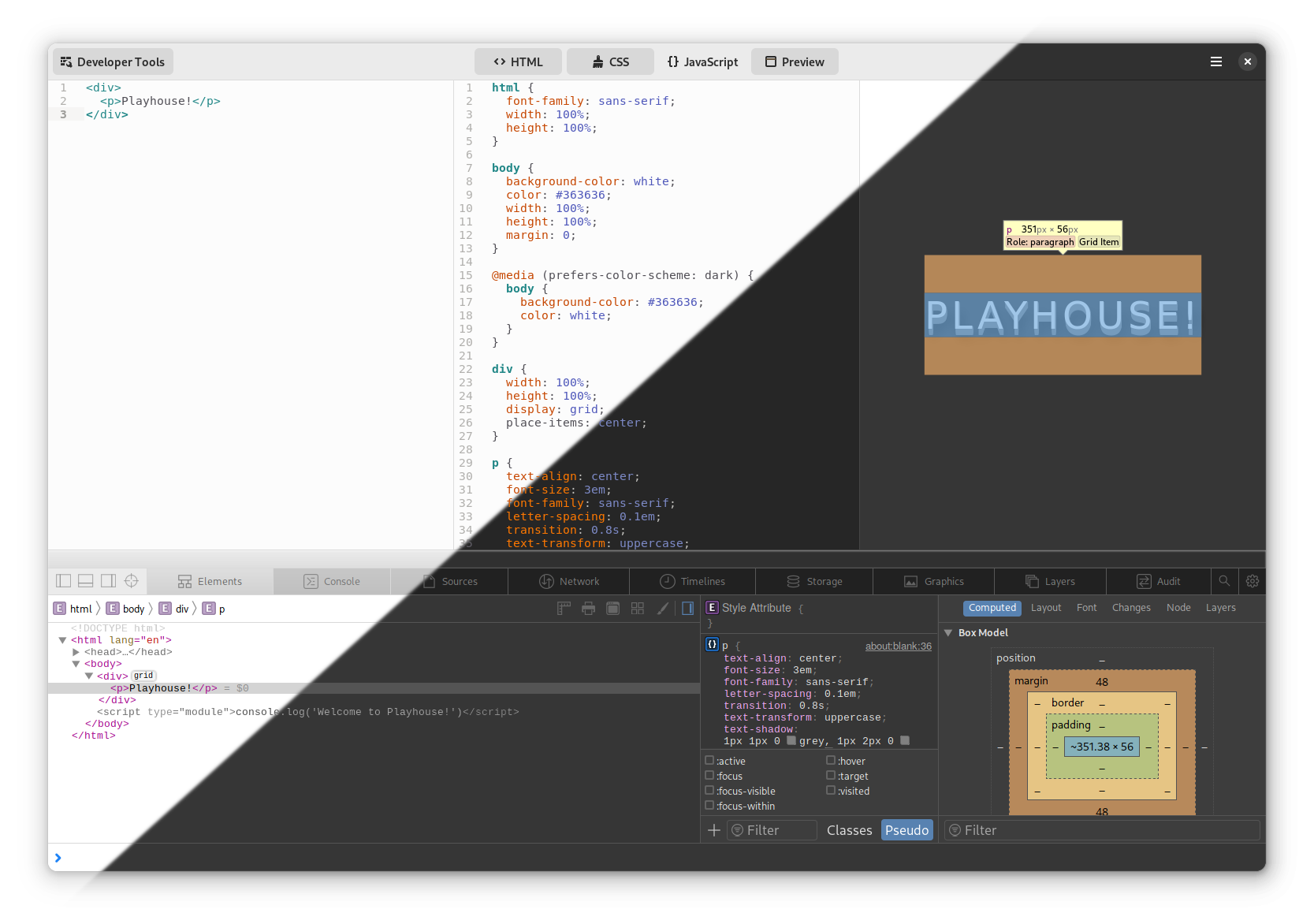
Playground for HTML/CSS/JavaScript
Playhouse make it easy to prototype, teach, design, learn and build Web things.
Features:
- HTML/CSS/JavaScript editors
- live Web preview
- auto-save
- standard keyboard shortcuts
- developer tools
- dark/light mode support
Use https://unpkg.com/ and dynamic imports in the JavaScript panel.
// Example of loading a library that supports ES modules
import("https://unpkg.com/date-fns@2.29.3/esm/index.js?module")
.then((datefns) => {
console.log(datefns.add(new Date(), { days: 2 }));
})
.catch(console.error);
// Example of loading a library that registers on the global object
import("https://unpkg.com/jquery@3.6.1/dist/jquery.js")
.then(() => {
$("p").hide();
})
.catch(console.error);Use GNOME Builder.
Press Ctrl+Shift+D for the GTK inspector.
Playhouse would not be possible without
GTK, GLib, Flatpak, GtkSourceView, libadwaita, GJS, Blueprint, WebkitGTK
and the GNOME community 🖤
© 2022 Sonny Piers
GPLv3. Please see COPYING file.