Support
Features
❤️ Lightweight: Crafted with minimalistic UI design.
⚡️ Fast: Send requests and get/copy responses in real-time.
HTTP Methods
GET- Requests retrieve resource informationPOST- The server creates a new entry in a databasePUT- Updates an existing resourcePATCH- Very similar toPUTbut makes a partial update on a resourceDELETE- Deletes resource or related componentHEAD- Retrieve response headers identical to those of a GET request, but without the response body.CONNECT- Establishes a tunnel to the server identified by the target resourceOPTIONS- Describe the communication options for the target resourceTRACE- Performs a message loop-back test along the path to the target resource<custom>- Some APIs use custom request methods such asLIST. Type in your custom methods.
🌈 Make it yours: Customizable combinations for background, foreground, and accent colors — customize now.
Theming
- Choose a theme: System (default), Light, Dark, and Black
- Choose accent color: Green (default), Teal, Blue, Indigo, Purple, Yellow, Orange, Red, and Pink
- Distraction-free Zen mode
Customized themes are synced with cloud / local session
🔥 PWA: Install as a PWA on your device.
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CPU usage
- Add to Home Screen
- Desktop PWA
🚀 Request: Retrieve response from endpoint instantly.
- Choose
method - Enter
URL - Send
- Copy/share public "Share URL"
- Generate/copy request code snippets for 10+ languages and frameworks
- Import
cURL - Label requests
🔌 WebSocket: Establish full-duplex communication channels over a single TCP connection.
📡 Server-Sent Events: Receive a stream of updates from a server over an HTTP connection without resorting to polling.
🌩 Socket.IO: Send and Receive data with SocketIO server.
🦟 MQTT: Subscribe and Publish to topics of an MQTT Broker.
🔮 GraphQL: GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
- Set endpoint and get schema
- Multi-column docs
- Set custom request headers
- Query schema
- Get query response
🔐 Authorization: Allows to identify the end-user.
- None
- Basic
- Bearer Token
- OAuth 2.0
- OIDC Access Token/PKCE
📢 Headers: Describes the format the body of your request is being sent as.
📫 Parameters: Use request parameters to set varying parts in simulated requests.
📃 Request Body: Used to send and receive data via the REST API.
- Set
Content Type - FormData, JSON, and many more
- Toggle between key-value and RAW input parameter list
👋 Response: Contains the status line, headers, and the message/response body.
- Copy response to clipboard
- Download response as a file
- View response headers
- View raw and preview of HTML, image, JSON, XML responses
⏰ History: Request entries are synced with cloud / local session storage to restore with a single click.
📁 Collections: Keep your API requests organized with collections and folders. Reuse them with a single click.
- Unlimited collections, folders, and requests
- Nested folders
- Export and import as a file or GitHub gist
Collections are synced with cloud / local session storage
🌐 Proxy: Enable Proxy Mode from Settings to access blocked APIs.
- Hide your IP address
- Fixes
CORS(Cross-Origin Resource Sharing) issues - Access APIs served in non-HTTPS (
http://) endpoints - Use your Proxy URL
Official proxy server is hosted by Hoppscotch - GitHub - Privacy Policy
📜 Pre-Request Scripts β: Snippets of code associated with a request that is executed before the request is sent.
- Set environment variables
- Include timestamp in the request headers
- Send a random alphanumeric string in the URL parameters
- Any JavaScript functions
📄 API Documentation: Create and share dynamic API documentation easily, quickly.
- Add your requests to Collections and Folders
- Export Collections and easily share your APIs with the rest of your team
- Import Collections and Generate Documentation on-the-go
⌨️ Keyboard Shortcuts: Optimized for efficiency.
🌎 i18n: Experience the app in your language.
Help us to translate Hoppscotch. Please read TRANSLATIONS for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
📦 Add-ons: Official add-ons for hoppscotch.
-
Proxy - A simple proxy server created for Hoppscotch
-
CLI β - A CLI solution for Hoppscotch
-
Browser Extensions - Browser extensions that simplifies access to Hoppscotch
Extensions fixes
CORSissues. -
Hopp-Doc-Gen - An API doc generator CLI for Hoppscotch
Add-ons are developed and maintained under Hoppscotch Organization.
☁️ Auth + Sync: Sign in and sync your data in real-time.
Sign in with
- GitHub
- Microsoft
Synchronize your data
- History
- Collections
- Environments
- Settings
✅ Post-Request Tests β: Write tests associated with a request that is executed after the request's response.
- Check the status code as an integer
- Filter response headers
- Parse the response data
- Set environment variables
- Write JavaScript code
🌱 Environments : Environment variables allow you to store and reuse values in your requests and scripts.
- Unlimited environments and variables
- Initialize through the pre-request script
- Export as / import from GitHub gist
Use-cases
- By storing a value in a variable, you can reference it throughout your request section
- If you need to update the value, you only have to change it in one place
- Using variables increases your ability to work efficiently and minimizes the likelihood of error
👨👩👧👦 Teams β: Helps you collaborate across your team to design, develop, and test APIs faster.
- Unlimited teams
- Unlimited shared collections
- Unlimited team members
- Role-based access control
- Cloud sync
- Multiple devices
🚚 Bulk Edit: Edit key-value pairs in bulk.
- Entries are separated by newline
- Keys and values are separated by
: - Prepend
#to any row you want to add but keep disabled
For more features, please read our documentation.
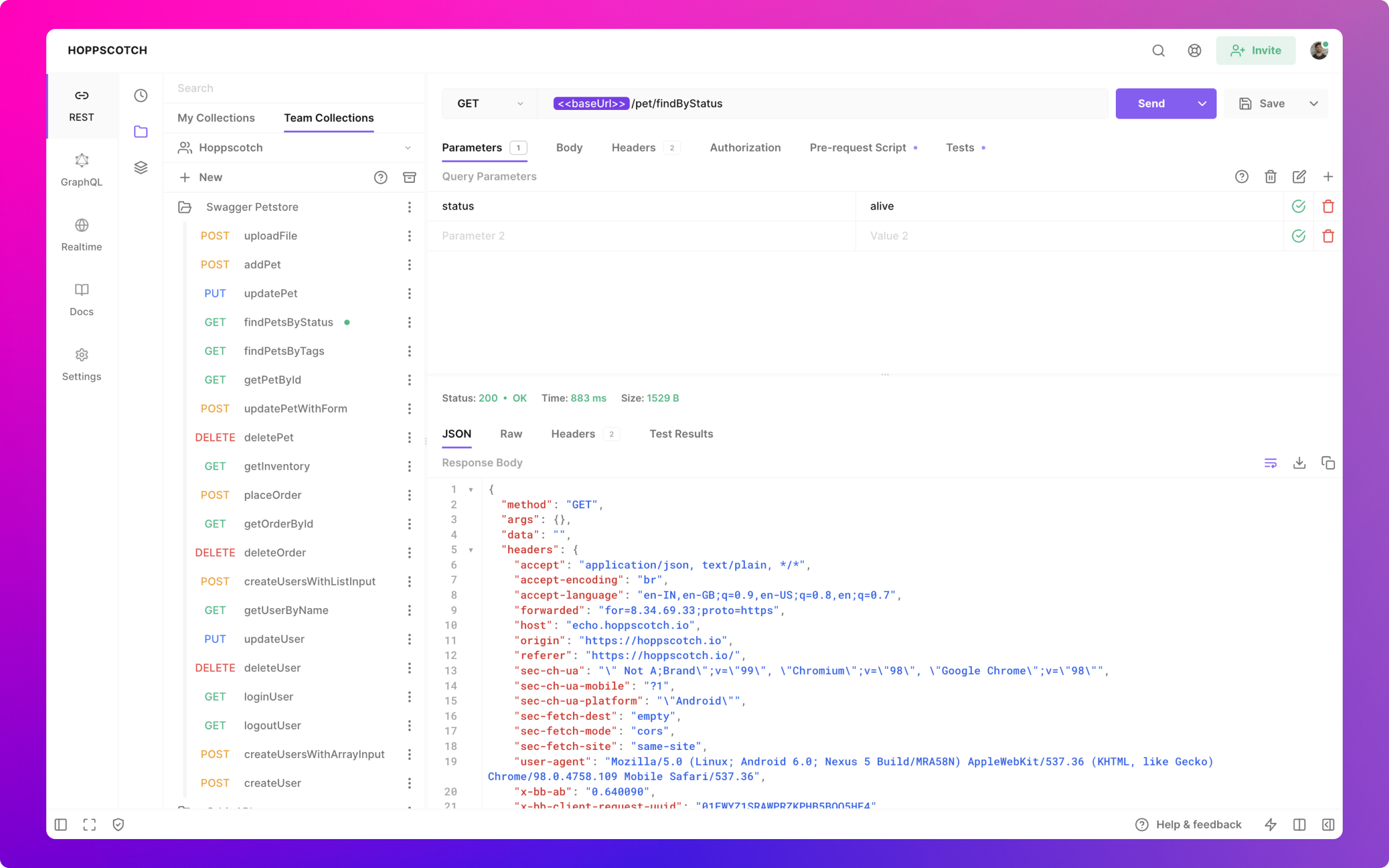
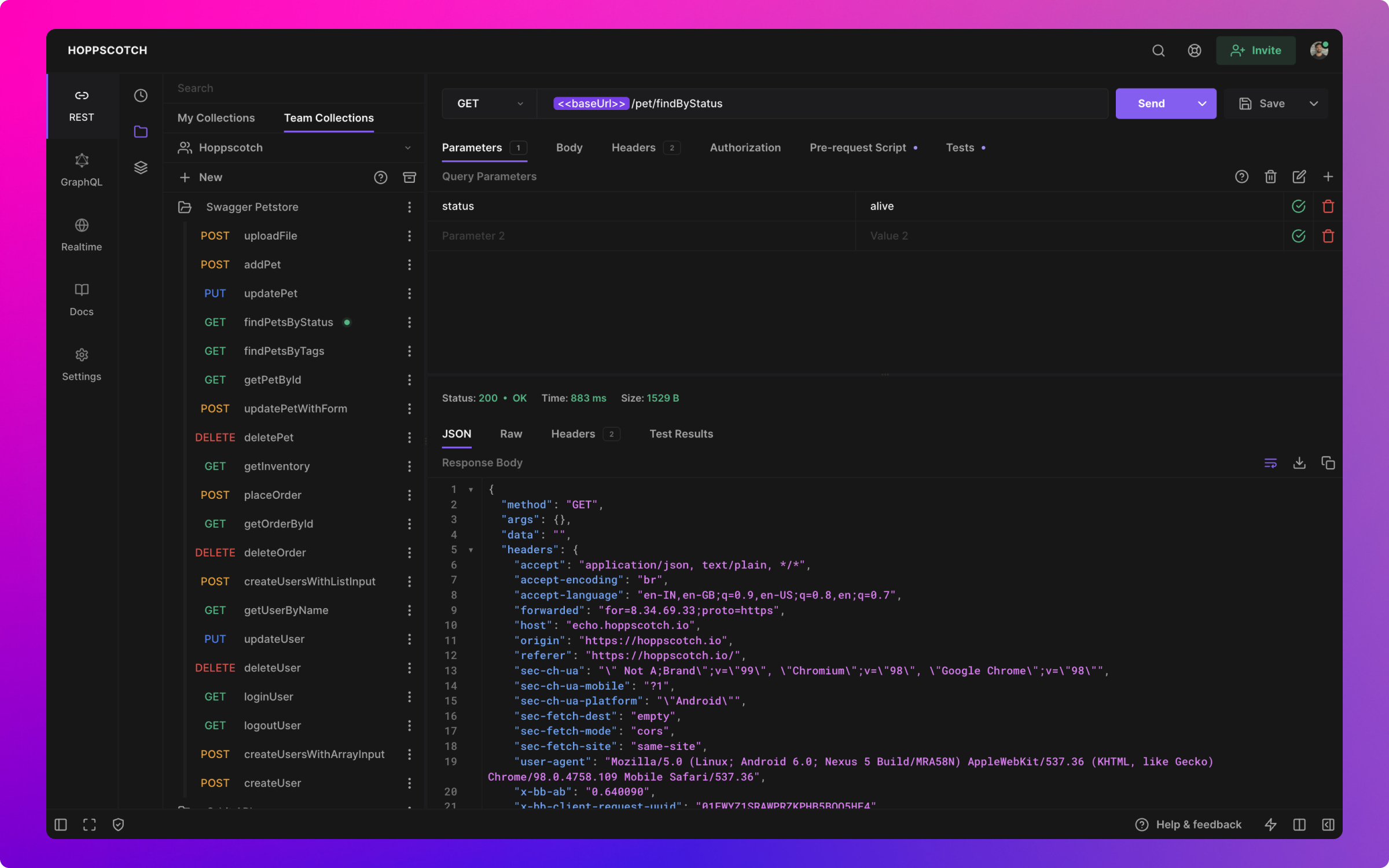
Demo
Usage
- Provide your API endpoint in the URL field
- Click "Send" to simulate the request
- View the response
Built with
Developing
- Update
.env.examplefile found inpackages/hoppscotch-appwith your own keys and rename it to.env.
Sample keys only work with the production build.
Browser-based development environment
Local development environment
- Clone this repo with git.
- Install pnpm using npm by running
npm install -g pnpm. - Install dependencies by running
pnpm installwithin the directory that you cloned (probablyhoppscotch). - Start the development server with
pnpm run dev. - Open the development site by going to
http://localhost:3000in your browser.
Docker compose
- Clone this repo with git.
- Run
docker-compose upwithin the directory that you cloned (probablyhoppscotch). - Open the development site by going to
http://localhost:3000in your browser.
Docker
docker run --rm --name hoppscotch -p 3000:3000 hoppscotch/hoppscotch:latestReleasing
- Clone this repo with git.
- Install pnpm using npm by running
npm install -g pnpm. - Install dependencies by running
pnpm installwithin the directory that you cloned (probablyhoppscotch). - Update
.env.examplefile found inpackages/hoppscotch-appwith your own keys and rename it to.env. - Build the release files with
pnpm run generate. - Find the built project in
packages/hoppscotch-app/dist. Host these files on any static hosting servers.
Contributing
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
Continuous Integration
We use GitHub Actions for continuous integration. Check out our build workflows.
Changelog
See the CHANGELOG file for details.
Authors
This project exists thanks to all the people who contribute — contribute.
License
This project is licensed under the MIT License - see the LICENSE file for details.








 Firefox
Firefox Chrome
Chrome