Be Cool with Vue and WeUI.
Vux = Vue + WeUI + A Bunch of Components
Docs
Importance notice
- This is not an Official Project of Wechat.
- [For 中文开发者]提问题时若使用
不能用,没效果,有问题,报错此类模糊表达,但又没给出任何代码截图报错的,将绝对不会有任何反馈。(参阅 《提问的智慧》)
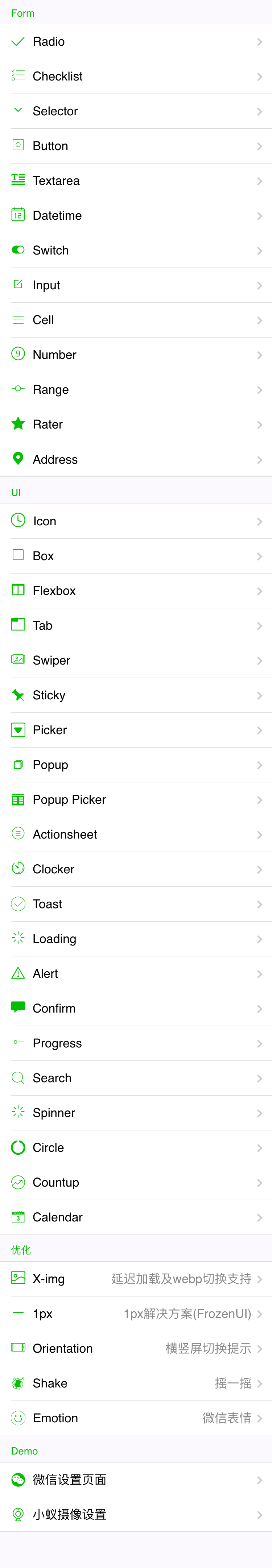
Demo
https://vux.li
(You can view the demos' codes in /src/demos)

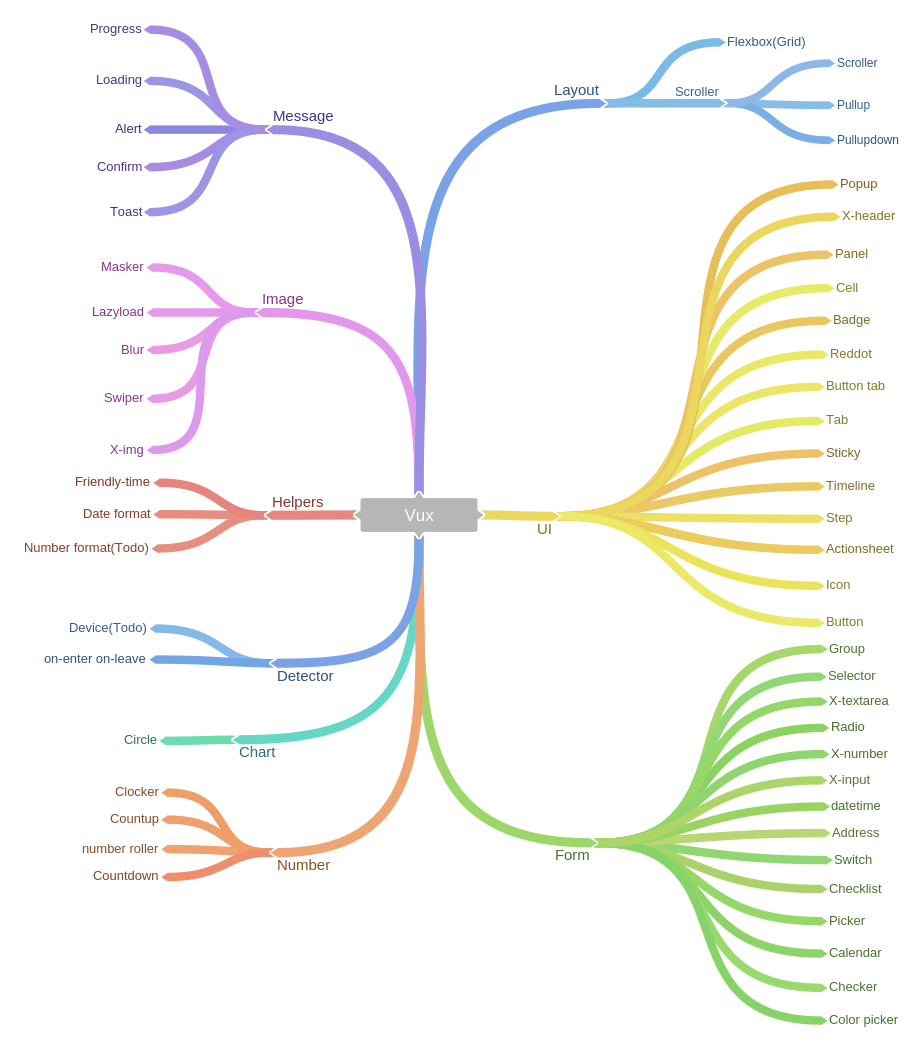
Component List
If you need a new component, don't hesitate to raise an issue.
The diagram is made with coggle
Quick Start
# install vue-cli
npm install -g vue-cli
# init a webpack project with vuxjs/template
vue init vuxjs/webpack my-project
cd my-project
# or cnpm install
npm install
npm run devDevelopment Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# you can also custom host and port
npm run dev -- --host 127.0.0.1 --port 8085
# build for production with minification
npm run build
# build components before publishing
npm run xbuild
# publish and deploy to gh-pages
npm run xpublish
# run unit tests
npm testFor detailed explanation on how things work, consult the docs for vue-loader.
Components
Maintainers
Vux is Inspired or Powered By:
License
MIT
Donate
It takes much time and energy to maintain and improve this project. If Vux helps you, you may want to buy me a coffee :).