4 small projects to understand Next.js basics.
| # | Project | Description |
|---|---|---|
| 01 | Batman App | A web app about Batman TV Shows to understand Next.js basics. |
| 02 | Blog App | A very simple blog app. |
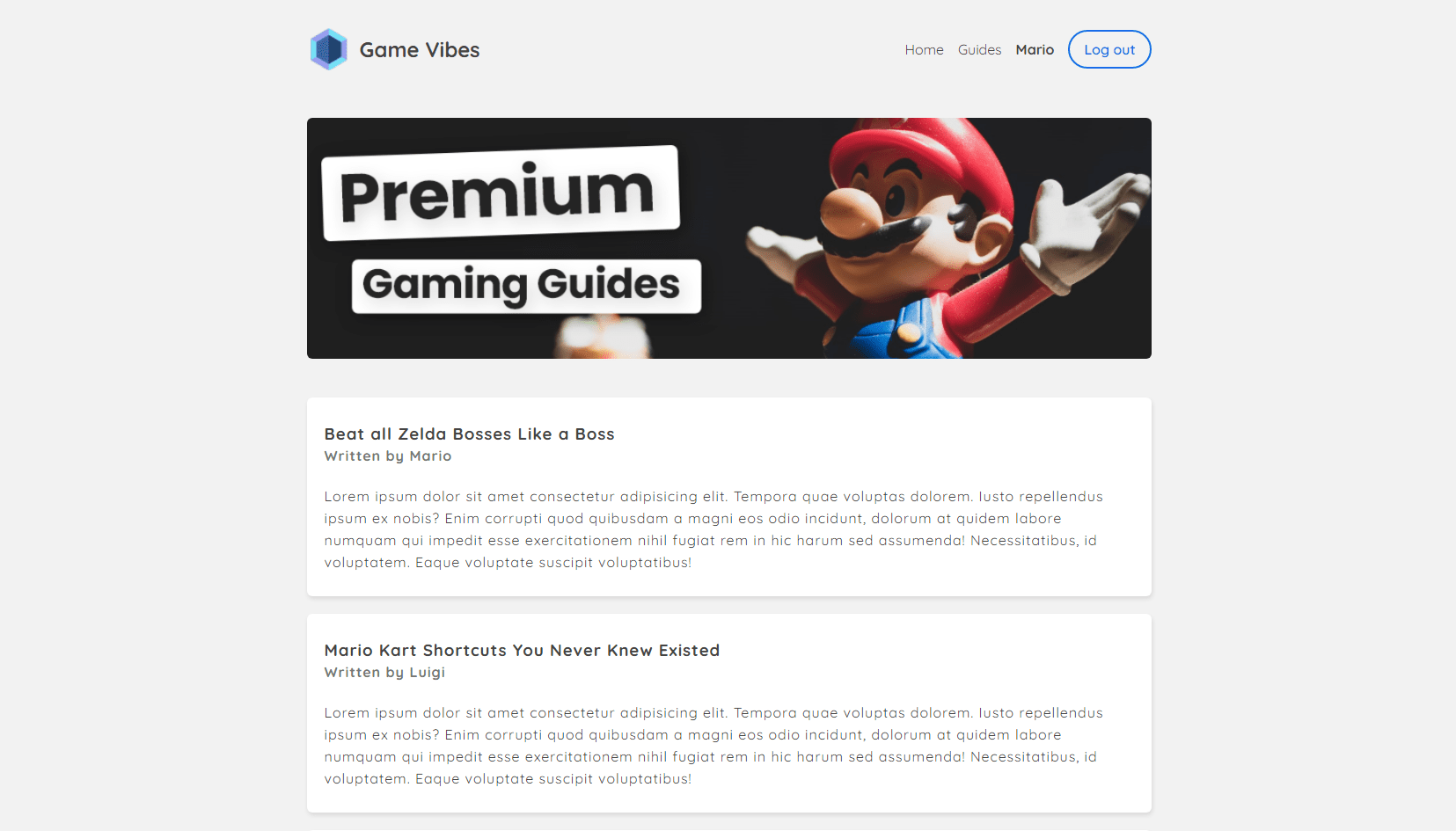
| 03 | Game Vibes | A quick project using Netlify Identity with Next.js. |
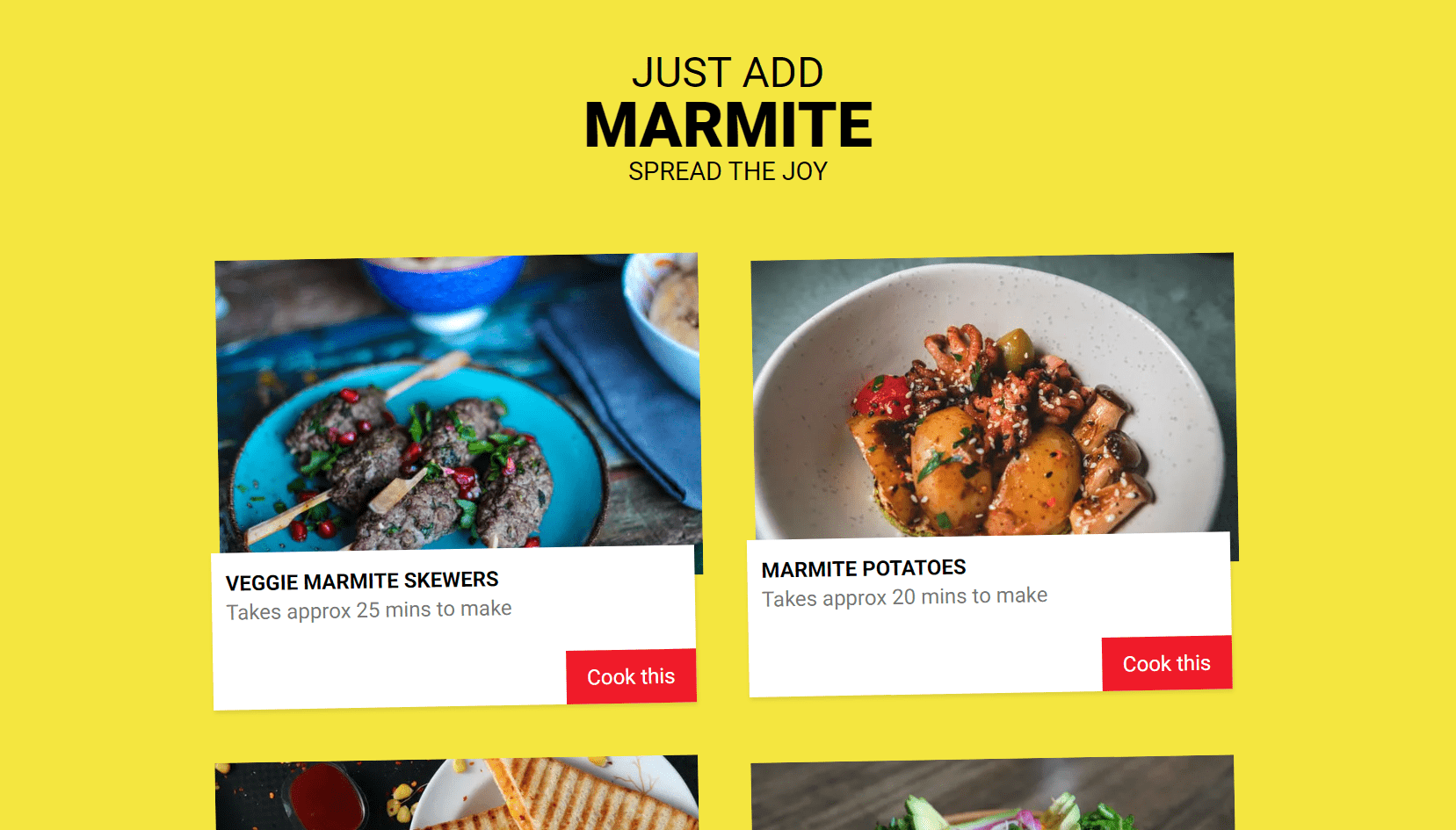
| 04 | Marmite | A small recipe app combining Next.js with Contentful. |
A web app about Batman TV Shows to understand Next.js basics.
- starting a Next.js project.
- navigating between pages with Link.
- using shared components for layout with props.children.
- creating dynamic pages with useRouter.
- creating clean URLs with dynamic routing.
- fetching data from TVmaze API with isomorphic-unfetch and getInitialProps.
- styling components with styled-jsx and react-markdown.
- deploying on ZEIT Now.
- exporting into a static HTML app.
A very simple blog app.
- creating a Next.js app.
- navigating between pages with Link.
- creating a layout and handling metadata with Head.
- styling pages with CSS modules and global import via _app.
- serving static assets like images with public folder.
- fetching markdown posts with gray-matter and getStaticProps.
- handling dynamic routes with getStaticPaths.
- rendering markdown with remark and remark-html.
- formatting dates with date-fns.
- creating an API route.
- deploying on Vercel.
Based on Learn Next.js.
A quick project using Netlify Identity with Next.js.
See Demo deployed on Netlify (Email: mario@bros.com - Password: mariobros)
- installing Netlify Identity Widget and deploying on Netlify.
- creating an auth context with useContext.
- handling sign up, log in and log out.
- customizing the navbar for connected users.
- using Netlify Functions to protect content.
- enabling Google and GitHub as auth providers.
Based on Next.js & Identity (auth) Tutorial by Shaun Pelling - The Net Ninja (2021).
A small recipe app combining Next.js with Contentful.
- building a content model and adding recipes on Contentful.
- configuring Contentful client in a Next.js project.
- outputting recipe data with getStaticProps.
- using images from Contentful with next.config.js.
- customizing the layout with styled JSX.
- generating paths for recipe details with getStaticPaths.
- rendering formatted content with Contentful rich text renderer.
- handling incremental static regeneration with revalidate.
- displaying a skeleton to handle server-side rendering on new recipes.
- building a custom 404 page and redirecting users.
- creating a Vercel deploy hook to trigger builds from Contentful.
- deploying to Vercel.
Based on Next.js & Contentful Site Build Tutorial by Shaun Pelling - The Net Ninja (2021).