Are you sure you are connected?
A Flutter package to check your internet connection and show result as widget on your screen!
This library provides functionality to monitor and verify internet connectivity
by checking reachability to various Uris. It relies on the 'internet_connection_checker_plus' => connectivity_plus
package for listening to connectivity changes and the http package for making
network requests.
- Check internet connectivity status
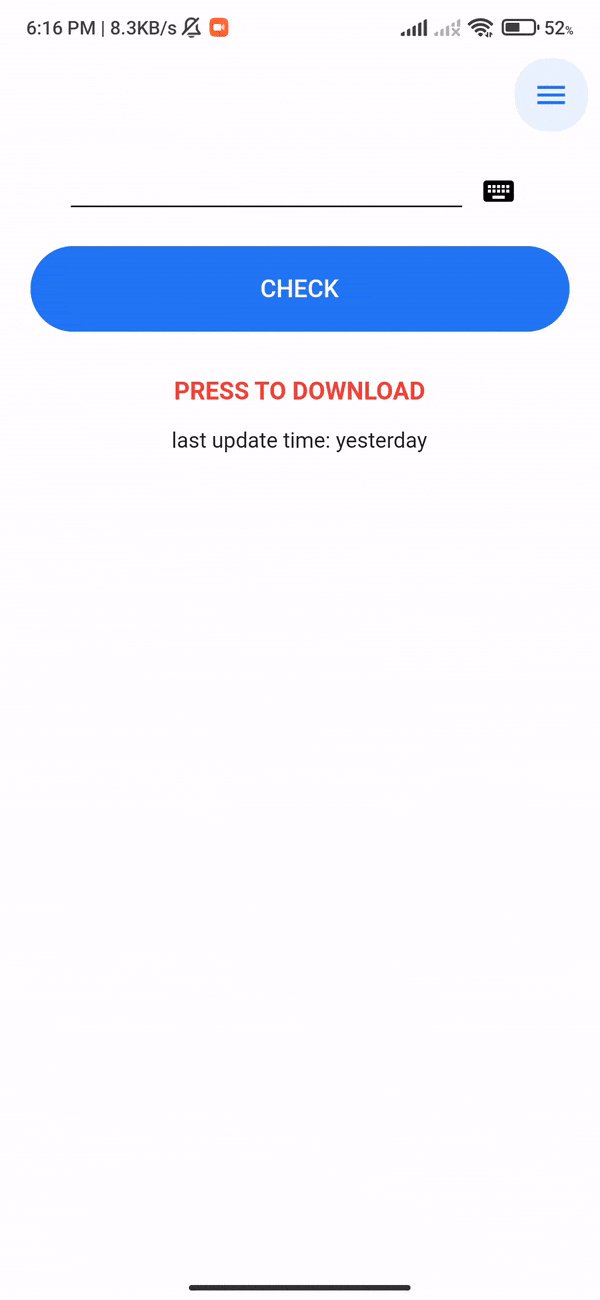
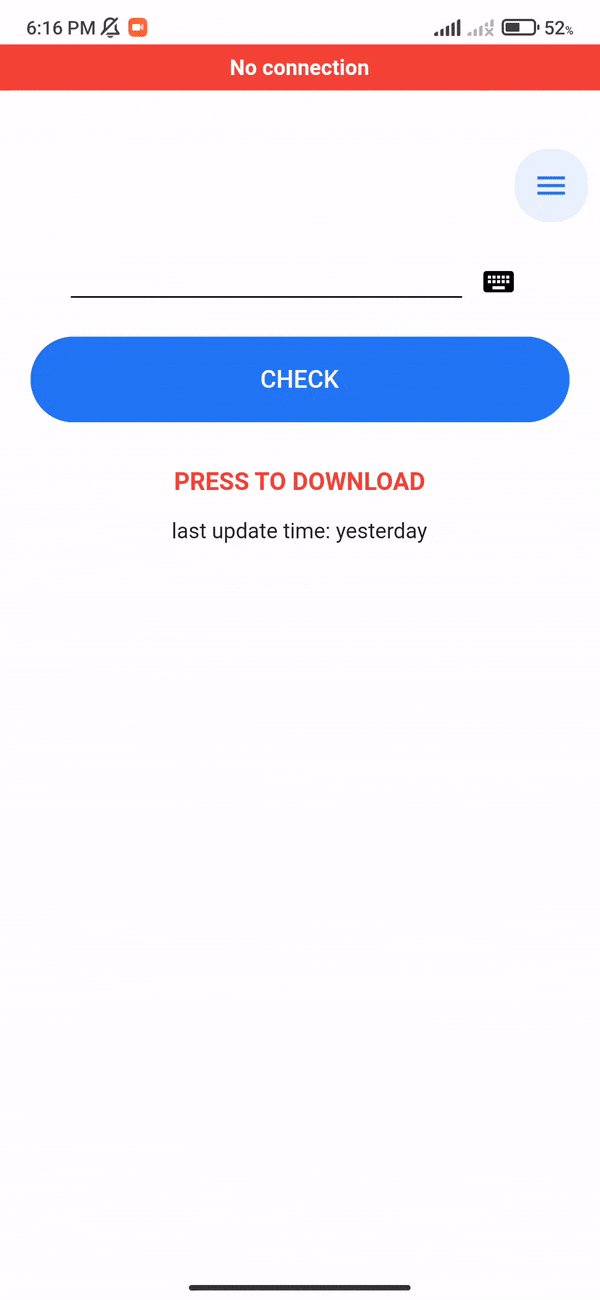
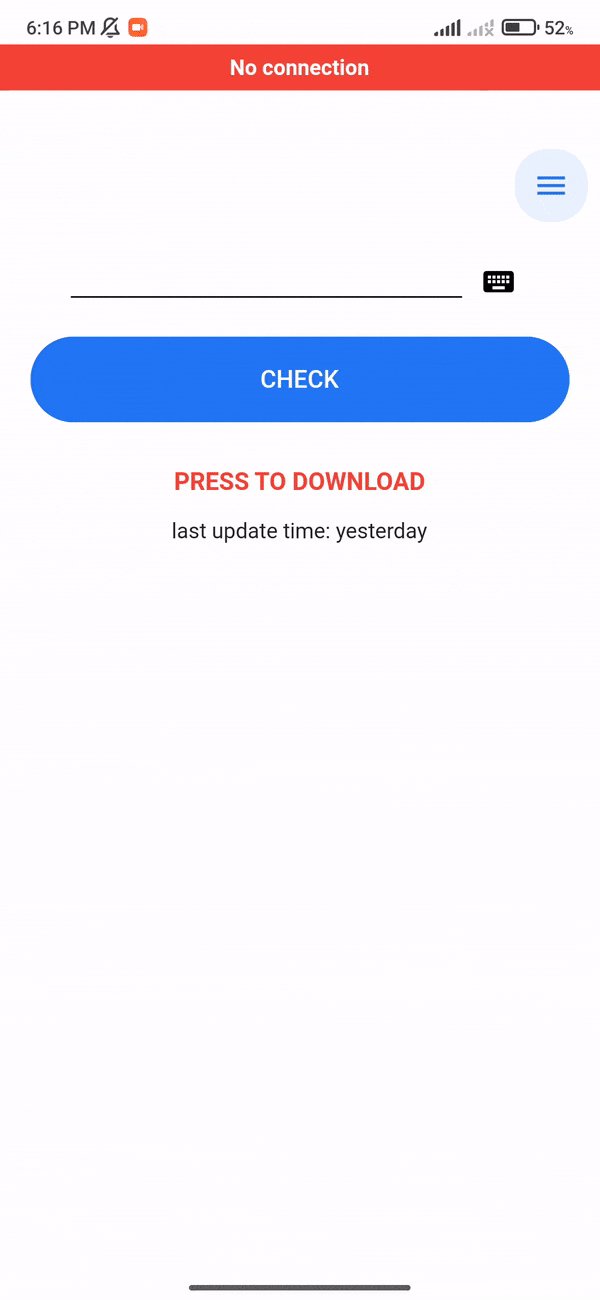
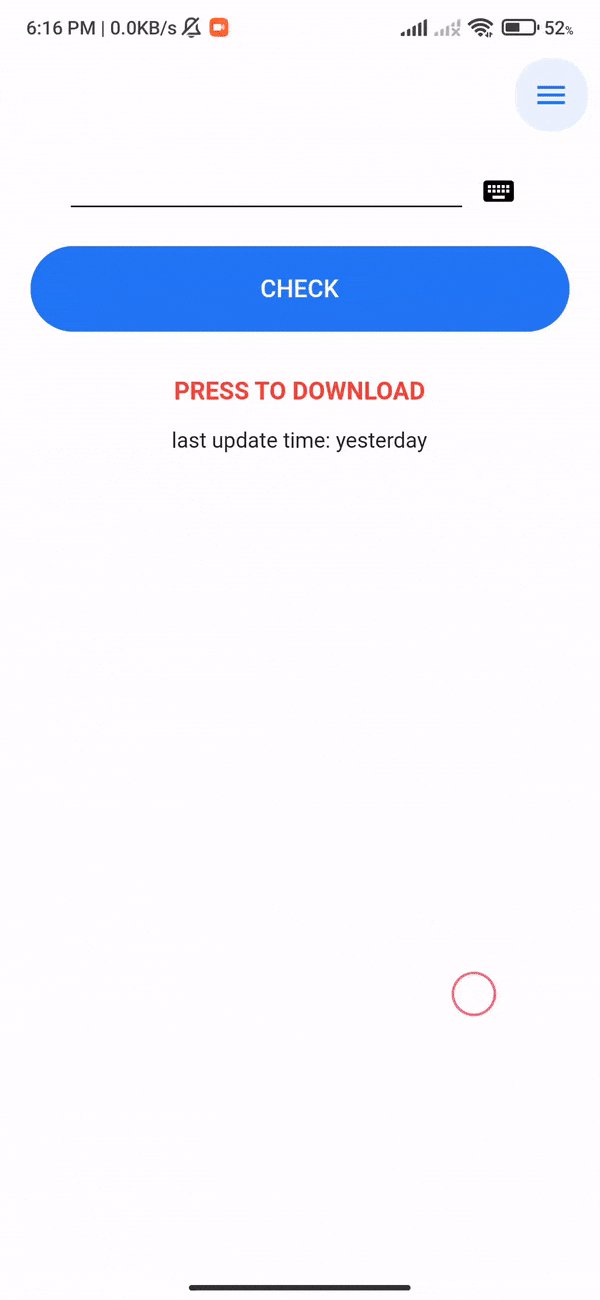
- Listen for internet connectivity changes and show it on your screen as widget
- You can customize connected and disconnected widget
| Platform | Check Connectivity | Listen for Changes |
|---|---|---|
| Android | ✅ | ✅ |
| iOS | ✅ | ✅ |
| macOS | ✅ | ✅ |
| Linux | ✅ | ✅ |
| Windows | ✅ | ✅ |
| Web | ✅ | ✅ |
Add the following permissions to your AndroidManifest.xml file:
<uses-permission android:name="android.permission.INTERNET" />Add the following permissions to your macOS .entitlements files:
<key>com.apple.security.network.client</key>
<true/>
For more information, see the [Flutter Networking Documentation].
Add the internet_connection_checker_plus package to your pubspec.yaml file:
dependencies:
connected: [latest version]Import the connected package into your Dart file:
import 'package:connected/connected.dart';The simplest way to check for internet connectivity is to use the
NetworkService() class:
Future<bool> get hasConnection async => await NetworkService().isConnected;Wrap "widget" in builder of MaterialApp with Connected()
child: MaterialApp(
navigatorKey: NavigationService.instance.navigationKey,
debugShowCheckedModeBanner: false,
builder: (context, widget) {
return Connected(widget: widget ?? MySizedBox.h0);
},
home: App(),
)