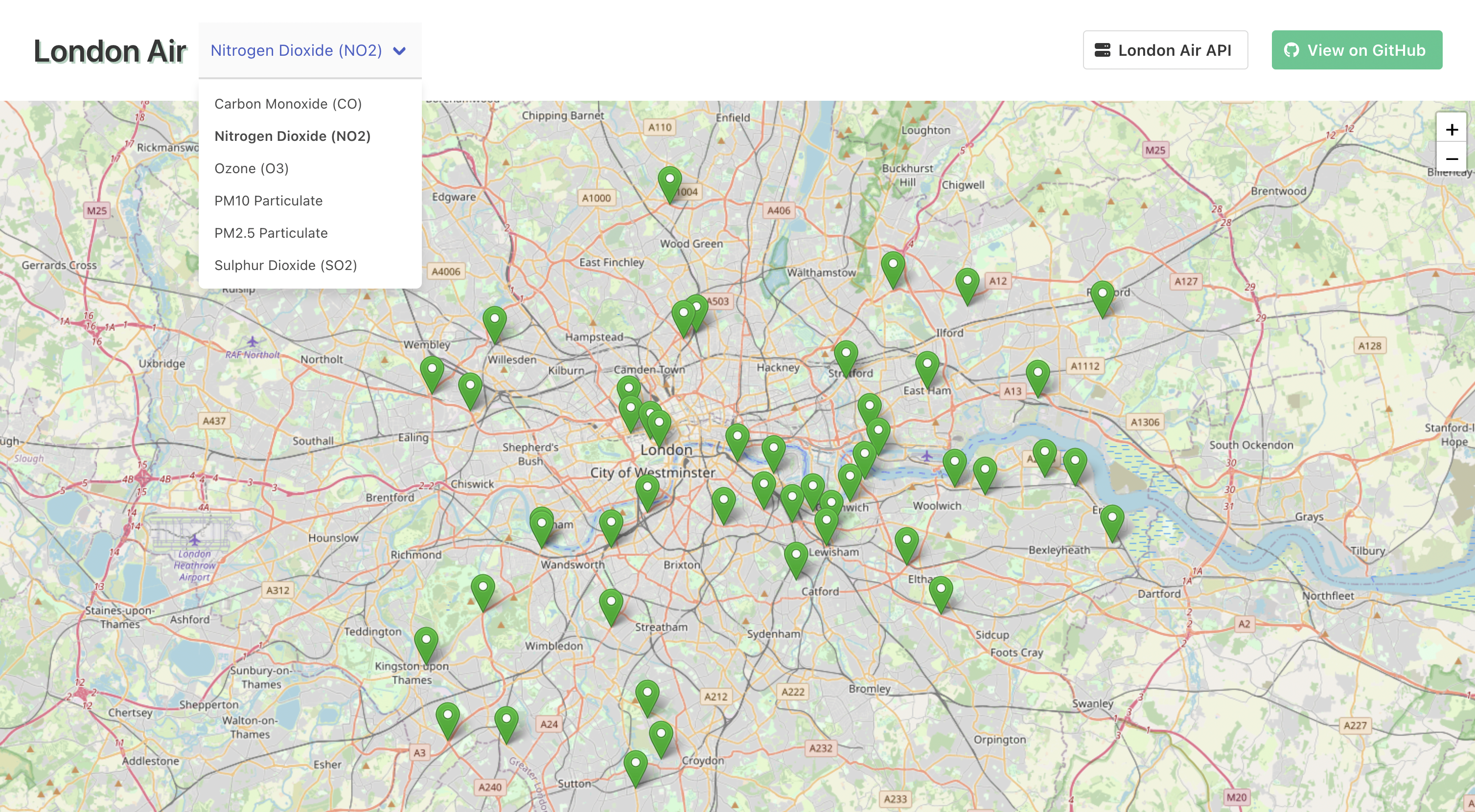
A user interface for viewing air quality data from London Air, built with Elm 0.19.1 and Leaflet JS.
A live version of the app can be found at https://london-air-ui.ams3.cdn.digitaloceanspaces.com/index.html.
From the root directory, run:
elm make src/Main.elm --output elm.jsIn index.html, replace the following tag:
<script src="https://london-air-ui.ams3.cdn.digitaloceanspaces.com/elm.min.js.gz"></script>with:
<script src="elm.js"></script>Then, point your favourite browser to the location of index.html. Don't forget to undo this change before releasing to production!
From the root directory, build the application with:
elm make src/Main.elm --output elm.js --optimizeMinify the resulting elm.js file with:
uglifyjs elm.js -o elm.min.jsIf running this command for the first time, you may need to install uglify with npm install -g uglify-js.
Finally, compress the resulting elm.min.js file with:
gzip -k elm.min.jsUpload the resulting elm.min.js.gz to DigitalOcean spaces or similar. Don't forget to enable the CDN feature on your bucket and to configure your object metadata to include the following headers:
Content-Type: application/javascriptContent-Encoding: gzip