简易版 ChatGPT 网站,拿来即用,适合小白,让你十分钟搭建属于自己的 ChatGPT 问答机器人!
本项目是ChatGPT-website的镜像地址,只用于使用render 部署!
其他部署方式请访问原仓库:https://gitee.com/aniu-666/chat-gpt-website , 欢迎点 Star !
-
本项目后端用
flask快速搭建,可使用render云平台快速免费部署! -
本项目支持
GPT-3.5-turbo和GPT-4,支持记录上下文实现连续对话! -
本项目支持流式响应,
markdown实时转换为html!
- 可选多种页面主题。
- 可在本地保存自己的
api key使用。如果本地不输入api key,则默认使用settings.py配置文件中的api key。 - 可在本地保存历史对话记录,即页面刷新不会消失,默认关闭,可在页面设置中开启。
- 可选择是否开启上下文连续对话,默认开启,可在页面设置中关闭。
- 添加删除按钮,可自己清空页面对话。
- 添加截图保存按钮,可点击将对话数据保存为图片。
- 加入语法高亮功能,同时markdown代码块实时转html标签。
- 代码块添加一键复制功能。
- 上下文对话状态下为节约
tokens,当对话超过4轮后,则选取最新3轮作为上下文发送。为避免有人不点击删除按钮而导致页面积累大量对话,跟New Bing一样,当上下文对话超过20轮,则无法继续发送,会提示点击删除按钮清空页面数据! - 美化页面,优化页面布局使得不同设备更好的自适应。
- 修复截图宽度很宽的问题。
- 添加
GPT-4模型,需要有gpt-4权限的api key。 - 添加停止响应按钮,输出结果不满意可停止响应。
- 开发不易,拒绝白嫖,如果此小项目帮助到了您,希望能得到您的
star! - 页面可任各位修改,希望留下项目地址,为此项目吸引更多的
star! - 此项目适合小白,主打简洁,可不断完善!
- 对于项目如有疑问,可加下面
QQ群交流! - 部署教程(零成本部署):https://github.com/Aniuyyds/ChatGPT-website/blob/master/%E9%83%A8%E7%BD%B2%E6%95%99%E7%A8%8B/%E6%95%99%E7%A8%8B.md
- 项目纯前端版本(零成本部署):https://gitee.com/aniu-666/chat-gpt-website/tree/web/
全栈学习交流1群:799160455 (已满员)
全栈学习交流2群:879763865
 图1 图1 |
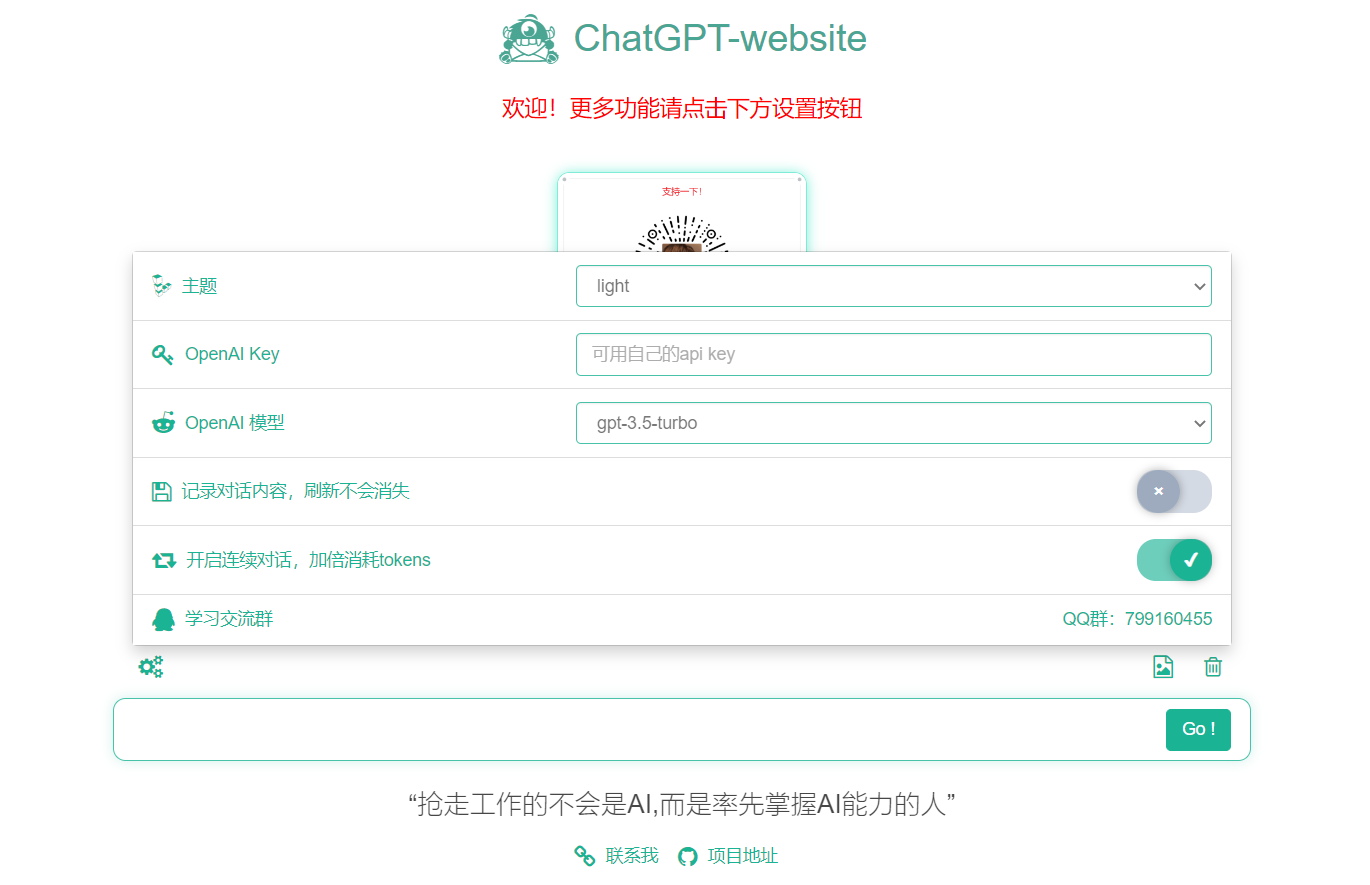
 图2 图2 |
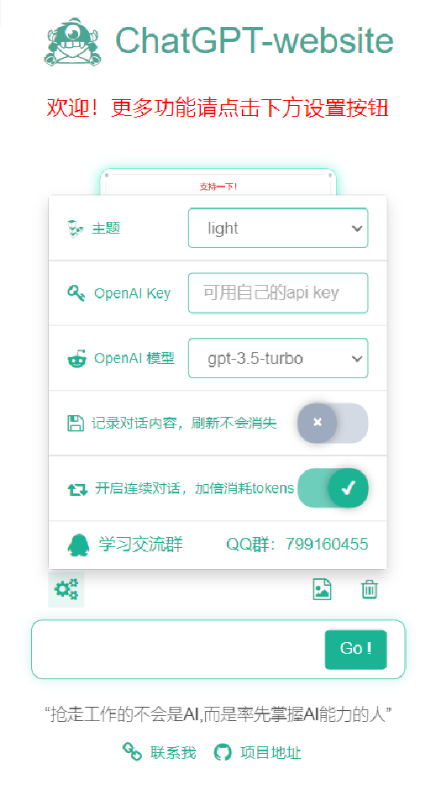
 图3 图3 |
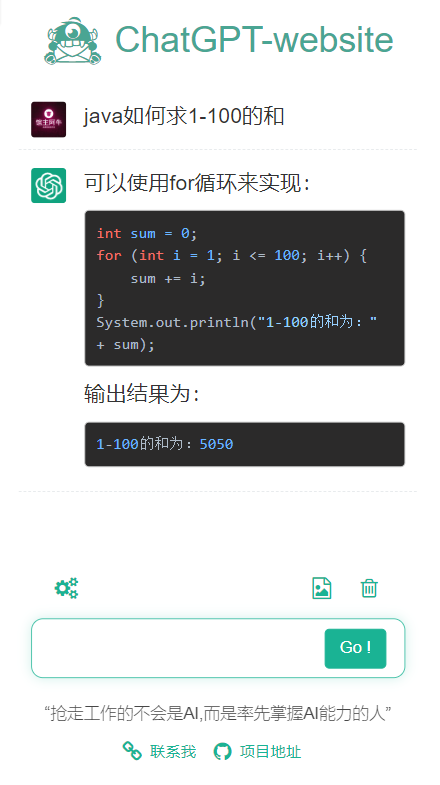
 图4 图4 |
 图1 图1 |
 图2 图2 |