Fully automatic admin site generator for ASP.NET Core. Add one line of code, get loads of stuff. Features include:
- A data grid for all your entities
- Search, filter, sort etc on the grid
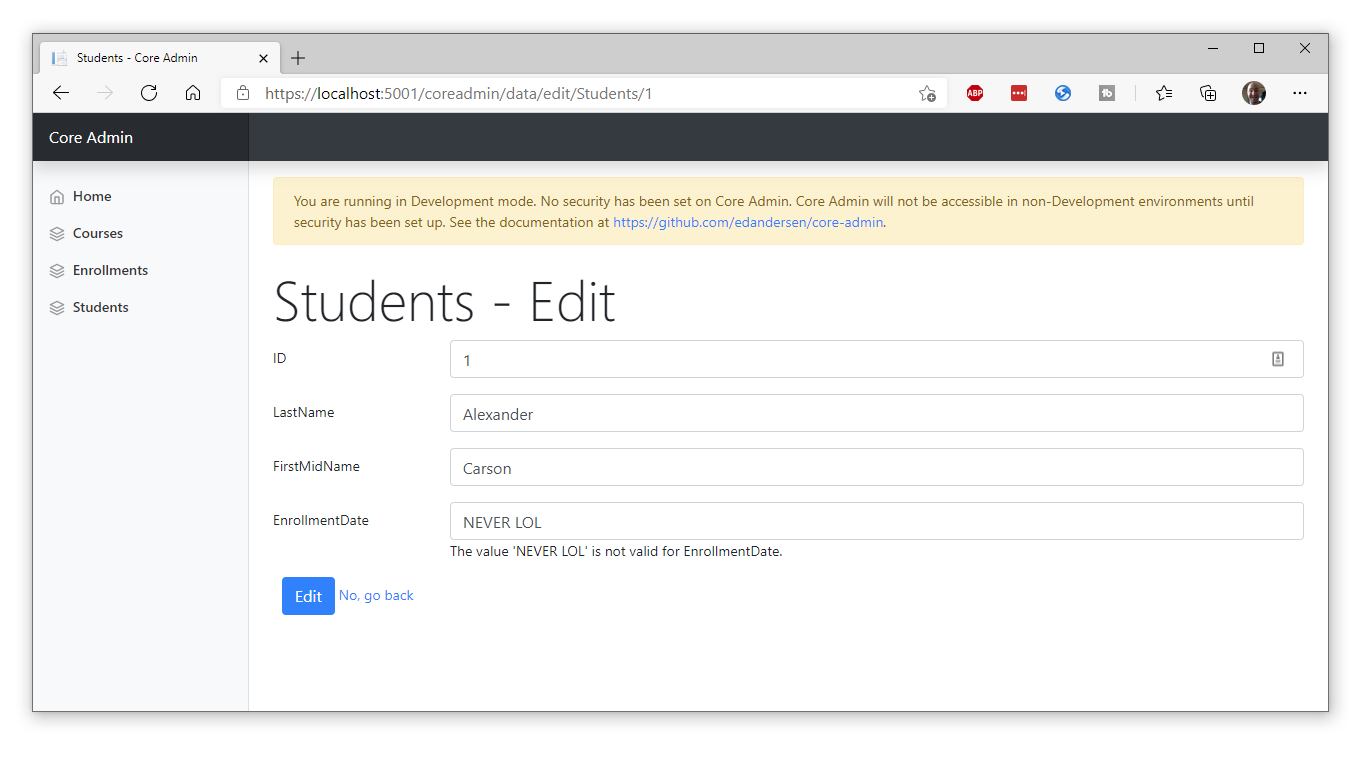
- CRUD screens with validation
- Binary support for image uploads
- Foreign key navigation
- Markdown editor
- ...and an awesome dark theme!
The above screenshots are of the Contoso University sample with Core Admin added to it.
Core Admin scans your app for Entity Framework DB Contexts and makes a nice set of CRUD screens for them.
Add via nuget:
dotnet add package CoreAdminAdd this line before var app = builder.Build(); and after your DbContexts have been added to Services in Program.cs:
builder.Services.AddCoreAdmin();You need to make sure Endpoints are enabled as they don't appear to be in the default templates. For example, add the following before app.Run();:
app.MapDefaultControllerRoute();Add via nuget:
dotnet add package CoreAdminAdd this line at the bottom of ConfigureServices() (and after your DbContexts have been added to Services) in Startup.cs:
services.AddCoreAdmin();Run your app with with /coreadmin on the end of the URL, for example https://localhost:5001/coreadmin and you'll get the app appearing as shown above.
Basic role based security is currently supported. Whilst this does not need to be set up when running the admin panel in Development mode (for testing), all other environments need this set up.
When adding Core Admin, provide the list of Roles required to access the panel, for example:
services.AddCoreAdmin("Administrator");The admin panel will then use the built in User Principal system to validate the roles. Essentially, if a normal call to User.IsInRole("rolename") would return true, then the user will be able to access the panel.
You can also provide a function that will be evaluated on every request to see if the user can access the panel.
For example, in Configure, use the following method (don't use the exact method below as all requests will be refused):
app.UseCoreAdminCustomAuth((serviceProvider) => Task.FromResult(false));You can change this to your own logic as needed. You can read from cookies or do whatever you need to do, loading services from the serviceProvider.
If your entities have byte array Properties, for example the Image property in the following:
public class TestEntityWithImage
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public Guid Id { get; set; }
[Required]
public string Name { get; set; }
public byte[]? Image { get; set; }
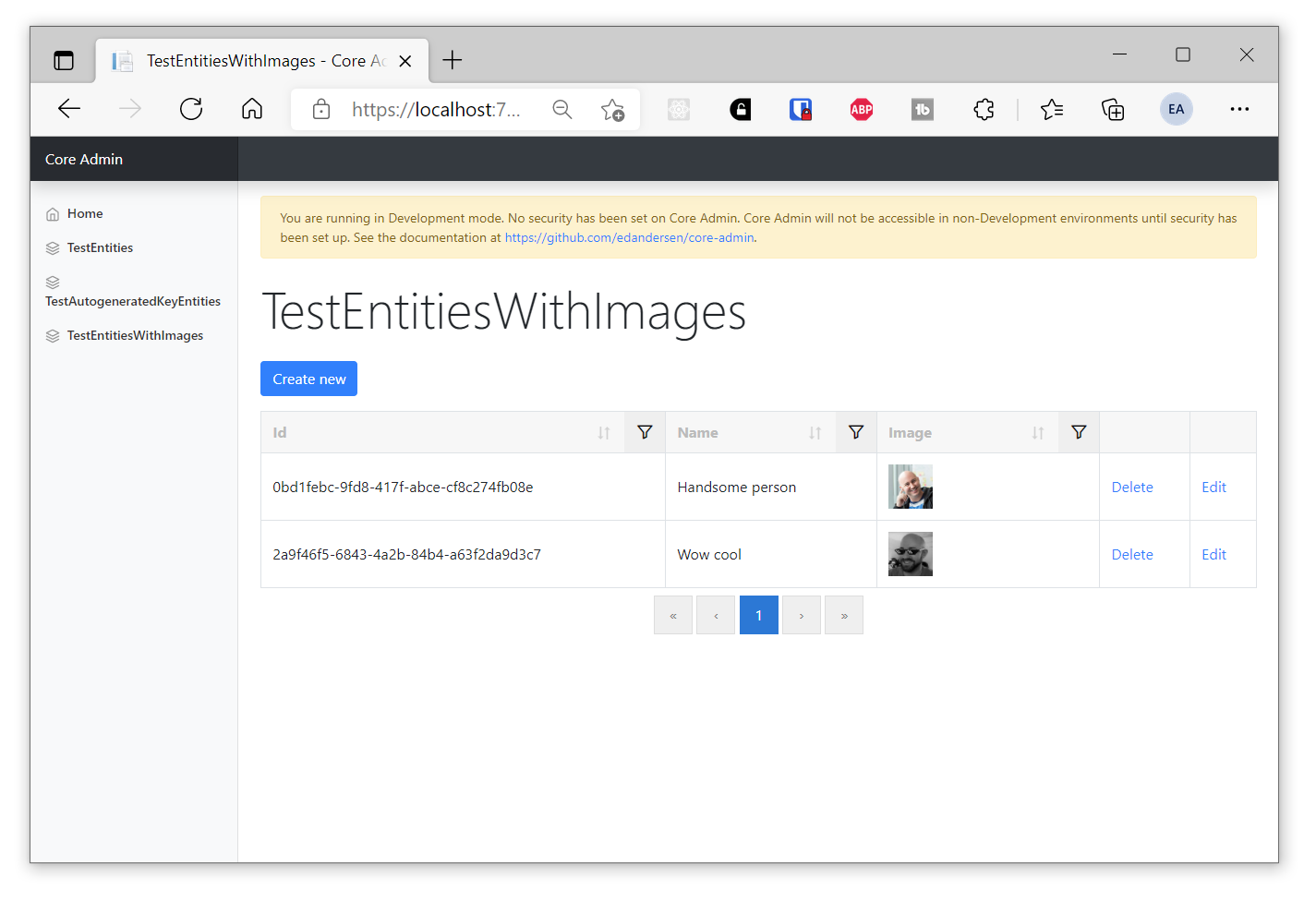
}The package will attempt to render the byte arrays as images on the list view:
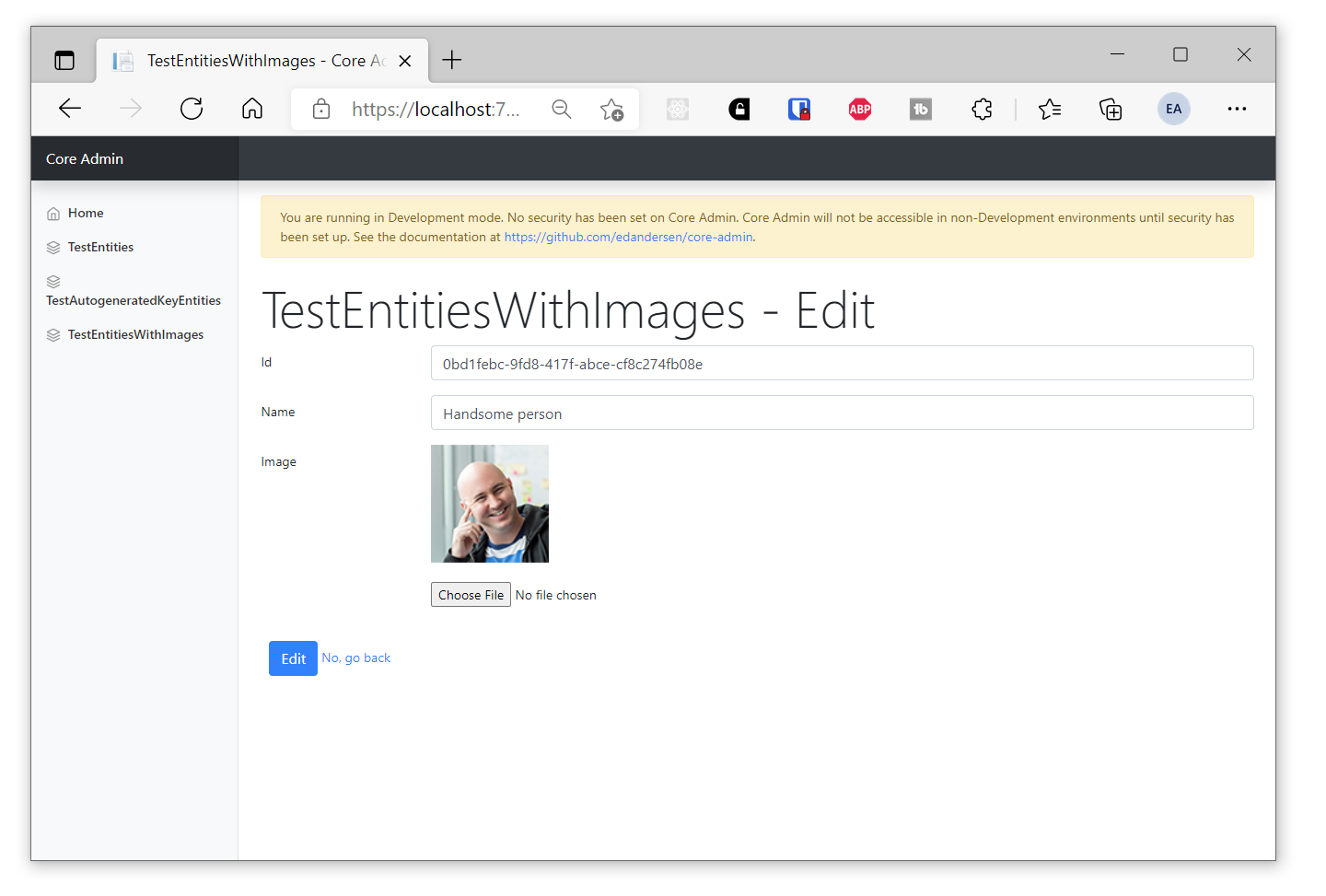
And also provide upload functionality on the Create and Edit views:
If you don't want this behaviour for a byte array property, make sure to prevent it from rendering in the forms using ScaffoldColumn(false):
[System.ComponentModel.DataAnnotations.ScaffoldColumn(false)]
public byte[]? NotAnImage { get; set; }If you have a foreign key in an entity, the create and edit screens will show a drop down list. For example:
public class TestParentEntity
{
[Key]
public Guid Id { get; set; }
[Display(AutoGenerateField = false)] // prevent showing on the grid
public Guid ChildId { get; set; }
[ForeignKey("ChildId")]
public TestChildEntity Child { get; set; }
}and
public class TestChildEntity
{
[Key]
public Guid Id { get; set; }
public string Name { get; set; }
public override string ToString()
{
return Name;
}
}Will result in:
Make sure to provide a ToString() method on your Entity as this is what will be used in the drop down menu and in the grid!
If you want to make a string Property editable with the Markdown editor. You need to add the [DataType("Markdown")] type to it. For example:
[DataType("Markdown")]
public string? Body { get; set; }To use a custom URL, add this line of code in the ConfigureServices part of Startup.cs
app.UseCoreAdminCustomUrl("customurltoadmin");
you can then access the panel at /customurltoadmin or whatever you need it to be.
To have a custom title of the app, use the following code in Program.cs or Startup.cs:
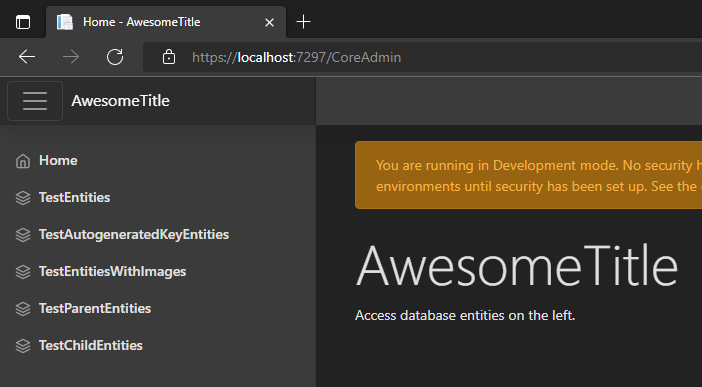
app.UseCoreAdminCustomTitle("AwesomeTitle");
This will result in something like this:
Localisation is supported with built in JSON files thanks to inspiration from https://github.com/Amine-Smahi/LocaliJson. English, French and Japanese are supported at the moment, please submit a pull request if you would like to add a translation!
You can prevent certain types of entities being shown or available in the admin panel by setting the IgnoreEntityTypes value in the options during AddCoreAdmin(), like so:
services.AddCoreAdmin(new CoreAdminOptions() { IgnoreEntityTypes = new List<Type>() { typeof(DatabaseEntityToIgnore) } });
The above will make it so that DatabaseEntityToIgnore is not shown.
To use a CDN or serve the built in CSS and JS from another URL, copy the /css and /js folders from src/DotNetEd.CoreAdmin/wwwroot/ to the root of your CDN. Then in Configure in Startup.cs, call the following method:
app.UseCoreAdminCdn("https://my-cdn-root.com");
The Core Admin Razor Class library will then serve the static assets from this URL root rather than from the built in versions.
If you see a 401 error when accessing /coreadmin it means you are running in a non-development environment and you have not set a role up. See "Role based security" above.
You can find in this section some links about community content (writing, code samples, etc...). Don't hesitate to make a PR to add your own.
- Add an admin CRUD web page to your ASP.NET Core web app in 5 minutes using EF Core Power Tools and CoreAdmin (Blog post from ErikEJ)
- Sample project of a blog using ASP.net API with CoreAdmin (backend) and NextJS (frontend) (Sample app with NextJS)
LGPL licensed. Depends on the snazzy NonFactors.Grid.Mvc6 and Bootstrap, both of which are MIT licensed.
Ed Andersen (@edandersen)