⚡️ Modern UI Design + Reveal Animations + Hover Effects
⚡️ Well organized documentation
⚡️ One Page Layout
⚡️ Custom SCSS
⚡️ Fully Responsive
⚡️ Valid HTML5 & CSS3
⚡ Fast and SEO Optimized
To view a demo example, Click Here
To view a live example, Click Here
To view live example repo, Click Here
Here's a Complete Guide to walk you through the process of setting your own Portfolio Website with this minimal template on your local machine as well as hosting it on GitHub.
You'll need VSCode and Git installed on your computer.
You'll also need these two extensions Live Server and Live Sass Compiler installed in your VSCode.
Press F1 and Search for Open Settings(JSON) and paste the below code before the closing braces( } ).
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"savePath": "/css",
"extensionName": ".css"
}
],
"liveSassCompile.settings.excludeList": ["**/node_modules/**", ".vscode/**"],
In VSCode, Open the terminal(Ctrl+` ) and clone the DevFolio Repo.
# Clone this repository
$ git clone https://github.com/AnilSeervi/DevFolio.git
# Go into the repository
$ cd DevFolio
# Remove current origin repository
$ git remote remove originAnd delete the .github folder as you don't need it.
Now Simply click on Watch Sass and Go Live in the Status Bar.
Press Ctrl+Shift+P or F1 to Show Command Palette, Search for Watch Sass and turn it on. Also search for Open With Live Server and turn it on. Doing this will watch all your Sass files for changes and will open the website in your browser to preview live.
Open index.html and fill your information, there are 6 sections:
- Add a title to your Portfolio website within the
<title>tag. - Add some keywords and description to your Portfolio website as directed in the
index.htmlfile.
<!-- Title: add your Portfolio websites's title here -->
<title>[Your name here] | Developer</title>
<!-- Add some coding keywords below, Ex: (javascript, yourusername, etc) -->
<meta name="keywords" content="[username], [name], skill" />
<!-- Improve your SEO by adding a small descrption of you -->
<meta name="description" content="[Your name here] | Developer" />- Remove google analytics tag before pushing it to GitHub.
- On
.hero-title, put your custom title. - On
.hero-cta, put your custom button cta.
<!-- Hero Section -->
<div id="hero">
<section class="container">
<h1 class="hero-title">
Hi, my name is <span class="text-color-main name">Your Name</span>
<br />
I'm the Unknown Developer.
</h1>
<p class="hero-cta">
<a class="cta-btn cta-btn--hero" href="#about">Get in touch</a>
</p>
</section>
<a href="#about" class="scroll-down-link"> <div class="scroll-down"></div></a>
</div>
<!-- /END Hero Section -->- On
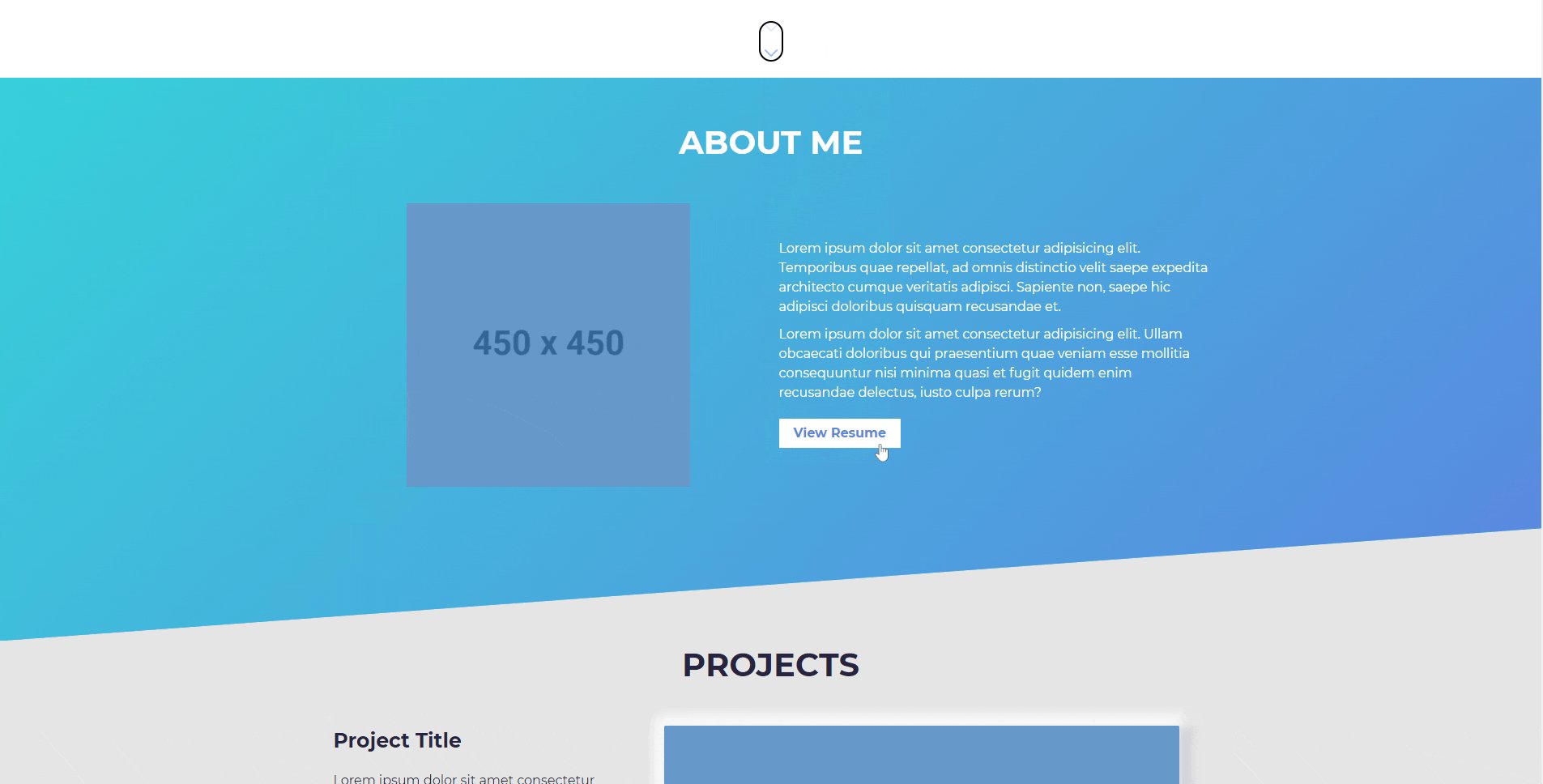
<img>tag, fill thesrcattribute with your profile picture, your picture must be located insideassets/folder.- Recommended size for your profile image is (450 x 450px).
- On
<p>tag with class-name.about-wrapper__info-text, include information about you, I recommend to use 2 paragraphs in order to work well and a maximum of 3 paragraphs. - On last
<a>tag, include your resume url onhrefattribute.
<!-- About Section -->
<section id="about">
<div class="container">
<h2 class="section-title">About Me</h2>
<div class="row about-wrapper">
<div class="about-wrapper__image">
<img class="img-fluid" src="./assets/profile.png" alt="Profile Image" />
</div>
<div class="about-wrapper__info">
<p class="about-wrapper__info-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<p class="about-wrapper__info-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<span class="about-wrapper__cta">
<a href="#" class="cta-btn cta-btn--resume">View Resume</a>
</span>
</div>
</div>
</div>
</section>
<!-- /END About Section -->- Each project lives inside
rowclass. - On
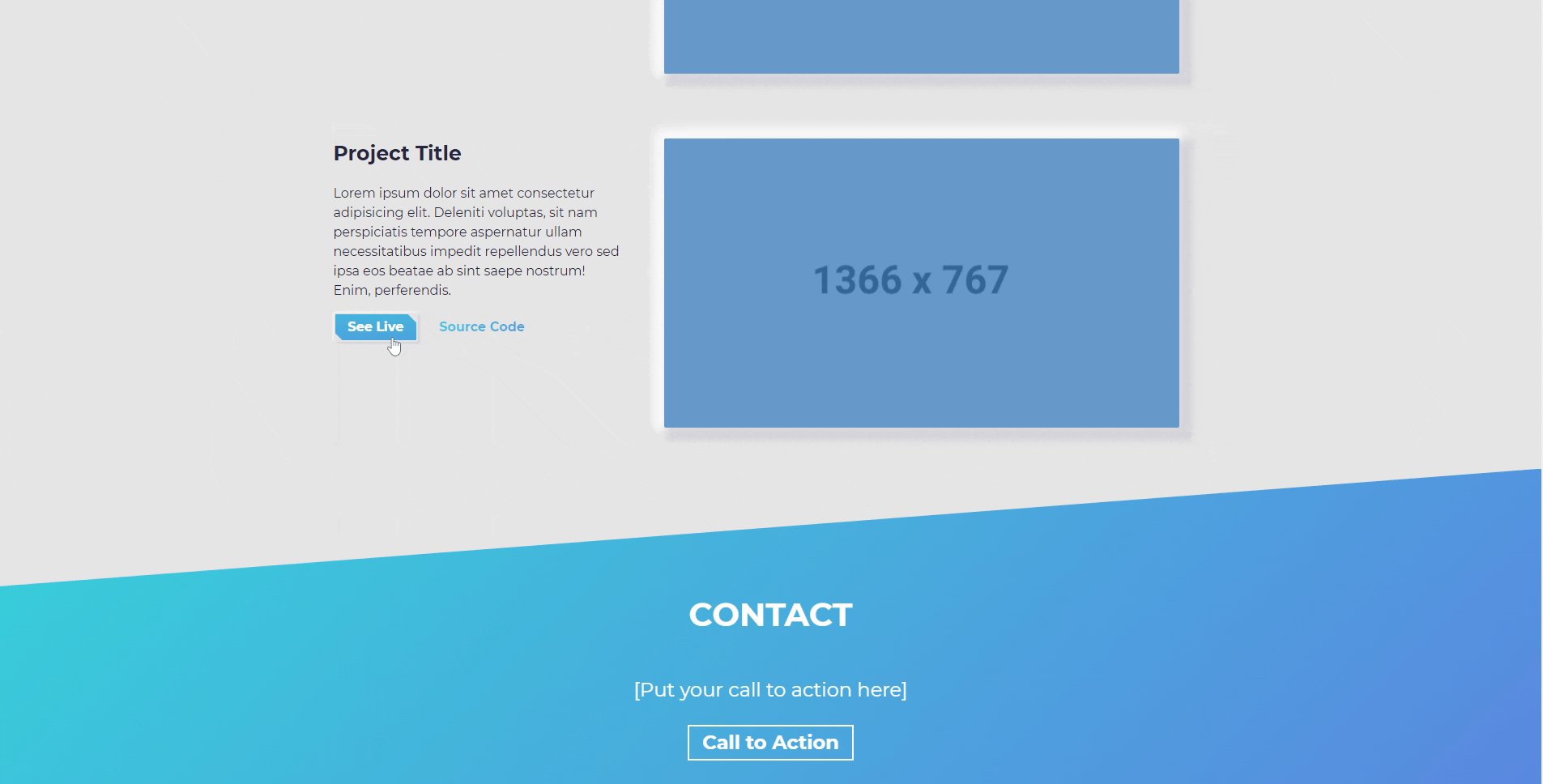
<h3>tag with class-name.project-wrapper__text-title, include your project title. - On
<p>tag withloremp ipsumtext, include your project information. - On first
<a>tag, put your project url onhrefattribute. - On second
<a>tag, put your project repository url onhrefattribute.
- Inside
<div>tag with class-name.project-wrapper__image, put your project image url on thesrcof the<img>and put again your project url onhrefattribute of<a>tag. - Recommended size for project image (1366 x 767px), your project image must live in
assets/folder. You can remove the default images and replace them with yours.
<!--Projects Section-->
<section id="projects">
<div class="container">
<div class="project-wrapper">
<h2 class="section-title dark-blue-text">Projects</h2>
<!-- Each .row is a project -->
<div class="row">
<div class="project-wrapper__text">
<h3 class="project-wrapper__text-title">Project Title</h3>
<p class="project-wrapper__text-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<div class="project-wrapper__text-btns">
<a
href="#"
target="_blank"
class="cta-btn cta-btn--hero cta-btn--projects"
>See Live</a
>
<a href="#" target="_blank" class="cta-btn text-color-main"
>Source Code</a
>
</div>
</div>
<div class="project-wrapper__image">
<a href="#" target="_blank">
<div class="thumbnail rounded">
<img
src="./assets/project.png"
class="img-fluid"
alt="Project Image"
/>
</div>
</a>
</div>
</div>
...
</section>
<!-- /END Project -->- On
<p>tag with class-name.contact-wrapper__text, include some custom call-to-action message. - On
<a>tag, put your email address onhref="mailto:attribute.
<!-- Contact Section -->
<section id="contact">
<div class="container">
<h2 class="section-title">Contact</h2>
<div class="contact-wrapper">
<p class="contact-wrapper__text">[Put your call to action here]</p>
<a href="mailto:" class="cta-btn cta-btn--resume">Call to Action</a>
</div>
</div>
</section>
<!-- END Contact Section -->- Put your social media link on each
<a>links. - If you have more social-media accounts, see Font Awesome Icons to put the corresponding additional social icon classNames.
- You can delete or add as many
alinks your want.
<!-- Footer Section -->
<footer class="footer">
...
<div class="social-links">
<a href="#!" target="_blank">
<i class="fa fa-twitter"></i>
</a>
<a href="#!" target="_blank">
<i class="fa fa-instagram"></i>
</a>
<a href="#!" target="_blank">
<i class="fa fa-codepen"></i>
</a>
<a href="#!" target="_blank">
<i class="fa fa-linkedin"></i>
</a>
<a href="#!" target="_blank">
<i class="fa fa-github"></i>
</a>
</div>
...
</footer>
<!-- END Footer Section -->Change the color theme of the website ( choose 2 colors to create a gradient ):
Go to style/base/_variables.scss and only change the values on these properties $main-color and $secondary-color to your prefered HEX color.
Save the .scss file so that the Live Sass Compiler extension compiles it to .css.
// Default values
$primary-color: #36d1dc;
$secondary-color: #5b86e5;NOTE: I highly recommend to checkout gradients variations on UI Gradient
- You can clear the README.md file and add you own readme to it.
- Also you don't need to push the
stylefolder, so you can addstyleto.gitignorefile to ignore it while pushing it to the repo. - Delete the file
CNAMEbefore you push it.
-
Head to your GitHub account and create a new repo. And set a new remote for our template repo.
Note: remote URL will be different.
# set a new remote $ git remote add origin https://github.com/user.repo.git -
Now commit all your changes with a commit message and push the code to your newly created repo.
# commit changes $ git commit -m 'created my portfolio' # push the changes $ git push -u origin master
-
Refresh your repo page and head to the settings tab. Now scroll down till you see GitHub Pages. In the Source section select the branch to be master and save it!
-
Voilà your Portfolio should be live at
https://username.github.io/repoName/
- Sass - CSS extension language
- ScrollReveal.js - JavaScript library
- Tilt.js - JavaScript tiny parallax library
- Anil Seervi - https://github.com/AnilSeervi
This project is licensed under the MIT License - see the LICENSE file for details.
I was motivated and inspired while learning ZTM: Complete Web Developer to create a simpler version of simplefolio for those who didn't know node and packages.