This project allowed me to improve my React + Typescript skills. I gained more knowledge on creating reusable components, typing and Styled Components - especially keyframes, passing props, then executing conditional logic together with Typescript; I opened a stackoverflow question about this: My question
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
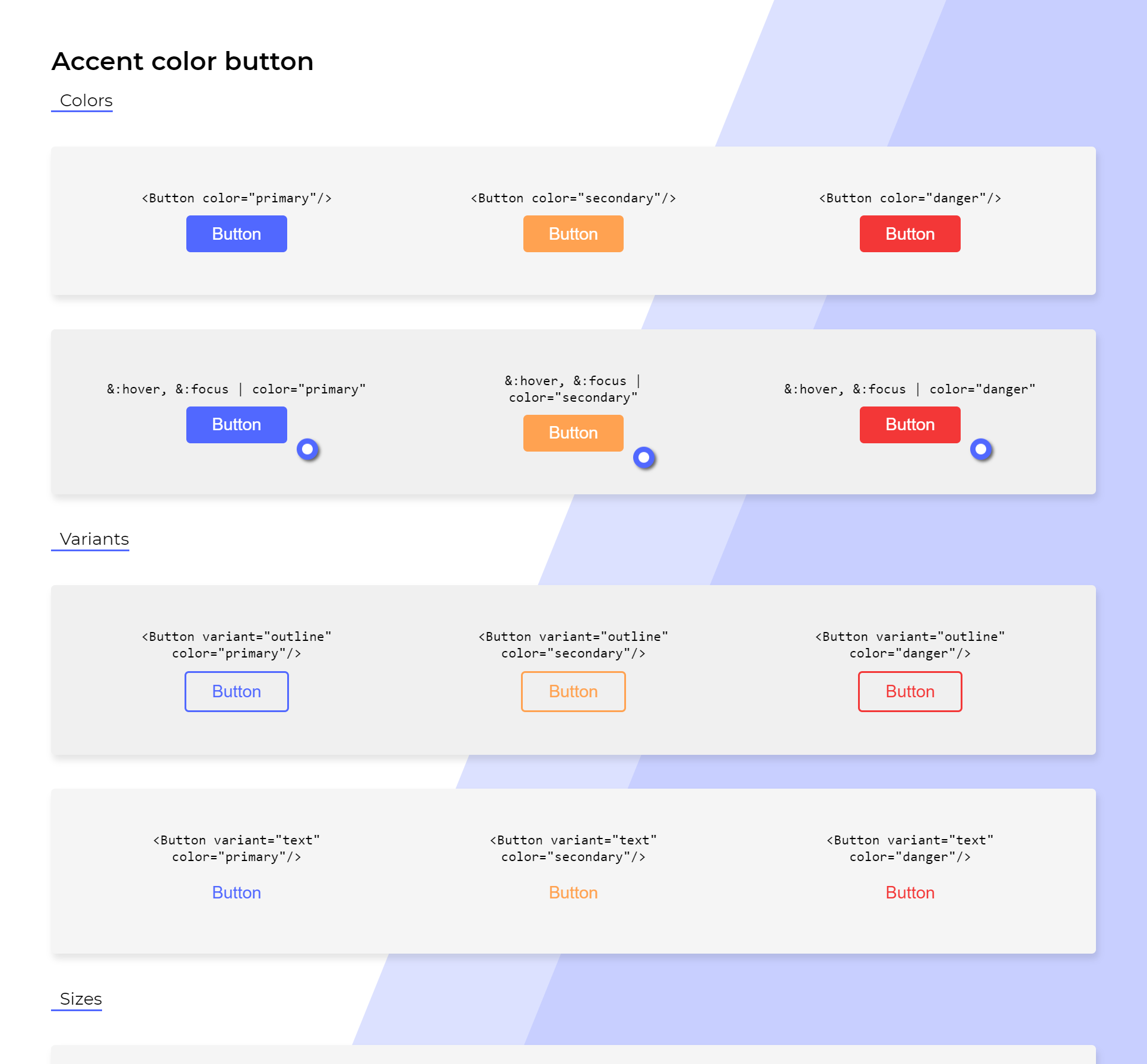
All buttons can be used as shown on the demo page.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/soiloui/button-component
# Install dependencies
$ npm install
# Run the app
$ npm startA short article on creating a React + Typescript project using Snowpack:
Deploying snowpack on gh-pages:
- GitHub @soiloui