Welcome to the Team Member Management Application! This project is a web application that allows users to view, add, edit, and delete team members. It's built with a Django REST Framework backend and a React Native frontend (using Expo).
This README provides instructions for collaborators to set up the project locally for development.
- Project Overview
- Technologies Used
- Prerequisites
- Getting Started
- Project Structure
- Contributing
- License
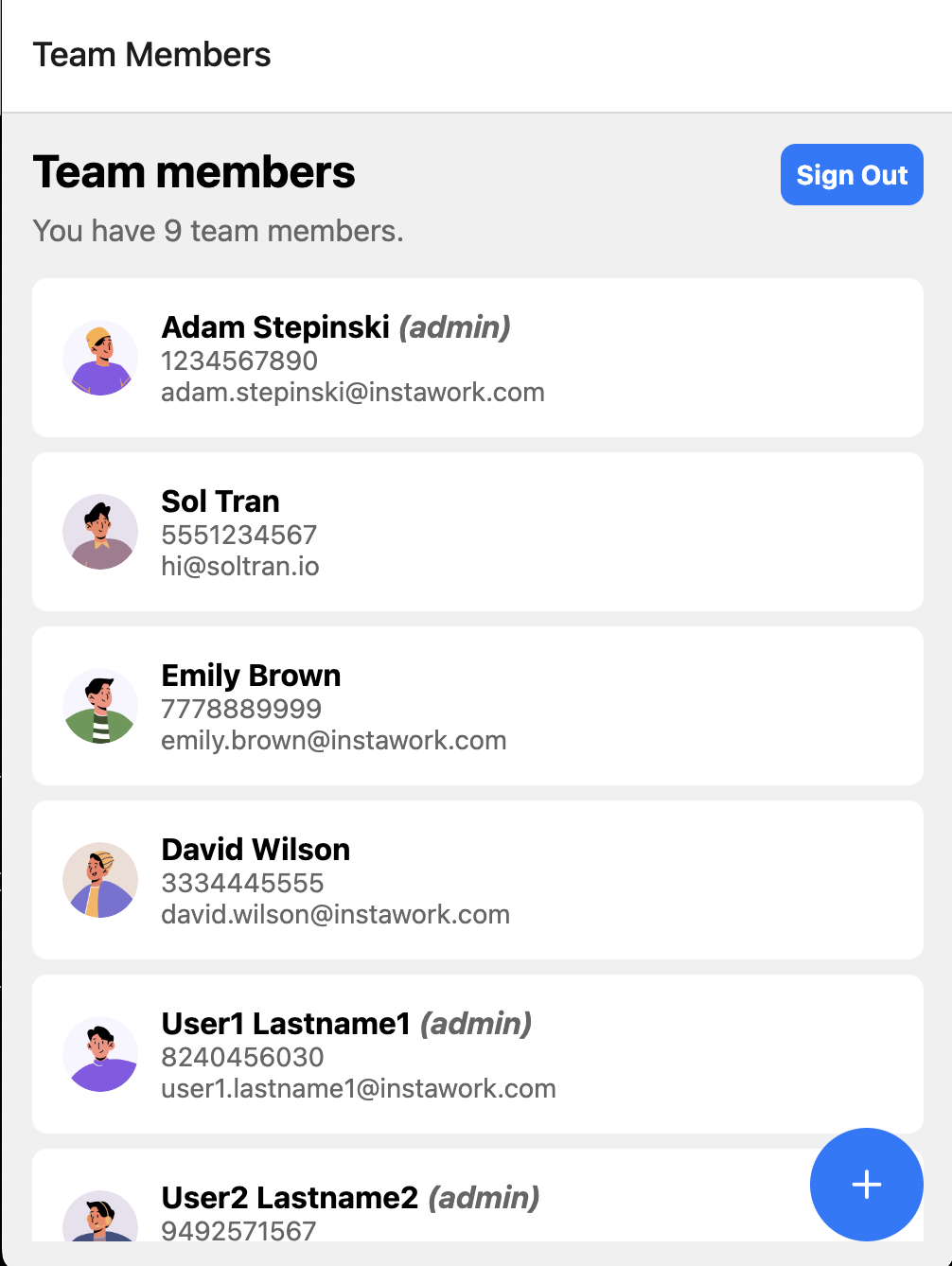
The application allows users to manage team members with functionalities to:
- List Team Members: View all team members with their details.
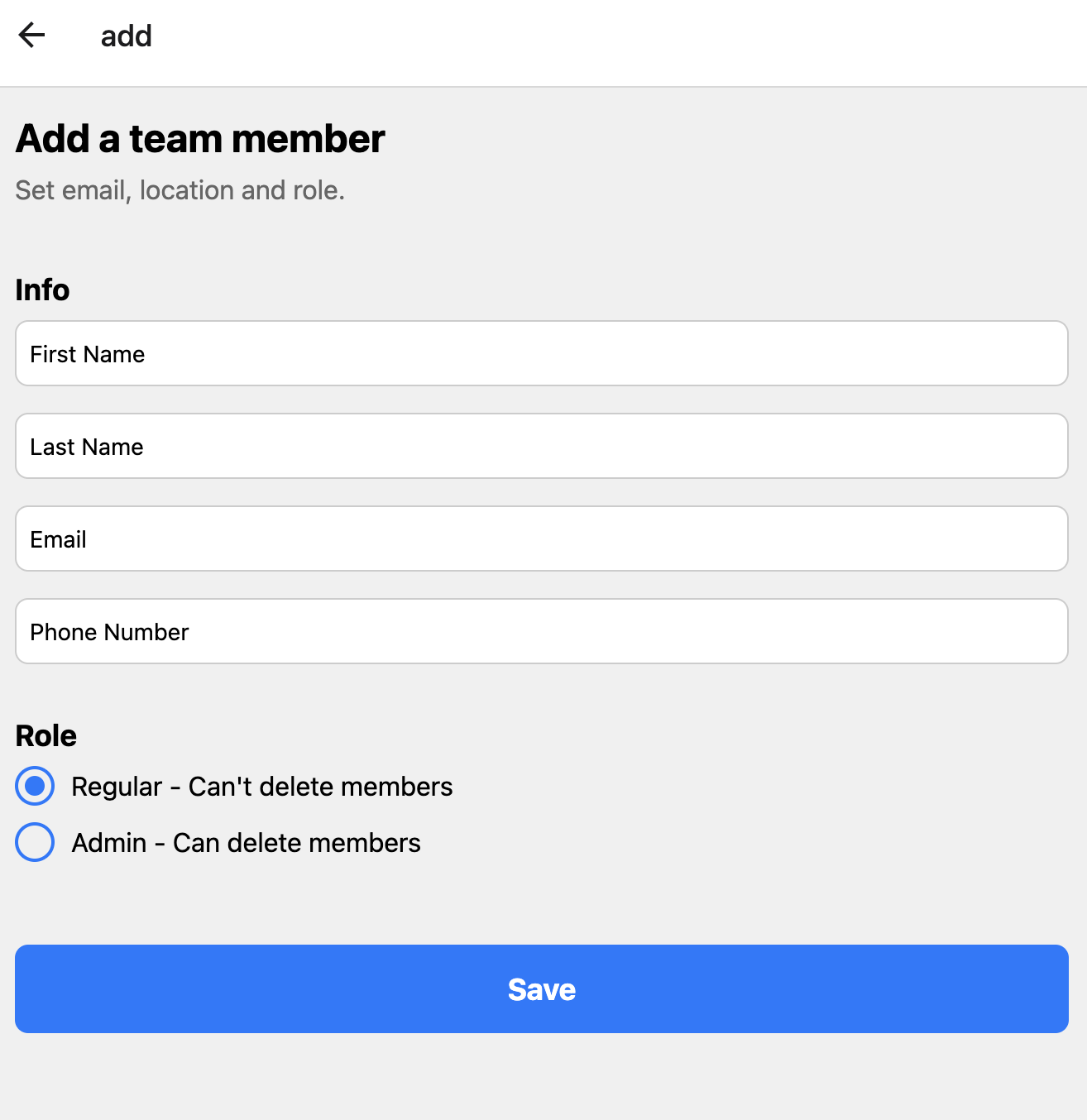
- Add Team Members: Add new team members by providing their information.
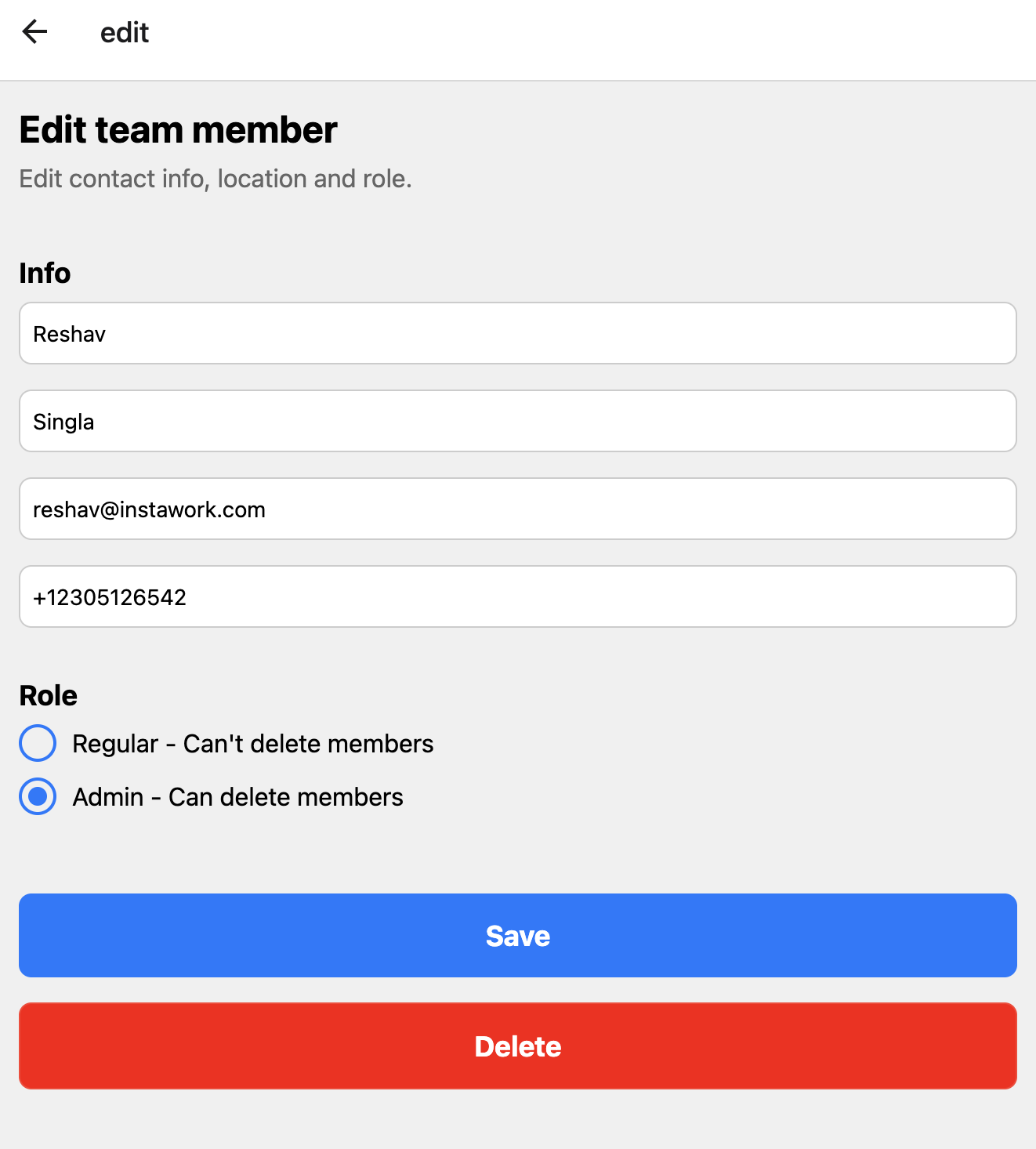
- Edit Team Members: Update existing team member details.
- Delete Team Members: Remove team members from the list.
-
Backend:
- Python 3.11
- Django 4.x
- Django REST Framework
- PostgreSQL
- Docker
-
Frontend:
- React Native
- Expo
- TypeScript
- react-native-unistyles (for styling)
-
Tools:
- Docker and Docker Compose
- npm (Node Package Manager)
Before you begin, ensure you have met the following requirements:
- Git: For cloning the repository.
- Docker and Docker Compose: For running the backend and database.
- Node.js (Latest LTS version): For running the frontend.
- npm: Comes with Node.js.
If you don't have Docker and Docker Compose installed, follow these steps:
-
Install Docker:
- For macOS and Windows: Download and install Docker Desktop from Docker's official website.
- For Linux: Follow the instructions for your specific distribution on Docker's installation guide.
-
Install Docker Compose:
- Docker Desktop for macOS and Windows should include Docker Compose by default. However, if you encounter issues:
- For macOS: You can install it via Homebrew:
brew install docker-compose
- For Windows: You can install it via Chocolatey:
choco install docker-compose
- For macOS: You can install it via Homebrew:
- For Linux:
sudo curl -L "https://github.com/docker/compose/releases/download/v2.18.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose
- Docker Desktop for macOS and Windows should include Docker Compose by default. However, if you encounter issues:
-
Verify the installation:
docker --version docker-compose --version
-
Troubleshooting:
- If
docker-composecommand is not found on macOS or Windows after installing Docker Desktop:- Ensure Docker Desktop is running.
- Try restarting your terminal or your computer.
- Check if the Docker Desktop installation added the necessary paths to your system's PATH environment variable.
- If issues persist, you can manually install Docker Compose using the method described for your operating system above.
- If
The project is organized as follows:
team-management/
├── django/
│ ├── Dockerfile
│ ├── docker-compose.yml
│ ├── manage.py
│ ├── requirements.txt
│ └── apps/
│ ├── users/
│ │ ├── models.py
│ │ ├── views.py
│ │ └── ...
├── frontend/
│ └── team-mgmt-ui/
│ ├── app/
│ │ ├── _layout.tsx
│ │ ├── add.tsx
│ │ ├── edit.tsx
│ │ └── index.tsx
│ ├── components/
│ │ └── RadioButton.tsx
│ ├── .env.example
│ ├── app.json
│ ├── package.json
│ └── ...
├── .gitignore
└── README.md
To get a local copy up and running, follow these steps:
git clone https://github.com/soltran/team-management.git
cd team-management-
Navigate to the backend directory:
cd team-management/django -
Set up environment variables:
- Copy
.env.exampleto.env - Update the environment variables in
.envas needed
- Copy
-
Build and start the Docker containers:
docker-compose up --buildThis command will build the Docker images and start the containers for both the Django application and the PostgreSQL database.
-
Apply migrations:
docker-compose exec web python manage.py migrate -
Seed the database with initial data:
docker-compose exec web python manage.py setup_test_data
The backend API will be available at http://localhost:8000/api/.
-
Install Node.js and npm:
If you don't have Node.js and npm installed, follow these steps:
- Visit the official Node.js website
- Download and install the LTS (Long Term Support) version for your operating system
- This installation will include both Node.js and npm (Node Package Manager)
After installation, verify that both are installed correctly:
node --version npm --version
Note: npx comes bundled with npm version 5.2.0 and above.
-
Navigate to the frontend directory:
cd team-management/frontend/team-mgmt-ui -
Install dependencies:
npm install
or if you prefer using Yarn:
yarn install
Note: If you don't have Yarn installed and want to use it, you can install it globally with npm:
npm install -g yarn
-
Set up environment variables:
- Copy
.env.exampleto.env - Update the
EXPO_PUBLIC_API_URLin.envwith your backend API URL (e.g.,http://localhost:8000)
- Copy
-
Start the Expo development server:
npx expo start
If you encounter any issues with npx, you can also use:
npm run start
or
yarn start
-
Running the app:
- For web: Press 'w' in the terminal or click on "Run in web browser" in the Expo DevTools
-
Login with the following credentials to see all users across all companies:
- Username:
admin - Password:
adminpass
- Username:
-
Login with the following credentials to see only users in your company:
- Username:
instawork_admin - Password:
password
- Username:
-
Login with the following credentials to see a regular user in your company:
- Username:
instawork_adam - Password:
password
- Username:
NOTE: Right now, only the web version is working. iOS and Android versions are coming soon.
If you encounter any issues during the frontend setup, try the following:
-
Clear npm cache:
npm cache clean --force
-
Delete the
node_modulesfolder andpackage-lock.jsonfile, then runnpm installagain. -
Ensure you're using a compatible Node.js version. You can use a tool like nvm (Node Version Manager) to switch between Node.js versions easily.
-
If you're having issues with Expo, try clearing its cache:
expo r -c
-
Make sure your development environment meets all the Expo system requirements.
If problems persist, check the Expo documentation or reach out to the project maintainers for assistance.
In the django directory, you can run:
docker-compose up: Starts the Django development server and PostgreSQL database.docker-compose exec web python manage.py test: Runs the backend tests.docker-compose exec web python manage.py makemigrations: Creates new migrations based on changes detected to your models.docker-compose exec web python manage.py migrate: Applies migrations to your database.
In the frontend/team-mgmt-ui directory, you can run:
npx expo start: Starts the Expo development server.npx expo start --web: Starts the app in a web browser.npx expo start --android(Coming Soon): Starts the app on an Android emulator or connected device.npx expo start --ios(Coming Soon): Starts the app on an iOS simulator or connected device.
-
Backend:
- Django
- Django REST framework
- PostgreSQL
- Docker
-
Frontend:
- React Native
- Expo
- TypeScript
- react-native-unistyles (for styling)
The backend provides the following API endpoints:
GET /api/team-members/: List all team membersPOST /api/team-members/: Create a new team memberGET /api/team-members/{id}/: Retrieve a specific team memberPUT /api/team-members/{id}/: Update a specific team memberDELETE /api/team-members/{id}/: Delete a specific team member
- Add iOS and Android versions
- Add authentication
- Add role based access control (only admin can add/edit/delete)
- merge users and team members
- Add team member avatars
- Add deployment
- Add CI/CD
- Add unit tests
- Add more features!
- Remove unistyles because it is not compatible with expo go
- Improve Theming
Contributions are welcome! Please feel free to submit a Pull Request.
This project is open source and available under the MIT License.
If you have any questions or feedback, please reach out to the repository owner.