-icons-octicon "mark-github" :height 1.1 :v-adjust 0.0)
"Homepage"
"Browse homepage"
(lambda (&rest _) (browse-url "homepage")))
("★" "Star" "Show stars" (lambda (&rest _) (show-stars)) warning)
("?" "" "?/h" #'show-help nil "<" ">"))
;; line 2
((,(all-the-icons-faicon "linkedin" :height 1.1 :v-adjust 0.0)
"Linkedin"
""
(lambda (&rest _) (browse-url "homepage")))
("⚑" nil "Show flags" (lambda (&rest _) (message "flag")) error))))To show info about the packages loaded and the init time:
(setq dashboard-set-init-info t)Also, the message can be customized like this:
(setq dashboard-init-info "This is an init message!")A randomly selected footnote will be displayed. To disable it:
(setq dashboard-set-footer nil)To customize it and customize its icon;
(setq dashboard-footer-messages '("Dashboard is pretty cool!"))
(setq dashboard-footer-icon (all-the-icons-octicon "dashboard"
:height 1.1
:v-adjust -0.05
:face 'font-lock-keyword-face))To display today’s agenda items on the dashboard, add agenda to dashboard-items:
(add-to-list 'dashboard-items '(agenda) t)To show agenda for the upcoming seven days set the variable show-week-agenda-p to t.
(setq show-week-agenda-p t)Note that setting list-size for the agenda list is intentionally ignored; all agenda items for the current day will be displayed.
To customize which categories from the agenda items should be visible in the dashboard set the dashboard-org-agenda-categories to the list of categories you need.
(setq dashboard-org-agenda-categories '("Tasks" "Appointments"))It is possible to customize Dashboard’s appearance using the following faces:
dashboard-banner-logo-title- Highlights the banner title.
dashboard-text-banner- Highlights text banners.
dashboard-heading- Highlights widget headings.
widget-button- Highlights widget items.
You can use any of the following shortcuts inside Dashboard
| Shortcut | Function |
|---|---|
| Tab Or C-i | Next Item |
| Shift-Tab | Previous Item |
| Return / Mouse Click / C-m | Open |
| r | Recent files |
| m | Bookmarks |
| p | Projects |
| a | Org-Mode Agenda |
| e | Registers |
| g | Refresh contents |
| { | Previous section |
| } | Next section |
- [X] Center content
- [X] More banner options
- [X] Customizing the list of widgets to display
- [X] Integrate Org-mode’s agenda
- [ ] Listing Perspectives
To contribute your changes to this package, please do the following:
- Fork the repo
- Clone a local copy
- Make your changes
- Push and create your PR
When working on this package, it’s typical to uninstall dashboard, develop your changes and then install this as “development version”.
This is accomplished with the following steps:
# In emacs:
M-x package-delete dashboard-<version> RETmake build
make install