Kiera Theme for Hugo
Kiera is the theme specialized in presenting writing layout like long essay or technical writing.
It was originally developed by b. avianto and now maintained by funkydan2
Main Features
- Simple, 'no-nonsense' styling.
- 4 image placements with
figuresupport using shortcodes. - (Optional) Feature images for posts and twiter cards.
- Excellent code highlight support thanks to Hugo Chroma.
- Use Font Awesome for icons.
- Utilize normalize.css for consistent styling (Cloudflare CDN).
- Use Google Fonts: Ruda (serif) and Roboto Slab (sans-serif).
- Disqus or Utterances comments loaded on demand.
Demo
Live demo: https://themes.gohugo.io/theme/hugo-kiera/
Installation
Change into Hugo directory then:
$ cd themes
$ git clone https://github.com/funkydan2/hugo-kiera.git hugo-kieraMore detailed instruction at Hugo Docs.
Using git submodule is recommended instead of git clone as per recommendation from Netlify.
$ cd /path/to/the/root/of/your/project/themes
$ git submodule add https://github.com/funkydan2/hugo-kiera.gitUpdate the theme
git submodule method
Use git to merge latest commits into your project by running:
$ cd /path/to/the/root/of/your/project/
$ git submodule update --rebase --remoteindependent directory method
Delete the directory corresponding to the theme and download the latest version of the theme by cloning the repo:
$ cd /path/to/the/root/of/your/project/
$ rm -rf themes/hugo-kiera/
$ git clone https://github.com/funkydan2/hugo-kiera.git themes/hugo-kiera/Configuration
For reference look inside folder exampleSite for content example and config.toml.
Important: don't delete or move archetypes folder from root unless it is necessary. Current Hugo priority lookup will look into this folder first before any other archetypes folder and could cause problem.
Recommended optional config.toml:
pygmentsCodeFences = true
disqusShortname = "" #Disqus shortname
googleAnalytics = "" #Google Analytics ID
[author]
name = "" #Author name
github = "" #Github username
gitlab = "" #Gitlab username
linkedin = "" #LinkedIn username
facebook = "" #Facebook username
twitter = "" #Twitter username
instagram = "" #Instagram username
stackoverflow = "" #StackOverflow username
[params]
tagline = "the tagline for this website"
customCSS = [] #Optional Customised CSSMain Menu
To add non-posts related page (eq. About page) to the main menu, adding these lines to the page front matter:
TOML:
menu = "main"
meta = "false"YAML:
menu: "main"
meta: "false"meta refers to time, categories, tags and reading time which are not necessary for this kind of page.
For posts listing page, add _index.md file inside content\posts folder with these front matter:
TOML:
title = "Posts"
menu = "main"
weight = "10"YAML:
title : "Posts"
menu : "main"
weight : "10"Categories & Tags
Pages can include both, either, or neither Categories or Tags.
To link to tags use the url /tags/ (e.g. https://example.com/tags/) and /categories/ for categories.
Images
Kiera supports adding image as img tag with standard Markdown:

to wrap it with figure use:
{{< figure src="/link/to/image" >}}
The basic placement is 100% width within content and scaled accordingly in smaller screen. Recommended width for image is 600 pixels minimum.
Kiera supports different placement by adding:
- For
img, use - For
figure, use{{< figure src="/link/to/image" class="placement" >}}
There are 4 configured placements
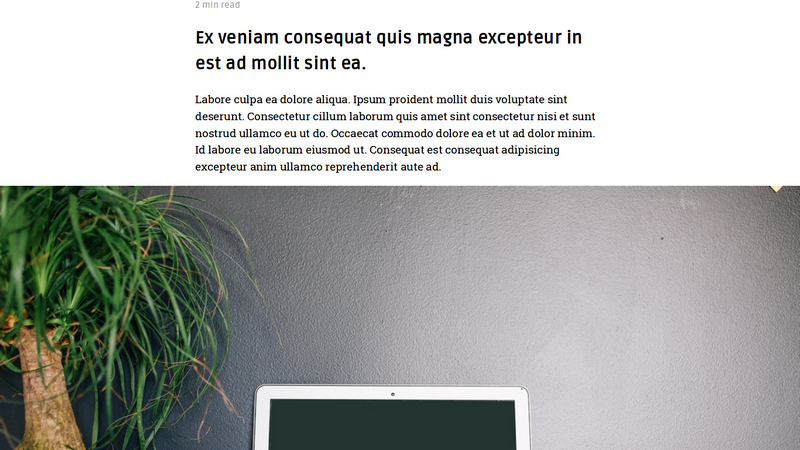
#fullorclass="full"for full width.
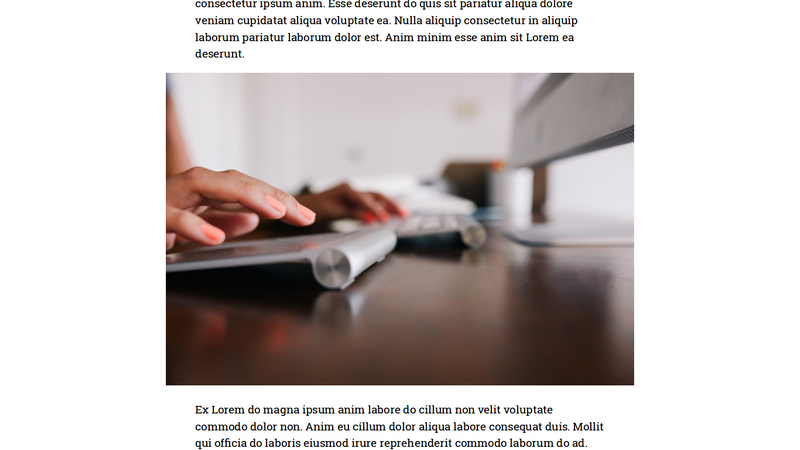
#midorclass="mid"for middle:
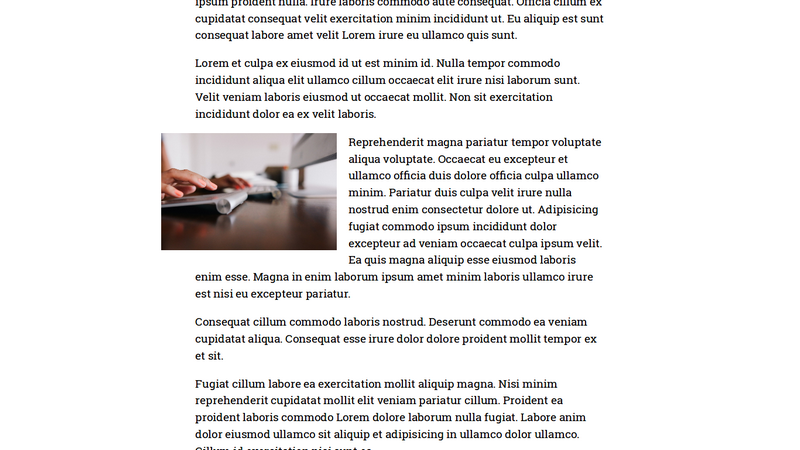
#floatorclass="float"for float left:
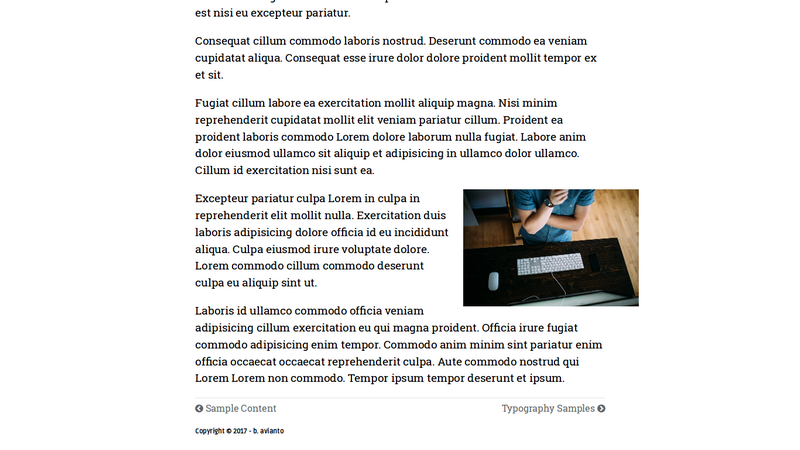
#float-rightorclass="float-right"for float right:
Code highlight
Using fenced code with Chroma support.
Font Awesome icons
For usage, refer to Font Awesome.
Disqus on demand
Disqus comments are loaded on demand, by clicking the View Comments button.
Support and Pull Requests
Please use GitHub issues to file bugs. If you can help fixing bugs, optimize the theme or adding features, please do pull requests, I really love to see what others can come up with.
