Awesome-WanAndroid
致力于打造一款极致体验的WanAndroid客户端,知识和美是可以并存的哦QAQn(≧▽≦)n ,更好的 Awesome-WanAndroid V1.2.2正式版发布,相比初始版本,项目的稳定性和界面的美化程度已提升了几个档次,如果您觉得还不错的话,就点个Star吧~(持续打磨中~,敬请关注)
Introduction
Awesome WanAndroid项目基于Material Design + MVP + Rxjava2 + Retrofit + Dagger2 + GreenDao + Glide
这是一款会让您觉得很nice的技术学习APP,所用技术基本涵盖了当前Android开发中常用的主流技术框架,阅读内容主要面向想在Android开发领域成为专家的朋友们。此外,我正在进行一个 全新的Android进阶计划,致力于成为更好的Android开发,有兴趣的朋友可以参考下~
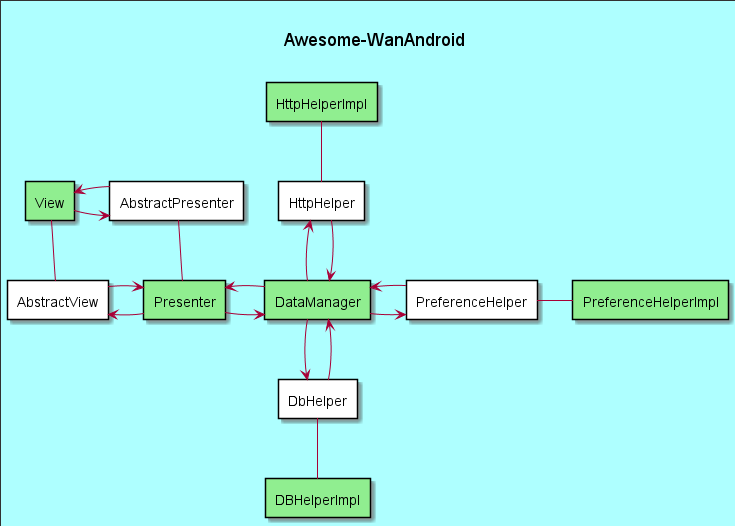
Awesome-WanAndroid Architecture
借鉴于设计MVP架构的最佳实践
Tips:
-
Android Studio 上提示缺失Dagger生成的类,可以直接编译项目,会由Dagger2自动生成
-
本项目还有一些不够完善的地方,如发现有Bug,欢迎issue、Email(chao.qu521@gmail.com)、PR
-
项目中的API均来自于WanAndroid网站,纯属共享学习之用,不得用于商业用途!!大家有任何疑问或者建议的可以联系chao.qu521@gmail.com
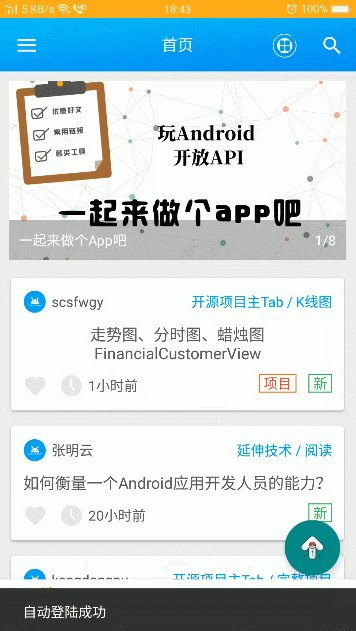
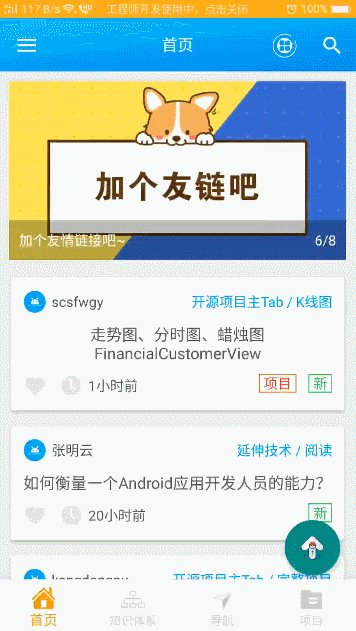
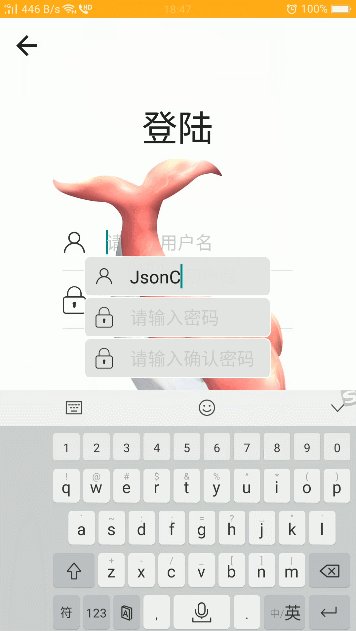
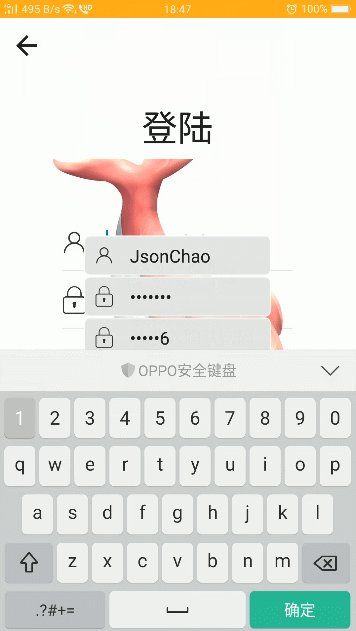
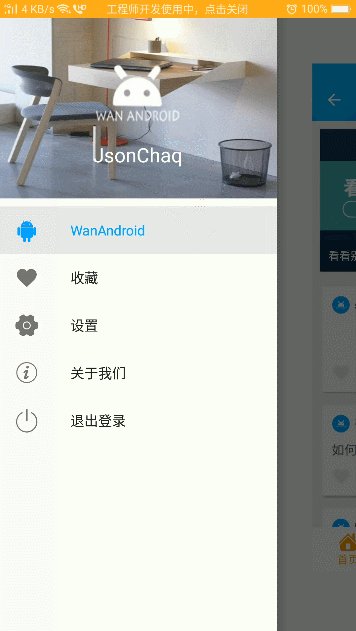
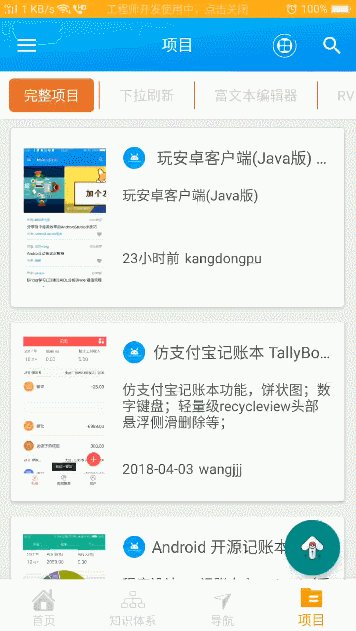
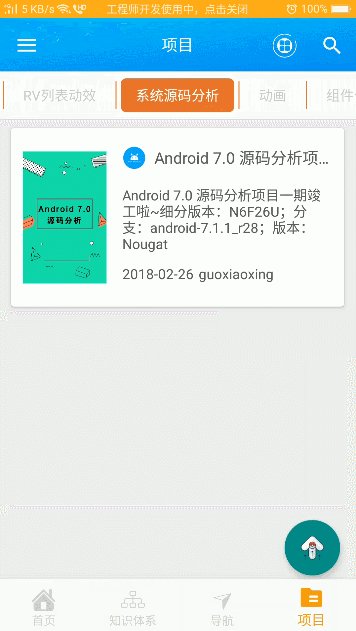
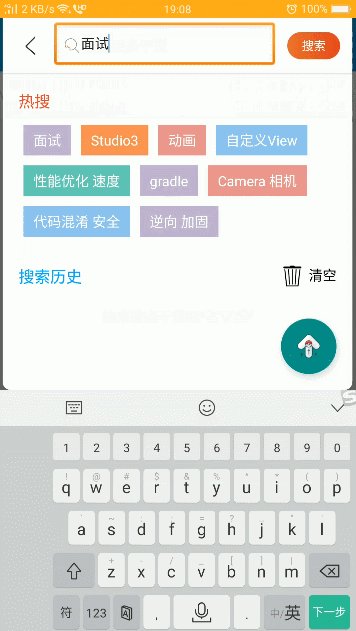
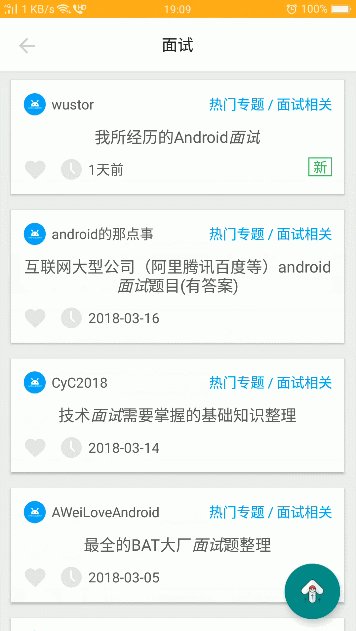
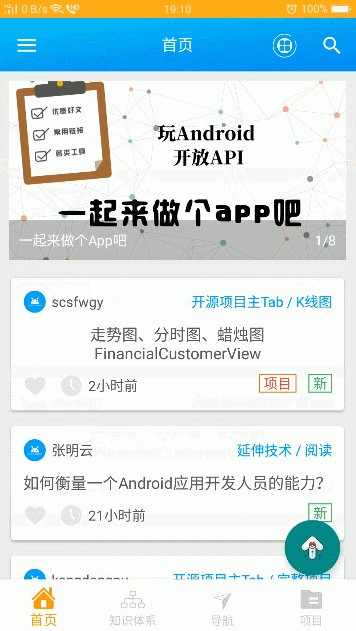
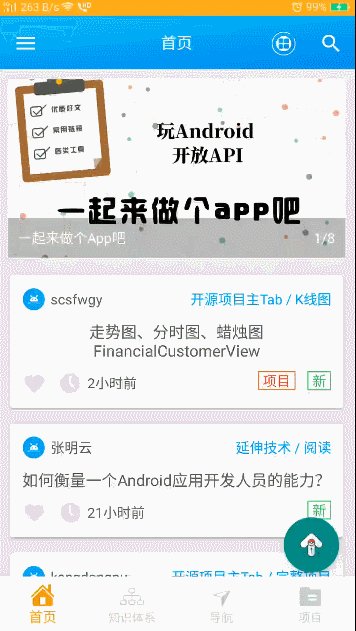
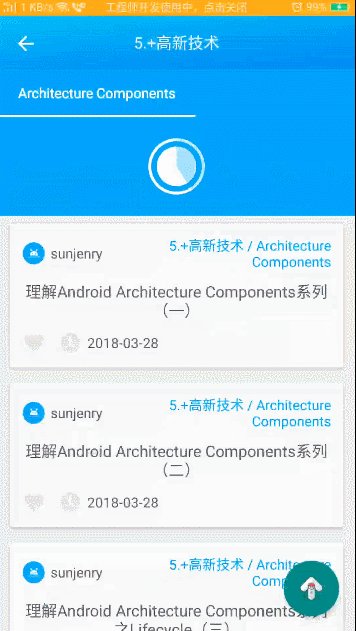
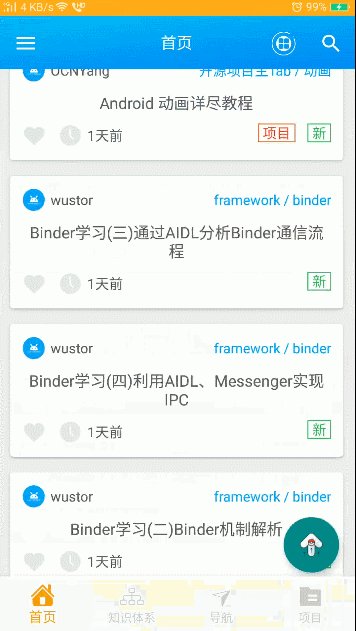
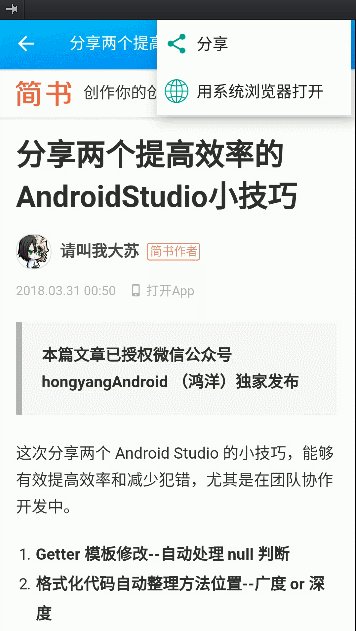
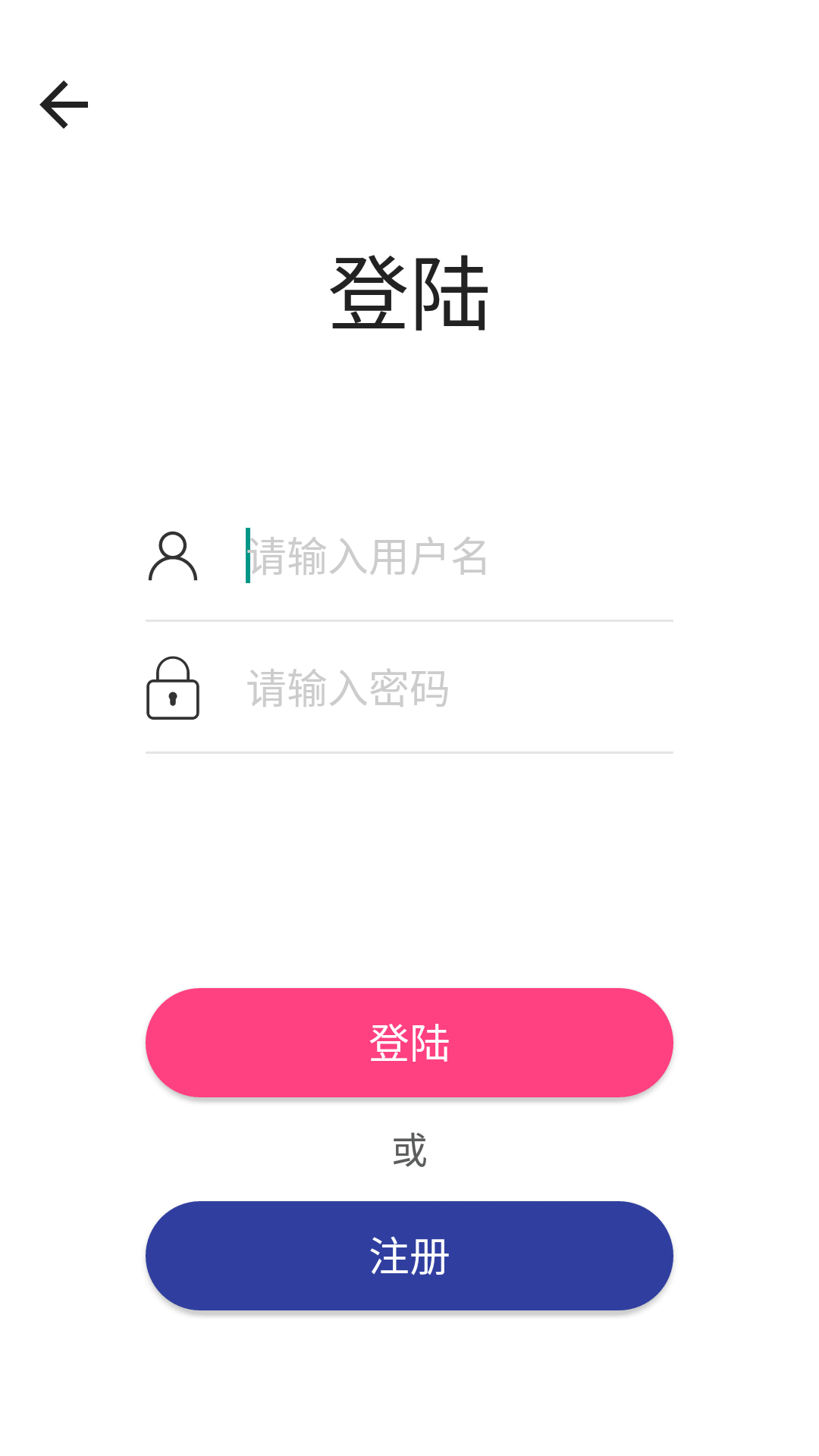
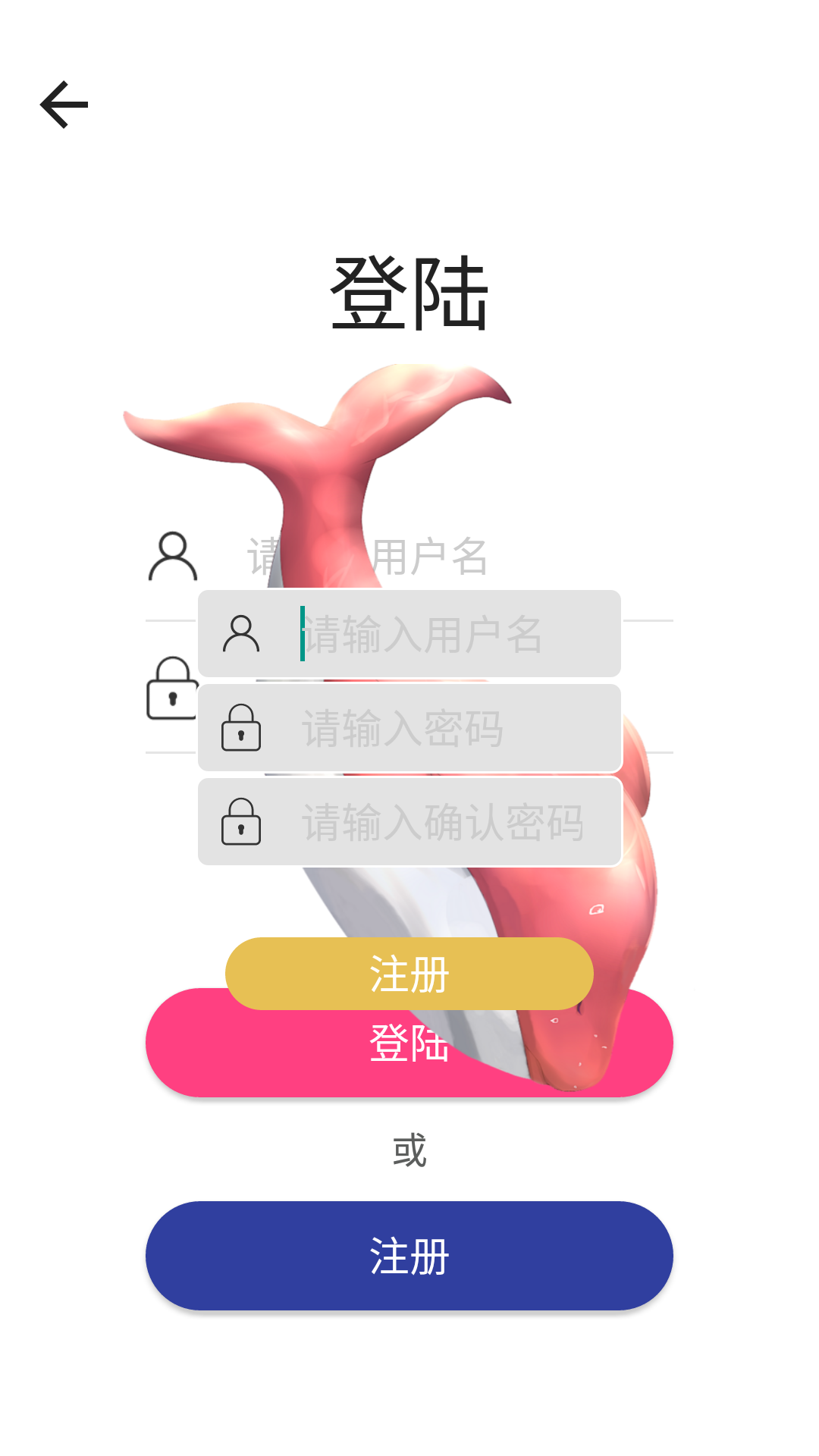
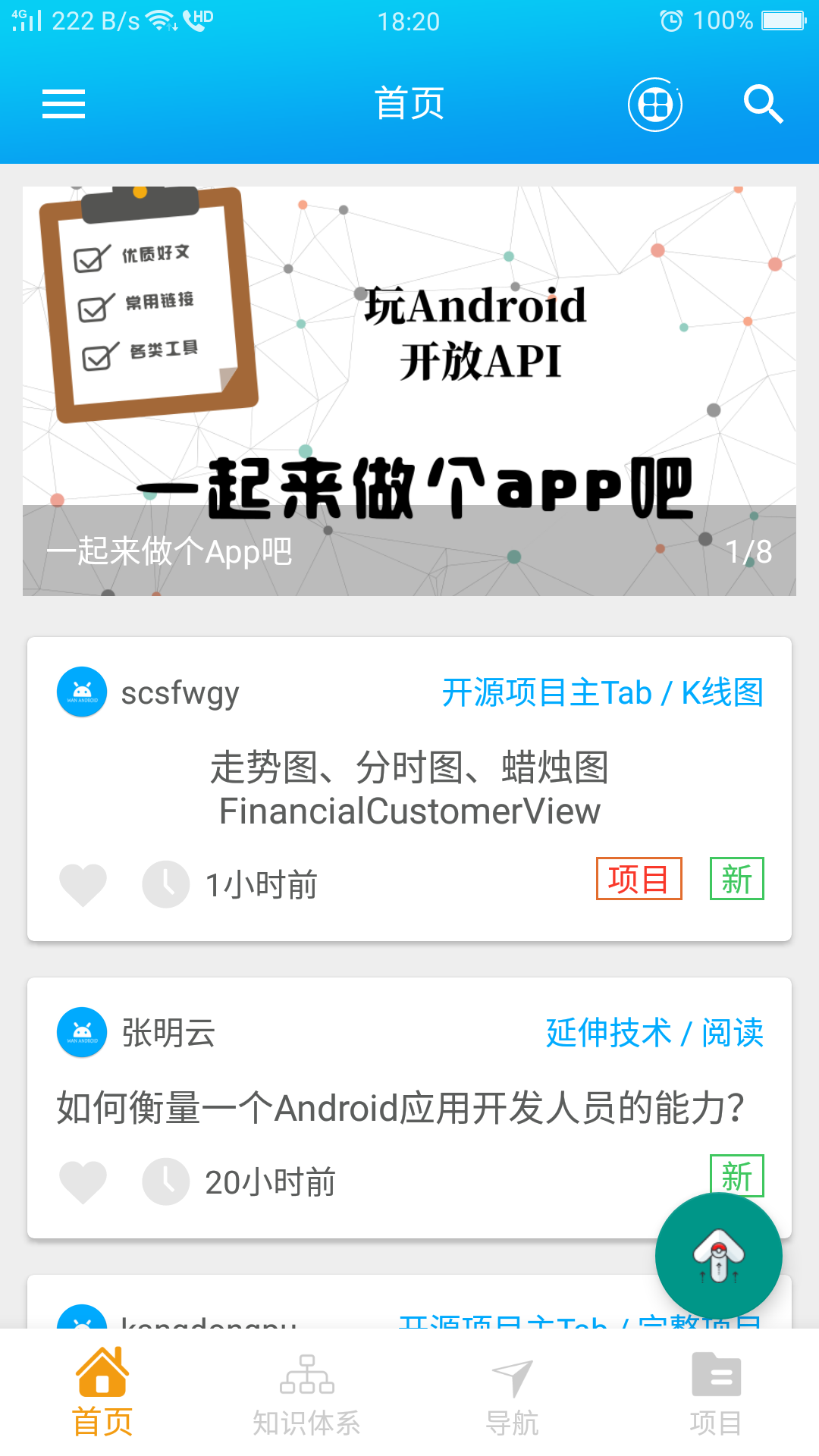
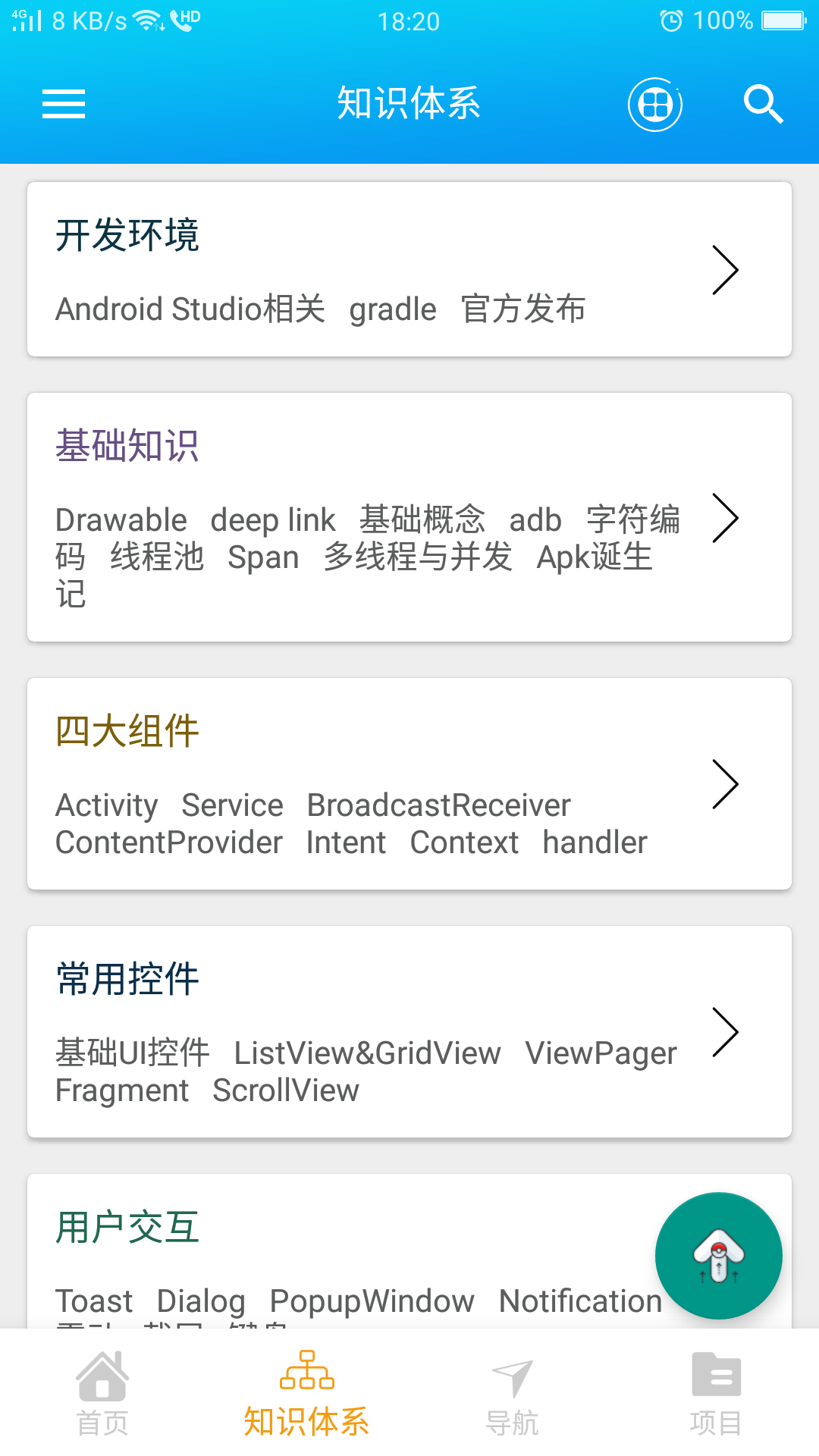
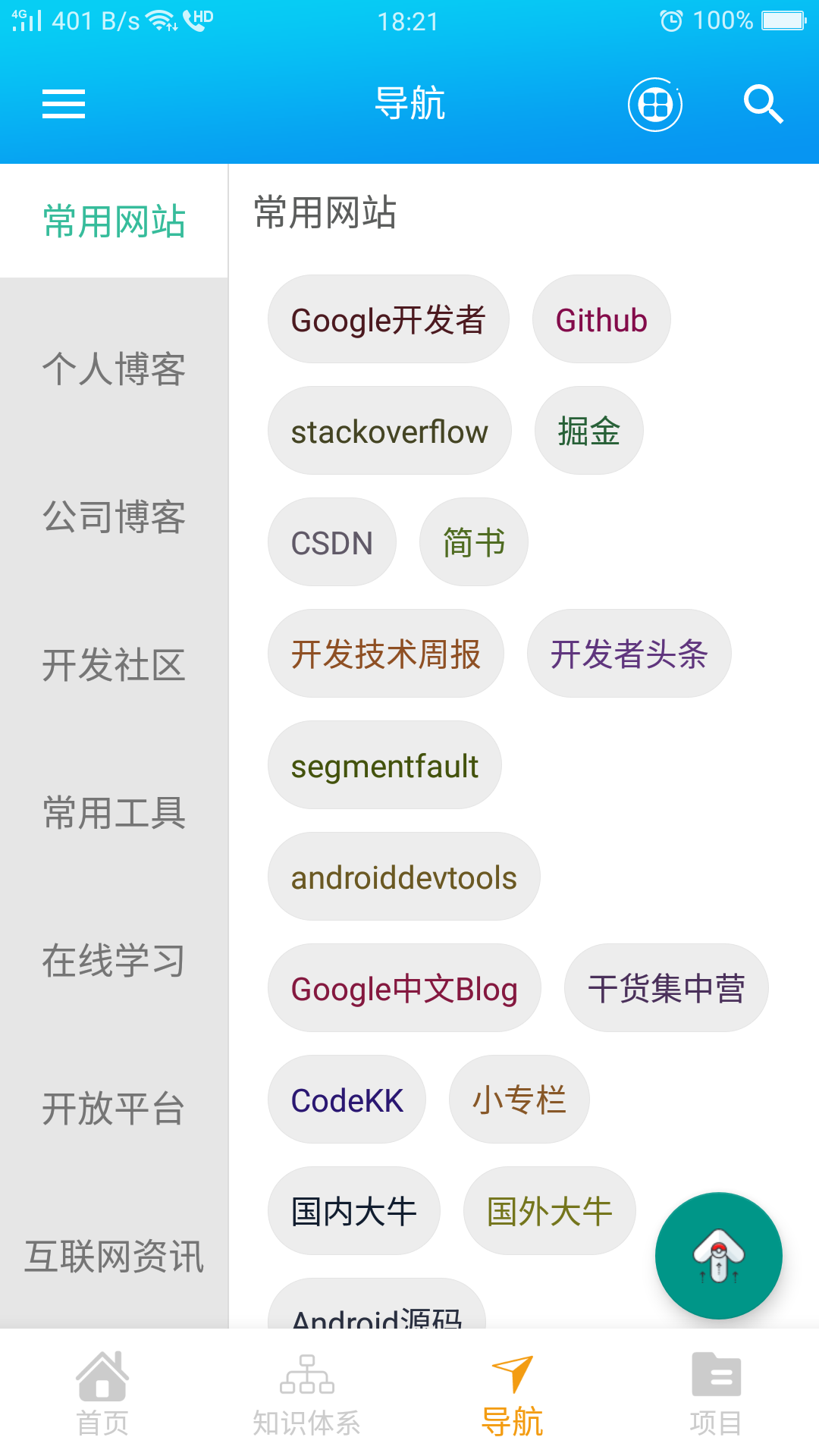
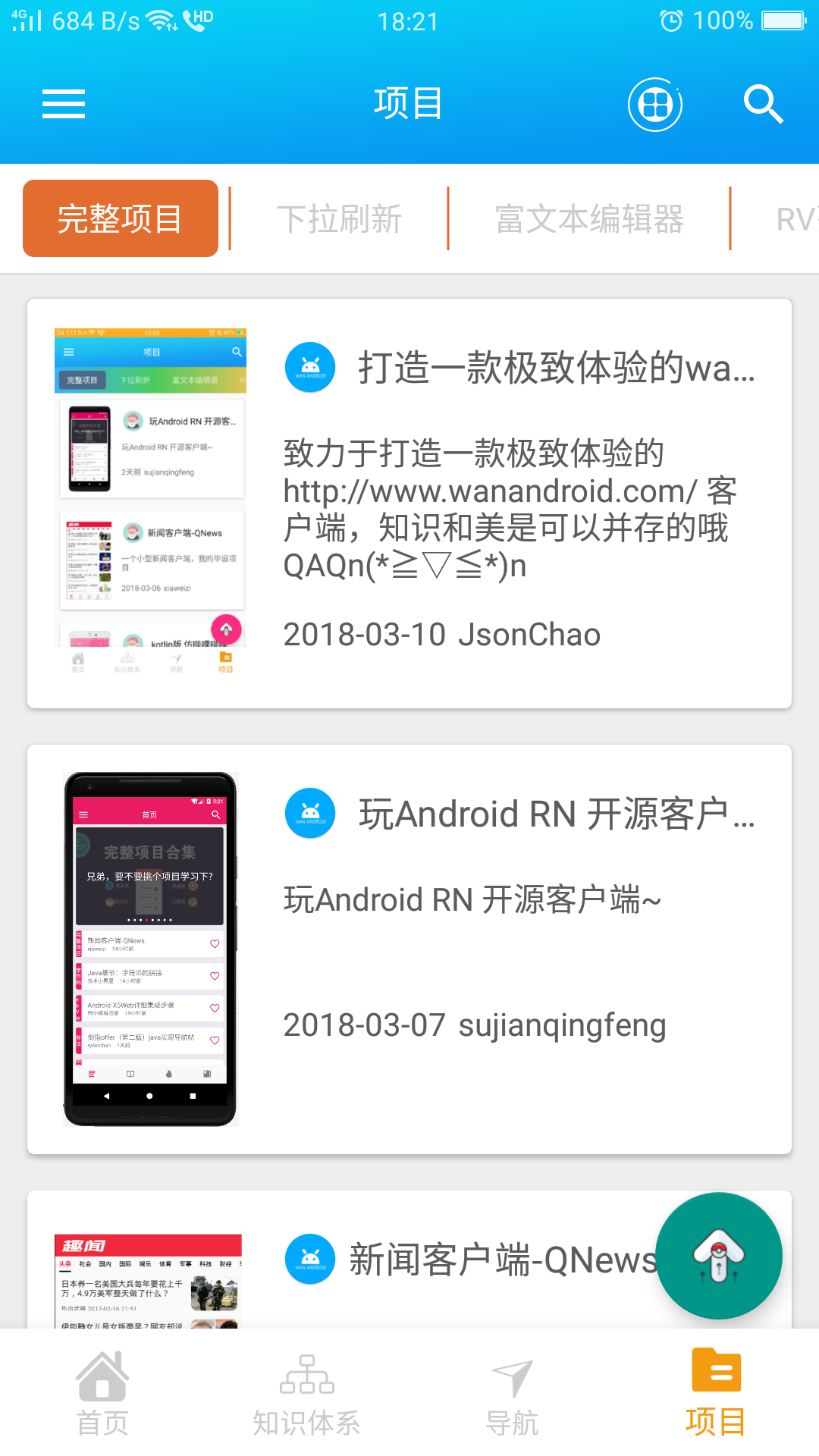
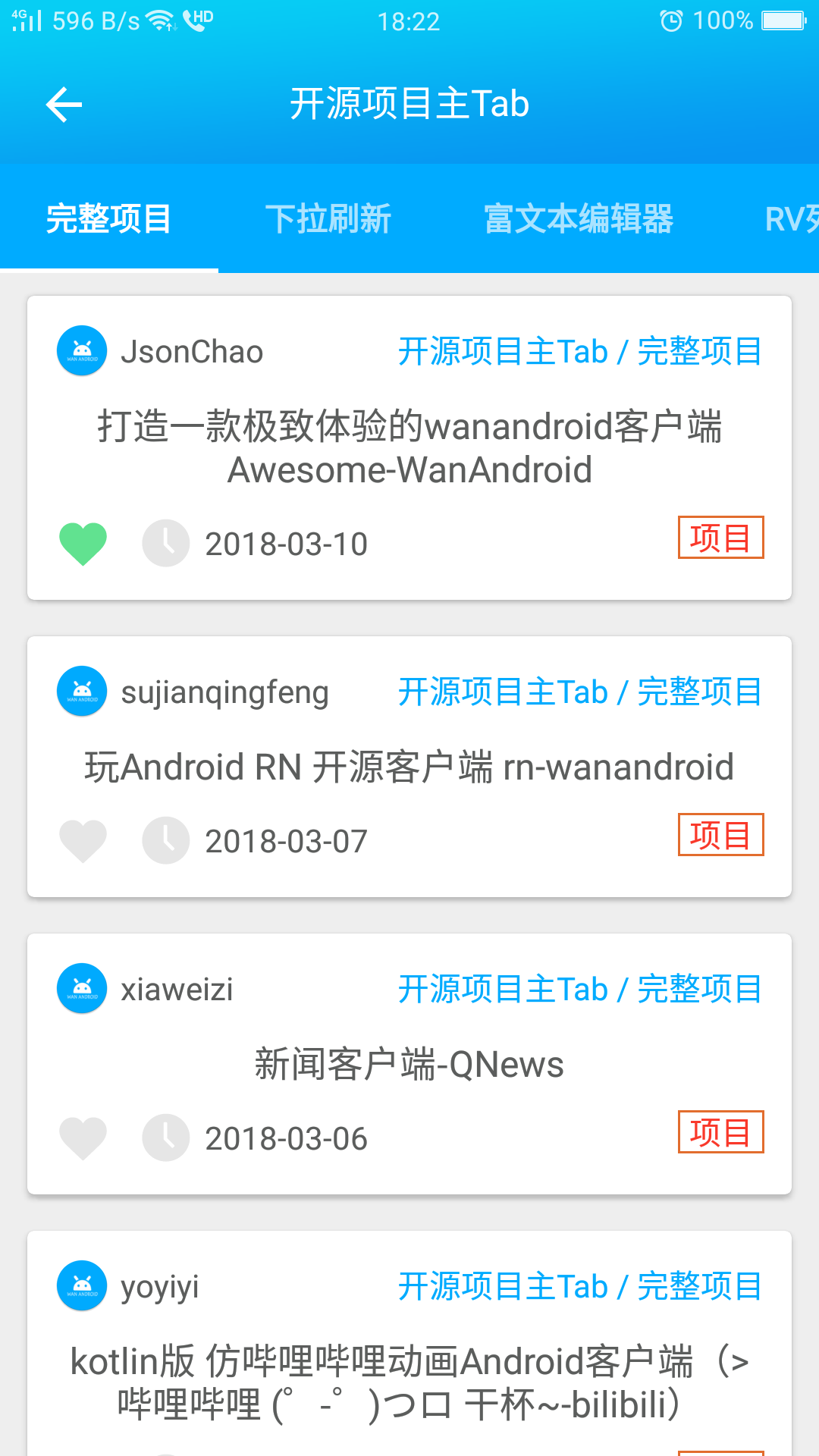
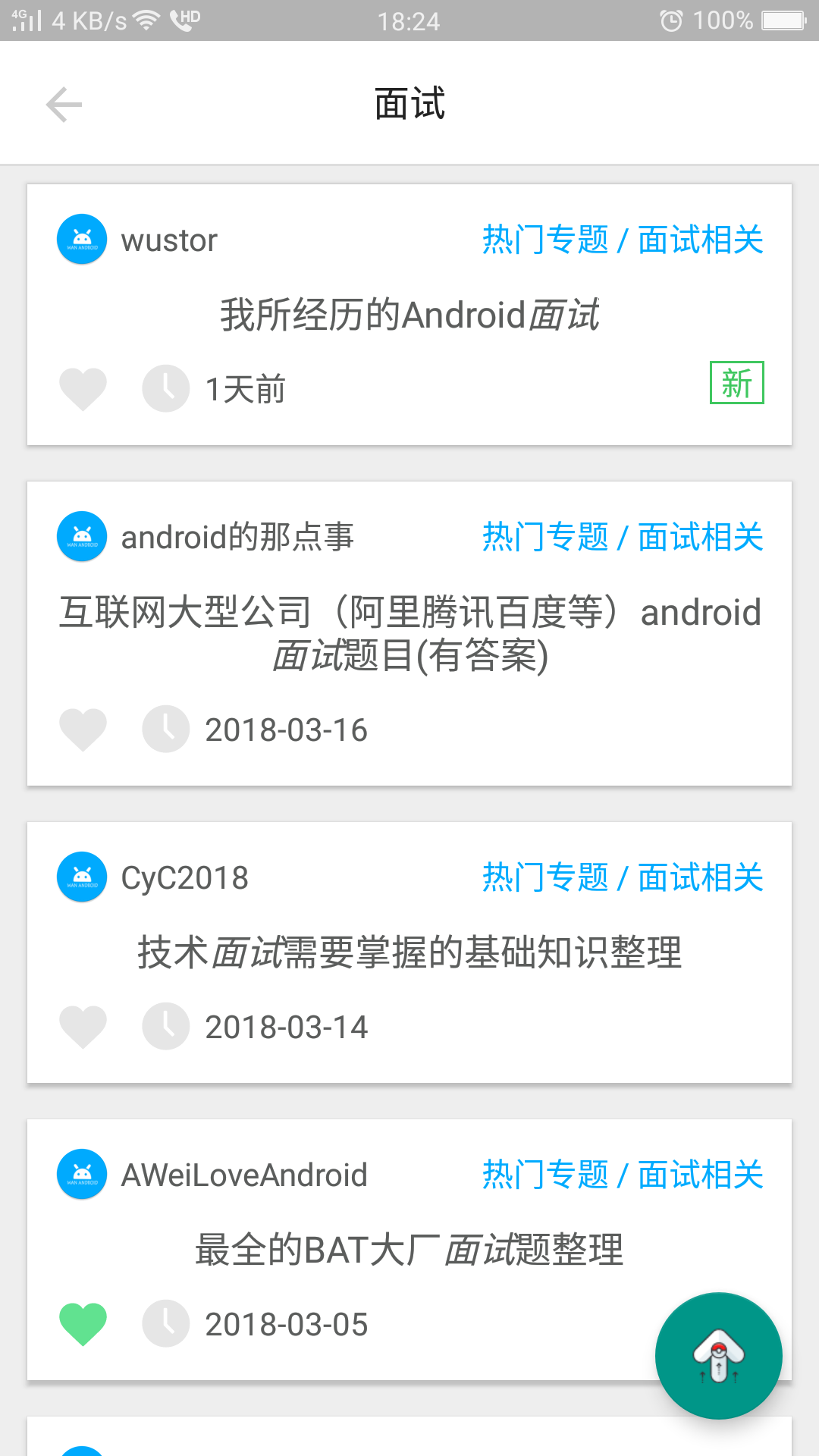
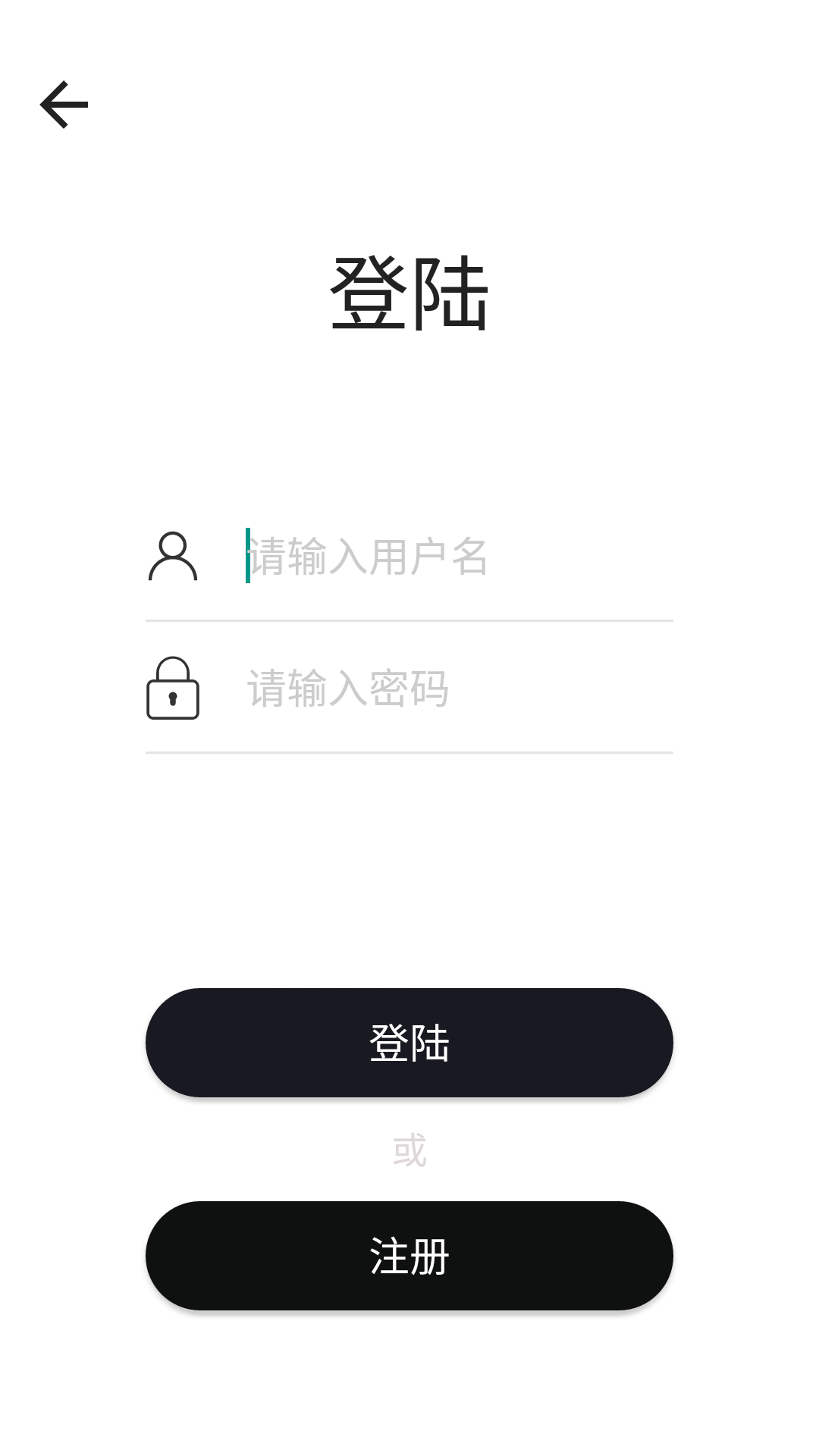
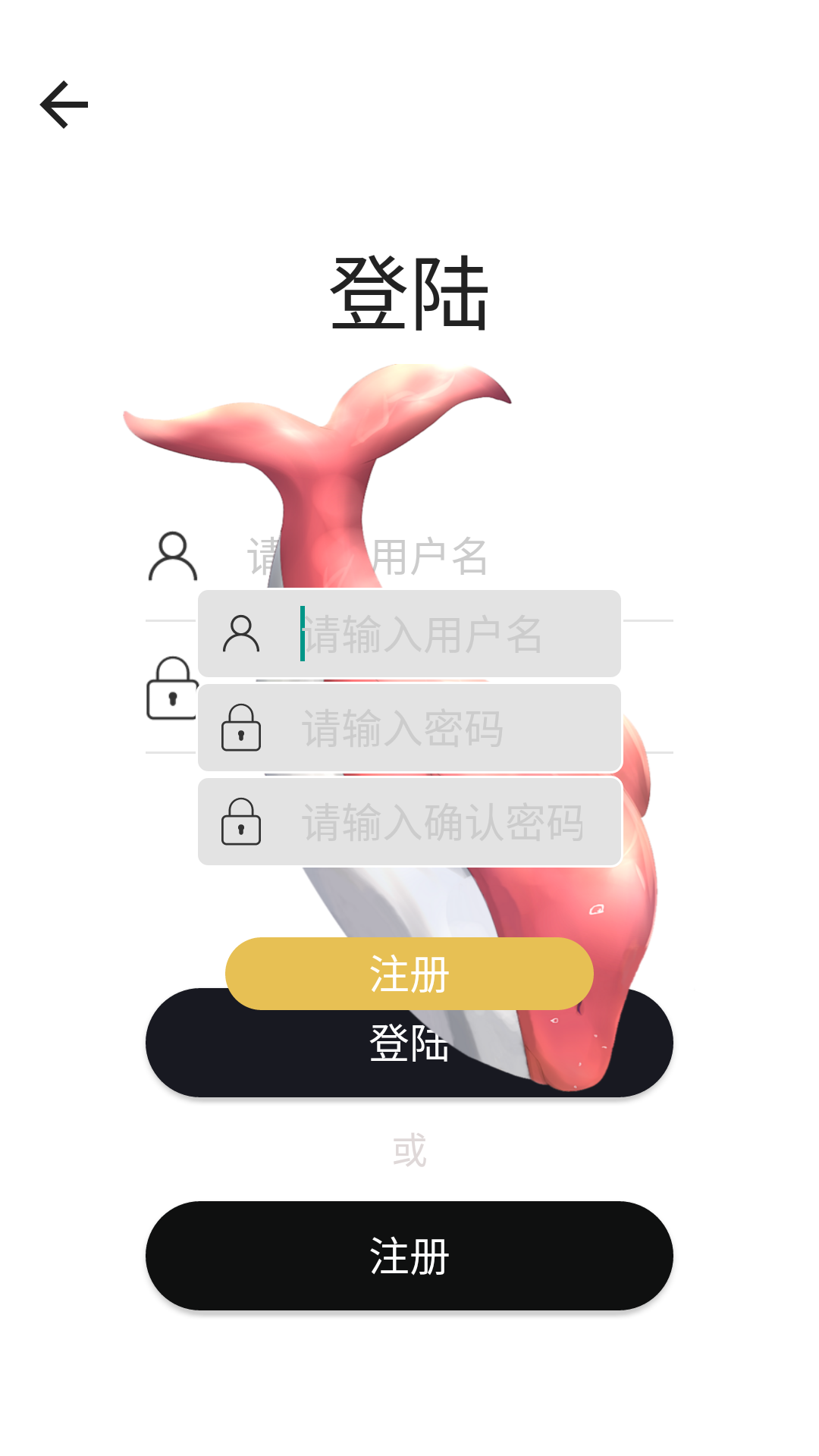
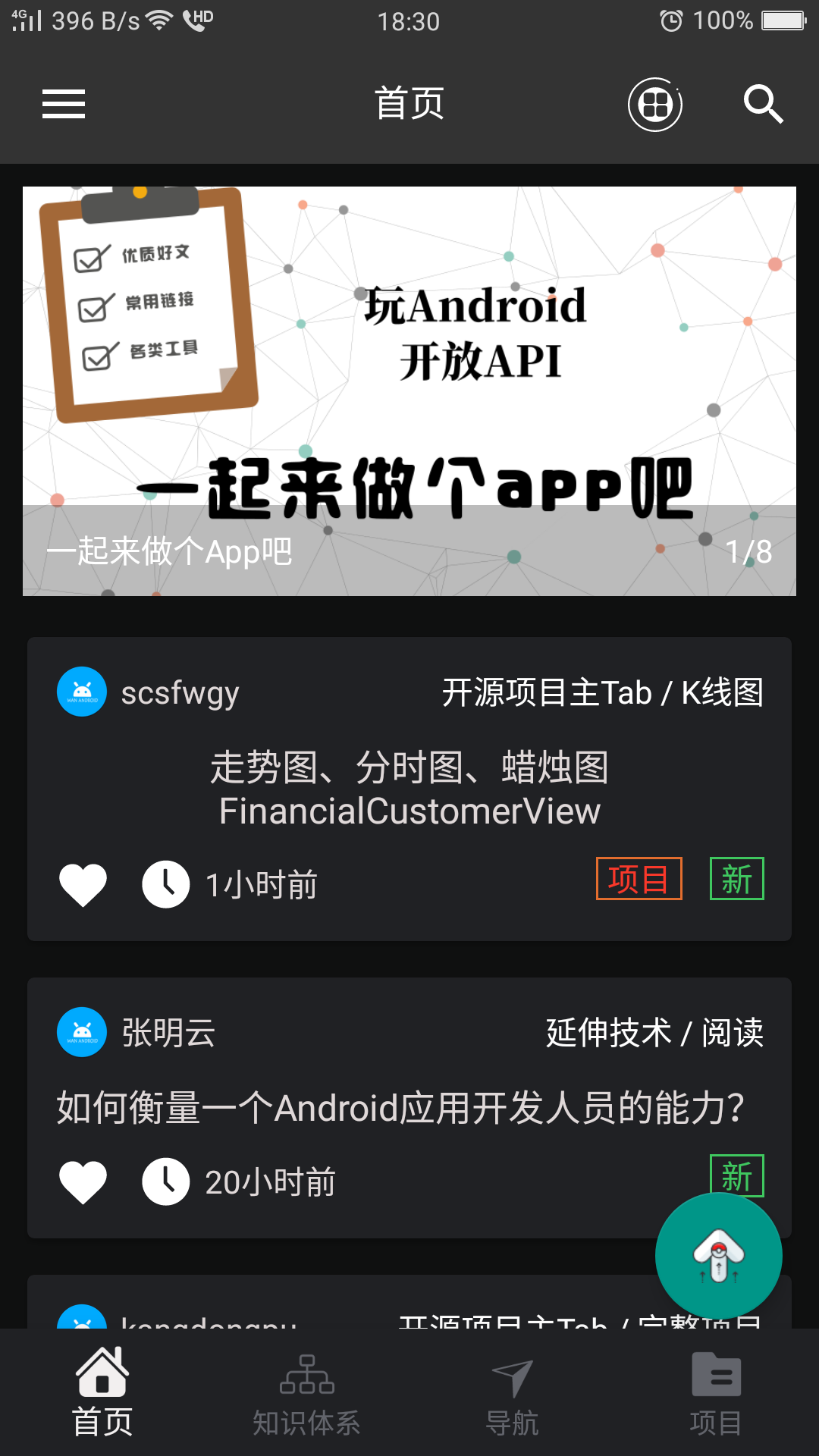
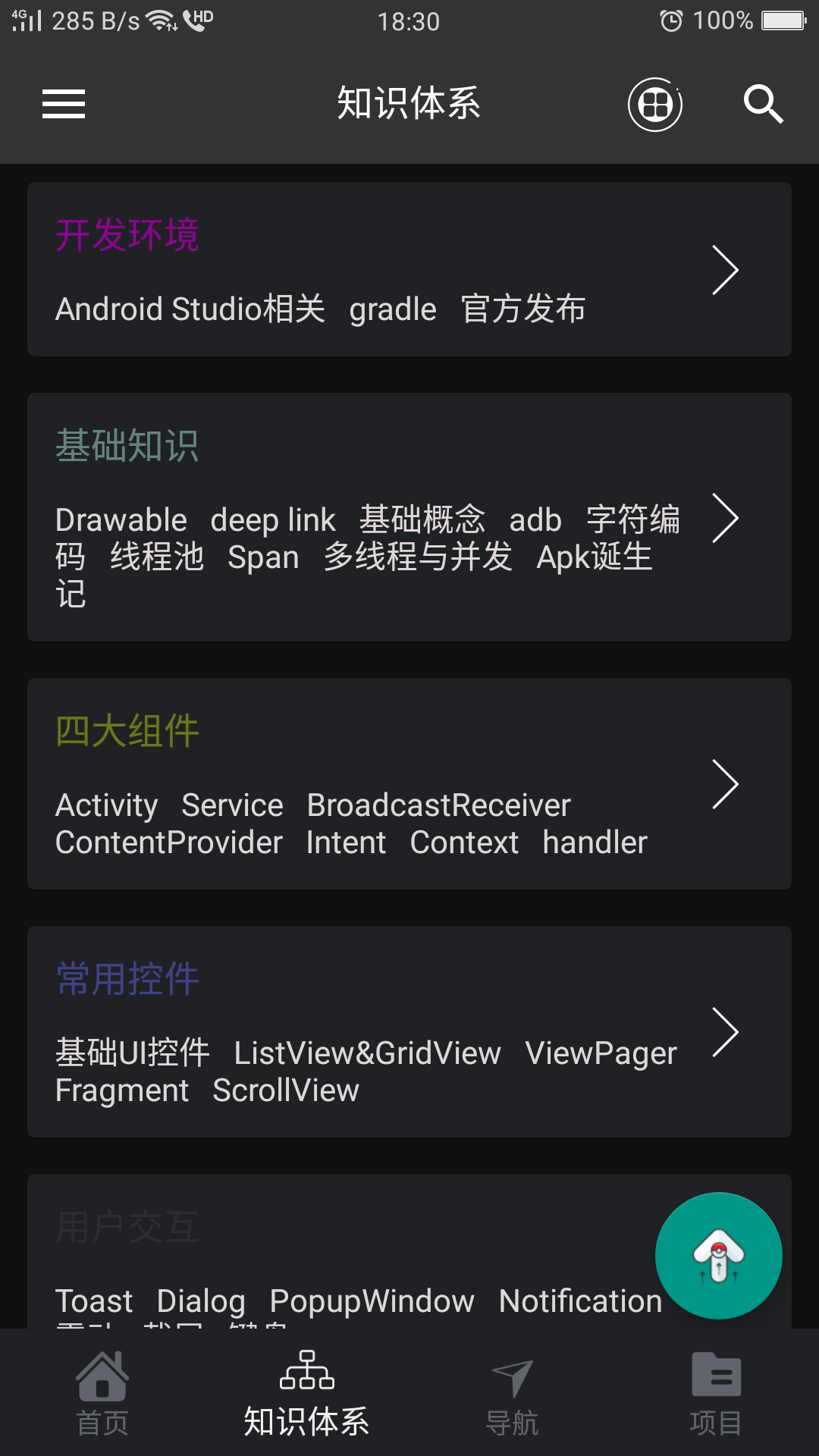
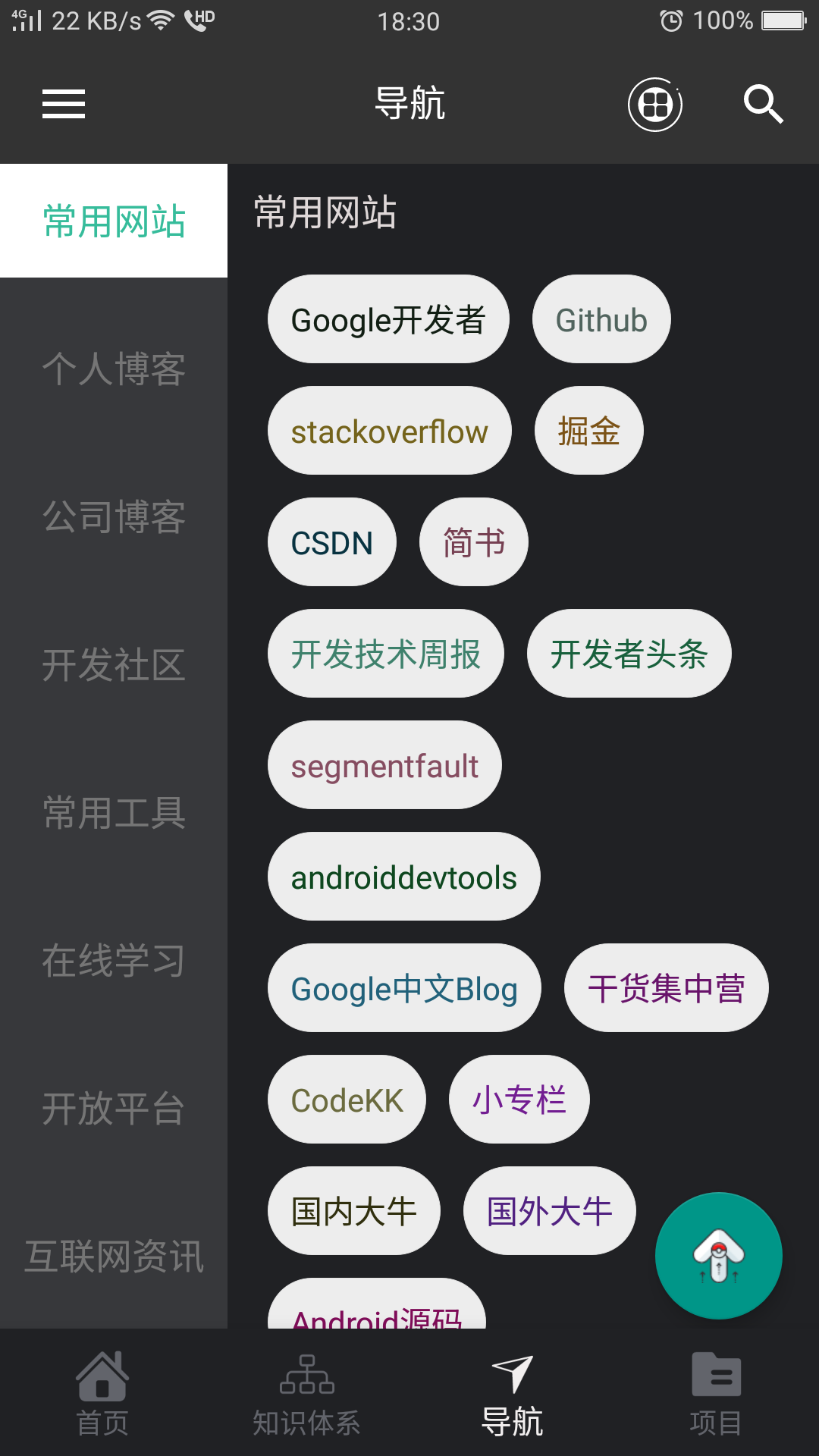
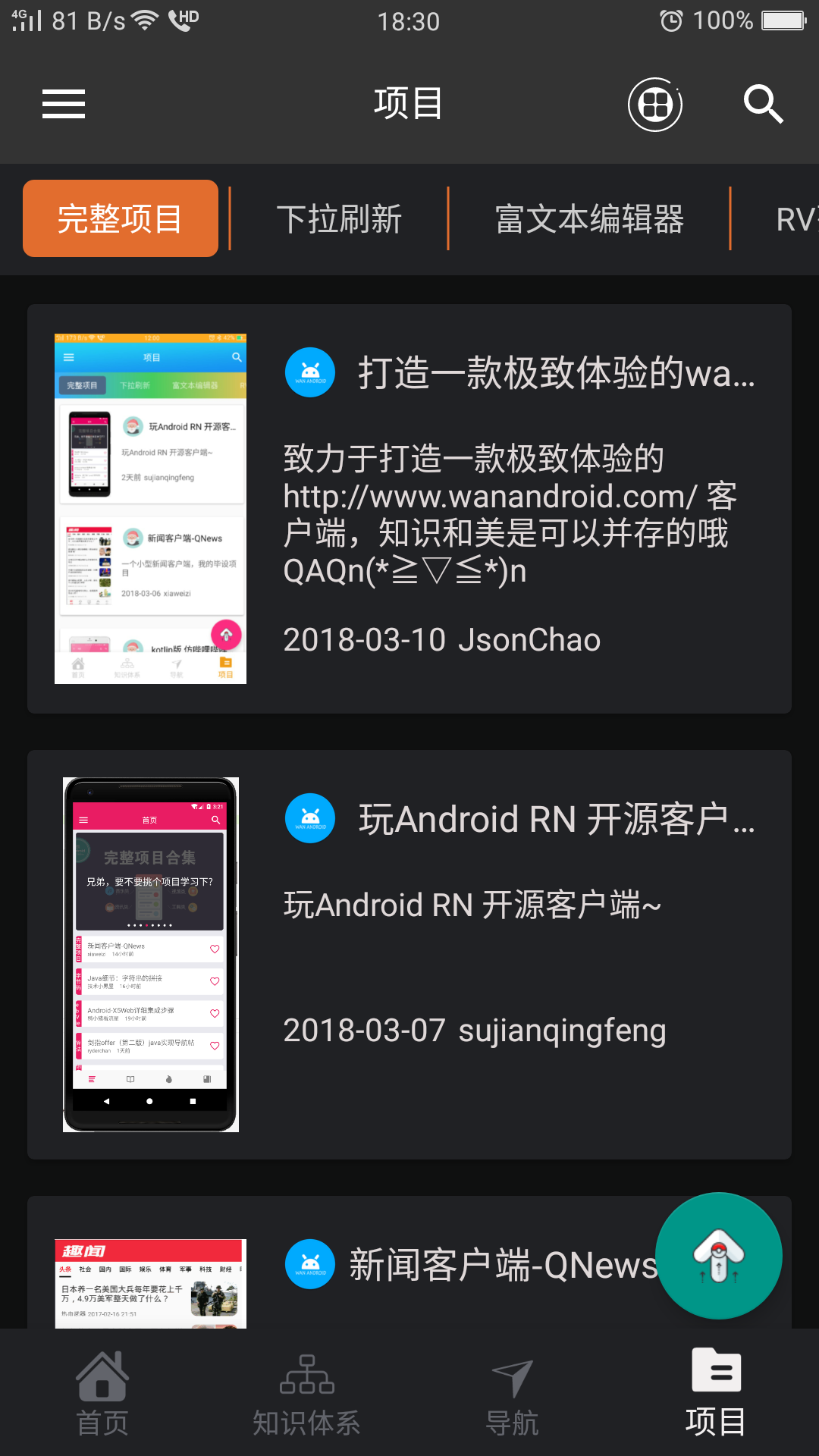
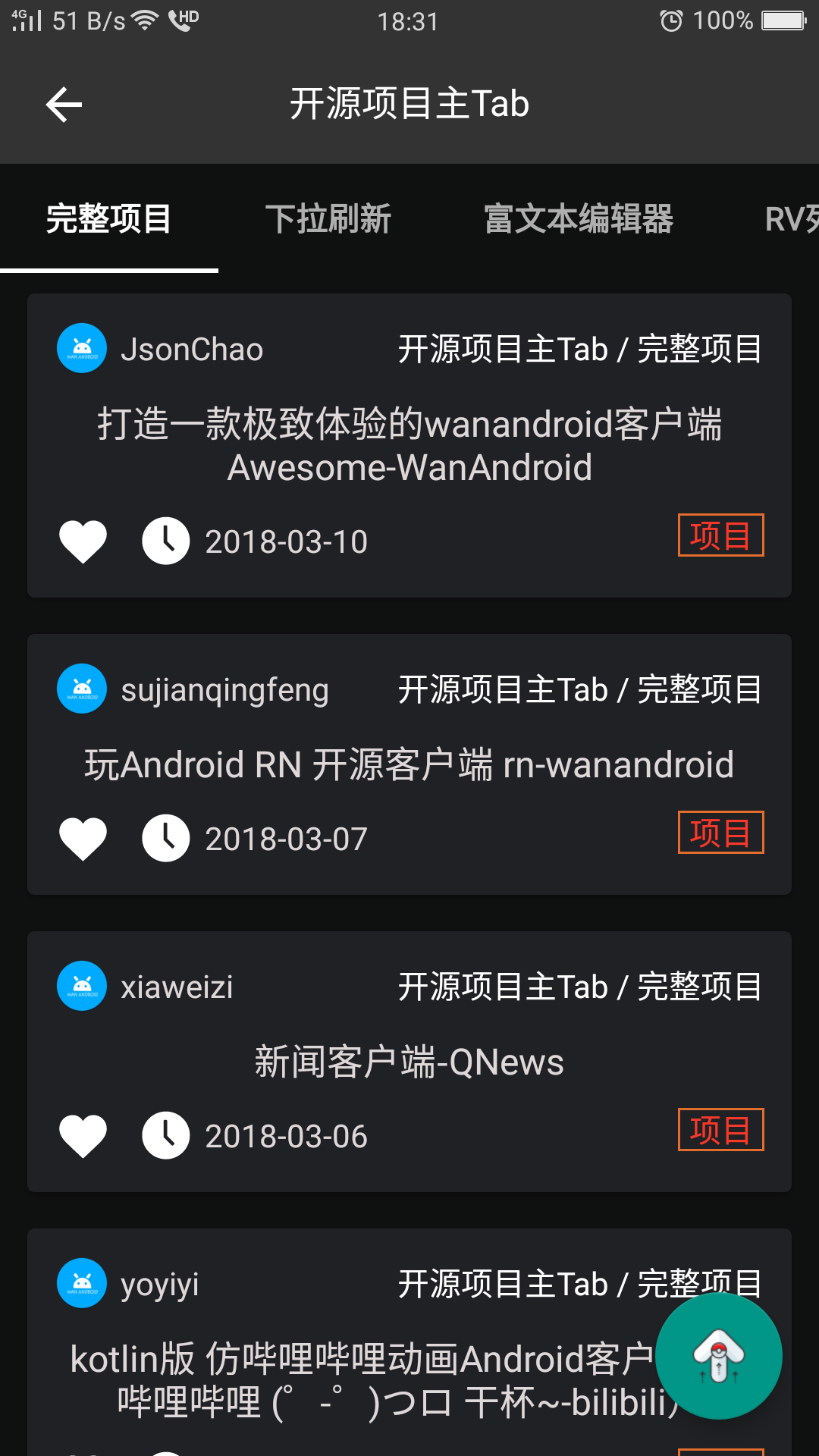
Preview
Apk download(Android 5.0 or above it)(更好的Awesome-WanAndroid V1.2.2 来了)
Skill points
-
项目代码尽力遵循了阿里巴巴Java开发规范和阿里巴巴Android开发规范,并有良好的注释。
-
使用Rxjava2结合Retrofit2进行网络请求。
-
使用Rxjava2的操作符对事件流进行进行转换、延时、过滤等操作,其中使用Compose操作符结合RxUtils工具类简化线程切换调用的代码数量。
-
使用Dagger2结合Dagger.Android无耦合地将Model注入Presenter、Presenter注入View,更高效地实现了MVP模式。
-
使用BasePresenter对事件流订阅的生命周期做了集成管理。
-
使用Material Design中的Behavior集合ToolBar实现了响应式的“上失下现”特效。
-
多处使用了滑动到顶部的悬浮按钮,提升阅读的便利性。
-
使用SmartRefreshLayout丰富的刷新动画将项目的美提升了一个档次。
-
使用了腾讯Bugly,以便对项目进行Bug修复和CI。
-
项目中多处使用了炫目的动画及特效。
-
高覆盖率的单元测试及部分UI测试。
-
更多请Clone本项目进行查看。。。
Version
⚡v1.2.2
1.增加了Presenter层单元测试和部分View层的自动化UI测试
2.解决登陆状态过一段时间会失效的bug
3.进行了适当的小规模重构
4.解决Bugly的兼容性bug
v1.2.1
1.增加dagger.android
2.使用config.gradle统一管理gradle依赖
3.封装RxBinding订阅处理
4.增加共享元素适配处理
5.使用Compose增加统一返回结果处理
6.增加Glide memory、bitmapPool、diskCache配置
7.优化加载错误页显示逻辑
8.优化注册界面
9.优化沉浸式状态栏显示效果
10.更新Gradle版本到3.0.1
v1.2.0
1.增加设置模块
2.分离出常用网站界面
3.增加item多标签
4.美化详情界面菜单
5.添加ActivityOption跳转动画
6.解决90%以上的内存泄露
v1.1.0
1.增加RxBus订阅管理,解决RxBus内存泄露的问题
2.解决Webview有时加载不出来的问题
3.增加RxPermission,处理Android 6.0权限问题
4.Base响应基类泛型化,减少大量实体代码
5.增加知识分类导航详情页
6.搜索页面增加删除搜索记录,UI界面更加美观
7.项目整体UI美化
v1.0.1
1.合理化项目分包架构
2.优化搜索模块
3.增加自动登录
4.增加TabLayout智能联动RecyclerView
5.增加沉浸式状态栏
6.优化详情文章菜单样式
7.项目整体UI美化
V1.0.0
1.提交Awesome WanAndroid第一版
Thanks
API:
鸿洋大大提供的 WanAndroid API
APP:
GeekNews 提供了Dagger2配合MVP的架构思路
Toutiao 提供的MD特效实现思路
diycode 提供的智能滑动悬浮按钮实现思路
Eyepetizer-in-Kotlin 提供的搜索界面切换特效实现思路
此外,还参考了不少国内外牛人的项目,感谢开源!
UI design:
花瓣 提供了很美的UI界面设计,感谢花瓣
icon:
iconfont 阿里巴巴对外开放的很棒的icon资源
Excellent third-party open source library:
Rx
Network
Image Loader
DI
DB
UI
还有上面没列举的一些优秀的第三方开源库,感谢开源,愿我们一同成长
About me
-
Email:chao.qu521@gmail.com
-
Blog:https://jsonchao.github.io/
-
掘金:https://juejin.im/user/5a3ba9375188252bca050ade
License
Copyright 2018 JsonChao
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.