FlexGrid is a custom WPF DataGrid with convenient and useful features. When developing code using WPF, the Microsoft-supported DataGrid has limited functionality, such as nested and merged column headers and variable columns. However, with FlexGrid, your DataGrid development environment becomes significantly more convenient!
I'm proud to say that FlexGrid was fully built by me, and I'm excited to share it on GitHub :)
- Create Customized DataGrid with convenient and useful features.
- Use FlexGrid to develop other WPF Programs
- FlexGrid Template Structure
- Using Bands Instead Of Columns
- Bands and Frozen Bands
- Mergable Column Header (Band.Bands)
- Variable Columns (VirtualBand)
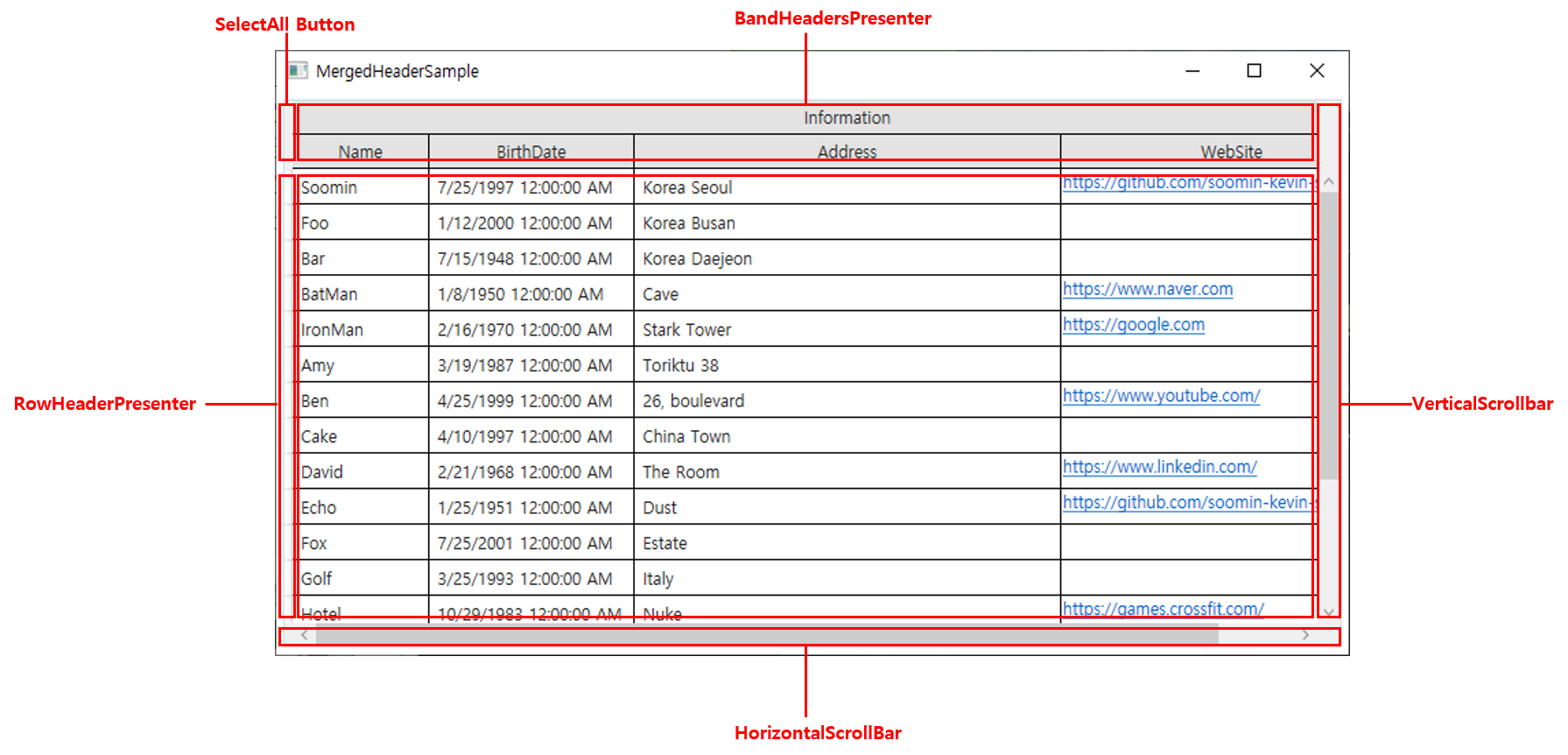
FlexGrid is a Component that modified the Template of the default DataGrid.
FlexGrid uses BandHeadersPresenters to represent the columns. The BandHeaderPresenter represents the Bands in FlexGrid.FrozenBands and FlexGrid.Bands as Columns in the FlexGrid.
- TextBand
- CheckBoxBand
- ComboBoxBand
- TemplateBand
- VirtualBand
- VirtualTextBand
- VirtualCheckBoxBand
- VirtualComboBoxBand
- VirtualTemplateBand
This is Example how to use Bands.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<!-- Here is start of code to add Bands. -->
<c:FlexGrid.Bands>
<!-- TextBand -->
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<!-- TemplateBand -->
<c:TemplateBand Width="250" Header="WebSite">
<c:TemplateBand.CellTemplate>
<DataTemplate>
<TextBlock>
<Hyperlink
NavigateUri="{Binding WebSite}"
RequestNavigate="OnHyperlinkRequestNavigate">
<TextBlock Text="{Binding WebSite}" />
</Hyperlink>
</TextBlock>
</DataTemplate>
</c:TemplateBand.CellTemplate>
<c:TemplateBand.CellEditingTemplate>
<DataTemplate>
<TextBox Text="{Binding WebSite}" />
</DataTemplate>
</c:TemplateBand.CellEditingTemplate>
</c:TemplateBand>
</c:FlexGrid.Bands>
</c:FlexGrid>For represent Frozen Columns (Always showed Columns) in FlexGrid. You should use FlexGrid.FrozenBands.
The FlexGrid shows to Bands in FlexGrid.FrozenBands as Frozen Columns.
This is Example Code how to use Frozen Bands.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<!-- Here is start of code to add frozen bands. -->
<c:FlexGrid.FrozenBands>
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<c:TextBand
Width="150"
HorizontalAlignment="Center"
Header="BirthDate"
TextBinding="{Binding BirthDate}" />
</c:FlexGrid.FrozenBands>
<!-- code to add default bands. -->
<c:FlexGrid.Bands>
<c:TextBand
Width="200"
Header="Address"
TextBinding="{Binding Address}" />
</c:FlexGrid.Bands>
</c:FlexGrid>The Bands Property in Band can be used to represent Merged Column Headers.
Related StackOverflow questions:
- Multilevel column header for datagrid in wpf
- Wpf datagrid header above header
- Merge header columns datagrid wpf
This is Example Code how to use Band.Bands Object.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<c:FlexGrid.Bands>
<!-- Here is start of code to add root band. -->
<c:TextBand Header="Information">
<!-- code to add sub bands. -->
<c:TextBand.Bands>
<!-- TextBand -->
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<!-- TextBand -->
<c:TextBand
Width="150"
HorizontalAlignment="Center"
Header="BirthDate"
TextBinding="{Binding BirthDate}" />
<!-- TextBand -->
<c:TextBand
Width="200"
Header="Address"
TextBinding="{Binding Address}" />
<!-- TemplateBand -->
<c:TemplateBand Width="250" Header="WebSite">
<c:TemplateBand.CellTemplate>
<DataTemplate>
<TextBlock>
<Hyperlink NavigateUri="{Binding WebSite}" RequestNavigate="OnHyperlinkRequestNavigate">
<TextBlock Text="{Binding WebSite}" />
</Hyperlink>
</TextBlock>
</DataTemplate>
</c:TemplateBand.CellTemplate>
<c:TemplateBand.CellEditingTemplate>
<DataTemplate>
<TextBox Text="{Binding WebSite}" />
</DataTemplate>
</c:TemplateBand.CellEditingTemplate>
</c:TemplateBand>
</c:TextBand.Bands>
</c:TextBand>
</c:FlexGrid.Bands>
</c:FlexGrid>FlexGrid can represent varaible columns by VirtualBand class.
List of All kind of VirtualBand.
VirtualTextBandVirtualCheckBoxBandVirtualComboBoxBandVirtualTemplateBand
Related StackOverflow questions:
- How do i bind a wpf datagrid to a variable number of columns
- How do i dynamically generate columns in a wpf datagrid
Related CodeProject Articles:
This is Example Code how to use VirtualBands.
<!-- xmlns:c="clr-namespace:KevinComponent;assembly=KevinComponent" -->
<c:FlexGrid>
<c:FlexGrid.FrozenBands>
<c:TextBand
Width="100"
HorizontalAlignment="Center"
Header="Name"
TextBinding="{Binding Name}" />
<c:TextBand
Width="150"
HorizontalAlignment="Center"
Header="BirthDate"
TextBinding="{Binding BirthDate}" />
<c:TextBand
Width="150"
Header="Address"
TextBinding="{Binding Address}" />
</c:FlexGrid.FrozenBands>
<c:FlexGrid.Bands>
<c:TextBand Header="Subject Scores">
<c:TextBand.Bands>
<c:VirtualTemplateBand
x:Name="vbandSubjects"
Width="100"
HeaderBinding="{Binding Name}">
<c:VirtualTemplateBand.CellTemplate>
<DataTemplate>
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<TextBlock Text="{c:VirtualBandBinding Grade}" />
<TextBlock Text="(" />
<TextBlock Text="{c:VirtualBandBinding Value}" />
<TextBlock Text=")" />
</StackPanel>
</DataTemplate>
</c:VirtualTemplateBand.CellTemplate>
<c:VirtualTemplateBand.CellEditingTemplate>
<DataTemplate>
<TextBox
VerticalContentAlignment="Center"
Text="{c:VirtualBandBinding Value}"
TextAlignment="Center" />
</DataTemplate>
</c:VirtualTemplateBand.CellEditingTemplate>
</c:VirtualTemplateBand>
</c:TextBand.Bands>
</c:TextBand>
</c:FlexGrid.Bands>
</c:FlexGrid>The VirtualBandBinding is the class to binding property to generated bands by VirtualBand. FlexGrid converts the Items in the VirtualBand to Columns, while mapping the VirtualBandBinding to each property appropriately so that the data appears in the Cell.
Refer to the code below.
dotnet-flexgrid/src/KevinComponent/Band.cs
Lines 469 to 496 in c4e05c1
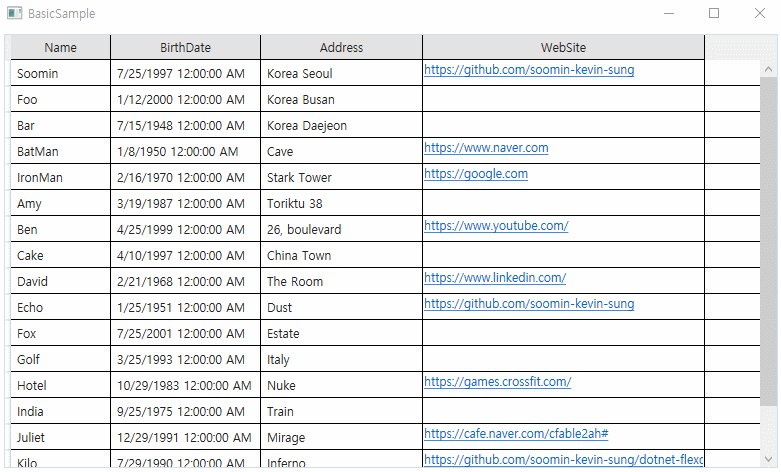
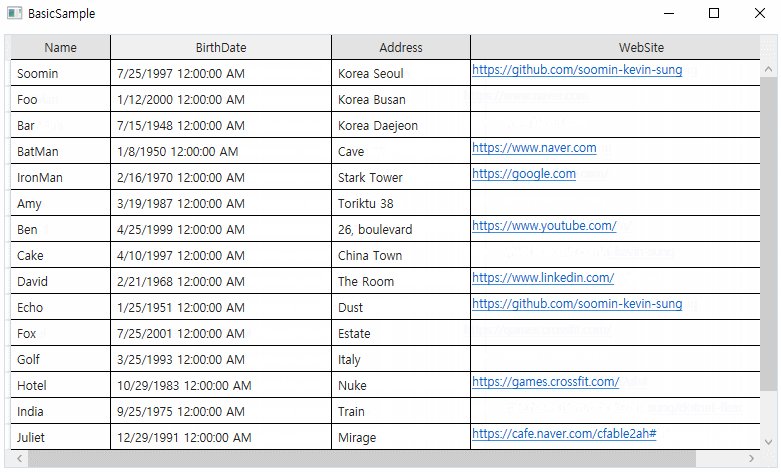
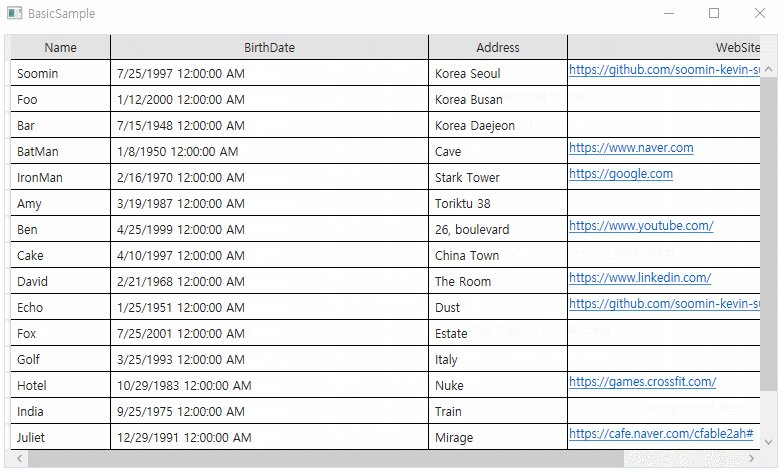
BasicSampleshows the basic usage of FlexGrid.- You can know how to use
FlexGridthe basically in this sample.

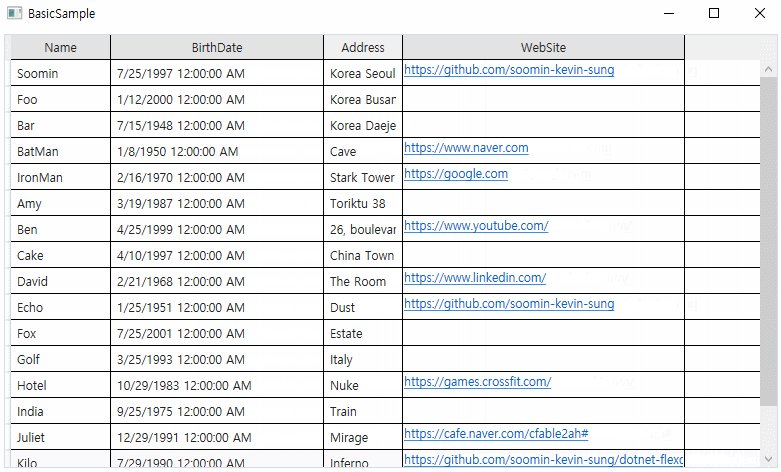
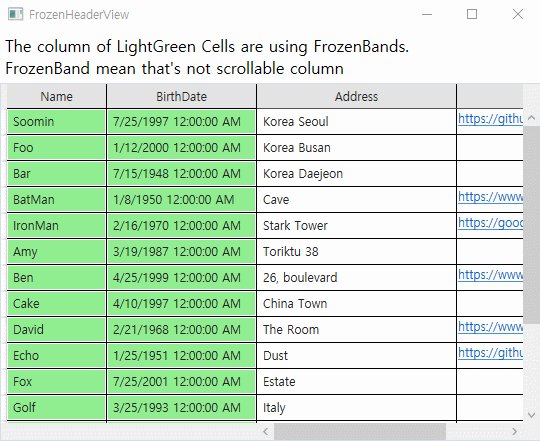
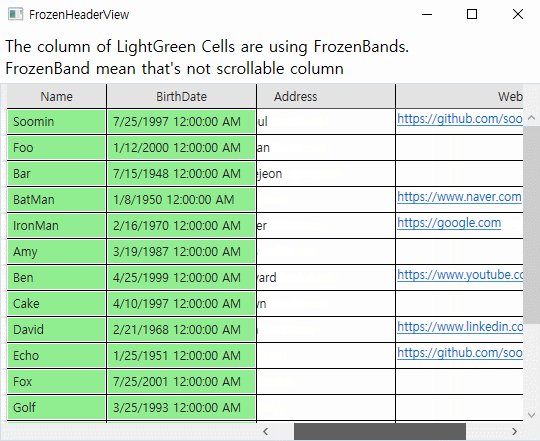
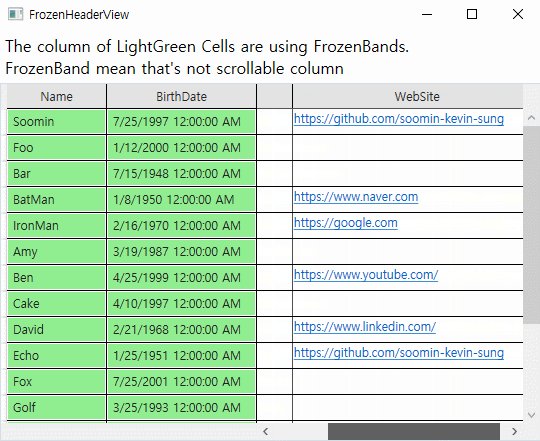
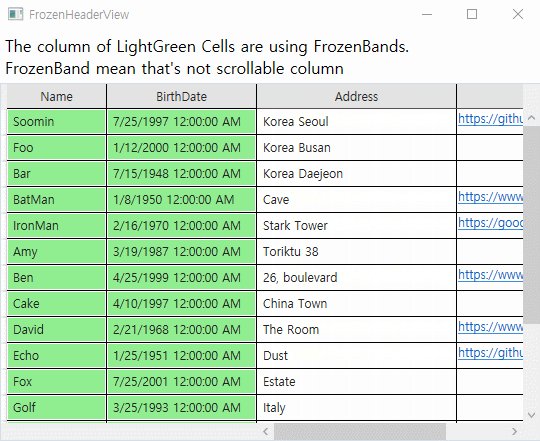
<FrozenHedaerSample ScreenShot>
- FrozenHedaerSample shows how to using the frozen columns.
- You can use
FlexGrid.FrozenBandsto add frozen columns. - In this sample, the Name, BirthDate bands are Frozen Bands.

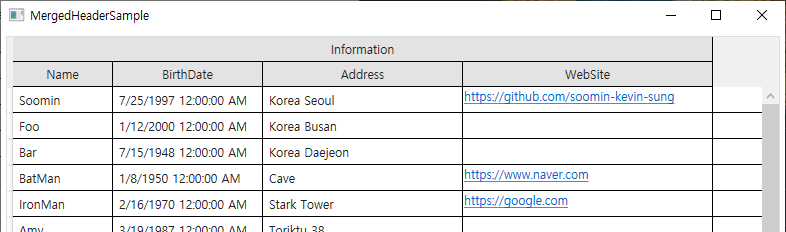
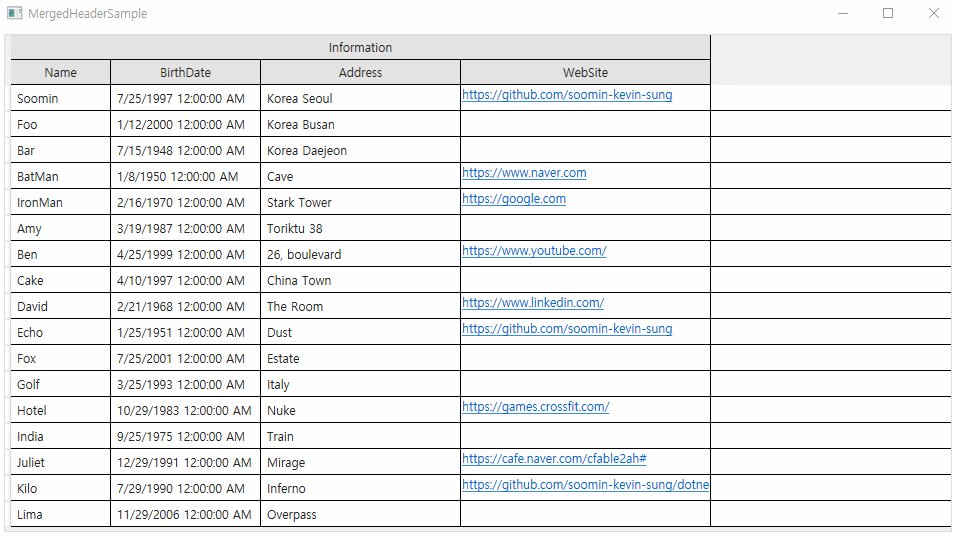
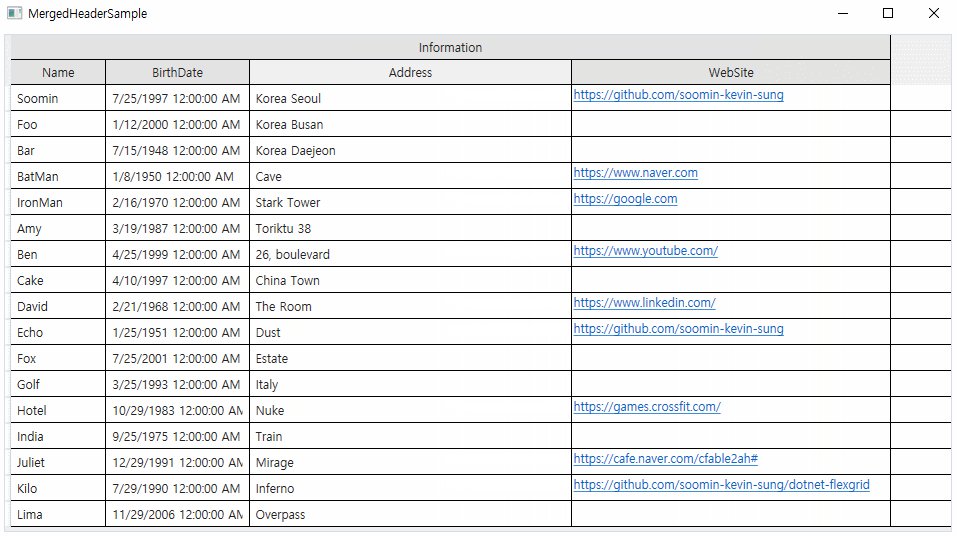
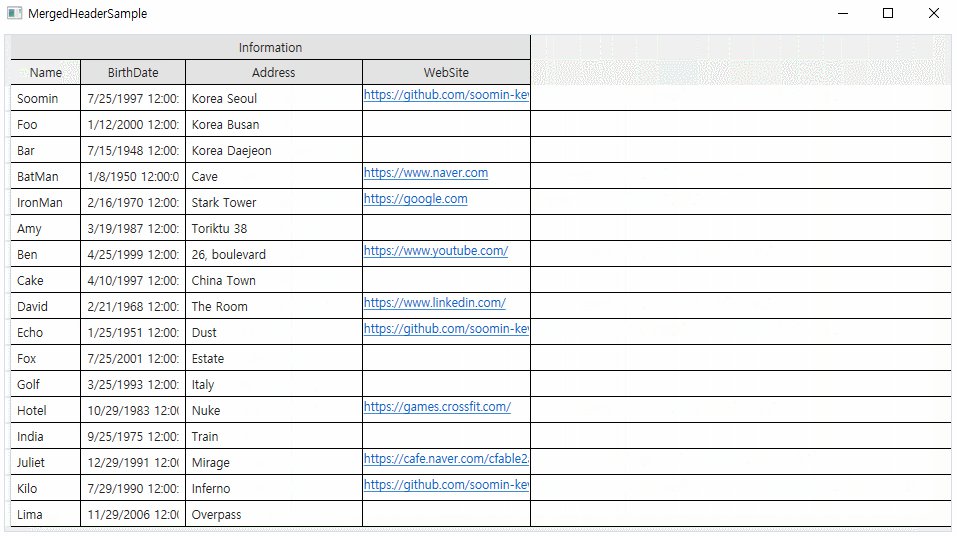
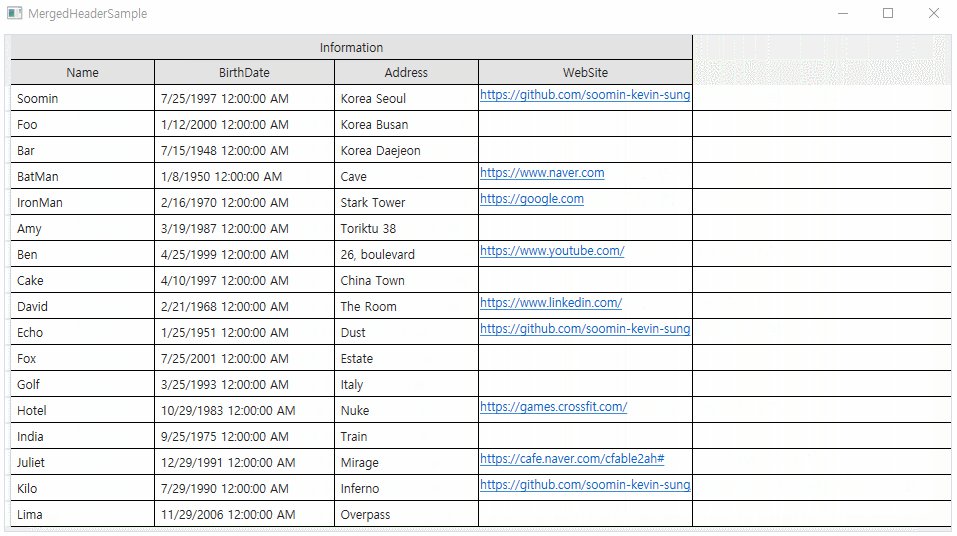
<MergedHedaerSample ScreenShot>
- MergedHedaerSample shows how to merge column headers.
- You can use
Band.Bands(ex. TextBand.Bands, CheckBoxBand.Bands, etc.) to merge column headers. - In this sample, you can see the Name, BirthDate, Address, and WebSite bands merged into the information band.

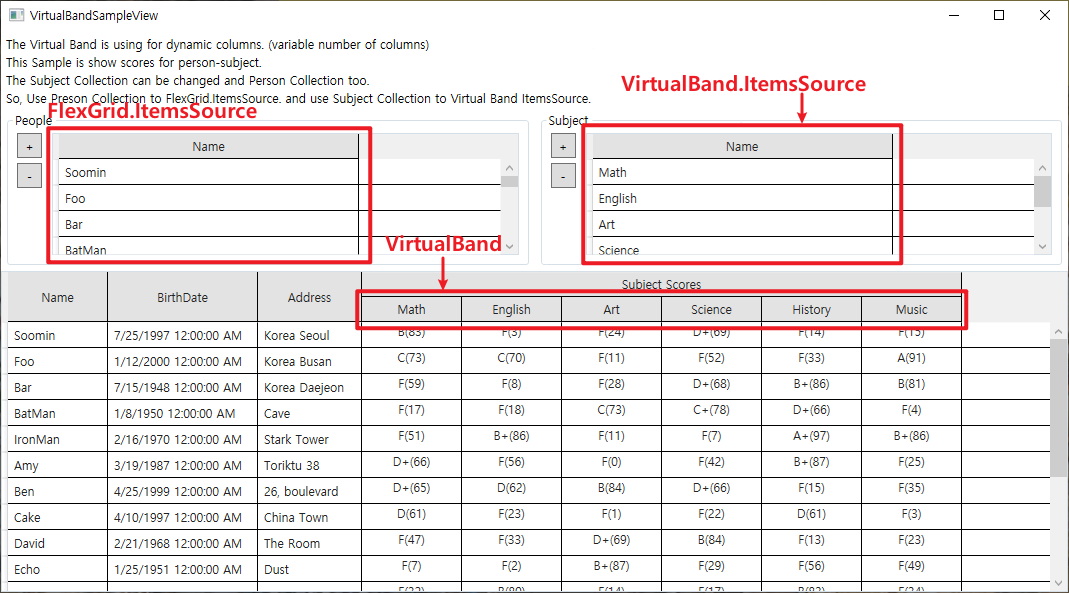
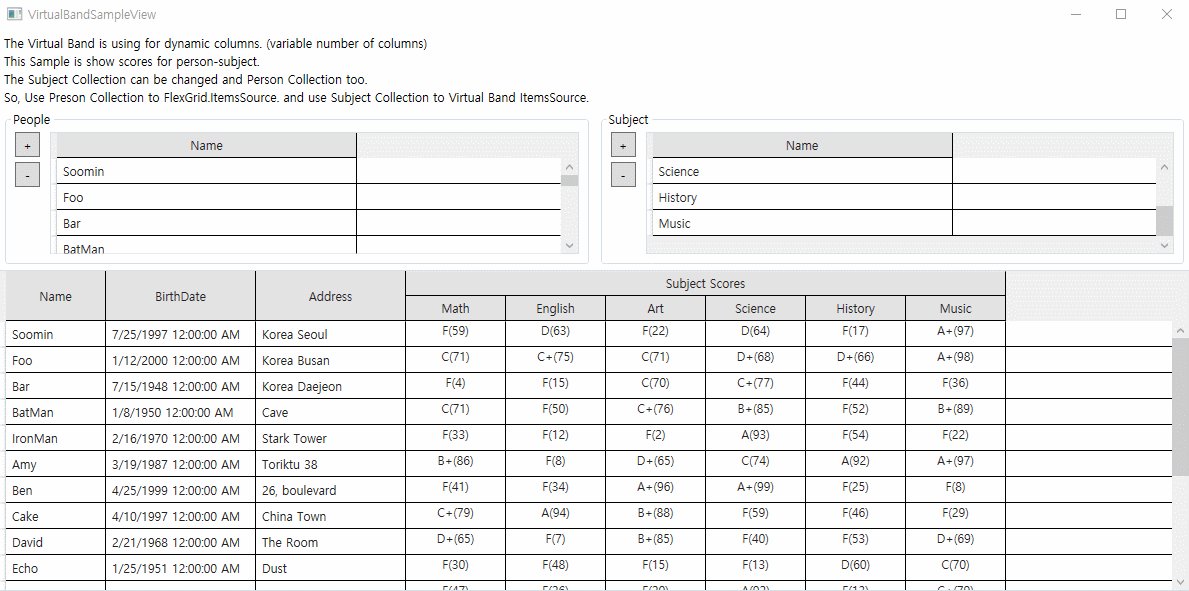
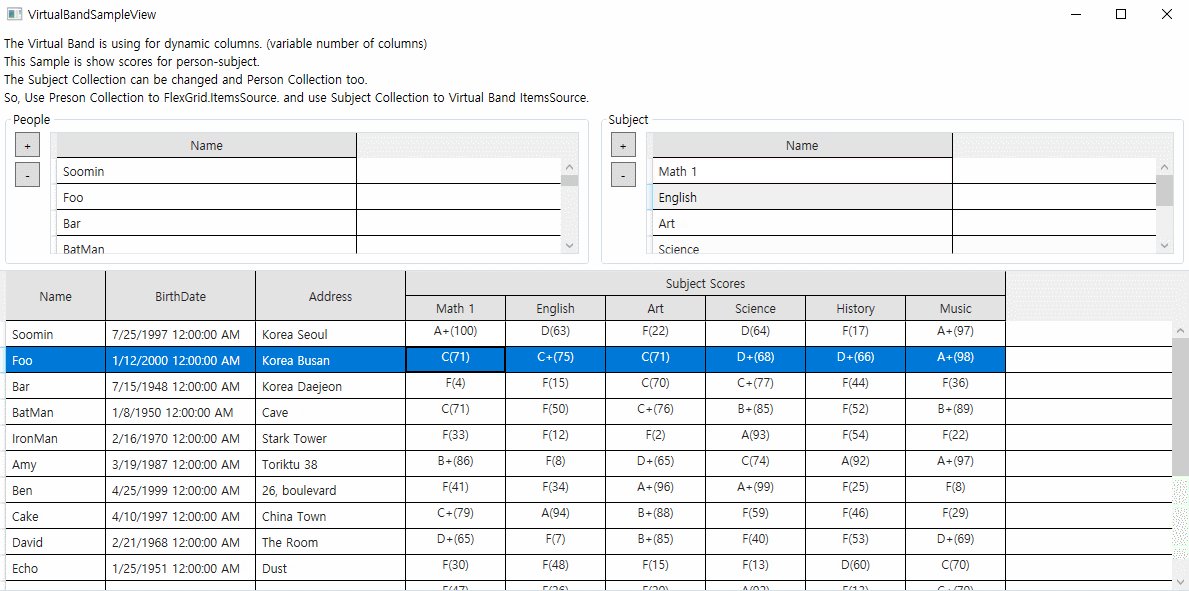
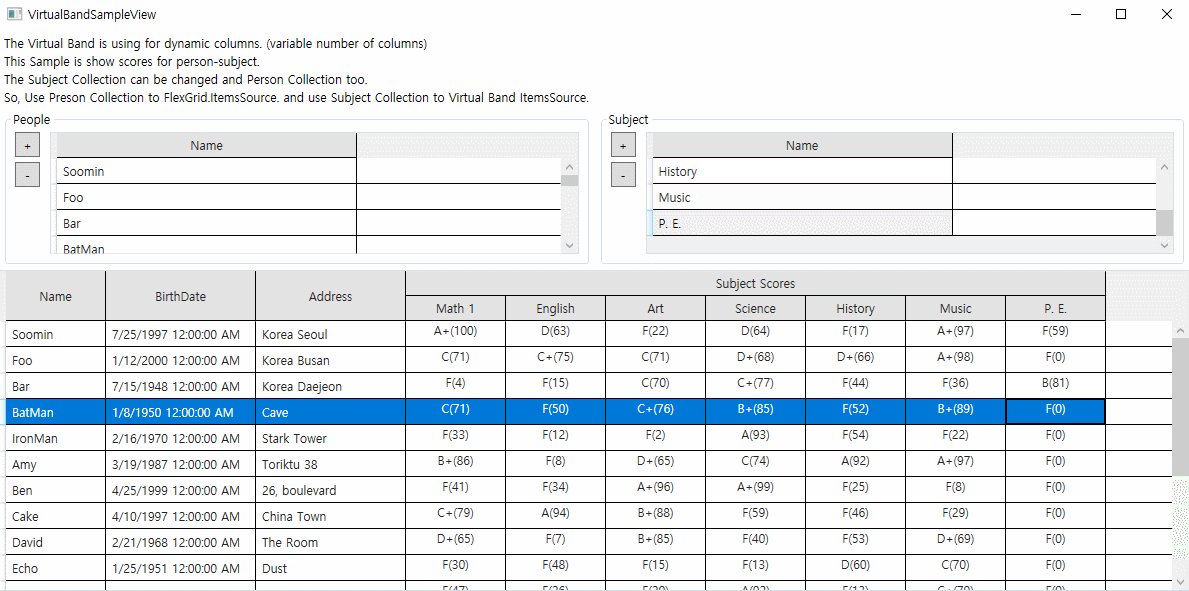
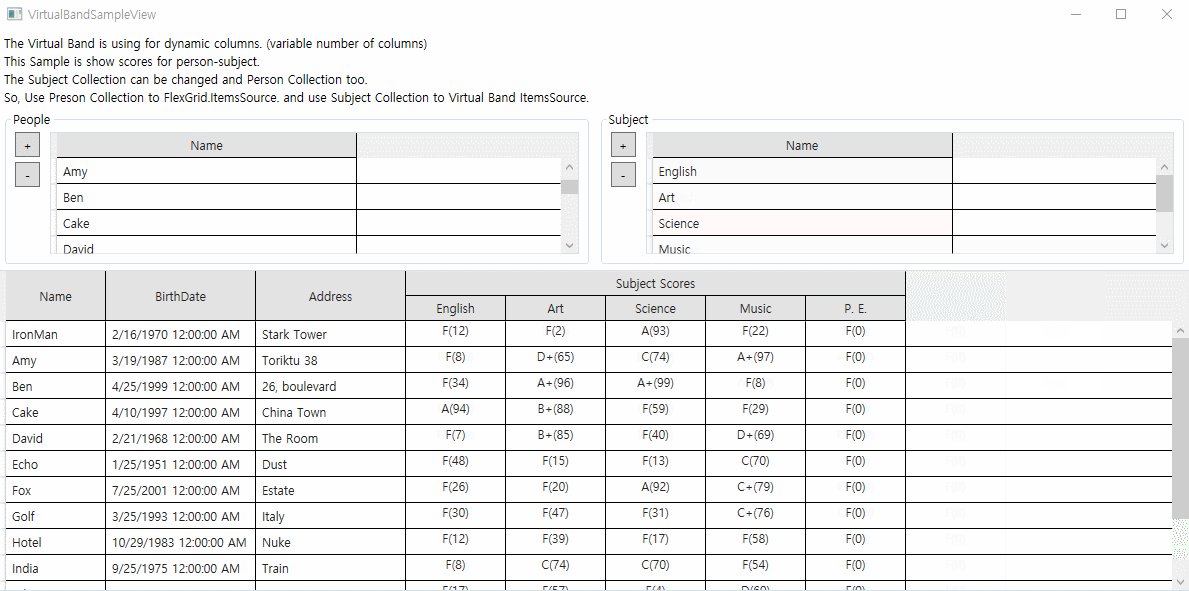
<VirtualBandSample ScreenShot>
- VirtualBandSample shows how variable columns are implemented in FlexGrid.
- You can use
VirtualBand(ex. VirtualTextBand, VirtualComboBoxBand, VirtualCheckBoxBand, etc.) to show variable columns. - In this Sample, you can see that the list of subject scores synchronizes with the subject list when you edit the subject list.

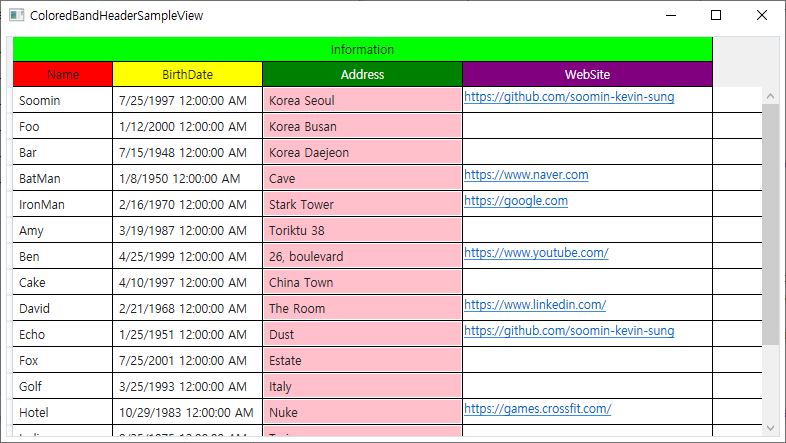
<ColoredBandHeaderSample ScreenShot>
- ColoredBandHeaderSample shows how to set header and cell style.
- You can use
Band.HeaderStyleandBand.CellStyleto set header style and cell style.
If you have any good ideas (such as new featrue, refactoring, improvement feature quality, etc), do not hesitate to let me know!
You also can "Pull request" or request adding New Feature to the email below.
Thank you.
- E-mail : ssm0725@gmail.com