SwiftUIKit combines the element of UIKit with declarative style from SwiftUI. Take a look to see how it magically
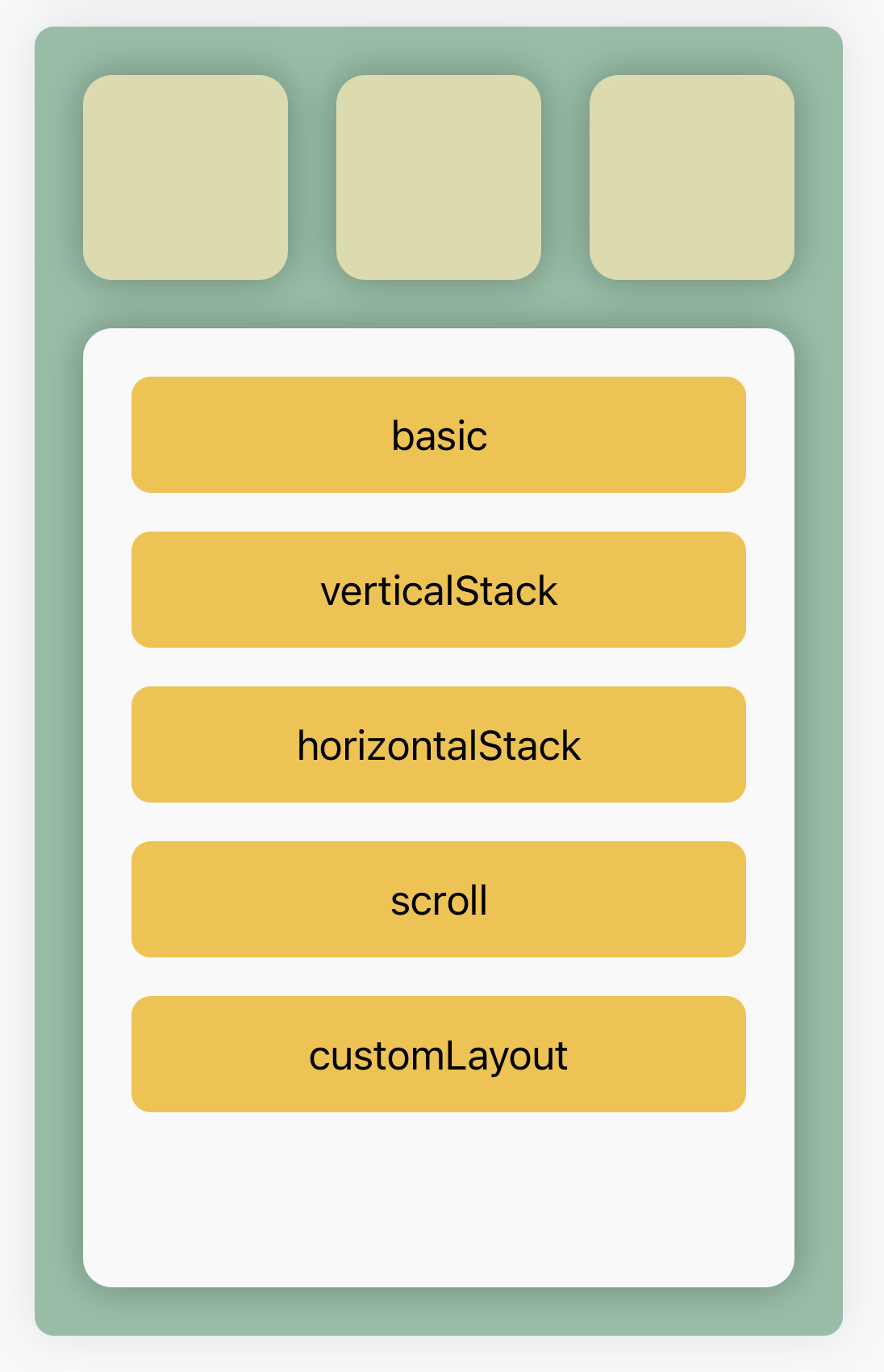
ZStackView {
ZStackView {
VStackView(spacing: 20, distribution: .fill) {
HStackView(spacing: 20) {
ForEach([0,1,2]) { _, _ in
UIView()
.dx.backgroundColor(ThemeManager.shared.current.box2)
.dx.style(UI.ViewStyle.Card2())
.constrainingAspectRatio(ratio: 1)
}
}
ZStackView {
VStackView(spacing: 16, distribution: .fill) {
ForEach(Item.allCases) { (index, item) in
ZStackView {
UILabel()
.dx.text(String(describing: item))
.centeringInParent()
}
.dx.backgroundColor(ThemeManager.shared.current.box3)
.dx.style(UI.ViewStyle.CornerRadius(radius: 8))
.dx.startAddGesture
.action { [weak self] in
self?.present(BasicVC(), animated: true, completion: nil)
}
.commitGesture()
.sizing(width: nil, height: 48)
}
UIView()
}
.fillingParent(insets: 20)
}
.dx.backgroundColor(ThemeManager.shared.current.background2)
.dx.style(UI.ViewStyle.Card2())
}
.fillingParent(insets: 20)
}
.dx.backgroundColor(ThemeManager.shared.current.box1)
.dx.style(UI.ViewStyle.Card1())
.fillingParent()
}This project was strongly inspired by Layoutless. Most of the ideas and implementation in the core system layout were reused from Layoutless. I just made some changed for rename, made a new API style for the layout system and it enables DeclarativeExtension.
- Build layout without interface builder with fancy declarative style.
- Support layout with stack view:
VStackView,HStackViewandZStackView. - Support
ScrollView. - Use directly UIKit element.
- Enable declarative way to construct and modify property of UI element.
- Support styling.
- Support traitQuerySet.
- iOS 11+
- XCode 12+
- Swift 5.3+
Add following line to your project's Podfile
pod 'SwiftUIKit_pro', '1.1.0'Run pod install to install SwiftUIKit
Drop all files in folder ./SwiftUIKit to your project or download this repo and drag SwiftUIKit.xcodeproj to your project with necessary files then link your app with SwiftUIKit framework munualy
Updating...
Updating...
Updating...
Updating...
Updating...