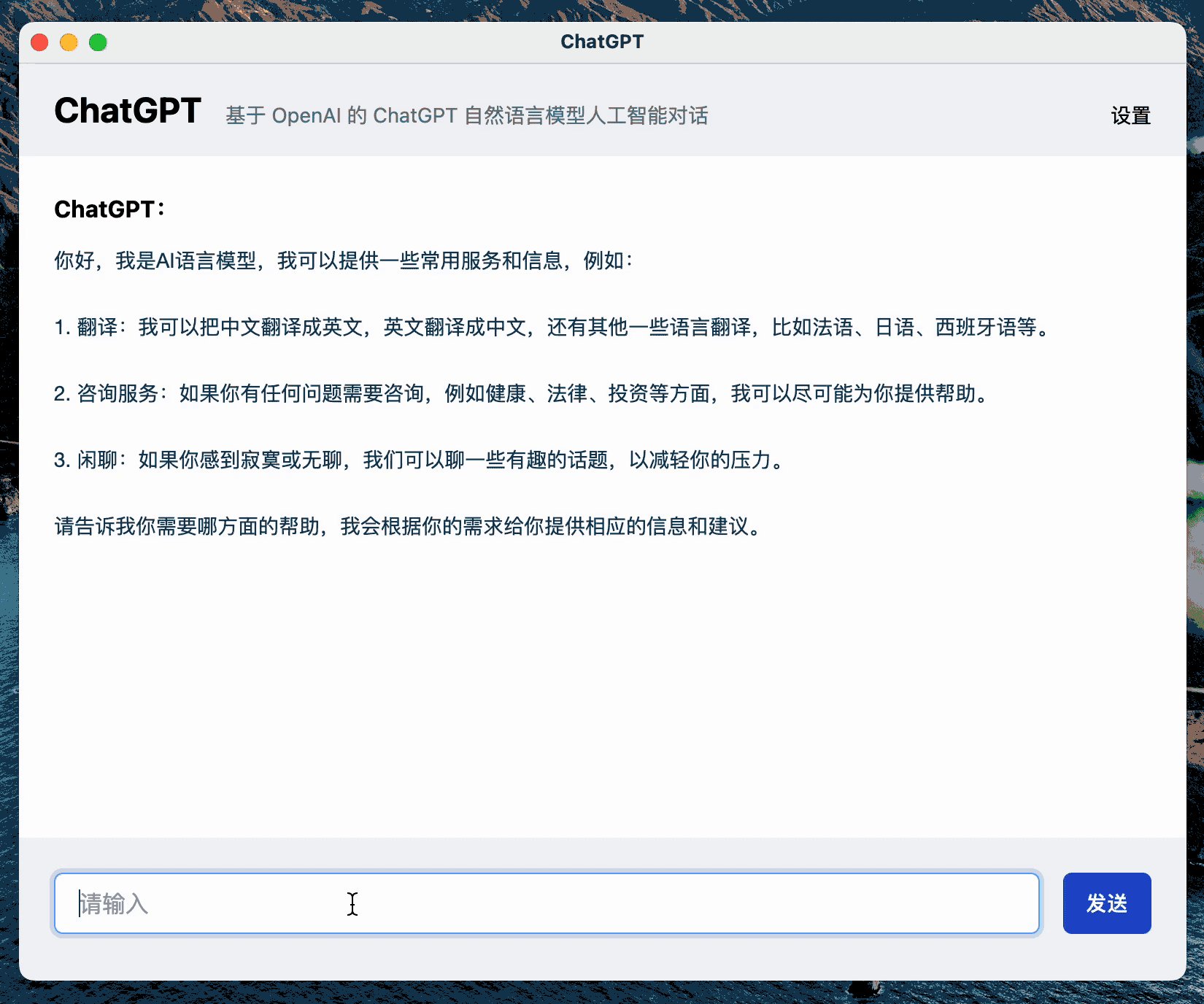
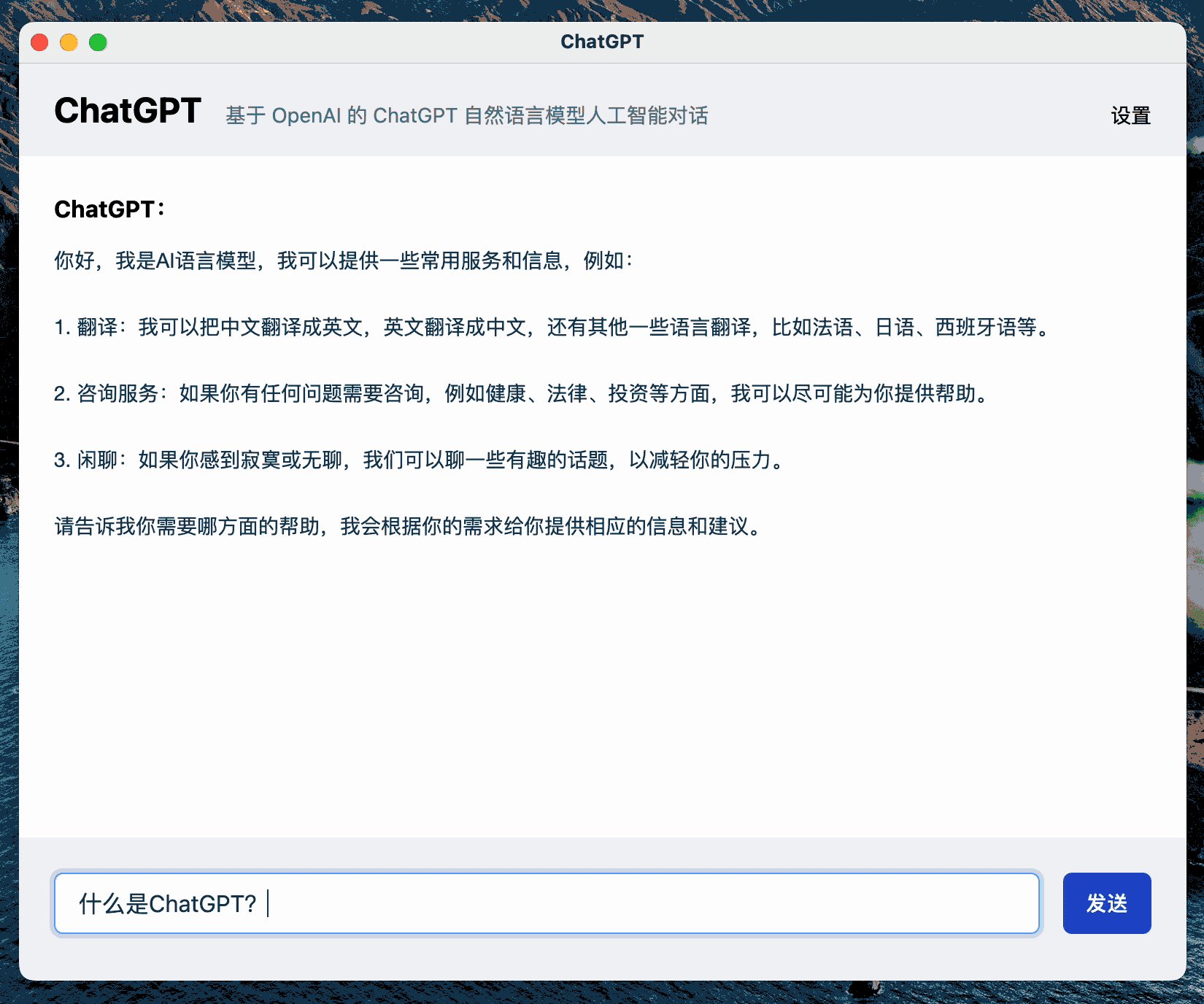
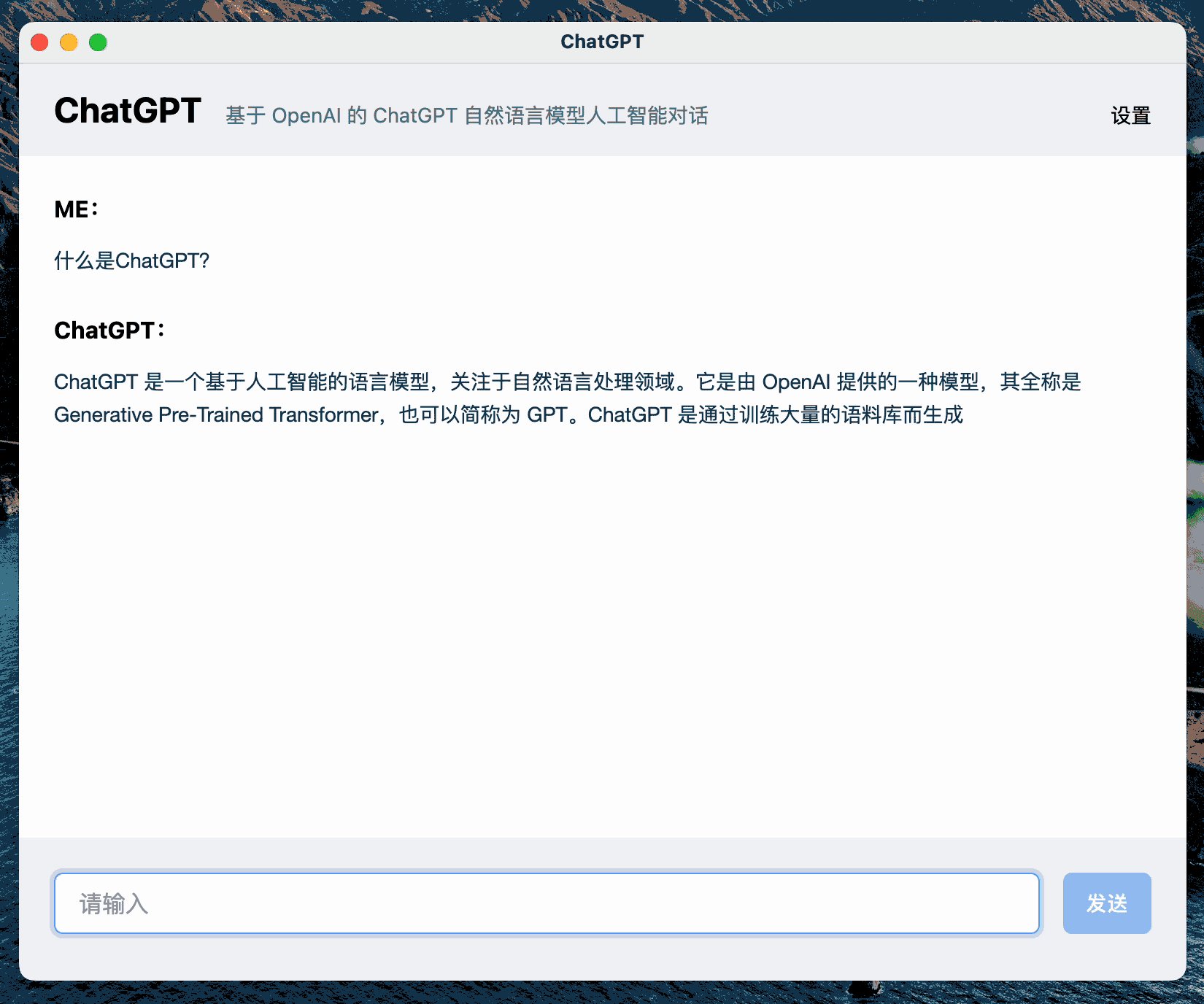
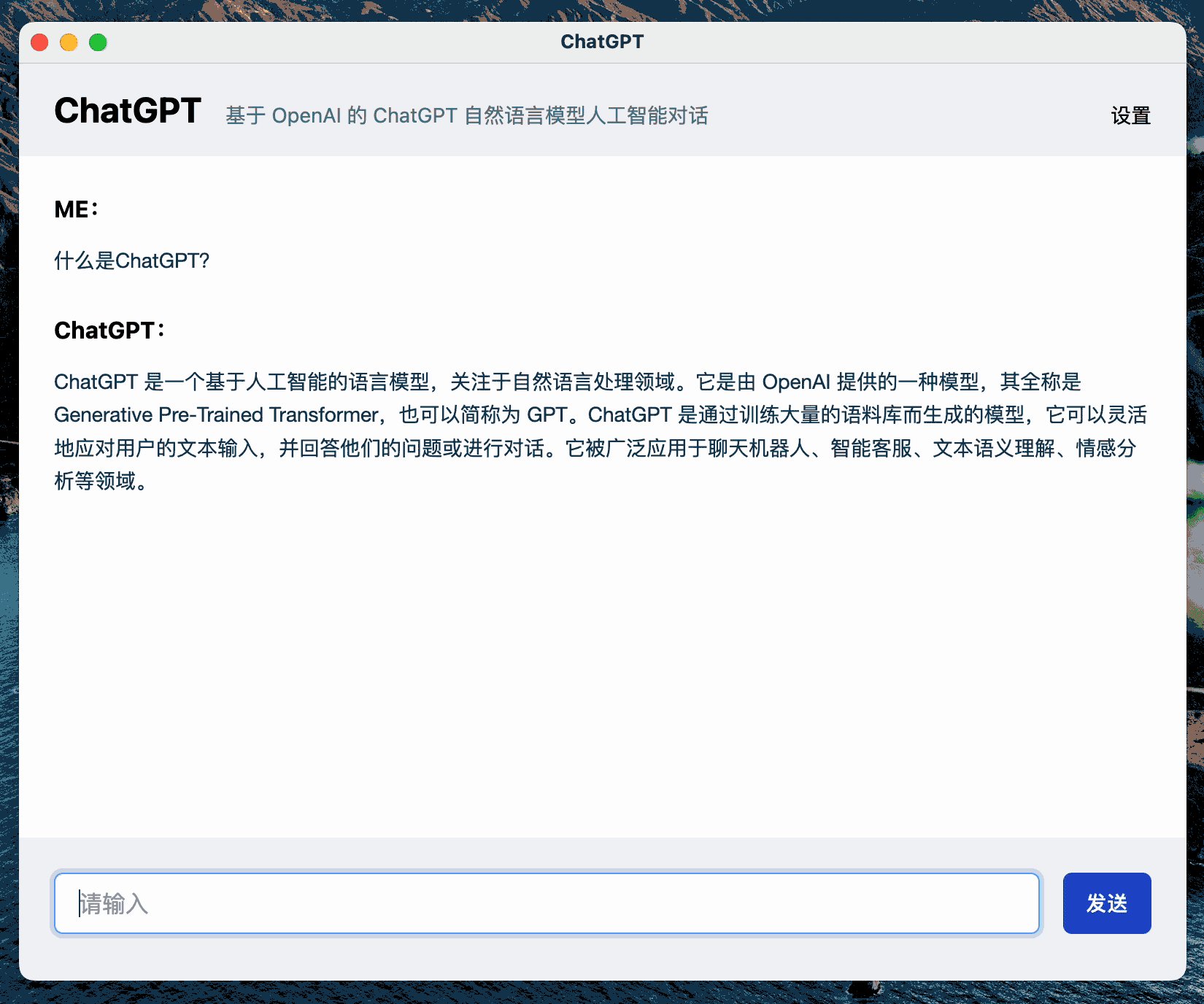
使用 Vue3 + Typescript + Tailwind CSS 框架,调用 OpenAI 的 gpt-3.5-turbo 模型 API 实现的简单聊天对话,支持连续对话。
注意:项目没有使用任何代理,API 在前端直接调用,能否连通基于你本机的网络情况!
在开始之前,请确保您已正确安装 Node.js 运行时环境。如果您还没有安装 Node.js,请 点击这里下载。
使用 ChatGPT 需要先申请 API Key,已注册但还没有 API Key 的用户可以 前往这里生成。
准备就绪后,进入项目根目录执行以下命令运行项目:
npm i
npm run dev或者
yarn
yarn dev运行成功时通常显示(请以具体为准):
VITE v3.2.5 ready in 294 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose按住 Ctrl 或 command 单机 Local 链接,在浏览器中打开项目,然后在页面底部输入框中填入您的 API Key,然后点击保存,即可开始使用!
如果想要更改 API Key,点击页面右上角 设置,重新输入并保存即可。
如果你想要打包在本地运行,查看这里。
希望这能对您有所帮助。如果您还有其他问题,请随时在评论区提出,谢谢!
本项目使用 MIT 协议