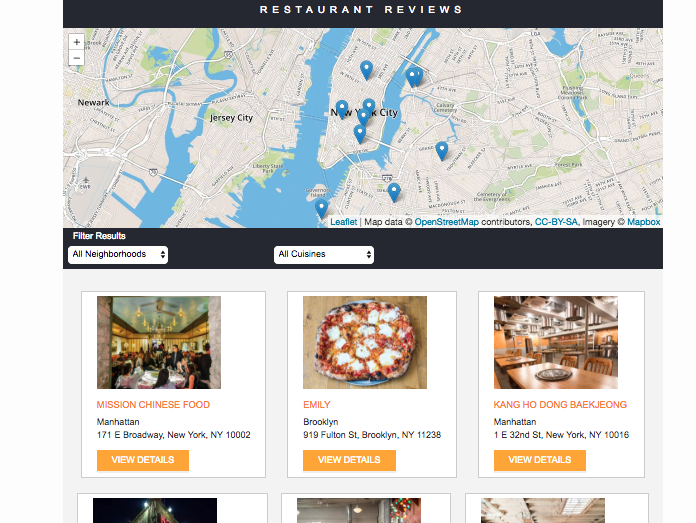
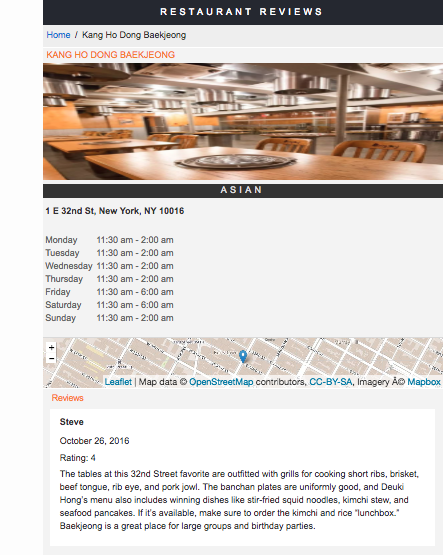
For the Restaurant Reviews projects, I converted a static webpage to a mobile-ready web application.
I added accessibility and converted the design to be responsive on different sized displays and accessible for screen reader use.
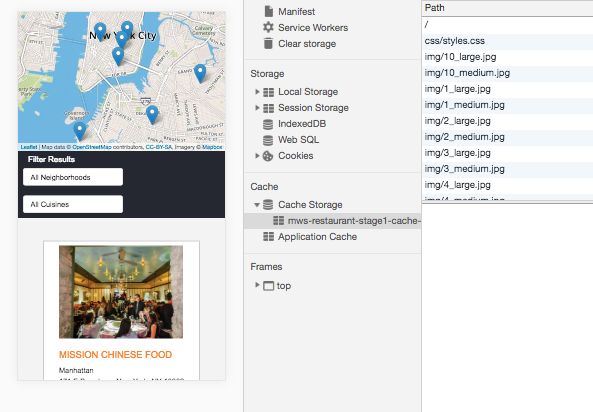
Also added a service worker to begin the process of creating a seamless offline experience for your users.
Download or clone this repository. In the root folder, start up a simple HTTP server to serve up the site files on your local computer. Python has some simple tools to do this, and you don't even need to know Python. For most people, it's already installed on your computer.
This repository uses leafletjs with Mapbox. You need to replace <your MAPBOX API KEY HERE> with a token from Mapbox. Mapbox is free to use, and does not require any payment information.
In a terminal, check the version of Python you have: python -V. If you have Python 2.x, spin up the server with python -m SimpleHTTPServer 8000 (or some other port, if port 8000 is already in use.) For Python 3.x, you can use python3 -m http.server 8000. If you don't have Python installed, navigate to Python's website to download and install the software.
- With your server running, visit the site:
http://localhost:8000
The contents of this repository are covered under the MIT License.