This guide walks you through the process of creating a "hello world" RESTful web service with Spring that includes headers for Cross-Origin Resource Sharing (CORS) in the response. You will find more information about Spring CORS support in this blog post.
You’ll build a service that will accept HTTP GET requests at:
http://localhost:8080/greeting
and respond with a JSON representation of a greeting:
{"id":1,"content":"Hello, World!"}You can customize the greeting with an optional name parameter in the query string:
http://localhost:8080/greeting?name=User
The name parameter value overrides the default value of "World" and is reflected in the response:
{"id":1,"content":"Hello, User!"}This service differs slightly from the one described in Building a RESTful Web Service in that it will use Spring Framework CORS support to add the relevant CORS response headers.
Now that you’ve set up the project and build system, you can create your web service.
Begin the process by thinking about service interactions.
The service will handle GET requests for /greeting, optionally with a name parameter in the query string. The GET request should return a 200 OK response with JSON in the body that represents a greeting. It should look something like this:
{
"id": 1,
"content": "Hello, World!"
}The id field is a unique identifier for the greeting, and content is the textual representation of the greeting.
To model the greeting representation, you create a resource representation class. Provide a plain old java object with fields, constructors, and accessors for the id and content data:
src/main/java/hello/Greeting.java
link:complete/src/main/java/hello/Greeting.java[role=include]|
Note
|
As you see in steps below, Spring uses the Jackson JSON library to automatically marshal instances of type Greeting into JSON.
|
Next you create the resource controller that will serve these greetings.
In Spring’s approach to building RESTful web services, HTTP requests are handled by a controller. These components are easily identified by the @Controller annotation, and the GreetingController below handles GET requests for /greeting by returning a new instance of the Greeting class:
src/main/java/hello/GreetingController.java
link:complete/src/main/java/hello/GreetingController.java[role=include]This controller is concise and simple, but there’s plenty going on under the hood. Let’s break it down step by step.
The @RequestMapping annotation ensures that HTTP requests to /greeting are mapped to the greeting() method.
|
Note
|
The above example uses the @GetMapping annotation that acts as a shortcut for @RequestMapping(method = RequestMethod.GET).
|
@RequestParam binds the value of the query string parameter name into the name parameter of the greeting() method. This query string parameter is not required; if it is absent in the request, the defaultValue of "World" is used.
The implementation of the method body creates and returns a new Greeting object with id and content attributes based on the next value from the counter, and formats the given name by using the greeting template.
A key difference between a traditional MVC controller and the RESTful web service controller above is the way that the HTTP response body is created. Rather than relying on a view technology to perform server-side rendering of the greeting data to HTML, this RESTful web service controller simply populates and returns a Greeting object. The object data will be written directly to the HTTP response as JSON.
To accomplish this, the @ResponseBody annotation on the greeting() method tells Spring MVC that it does not need to render the greeting object through a server-side view layer, but that instead the greeting object returned is the response body, and should be written out directly.
The Greeting object must be converted to JSON. Thanks to Spring’s HTTP message converter support, you don’t need to do this conversion manually. Because Jackson is on the classpath, Spring’s MappingJackson2HttpMessageConverter is automatically chosen to convert the Greeting instance to JSON.
So that the RESTful web service will include CORS access control headers in its response, you just have to add a @CrossOrigin annotation to the handler method:
src/main/java/hello/GreetingController.java
link:complete/src/main/java/hello/GreetingController.java[role=include]This @CrossOrigin annotation enables cross-origin requests only for this specific method. By default, its allows all origins, all headers, the HTTP methods specified in the @RequestMapping annotation and a maxAge of 30 minutes is used. You can customize this behavior by specifying the value of one of the annotation attributes: origins, methods, allowedHeaders, exposedHeaders, allowCredentials or maxAge. In this example, we only allow http://localhost:9000 to send cross-origin requests.
|
Note
|
it is also possible to add this annotation at controller class level as well, in order to enable CORS on all handler methods of this class. |
As an alternative to fine-grained annotation-based configuration, you can also define some global CORS configuration as well. This is similar to using a Filter based solution, but can be declared within Spring MVC and combined with fine-grained @CrossOrigin configuration. By default all origins and GET, HEAD and POST methods are allowed.
src/main/java/hello/GreetingController.java
link:complete/src/main/java/hello/GreetingController.java[role=include]src/main/java/hello/Application.java
link:complete/src/main/java/hello/Application.java[role=include]You can easily change any properties (like the allowedOrigins one in the example), as well as only apply this CORS configuration to a specific path pattern.
Global and controller level CORS configurations can also be combined.
Although it is possible to package this service as a traditional WAR file for deployment to an external application server, the simpler approach demonstrated below creates a standalone application. You package everything in a single, executable JAR file, driven by a good old Java main() method. Along the way, you use Spring’s support for embedding the Tomcat servlet container as the HTTP runtime, instead of deploying to an external instance.
src/main/java/hello/Application.java
link:complete/src/main/java/hello/Application.java[role=include]Logging output is displayed. The service should be up and running within a few seconds.
Now that the service is up, visit http://localhost:8080/greeting, where you see:
{"id":1,"content":"Hello, World!"}Provide a name query string parameter with http://localhost:8080/greeting?name=User. Notice how the value of the content attribute changes from "Hello, World!" to "Hello User!":
{"id":2,"content":"Hello, User!"}This change demonstrates that the @RequestParam arrangement in GreetingController is working as expected. The name parameter has been given a default value of "World", but can always be explicitly overridden through the query string.
Notice also how the id attribute has changed from 1 to 2. This proves that you are working against the same GreetingController instance across multiple requests, and that its counter field is being incremented on each call as expected.
Now to test that the CORS headers are in place and allowing a Javascript client from another origin to access the service, you’ll need to create a Javascript client to consume the service.
First, create a simple Javascript file named hello.js with the following content:
public/hello.js
link:complete/public/hello.js[role=include]This script uses jQuery to consume the REST service at http://localhost:8080/greeting.
It is loaded by index.html as shown here:
public/index.html
link:complete/public/index.html[role=include]|
Note
|
This is essentially the REST client created in Consuming a RESTful Web Service with jQuery, modified slightly to consume the service running on localhost, port 8080. See that guide for more details on how this client was developed. |
Because the REST service is already running on localhost, port 8080, you’ll need to be sure to start the client from another server and/or port. This will not only avoid a collision between the two applications, but will also ensure that the client code is served from a different origin than the service. To start the client running on localhost, port 9000:
mvn spring-boot:run -Dserver.port=9000
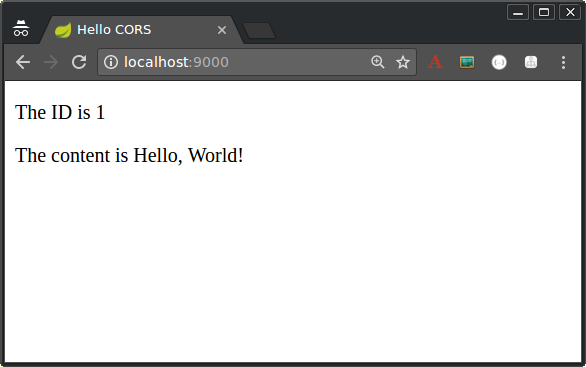
Once the client starts, open http://localhost:9000 in your browser, where you should see:
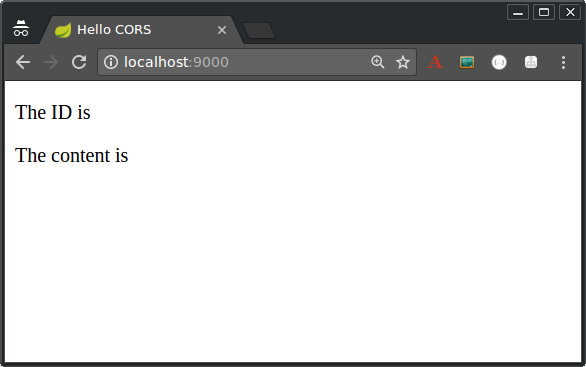
If the service response includes the CORS headers, then the ID and content will be rendered into the page. But if the CORS headers are missing (or insufficiently defined for the client), then the browser will fail the request and the values will not be rendered into the DOM:
Congratulations! You’ve just developed a RESTful web service including Cross-Origin Resource Sharing with Spring.
The following guides may also be helpful: